热门标签
热门文章
- 1使用postman进行数据传输_postman event-stream数据接收
- 2No8.【spring-cloud-alibaba】基于OAuth2,新增加手机号验证码登录模式(不包含发短信,还没找到合适的短信发送平台)_oauth2.0手机号登录功能
- 3golang的map是不是并发安全的?怎么保证安全?
- 4力扣面试经典150 —— 1-5题
- 5基于微信小程序网上外卖订餐点餐系统设计与实现 毕业设计论文大纲提纲参考
- 6每天一个数据分析题(一百六十六)
- 7为什么LLM都用的Decoder only结构?_decoder-only的参数量只有encoder-decoder一半时,两者在预训练时的算力消耗相
- 8linux麒麟系统二级等保【三权分立策略】_银河麒麟操作系统怎么创建三权用户
- 9UE5 Python执行swarm lightmass构建_ue5添加lightmas
- 10ChatGPT调教指南 | 咒语指南 | Prompts提示词教程(二)
当前位置: article > 正文
教你如何实现长按图片保存到相册_开启app允许长按保存图片
作者:IT小白 | 2024-02-23 06:44:30
赞
踩
开启app允许长按保存图片
场景描述
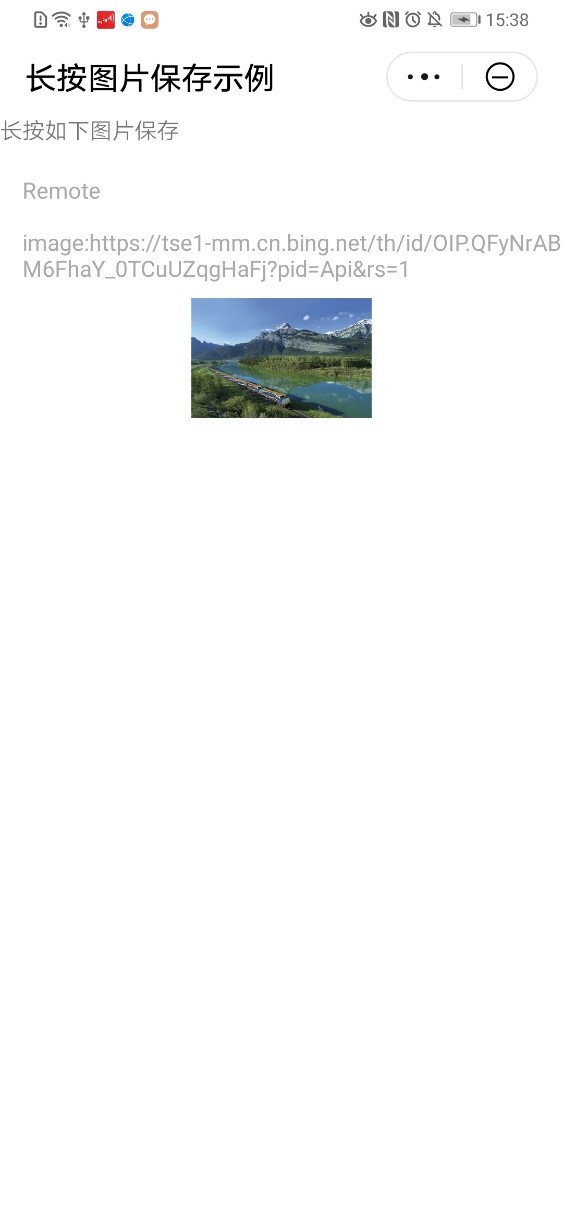
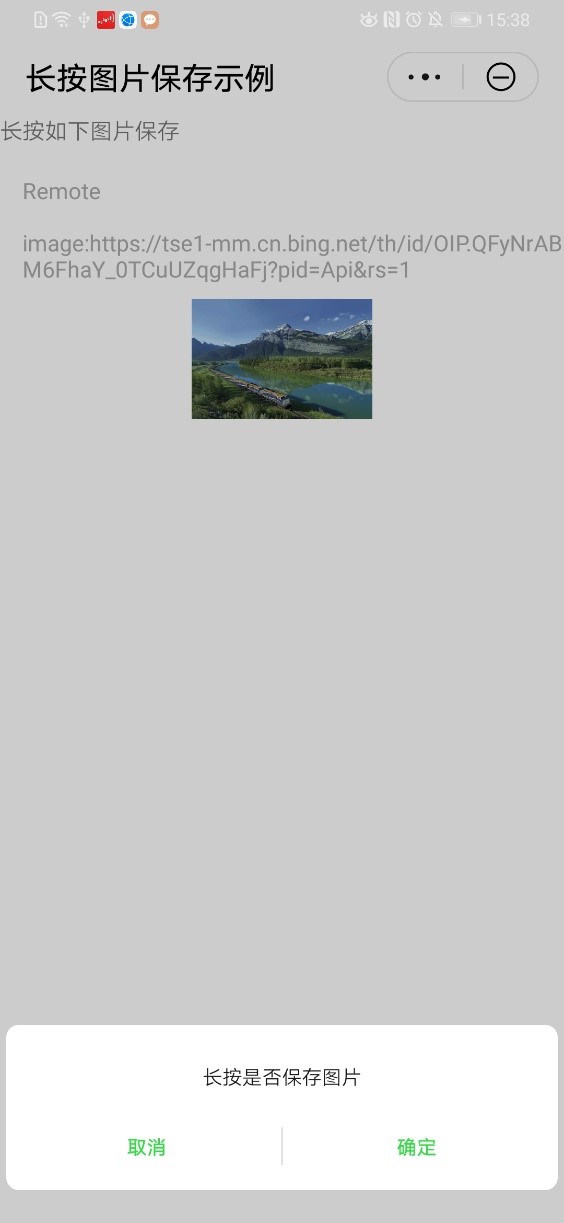
微信小程序中,存在一个很方便的功能,即长按图片可以保存到手机相册,目前华为快应用没有直接的接口可以实现,如下介绍如何通过事件触发来实现该功能。
实现思路
快应用组件均支持通用事件longpress(长按),于是考虑用image组件渲染图片,然后在image组件上实现longpress事件,触发图片保存到手机相册的功能。


解决方法
代码如下:
<template>
<div class="doc-page">
<div class="page-title-wrap">
<text class="page-title">{{componentName}}</text>
</div>
<div class="item-container">
<text class="item-title">Remote
image:https://tse1-mm.cn.bing.net/th/id/OIP.QFyNrABM6FhaY_0TCuUZqgHaFj?pid=Api&rs=1</text>
<div class="item-content">
<image src="https://tse1-mm.cn.bing.net/th/id/OIP.QFyNrABM6FhaY_0TCuUZqgHaFj?pid=Api&rs=1" id="image" style="object-fit:cover" onlongpress="onImageLongpress"></image>
</div>
</div>
</div>
</template>
<style>
.doc-page {
flex: 1;
flex-direction: column;
}
.item-container {
margin-top: 40px;
margin-bottom: 40px;
flex-direction: column;
}
