热门标签
热门文章
- 1鸿蒙开发-第三方库axios_axios retrofit 鸿蒙
- 2CSDN周赛第33期:赢实体图书盲盒和定制周边
- 31.10、C语言循环语句_用循环语句计算并输出3^2+6^2python
- 4bindtap和catchtap区别_bingtap是捕获事件还是冒泡事件
- 5RAW WAW WAR Tomasulo方法消除冲突_waw冲突
- 6compile error_解决thrift:compile编译报错问题thrift failed error: /bin/sh
- 7鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Stack容器组件
- 8测试必备工具之抓包神器 Charles 如何抓取 https 数据包?_测试简历抓包工具
- 9MHA概念
- 107-1 求最大值及其下标分数 20_7-1 求最大值及其下标 分数 20 作者 c课程组 单位 浙江大学 本题要求编写程序,找
当前位置: article > 正文
【项目实战】基于Vue3+TypeScript+Pinia的后台管理系统(coderwhy)_coderwhy后台管理系统
作者:IT小白 | 2024-03-09 15:53:14
赞
踩
coderwhy后台管理系统
基于Vue3+TypeScript+Pinia的后台管理系统
是基于Vue3、Pinia、VueRouter、Vite、ElementPlus、TypeScript、Echarts等后台系统
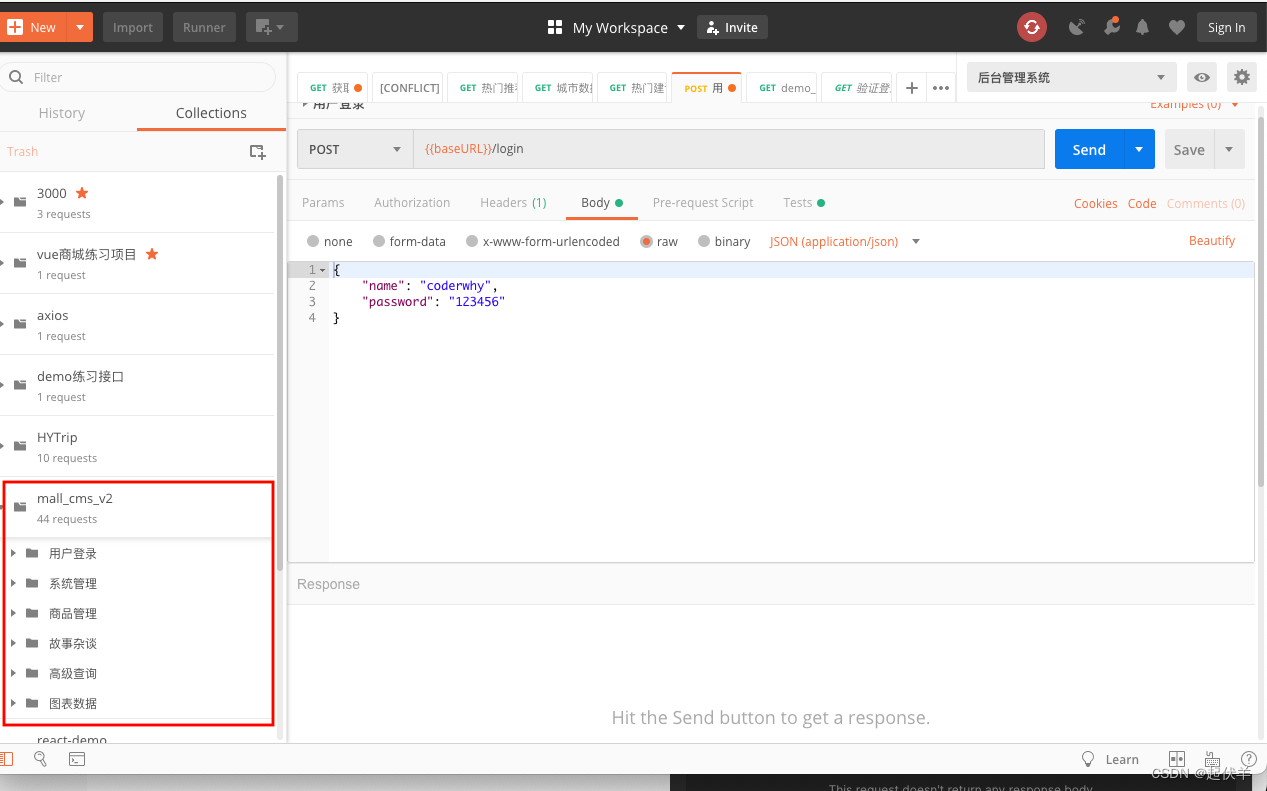
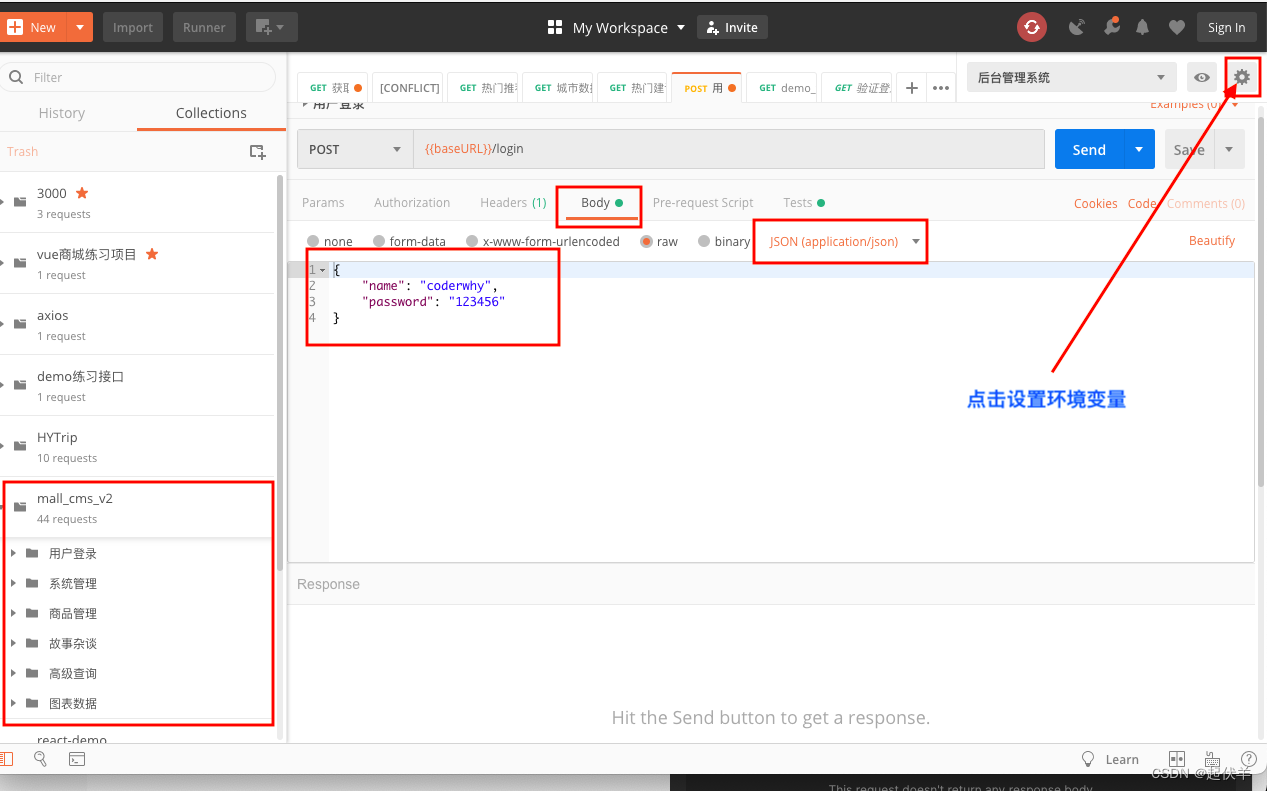
接口地址
https://documenter.getpostman.com/view/12387168/TzzDKb12
