热门标签
热门文章
- 1sha256加密_【总结】基于 FPGA 的 SHA256 高效数字加密研究(五)
- 2OpenCV直方图均衡化
- 3智公网:公务员行测基础考点
- 4Day17_集合与数据结构(链表,栈和队列,Map,Collections工具类,二叉树,哈希表)
- 5CVPR2022论文列表(中英对照)
- 6【unity3D】Transform组件(如何访问和获取Transform组件)_unity 获得transform
- 7用HTML5和JavaScript实现黑客帝国风格的字符雨效果
- 8Pytorch 训练与测试时爆显存(out of memory)的一个解决方案_pytorch 缓存
- 9MySQL5.7精简操作_mysql share目录精简
- 10Linux内核链表之list_head_linux list_head
当前位置: article > 正文
idea如何部署运行Vue项目?一文看懂_idear的vue项目怎么运行
作者:IT小白 | 2024-02-26 03:17:25
赞
踩
idear的vue项目怎么运行
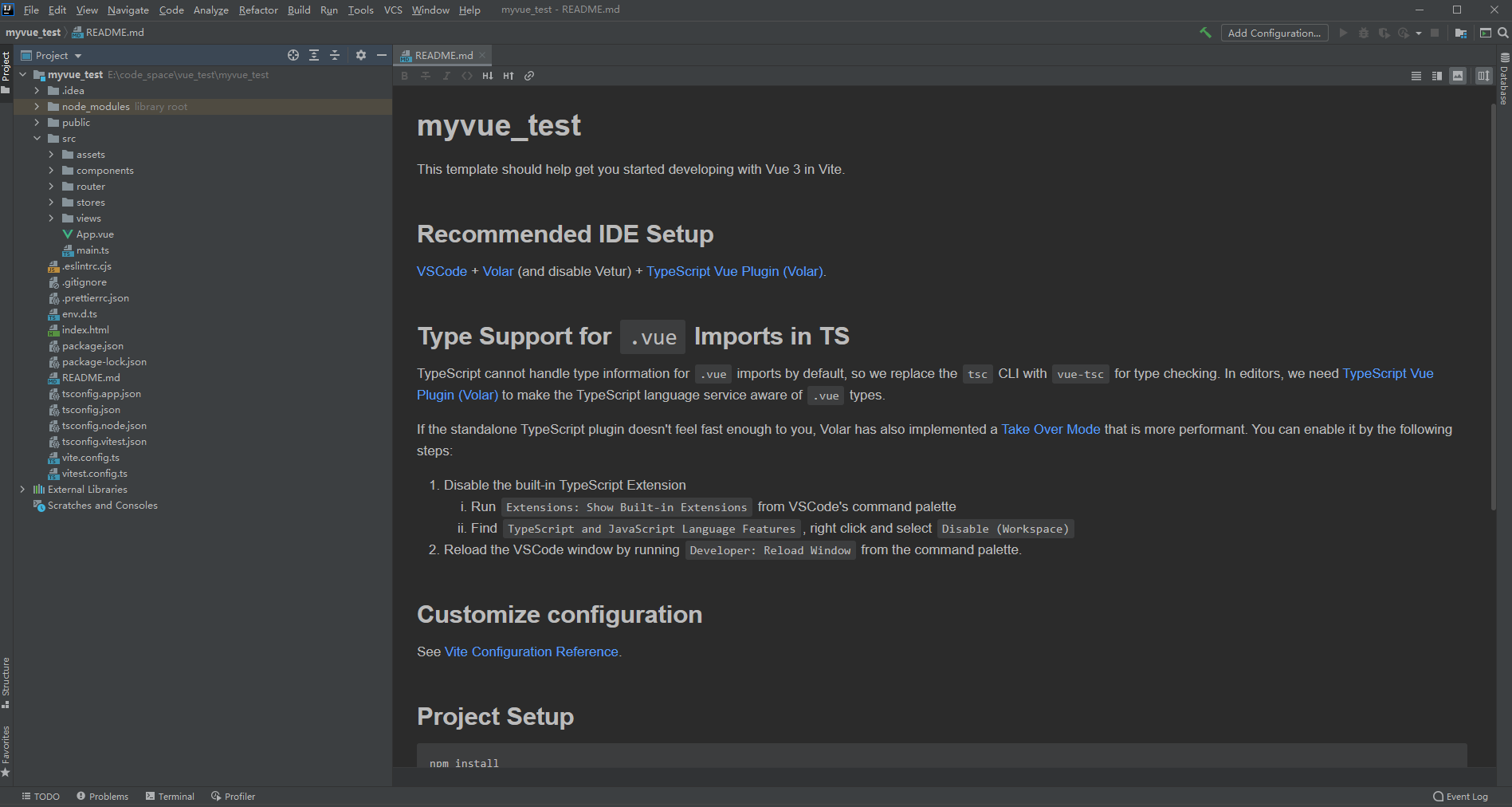
一、idea打开vue项目
- 习惯了用idea,如果用vscode或者其它编辑器来编写运行vue的话,很多快捷键不习惯,幸好idea有vue的插件,可以方便长期写后端的人用idea写vue。
- idea左上角点击“File-Open…”,选择要部署的vue项目文件夹。

