热门标签
热门文章
- 1【不是拷贝】rabbitmq安装延迟队列插件rabbitmq_delayed_message_exchange_启动插件rabbitmq_delayed_message_exchange 拨错 ror: the
- 2Cassandra 源码解析 6: Storage Engine (DB Layer)_cassandra源码 sstable合并逻辑
- 3spring系列-Spring Boot从初识到实战_spring从入门到项目实战
- 4Spark-3.2.4 高可用集群安装部署详细图文教程_spark3.2.4适用于hadoop什么版本
- 5SOFARegistry注册中心的搭建(蚂蚁金服)_registry-integration-fix.tgz 下载
- 6React集成中国地图_react china
- 7HarmonyOS应用开发者基础认证_关于tabs 组件和 tabcontent 组件,下列描述正确的是 ( ) a. tabconten
- 8程序员你所害怕的中年危机,恰恰是人生的转机!
- 9PostgreSQL定期清理归档(pg_wal)日志
- 10curl php 宝塔 开启_用宝塔windows面板建站时nginx+php并发阻塞(用curl请求本地文件无限超时)问题解决方法,提高性能...
当前位置: article > 正文
miniui 消息框(MessageBox)总结_mini.showmessagebox
作者:IT小白 | 2024-03-01 04:51:15
赞
踩
mini.showmessagebox
一、提示框
mini.alert(message,title,callback)
- 1
参数说明:
message:提示消息内容
title:提示框标题内容
callback:回调函数,点击提示框下方的按钮时会触发
使用案例:
mini.alert("节节高升","祝福",function(action){
alert("回调参数:"+action);
});
- 1
- 2
- 3
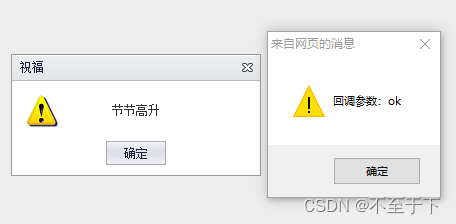
效果图:
左边是miniui提示,右边是点击完“确定”按钮后弹出的提示。
说明点击“确定”按钮对应的action参数值为:“ok”

二、选择提示框
mini.confirm(message,title,callback)
- 1
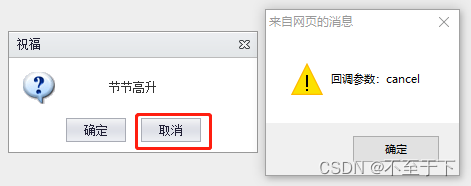
效果图:
用法参考 “ 一、提示框”。
说明点击“取消”按钮对应的action参数值为:“cancel”

三、文本输入提示框
mini.prompt(message,title,callback,multi)
- 1
参数说明:
multi:是否允许多行输入
使用案例:
mini.prompt("节节高升","祝福",
function(action,value){
if(action == "ok"){
alert("文本输入值:"+value);
}
},
true);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
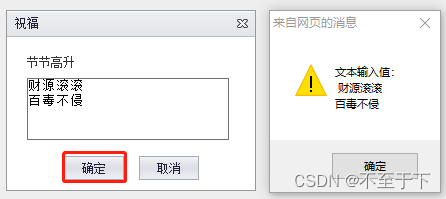
效果图:
multi设置为true,允许多行输入

四、加载提示框
mini.loading(message,title)
- 1
使用案例:
var messageid = mini.loading("节节高升","祝福");
setTimeout(function () {
mini.hideMessageBox(messageid);
}, 2500);
- 1
- 2
- 3
- 4
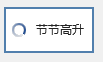
效果图:
setTimeout 设置一定时间后隐藏提示框

五、消息提示框
mini.showTips(options)
options(配置项):
{
content: String,
state: String, //default|success|info|warning|danger
x: String, //left|center|right
y: String, //top|center|bottom
timeout: Number //自动消失间隔时间。默认2000(2秒)。
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
参数说明:
state:提示的不同种类,就是提示框的样式会不一样。
使用案例:
mini.showTips({
content:"财源滚滚",
state:"success",
x:center,
y:center,
timeout:5000
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
效果图:

六、显示提示框
mini.showMessageBox(options)
options(配置项):
{
title: String,
message: String,
buttons: ["ok", "no", "cancel"],
iconCls: "mini-messagebox-question",
html: String,
callback: function(action){
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
使用案例:
mini.showMessageBox({
title: "祝福",
iconCls: "mini-messagebox-question",
buttons: ["ok", "no", "cancel"],
message: "节节高升",
callback: function (action) {
alert(action);
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
效果图:

七、隐藏提示框
mini.hideMessageBox(messageId)
- 1
参考“加载提示框”,作用就是隐藏指定的提示框
八、弹出子页面
mini.open(options) options(配置项): { targetWindow: window, //页面对象。默认是顶级页面。 url: String, //页面地址 title: String, //标题 iconCls: String, //标题图标 width: Number, //宽度 height: Number, //高度 allowResize: Boolean, //允许尺寸调节 allowDrag: Boolean, //允许拖拽位置 showCloseButton: Boolean, //显示关闭按钮 showMaxButton: Boolean, //显示最大化按钮 showModal: Boolean, //显示遮罩 loadOnRefresh: false, //true每次刷新都激发onload事件 onload: function () { //弹出页面加载完成 var iframe = this.getIFrameEl(); var data = {}; //调用弹出页面方法进行初始化 iframe.contentWindow.SetData(data); }, ondestroy: function (action) { //弹出页面关闭前 if (action == "ok") { //如果点击“确定” var iframe = this.getIFrameEl(); //获取选中、编辑的结果 var data = iframe.contentWindow.GetData(); data = mini.clone(data); //必须。克隆数据。 ...... } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
使用案例:
九、遮罩
使用案例:
mini.mask({
el: document.body,
cls: 'mini-mask-loading',
html: '节节高升'
});
setTimeout(function () {
mini.unmask(document.body);
}, 2000);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
效果图:

注意:参数不一定全,具体以miniui官网为准。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/171093
推荐阅读
相关标签