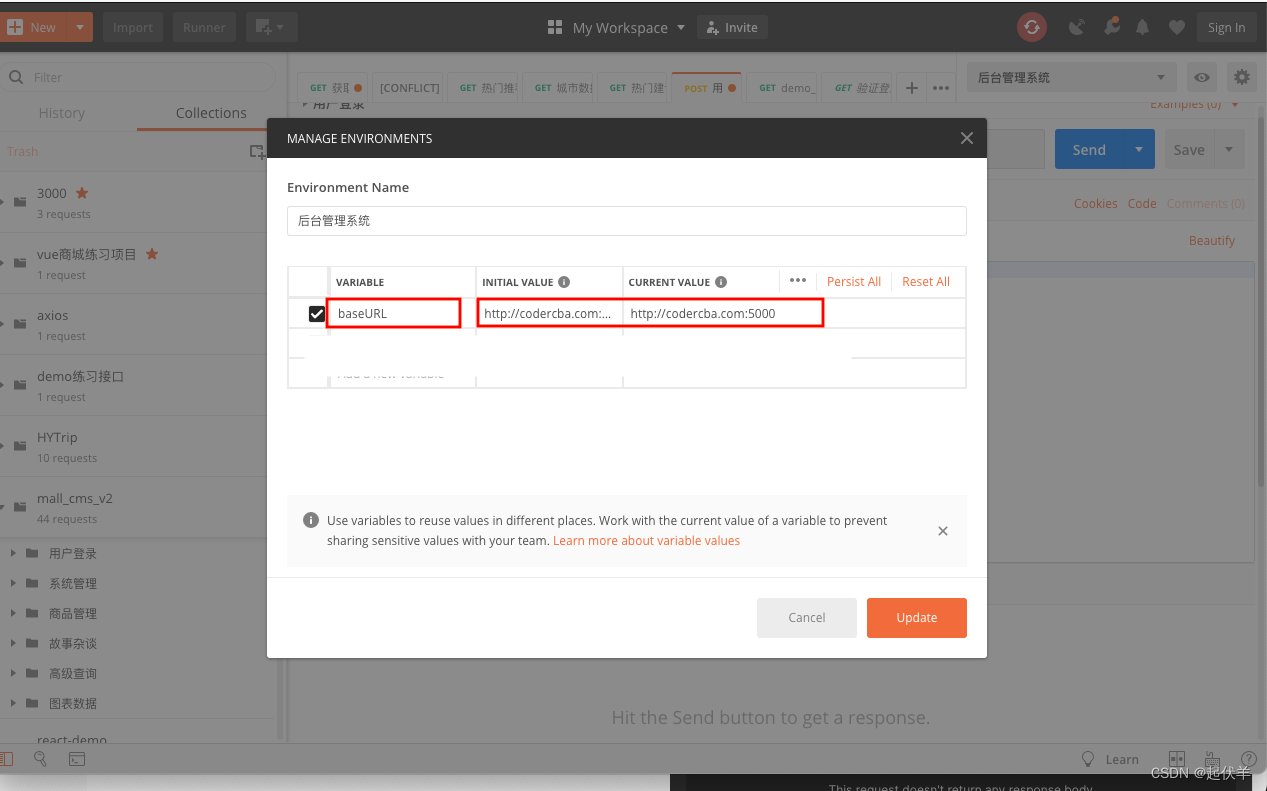
baseURL = ‘http://codercba.com:5000’
postman详细使用可以自己搜 也可以使用其他接口管理的工具


给项目添加
环境变量 baseURL

项目地址
https://gitee.com/yangyang993/vue3_ts_cms_admin.git
