- 1python中多线程是真的还是假的_Python中的鸡肋多线程
- 2【计算机网络之基础篇】计算机网络TCP/IP体系结构及各层协议概述_计算机网络层次结构模型和各层协议
- 3修改dns服务器转发器,域服务器dns设置转发器
- 4智源成立5年,高层大变动!黄铁军不再担任院长,张宏江、唐杰、刘江均已离任_智源研究院 刘江
- 5Hadoop集群搭建
- 6Harmony项目ohpm报错_the registry is empty - edit .ohpmrc file or use "
- 7Response 的头部没有 Content-Length_响应头没有content-length
- 8基于MATLAB的Cplex、Yalmip环境安装_如何安装给matlab安装cplex
- 9Linux文件信息,drwxr-xr-x. 2 root root 6 Jan 30 17:42 Desktop
- 10ESP32-WROOM-32UE无限重启解决方法_esp32一直重启
Axure 点图片外区域即隐藏_样式区域
赞
踩
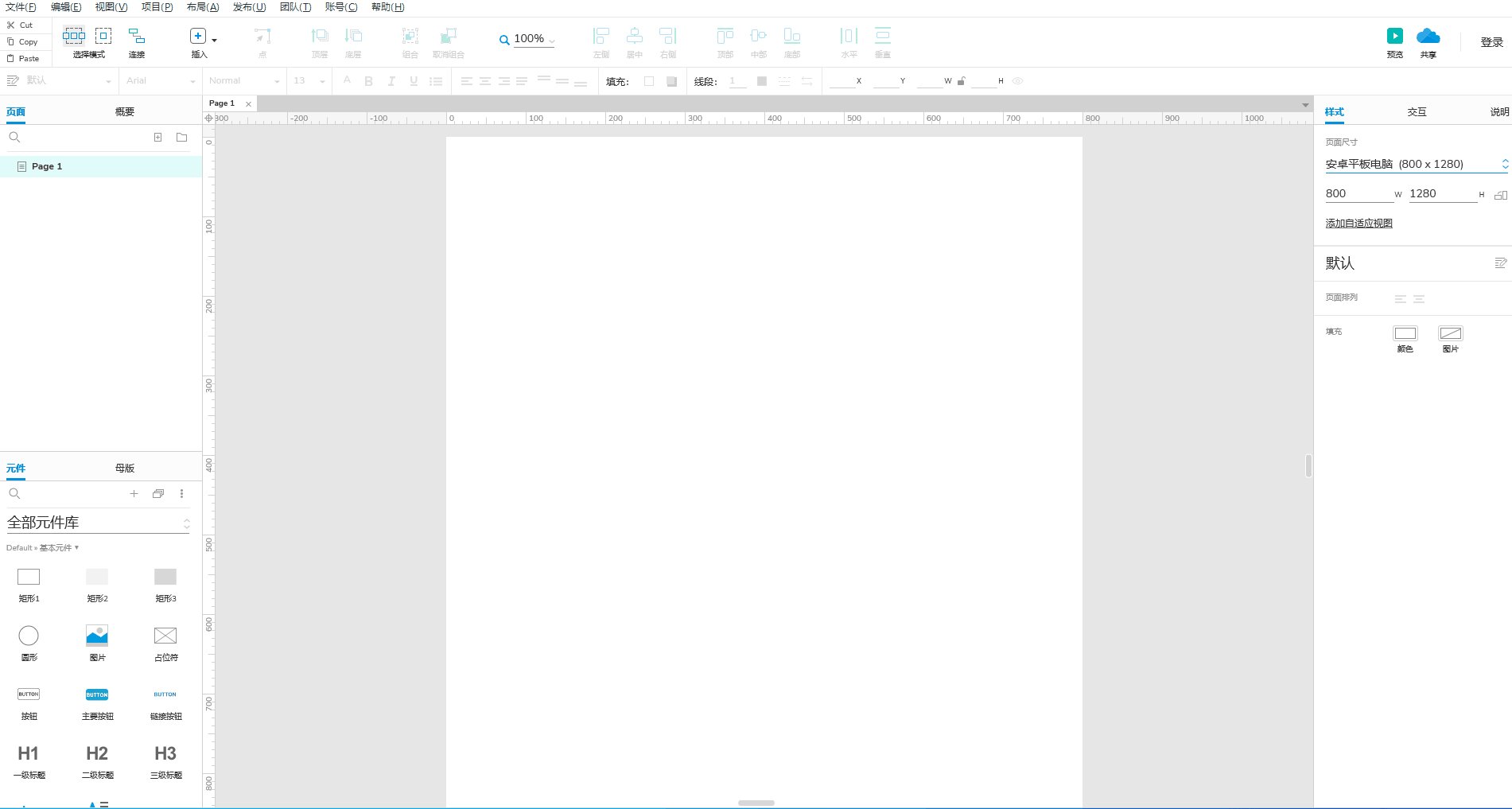
页面样式

页面尺寸
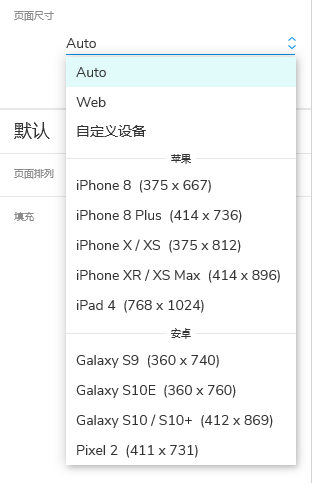
在Axure 9中,由于有了负坐标(负空间)系的特性。同时也为移动端设计提供了常见的页面尺寸大小。主要分为we、IOS(苹果)手机设备、Android (安卓)手机设备的常见尺寸。
