热门标签
热门文章
- 1Linux环境中的git
- 2Android 9.0 系统systemui状态栏下拉左滑显示通知栏右滑显示控制中心模块的流程分析_android 通知栏 左右
- 3double和float的精度和取值范围_double范围
- 4CNN卷积神经网络学习笔记(特征提取)_cnn提取三维数据特征
- 5VGG16网络模型_vgg16模型图
- 6机器学习系列(13)_PCA对图像数据集的降维_02_图片 pca降维
- 7unity3d功能脚本大全_gui.drawtexture(new rect(0, 0, screen.width, scree
- 85个ai工具导航网站,最新最全的ai网址_ai产品行业看哪些网站
- 9Exit 0、exit 1、exit -1 的区别_exit(0)和exit(-1)
- 10Oracle listener lsnrctl_lsnrctl 启动特定实例
当前位置: article > 正文
百度地图引入之 iframe引入_html iframe 引用百度
作者:IT小白 | 2024-03-04 19:43:31
赞
踩
html iframe 引用百度
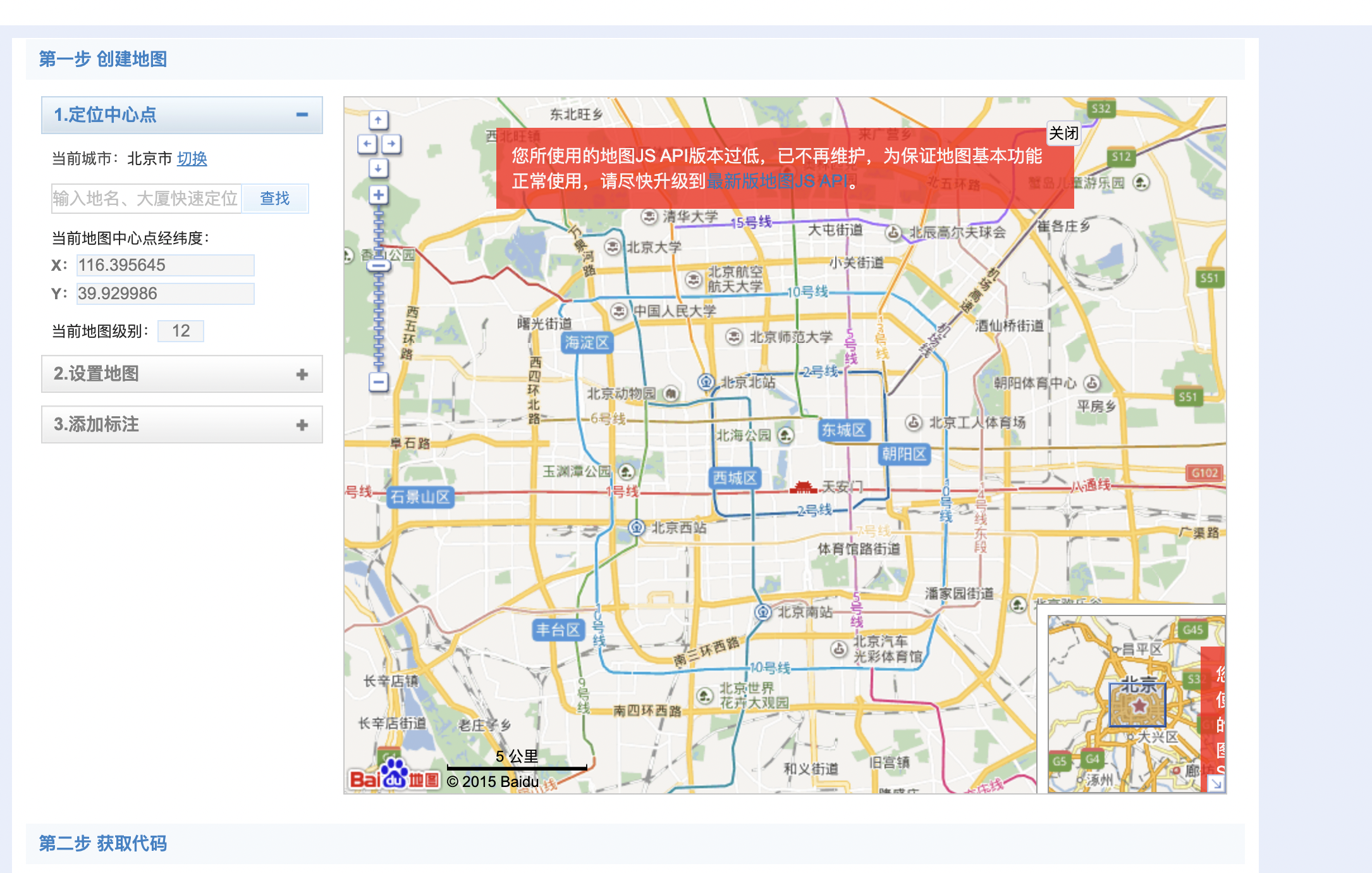
- 问题:您所使用的地图JS API版本过低,已不再维护,为保证地图基本功能正常使用,请尽快升级最新版本js API ???