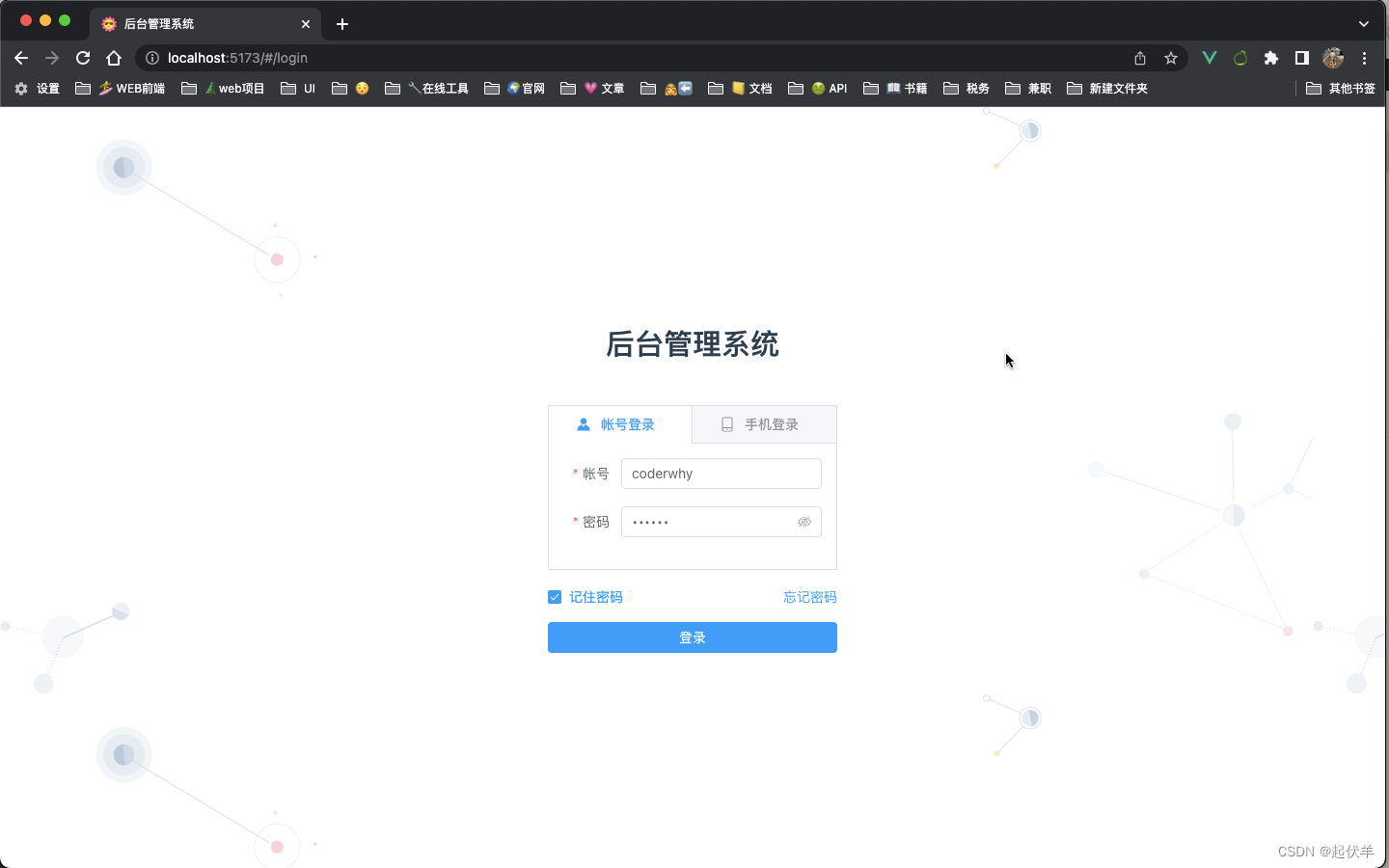
超级管理员
登录

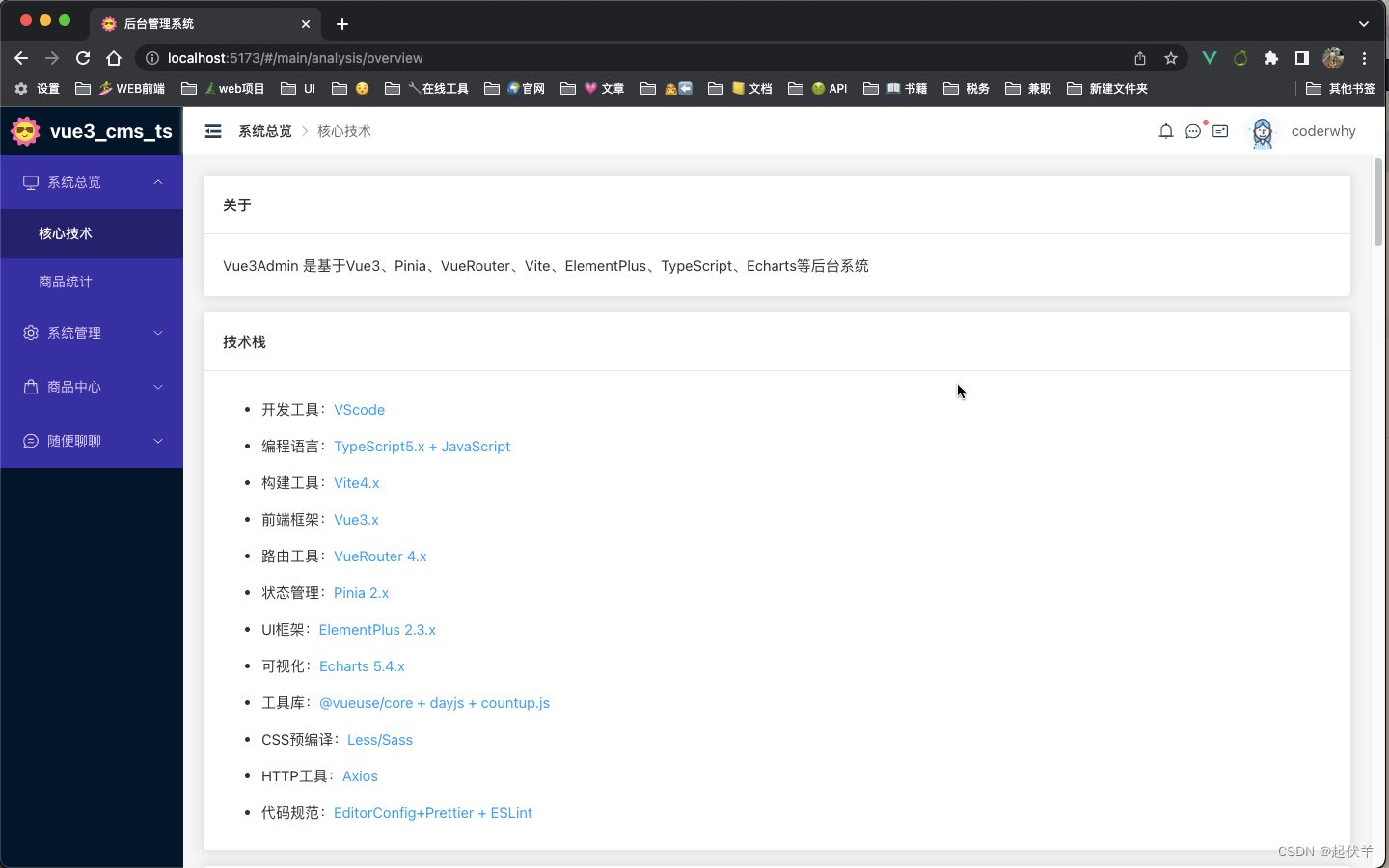
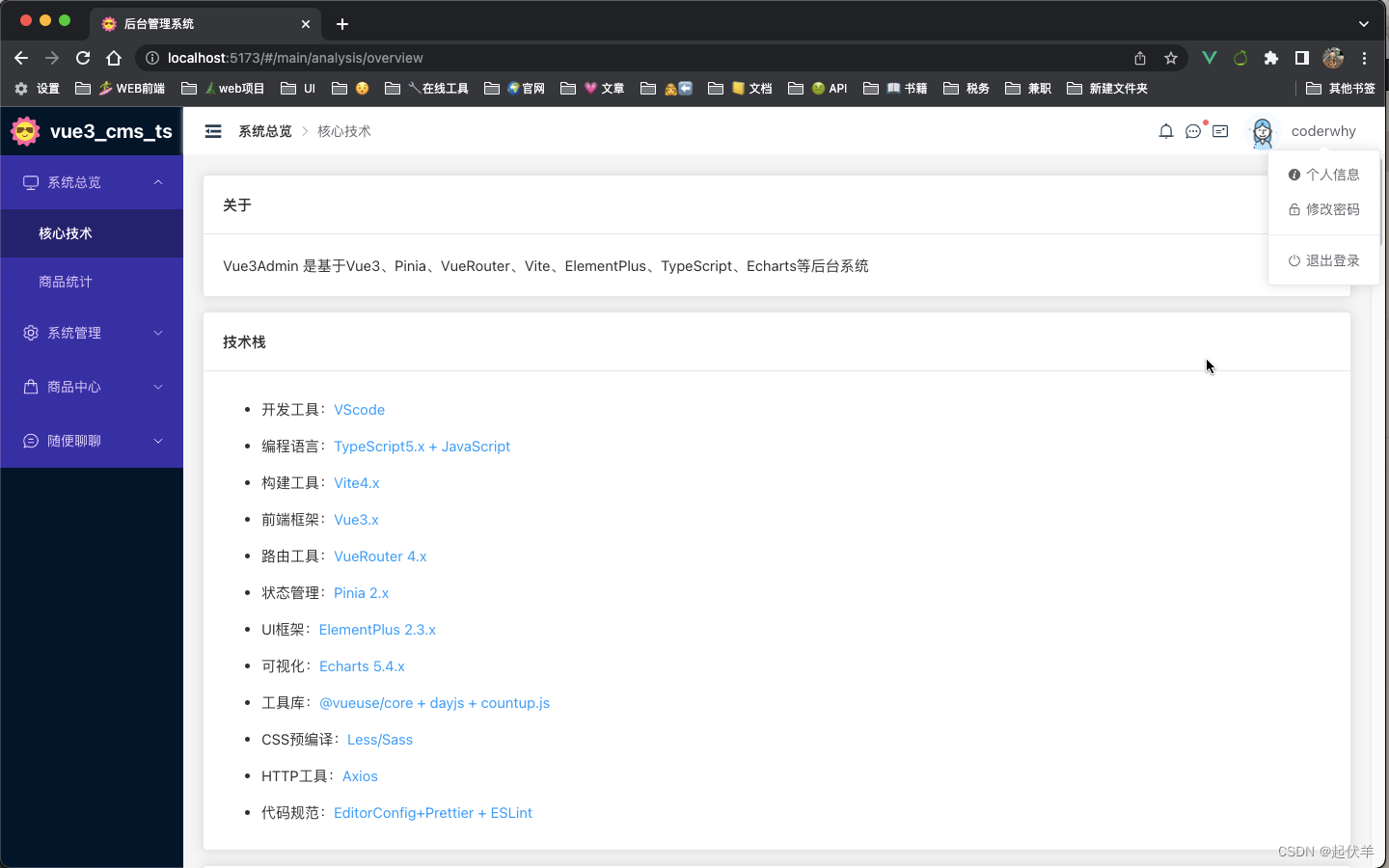
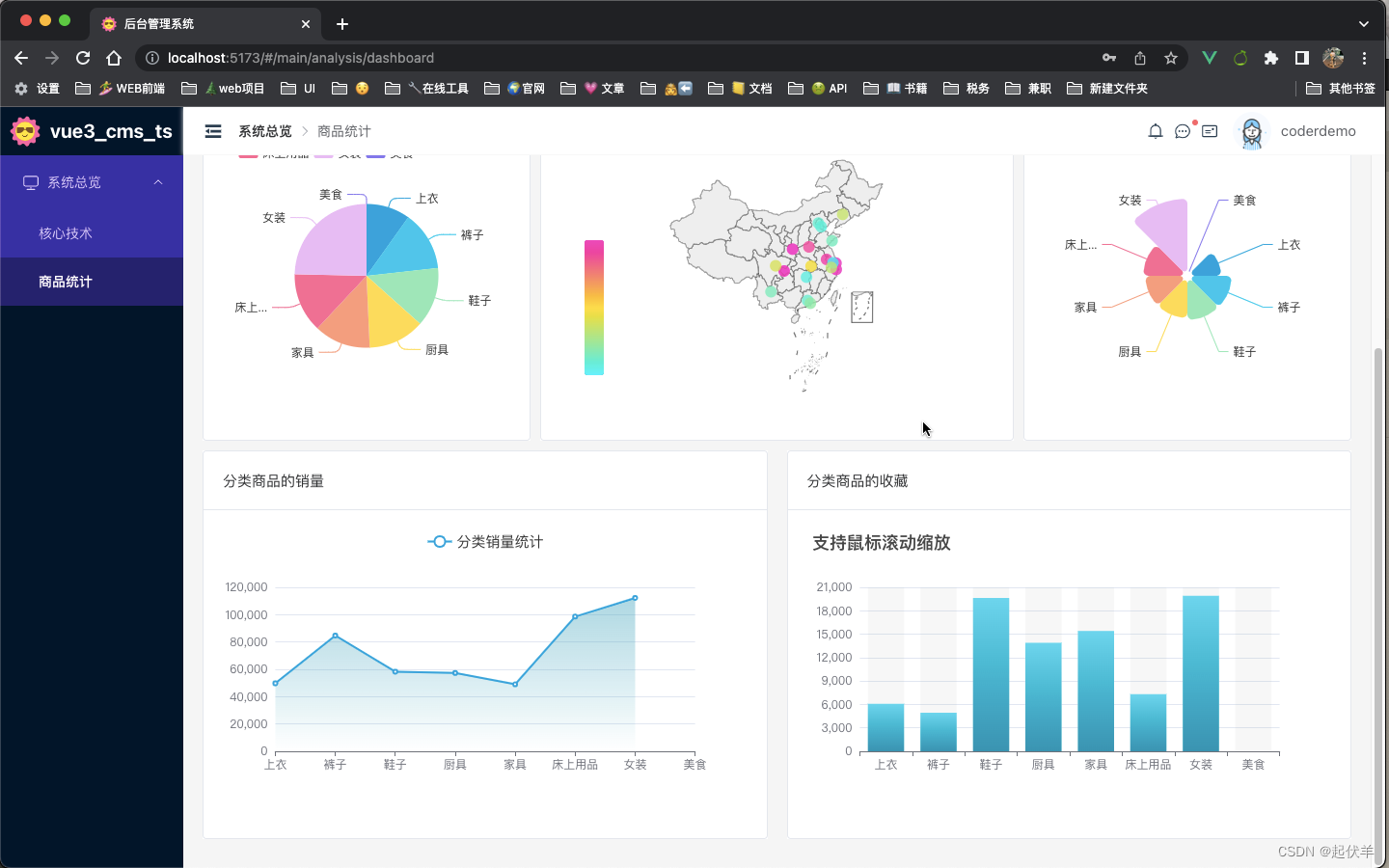