Axure 9提供了手机端的设计尺寸,最显著的就是优化了手机端的预览。

- Auto :不做尺寸限制
- web:限制宽度为1024 px(像素)的网页界面
- 苹果:提供了常见的iPhone 8、iPhone 8 Plus、iPhone X/XS 、iPhone XR/XS Max 、IPad 4(平板)的设计尺寸。(注:按照设计中的@1X的设计规范像素提供,比较常用的时iPhone 8、iPhone X/XS )
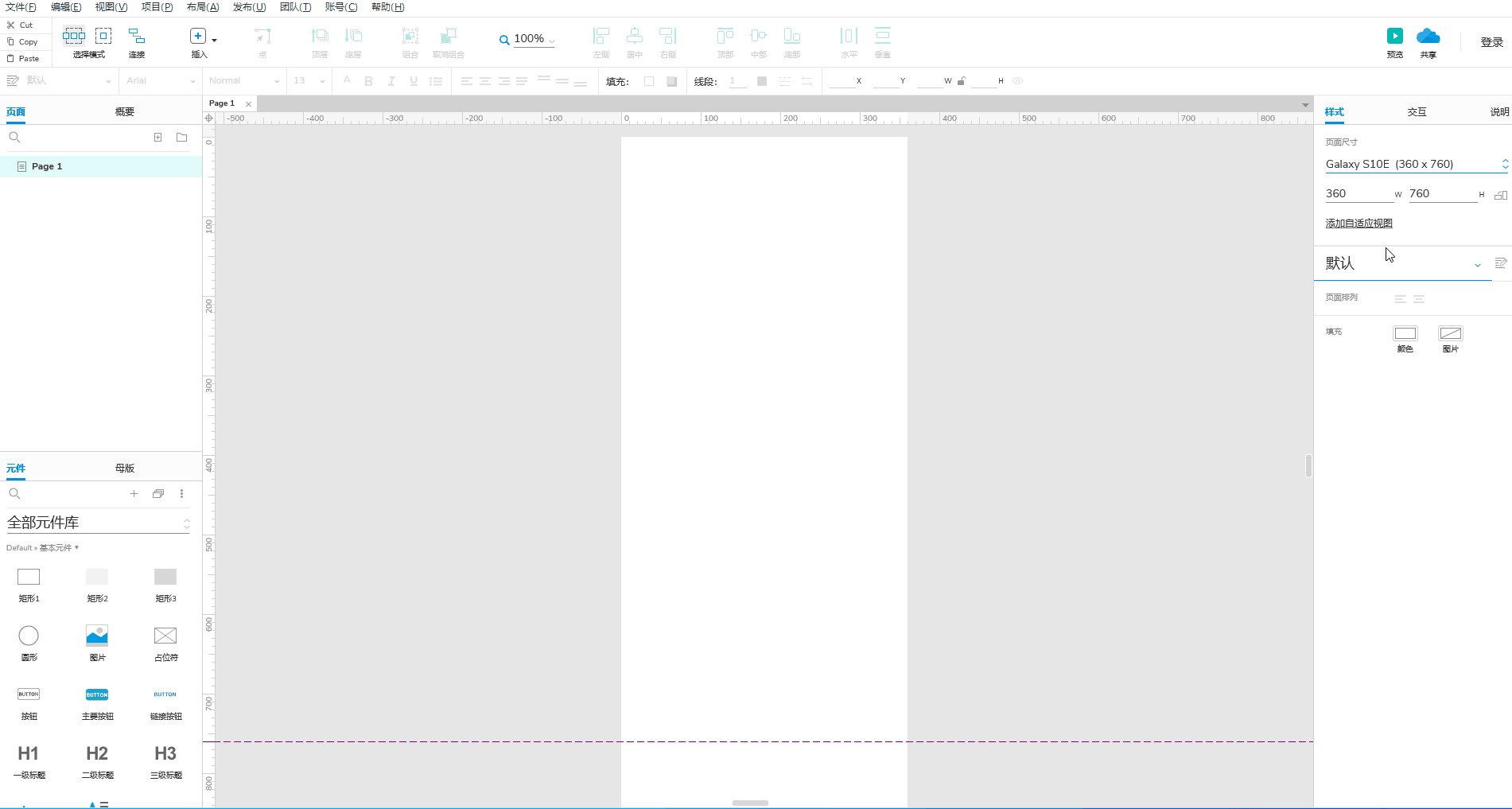
- 安卓:Galaxy S9 、Galaxy S10E、Galaxy S10/S10+、PIxel 2、PIxel 3、PIxel 3XL、安卓平板电脑(常见的尺寸)。(注:由于是外国软件所以这里的提供样式品牌都是国外的)
- 自定义:可以自行定义页面的大小。

添加自适应视图
自适应视图主要是在不同的浏览器尺寸下方便加载不同的页面,在平时制作原型中我们很少使用到,但是如果想要自己通过Axure做一个静态的网站,考虑浏览器的自适应和手机浏览器的适应可以进行添加自适应视图进行制作多种格式下的视图,优化展示的体验,此处就不过多叙述,具体在扩展教程中详细说明

- 添加:添加一个新的页面视图。
- 复制:复制选中的页面视图。
- 预设:从系统预设的尺寸中选择一个页面视图。
- 名称:当前自适应视图的命名。
- 宽度:当前自适应页面视图的宽度。
- 高度:当前自适应页面视图的高度。
- 继承:是否上一个的子页面视图。
页面排列