二、安装vue.js插件
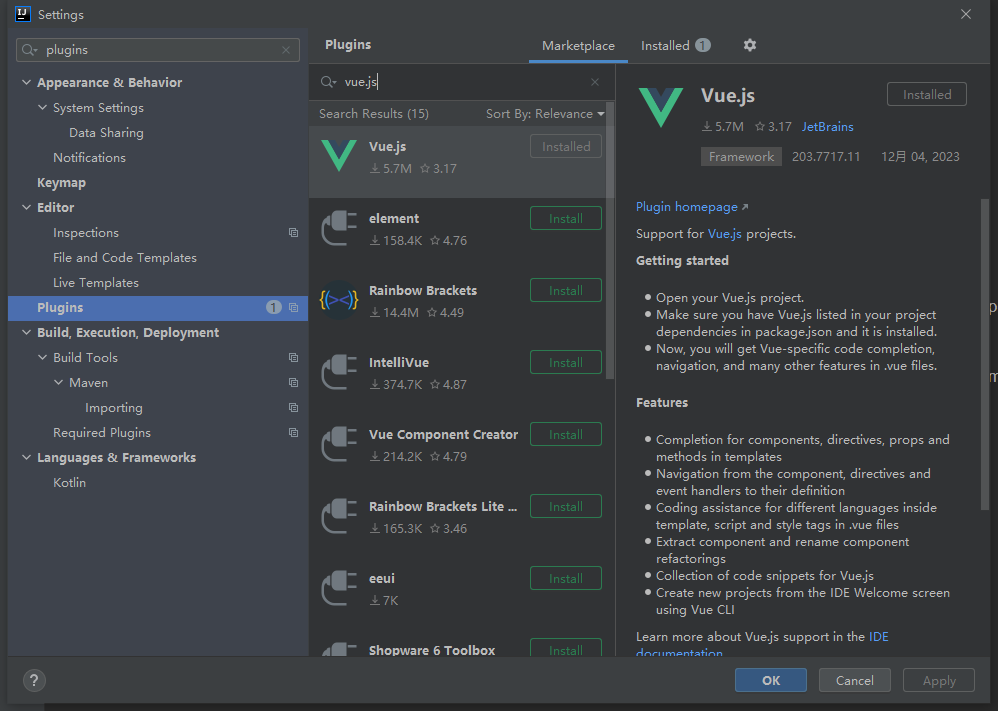
- idea左上角点击“File-Settings…”,左边搜索框搜索“plugins”进入插件列表。
- 在插件列表搜索“Vue.js”,点击“install”进行安装即可。

三、配置运行按钮
-
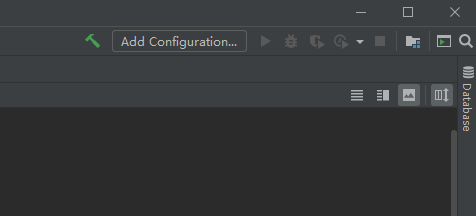
idea右上角点击“Add Configurations”。

-
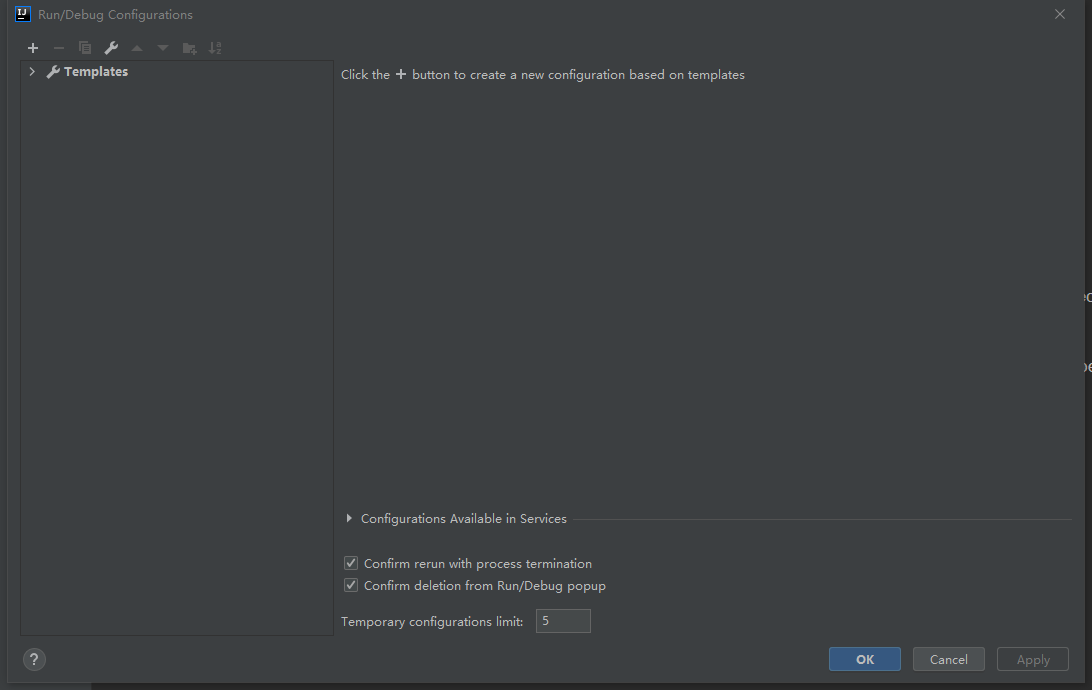
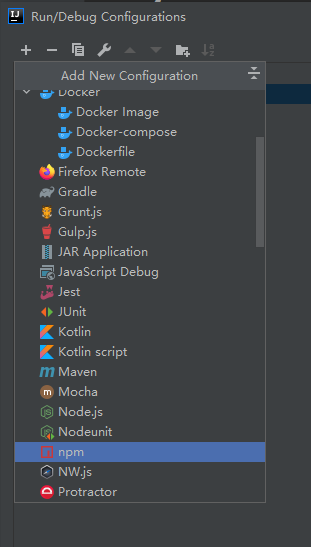
点击左上角的“+”,选择“npm”。