.item-title {
padding-left: 30px;
padding-bottom: 20px;
color: #aaaaaa;
}
.item-content {
height: 200px;
justify-content: center;
}
#image {
width: 240px;
height: 160px;
object-fit: contain;
}
</style>
<script>
import prompt from'@system.prompt'
import media from '@system.media'
export default{
private: {
componentName:"长按如下图片保存",
inputImageURL: 'https: //tse1-mm.cn.bing.net/th/id/OIP.QFyNrABM6FhaY_0TCuUZqgHaFj?pid=Api&rs=1'
},
onInit(){
this.$page.setTitleBar({text: '长按图片保存示例'});
},
onImageLongpress(){
var that=this;
prompt.showDialog({
message: '长按是否保存图片',
buttons: [{
text: '确定',
color: '#33dd44'
},
{
text: '取消',
color: '#33dd44'
}],
success: function(data){
console.log("handling callback",data);
if(data.index===0)
{
that.$element("image").toTempFilePath({
fileType: 'jpg',
quality: 1.0,
success: function (ret) {
console.log('toTempFilePath success:tempFilePath=' + ret.tempFilePath)
media.saveToPhotosAlbum ({
uri: ret.tempFilePath,
success:function(data)
{
console.log("save picture success");
},
fail: function(data, code) {
console.log("handling fail, code=" + code);
}
})
},
fail: function (msg, code) {
console.log('toTempFilePath failed:code=' + code + '; msg=' + msg);
}, complete: function (ret) {
console.log('toTempFilePath complete');
}
})
}
},
cancel: function(){
console.log("cancel");
}
})
}
}
</script>
更多参考
快应用API文档参考:
原文链接:https://developer.huawei.com/...
原作者:Mayism
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/134459
推荐阅读
相关标签



