热门标签
热门文章
- 1JS根据一个数组的内容,筛选出另一个数组存在的元素_在一个数组对象中找出另一个数组中的值对应的那一条数据
- 2opencv总结(图像基本操作、直方图与模板匹配等+实战+报错记录)_opencv直方图匹配
- 3Nginx安装完成,没有生成sbin目录_nginx装完没有sbin
- 4Android蓝牙开发前序知识-经典蓝牙低功耗蓝牙区别_jasonlee csdn 蓝牙
- 5LangChain入门(九)-使用Memory实现一个带记忆的对话机器人_langchain memory
- 6matlab估计arma garch 条件均值和方差模型
- 7Samba服务器(一):windows访问samba服务器共享文件的简单实现(图文并茂)
- 8CocosCreator屏幕适配小结_cocos gamecanvas width
- 9vmware升级处理vib包冲突的问题
- 10TransReID: Transformer-based Object Re-Identification 介绍
当前位置: article > 正文
使用高德api的详细步骤_高德地图api
作者:IT小白 | 2024-02-29 15:05:29
赞
踩
高德地图api
第一步:打开高德开放平台:https://lbs.amap.com/
第二步:注册完高德平台打开应用管理

第三步:打开我的应用,创建新应用,写上你要创建的名称和选择应用类型

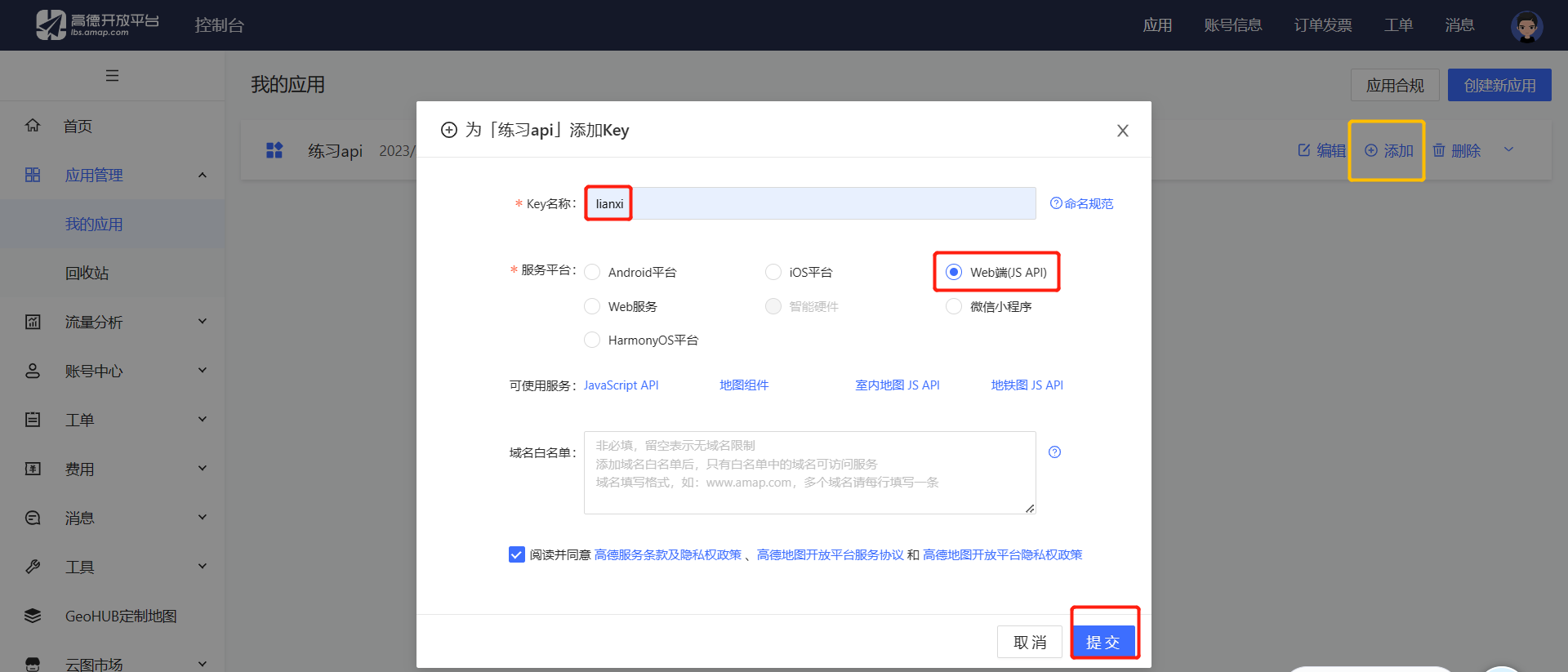
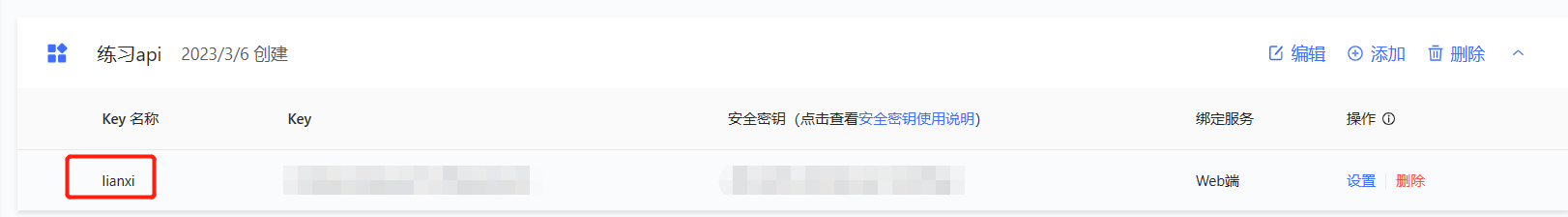
第四步:创建完点击右侧的添加,取名称勾选第三个;域名白名单可不填,点击提交;就会创建出来你的key值和相关安全密钥了


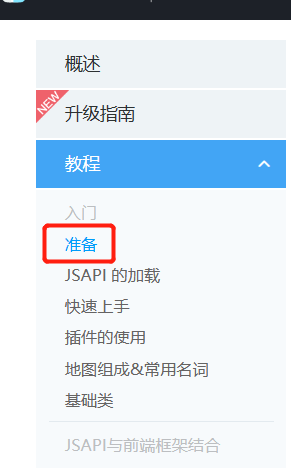
第五步:回到主页,找到“开发支持”找到下面的二级菜单“地图 JS API”,里面有详细步骤

第六步:点开准备;(不想自己找往下翻有代码直接复制)

会用到这三个;

script里面可以用这个;

用以下代码记得把自己的安全密钥和自己的key值换写上
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/166200
推荐阅读
相关标签



