热门标签
热门文章
- 1Opencv各个模块功能详细简介_opencv_modules_disabled_auto_st
- 2Mac配置Java开发环境_mac java开发环境配置
- 3倍投技巧 - 凯利公式教你如何用正确的方法投资_正确的倍投6种方法
- 4QtTreePropertyBrowser:制作属性表_qtpropertybrower的factory头文件是哪个
- 5ReenactGAN: Learning to Reenact Faces via Boundary Transfer 论文翻译
- 6maven基础 SpringBoot基础 | DAY 12
- 71159: 最大的两个数(指针专题)_求n个函数中最大的两个元素 指针
- 8十分钟掌握pandas中文版(pandas官方文档翻译)_pandas官方文档中文
- 9python pdf转图片_blog alivate com au
- 10如何使用Xshell连接VMware上的Linux虚拟机_如何用xshell连接本机虚拟机
当前位置: article > 正文
【Vue实用功能】Vue Element-UI Table点击某一行将该行设置为高亮和默认第一行高亮_vue怎么让某行字高亮
作者:IT小白 | 2024-02-19 11:37:47
赞
踩
vue怎么让某行字高亮
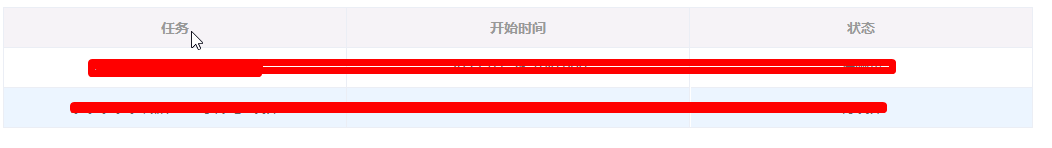
Vue Element-UI Table点击某一行将该行设置为高亮和默认第一行高亮
默认第一行高亮:highlight-current-row ,切换时也高亮
<el-table :data="taskTabList"
style="width: 100%"
:data="taskTabList"
border
highlight-current-row
ref="monthlyPlanTable">
<el-table-column prop="created_at" label="任务"></el-table-column>
<el-table-column prop="created_at" label="开始时间"></el-table-column>
<el-table-column prop="created_at" label="状态"></el-table-column>
</el-table>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
watch: {
taskTabList: function () {
this.$nextTick(function () {
this.$refs.monthlyPlanTable.setCurrentRow(this.taskTabList[0])
})
}
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/114484
推荐阅读
相关标签


