- 1如何通过IIS设置301重定向_重定义iis服务路径
- 2SSH框架学习之Hibernate ---- 4、Hibernta的查询操作API_hibanate异步查询
- 3vLLM部署推理及相关重要参数_vllm prompt 参数
- 4二叉搜索树 和 哈希表 (JAVA)
- 5signature=31b14d6b78c312a19862874a7a48a87e,webpack-spritesmith/package-lock.json at a87bd0845ca4e83c...
- 6python3 - AES 加密实现java中SHA1PRNG 算法
- 7C++登录系统
- 8谁说专科学历找不到Java工作?自学Java,第一份工作13k。_学历低java找不到工作怎么办
- 9Ubuntu16.04下ssh和samba服务器安装与配置_简述使用openssh和samba的服务安装配置过程
- 10Githack下载安装教程 windows_githack安装过程
五分钟学会在微信小程序中使用 vantUI 组件库
赞
踩
前言
我们在开发微信小程序时,设计和实现好用的用户界面无疑是至关重要的一步。但是微信小程序官方自带的 UI 组件库无法满足很多使用场景,这个时候就需要我们使用一些第三方的 UI 组件库。而 vant Weapp 作为一款优秀的前端 UI 组件库,可以帮助我们快速地构建漂亮而且易用的界面。在本文中,我将会介绍 vant Weapp 如何在微信小程序中安装、使用,以及它如何帮助我们构建高质量的微信小程序。
使用步骤
一、打开终端窗口
在微信开发者工具中,右击选择『在外部终端窗口中打开』,具体操作如下图:

二、初始化
输入初始化项目的命令生成
package.json包,如果出现像下图让你选择时一路回车即可,当然你也可以以npm init -y的形式安装,具体操作如下图:
备注: -y 的含义你可以简单理解为 yes 的意思,在初始化的时候省去了敲回车的繁琐步骤。可根据自己需要选择哪一种安装方式。
npm init
npm init -y
- 1
- 2

二、安装依赖
在打开的命令窗口中依次输入下面的命令,具体操作如下图:
//直接安装
npm i --production
npm i vant-weapp -S --production
//淘宝镜像安装
cnpm i --production
cnpm i vant-weapp -S --production
- 1
- 2
- 3
- 4
- 5
- 6

四、修改 app.json 文件
将
app.json文件中的"style": "v2"去除,原因是小程序的新版基础组件强行加上了许多样式,难以覆盖,不去除容易造成部分组件样式混乱。如下图:

五、构建 npm
在微信开发者工具左上角找到『工具』→ 『构建npm』,然后在微信开发者工具右上角找到『详情』→ 『使用npm模块』勾选选项,构建完成后,即可引入组件具体操作如下图:

六、使用
当在某个页面中调用
vant Weapp的组件时,在app.json文件中添加配置即可,当然你也可以选择按需引入,在对应页面的json文件中配置,如下图:
- 全局配置引入 -----
app.json
全局引入只需在 app.json 配置 usingComponents 选项即可引入组件,在所有页面中都可以使用引入的组件。这种方式的缺点是会给项目造成压力,建议当一个组件在很多页面都需要用到时,才使用全局引入
"usingComponents": {
//需要组件引入即可
"van-button": "./miniprogram_npm/vant-weapp/button/index"
}
- 1
- 2
- 3
- 4

- 局部配置引入 -----
index.json
局部引入需要在页面的 json 文件里配置 usingComponents 选项,这种按需引入组件的方式可以很大程度上减少项目的压力,但缺点是只有当前页面可以使用该组件,其他页面不能使用。
{
"usingComponents": {
"van-button": "../../miniprogram_npm/vant-weapp/button/index"
}
}
- 1
- 2
- 3
- 4
- 5

提示类组件使用
大家可能比较好奇,为什么要把提示类的组件单独拎出来说呢?这是因为,提示类组件的使用跟 button 这些组件的使用略有不同,一不小心就遇到问题了。下面我按照官方文档给大家操作一遍,如下图:
这里我给按钮绑定了一个点击事件,即点击按钮后出现轻提示

当我点击按钮

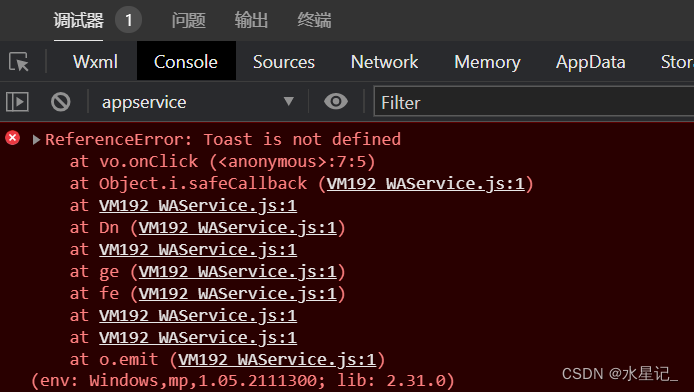
可以明显看到我们写好的事件触发轻提示并没有触发,甚至控制台还报错了,这是为什么呢?

在仔细查看过官方文档之后,发现类似的组件文档中有都有这么一段的代码,需要我们额外引入或者添加。

在
js中引入并且在wxml文件中添加相关代码后

总结
微信小程序是一种新兴的应用形式,在这种应用中,vant Weapp 框架可以帮助开发者快速实现小程序页面的完成。同时 vant Weapp 通过大量实际项目的反馈和调整,达到了深度定制化的效果,可以帮助小程序开发者减轻很多工作负担,从而更加专注于业务逻辑的实现,也为小程序开发者提供非常好的开发体验。在实际应用中,我们可以深度挖掘 vant Weapp 组件库内部的潜力,将其与业务需求结合,从而实现更加高效、智能的小程序开发。最后附上 vant Weapp 的官方地址,感兴趣的同学可以去官网更深入的了解。