-
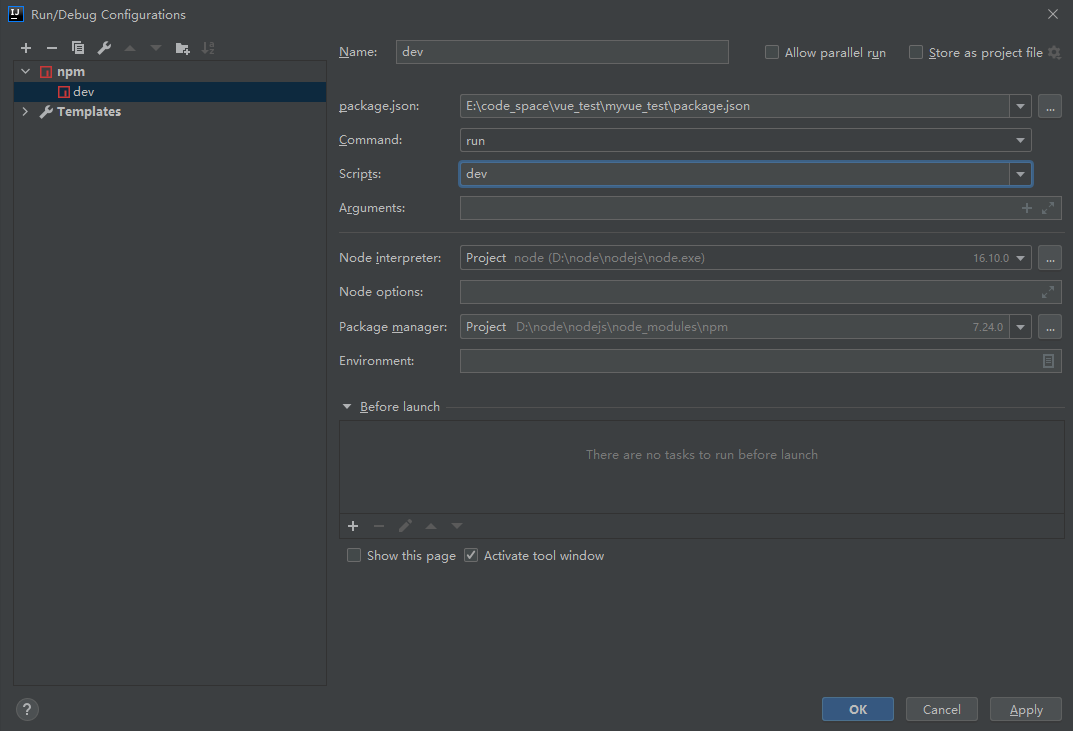
右侧“Scripts”处输入“dev”,其它idea已经默认选好。点击OK保存。

此时右上角已经有运行按钮

四、运行vue项目
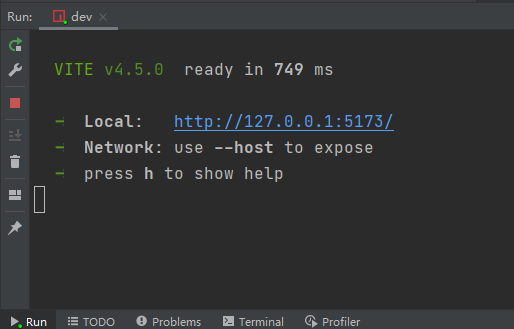
- 直接点击右上角的运行按钮。以后每次启动idea后直接点这个按钮即可。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/143596
推荐阅读
相关标签