- 左对齐:页面按照尺寸进行左对齐(左对齐对于浏览器的自适应不是很友好)。
- 居中对齐:将页面元素居中对齐(在制作原型中比较常用于后台页面和网页的展示)。
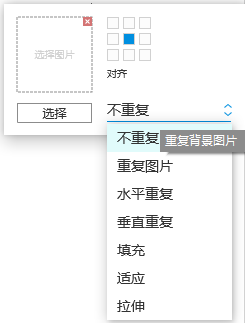
填充
- 颜色填充:给页面背景填充一个颜色
- 图片填充:用图片填充整个背景(注:在图片填充中可以设置图片的重复用样式,不同的样式可以满足不同的场景,大家可以进行自行尝试。

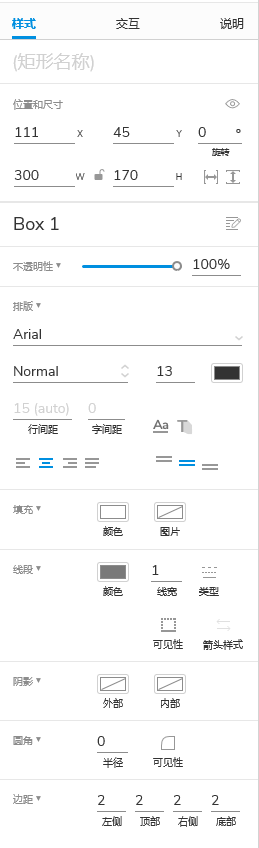
元件通用样式
样式区域主要进行元件的样式的修改。本文主要对基本样式进行讲解,元件特有的样式将在元件区域中进行详细说明(以矩形为例)。

名称
选中元件的名称,系统默认为空(友好的命名可以在概要页面快速查找)。
位置尺寸
X:元件左上角的X轴位置。
Y:元件左上角的Y轴位置。
°(旋转):元件旋转的角度(支持负角度的输入,负角度系统会自动换算)。
W:元件的宽度。
H:元件的高度。
文字自适应宽度:在元件中存在元件上的文字采用自适应的方式。
文字自适应高度:在元件中存在元件上的文字采用自适应的方式。
文字自适应可以方式文字在不同浏览器中预览导致文字换行错位。可以其配合边距进行使用,也是常用且实用的一个功能。
排版(文字)
主要进行文字的排版等。
字体:可以选择替换文字的字体格式。(注意:1、如果原型需要在非本电脑展示,使用特殊的字体没需要延时电脑提前安装,不然浏览器会自动跟换为默认字体。2、注意字体的版权,确认是可以商用的字体(这里有太多故事...),避免版权纠纷)。