- http://api.map.baidu.com/lbsapi/creatmap/
解决方法:
1. 申请百度密钥key(申请方法)
- 百度地图申请一下密钥key https://lbsyun.baidu.com/apiconsole/key#/home
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uLveTQFQ-1659085538561)(https://upload-images.jianshu.io/upload_images/13298635-e0de7692ea4a3934.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)] - 添加一个浏览器端的应用就可以啦。
- 如果不想对任何域名做限制,设置为英文半角星号*。配置流程看提示就可以啦

2. 关于代码案例- baidu-map/index.html 页面
copy完 http://api.map.baidu.com/lbsapi/creatmap/ 链接的代码之后,需要改一下content=“text/html; charset=utf-8”
- 地图宽度高度需要加一下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="keywords" content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" /> <meta name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" /> <title>百度地图API自定义地图</title> <!--引用百度地图API--> <style type="text/css"> html,body{margin:0;padding:0;} .iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap} .iw_poi_content {font:12px arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word} </style> <script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=更换为申请百度key就可以咯"></script> </head> <body> <!--百度地图容器--> <div style="width:822px;height:370px;border:#ccc solid 1px;" id="dituContent"></div> </body> <script type="text/javascript"> // GL版命名空间为BMapGL // 按住鼠标右键,修改倾斜角和角度 var map = new BMapGL.Map("dituContent"); // 创建Map实例 var point = new BMapGL.Point(124.41274, 36.928363); // 定位点 var opts = { offset: new BMapGL.Size(150, 5), anchor: BMAP_ANCHOR_BOTTOM_RIGHT } // 添加控件 map.addControl(new BMapGL.ZoomControl(opts)); var marker = new BMapGL.Marker(point); // 创建标注 map.addOverlay(marker); // 将标注添加到地图中 map.centerAndZoom(point, 17); // 初始化地图,设置中心点坐标和地图级别 map.enableScrollWheelZoom(true); //开启鼠标滚轮 var opts = { width: 250, // 信息窗口宽度 height: 100, // 信息窗口高度 title: "信息窗口标题" // 信息窗口标题 } var json = { title: '标题', content: '内容' } // 打开信息窗口 var infoWindow = new BMapGL.InfoWindow("<b class='iw_poi_title' title='" + json.title + "'>" + json.title + "</b><div class='iw_poi_content'>"+json.content+"</div>", opts); // 创建信息窗口对象 map.openInfoWindow(infoWindow, map.getCenter()); </script> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
3. html-frame 引入baidu-map/index.html 页面
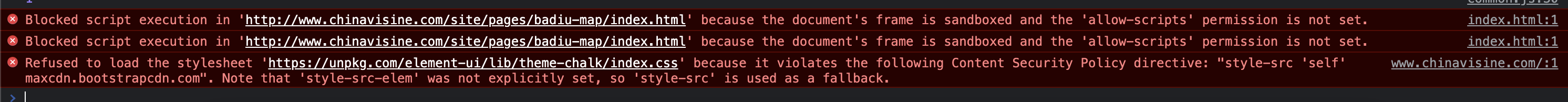
关于跨域的问题: sandbox属性改为sandbox=“allow-scripts”
because the document’s frame is sanboxed and the “allow-scriots” permission is not set???
<div class="about-welcome-right" id="aboutMap">
<iframe id="con_47_40_mapFrame" sandbox="allow-scripts" scrolling="no" src="/pages/badiu-map/index.html" frameborder="0" height="100%" width="821px" style="border:none;margin:0; "></iframe>
</div>
- 1
- 2
- 3
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/188470
推荐阅读
相关标签





![[HTML]Web前端开发技术28(HTML5、CSS3、JavaScript )JavaScrip](https://img-blog.csdnimg.cn/direct/6a95e6486fdc44c2a7eae7459441fe55.png?x-oss-process=image/resize,m_fixed,h_300,image/format,png)

