热门标签
热门文章
- 1unity 如何让物体不显示材质_unity如何把材质调透明
- 2split,join,slice,splice_join split
- 3Windows 10下编译安装QGIS_qgis离线下载编译
- 4SpringBoot整合ElasticSearch
- 5linux中网卡名em1,为什么redhat6里看到的网卡是em1?
- 6echarts如何监听点击图表空白处事件_echarts在散点图的组件中,如何判断是点击到空白区域
- 7微信小程序ssm户外体能训练教学平台|计算机毕业设计|Java毕业设计|课程设计|Python毕设|小程序|毕业设计推荐
- 8linux命令就应该这样记(带索引超详细)_run/user/42
- 9基于神经辐射场NeRF的SLAM方法_plenoctrees
- 10vue3.0中使用element_vue3 element
当前位置: article > 正文
【vue】element-ui select结合checkbox实现全选和反选_vue 实现el-select加checkbox
作者:IT小白 | 2024-02-18 10:25:42
赞
踩
vue 实现el-select加checkbox
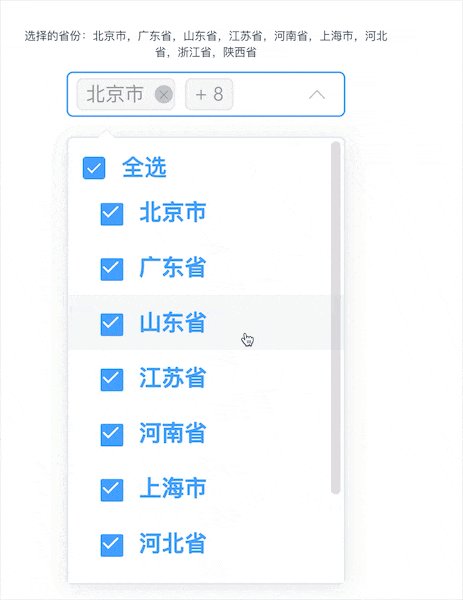
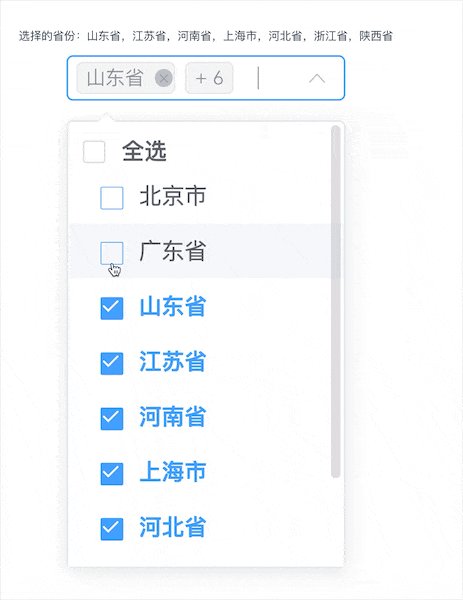
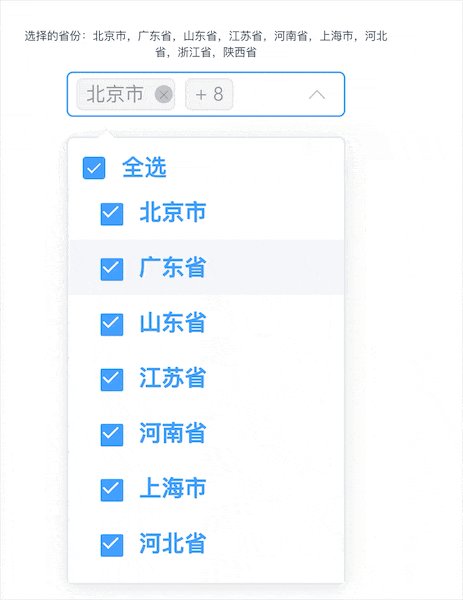
在有些项目中会出现,select与checkbox的结合体,有的时候还需要全选与反选的功能,效果如下:

在实现上,省份选择的checkbox是用css样式写的,因为用element-ui的checkbox十分难以实现,所以就用css样式,但是在全选按钮上,是可以直接用el-checkbox控制true或者false,这就很好控制。
代码如下:
<template> <div style="font-size: 14px; width: 50%;margin: 0 auto;"> <p>选择的省份:{{provinceType.join(',')}}</p> <el-select class="pop_select" size="mini" v-model="provinceType" multiple placeholder="请输入/选择省市名称" filterable collapse-tags popper-class="pop_select_down" @change="selectCheck" > <el-checkbox v-model="isSelectAll" style="padding-left:18px" @change="selectAll">全选</el-checkbox> <el-option v-for="item of provinceData" :label="item" :value="item" :key="item"> <span class="check" /> <span>{{item}}</span> </el-option> </el-select> </div> </template> <script> export default { name: "home", data() { return { provinceType: [], isSelectAll: false, provinceData: [ "北京市", "广东省", "山东省", "江苏省", "河南省", "上海市", "河北省", "浙江省", "陕西省" ] }; }, methods: { selectAll(val) { this.provinceType = val ? this.provinceData : []; }, selectCheck(val) { if (val.length === this.provinceData.length) { this.provinceType = this.provinceData; this.isSelectAll = true; } else { this.isSelectAll = false; } } } }; </script> <style> .el-select-dropdown.is-multiple .el-select-dropdown__item.selected::after { left: 1.25rem; z-index: 1; color: #fff; } .el-select-dropdown.is-multiple .el-select-dropdown__item.selected .check { background-color: #409eff; } .el-select-dropdown.is-multiple .el-select-dropdown__item .check { display: inline-block; position: relative; border: 1px solid #409eff; border-radius: 2px; box-sizing: border-box; width: 0.875rem; height: 0.875rem; vertical-align: middle; margin-right: 10px; transition: border-color 0.25s cubic-bezier(0.71, -0.49, 0.26, 1.46), background-color 0.25s cubic-bezier(0.71, -0.49, 0.26, 1.46); } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/107295
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