字体属性:如果安装为系列字体,可以选择字体的其他样式属性进行调整。
字体大小:调整字体显示的大小。
字体颜色:调整字体显示的颜色。
行间距:当存在换行的字段时,行间距控制上下行的距离。
字间距:字体之前的间距。
字体其他属性:加粗、倾斜、下滑线、删除线。
字体阴影:给字体添加阴影,可以设置阴影的大小和偏离方位(通过坐标控制)。
字体对齐:左对齐、水平居中对齐、右对齐、上对齐、垂直居中对齐、下对齐。
填充
- 颜色填充:选中元件进行颜色填充,部分支持渐变色。
- 图片:选中的元件进行图片的填充。
线段(描边)
- 颜色:描边的颜色
- 线宽:描边的宽度
- 类型:可以选择不同虚线间隔的描边
- 可见性:可以调整描边的四边是否显示。
- 箭头样式:在线段中可以调节样式。
阴影
- 外部:在元件的内部添加阴影。
- 内部:在元件的外部添加阴影。
- 模糊:将阴影进行模糊处理,数值越大越模糊
- 扩展:将阴影向外(设置的方向)进行延伸,数值越大,延伸越大。
阴影在原型制作中比较少用,在用到的时候自己可以尝试多调整下,来达到想要的效果。Axuer中的阴影只通过坐标可以调整显示方向。
圆角
设置元件的圆角,圆角支持四个角度单独设置圆角,
- 半径:设置元件的半径大小
- 可见性:设置矩形四个角那些为圆角。
边距(文字)
显示文字距离元件的父容器的距离,具体延时见位置尺寸的gif插图的最后部分。
其实边距挺实用的,合理的设置边距可以方便原型的尺寸对齐,从而做出高保真的原型。