系统总览
侧边栏是动态形成的:动态路由加载。路由地址路径和菜单相匹配。
注意:路由地址和侧边栏菜单的选中状态不匹配(通过判断当前路由来解决)
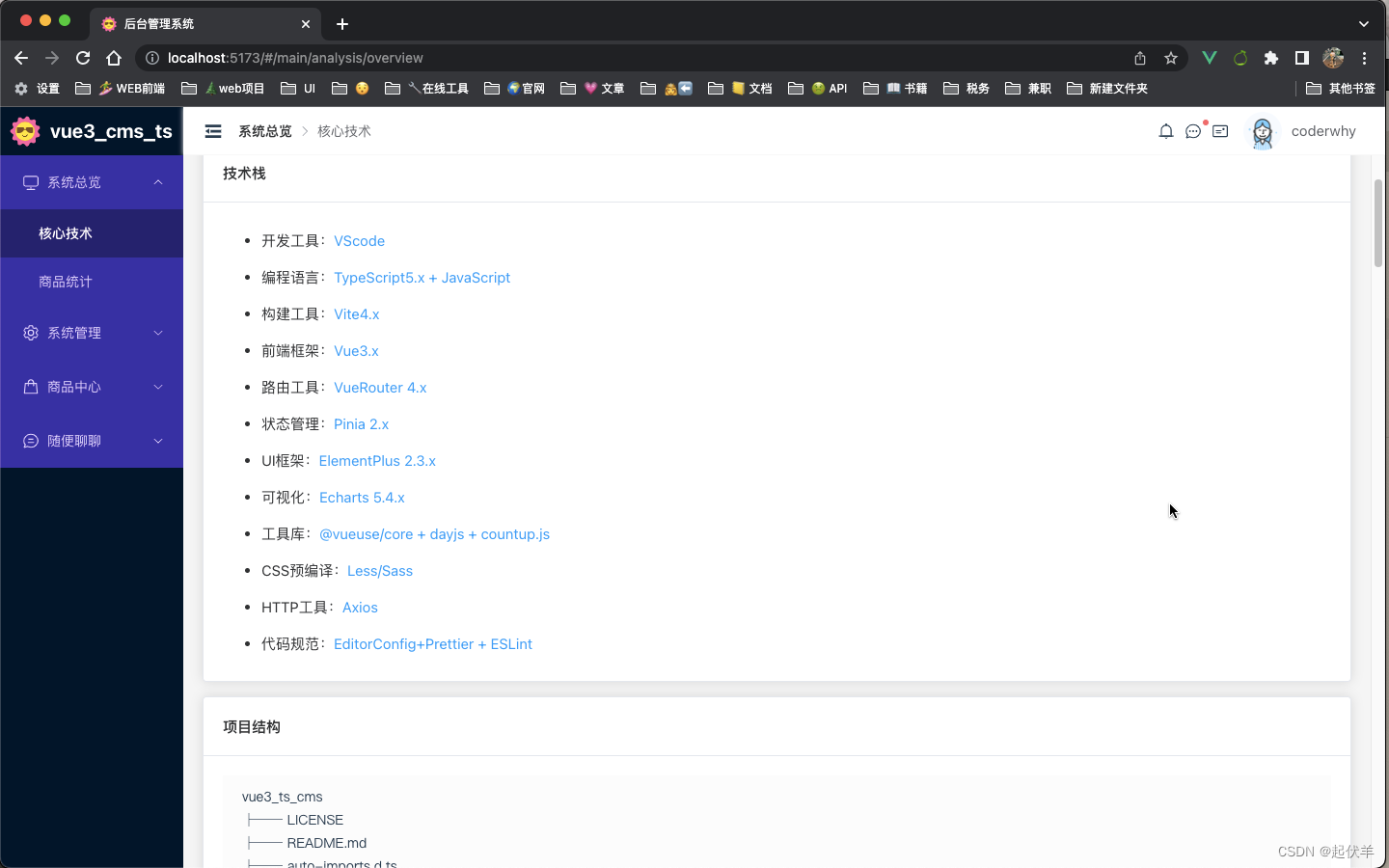
核心技术



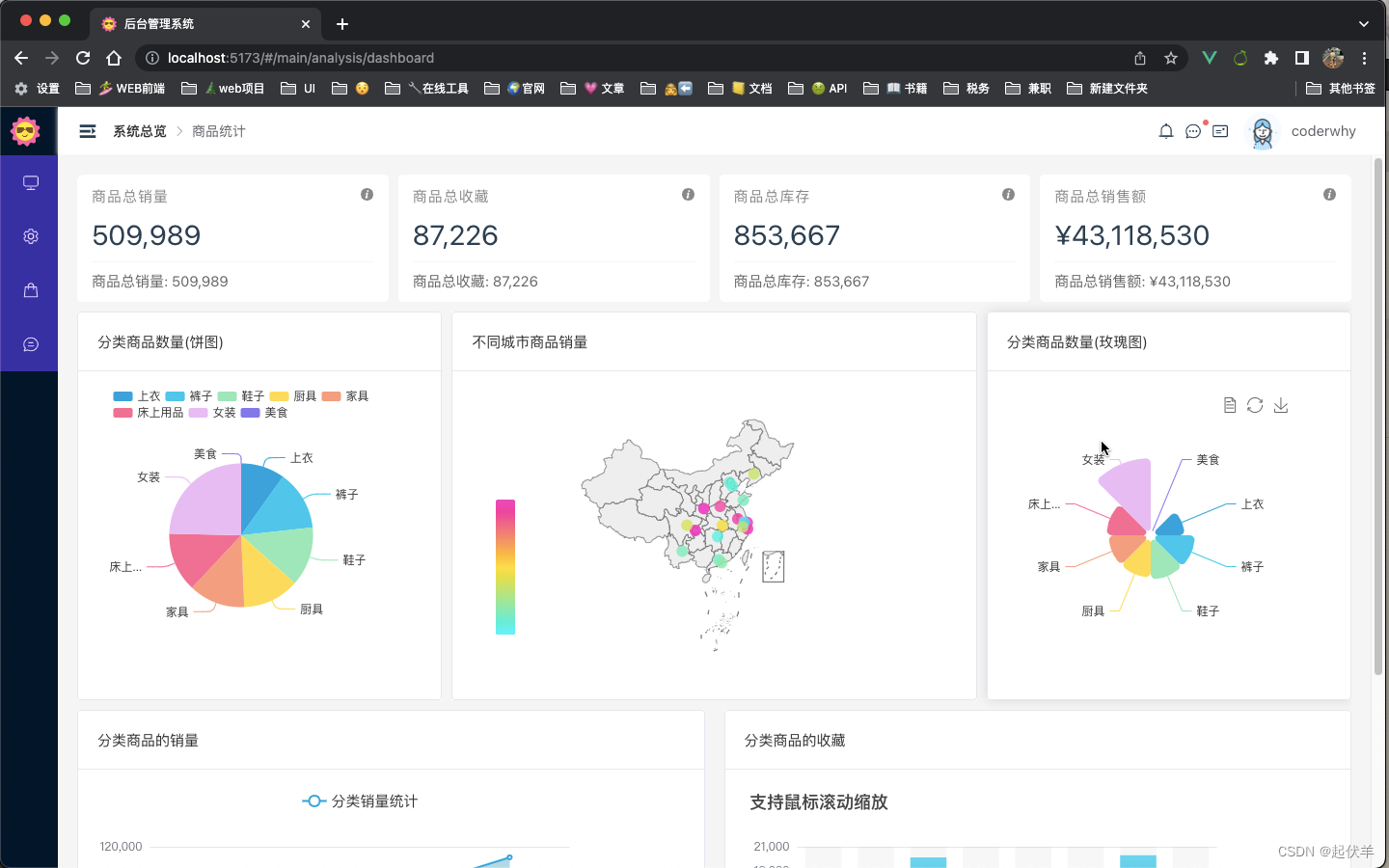
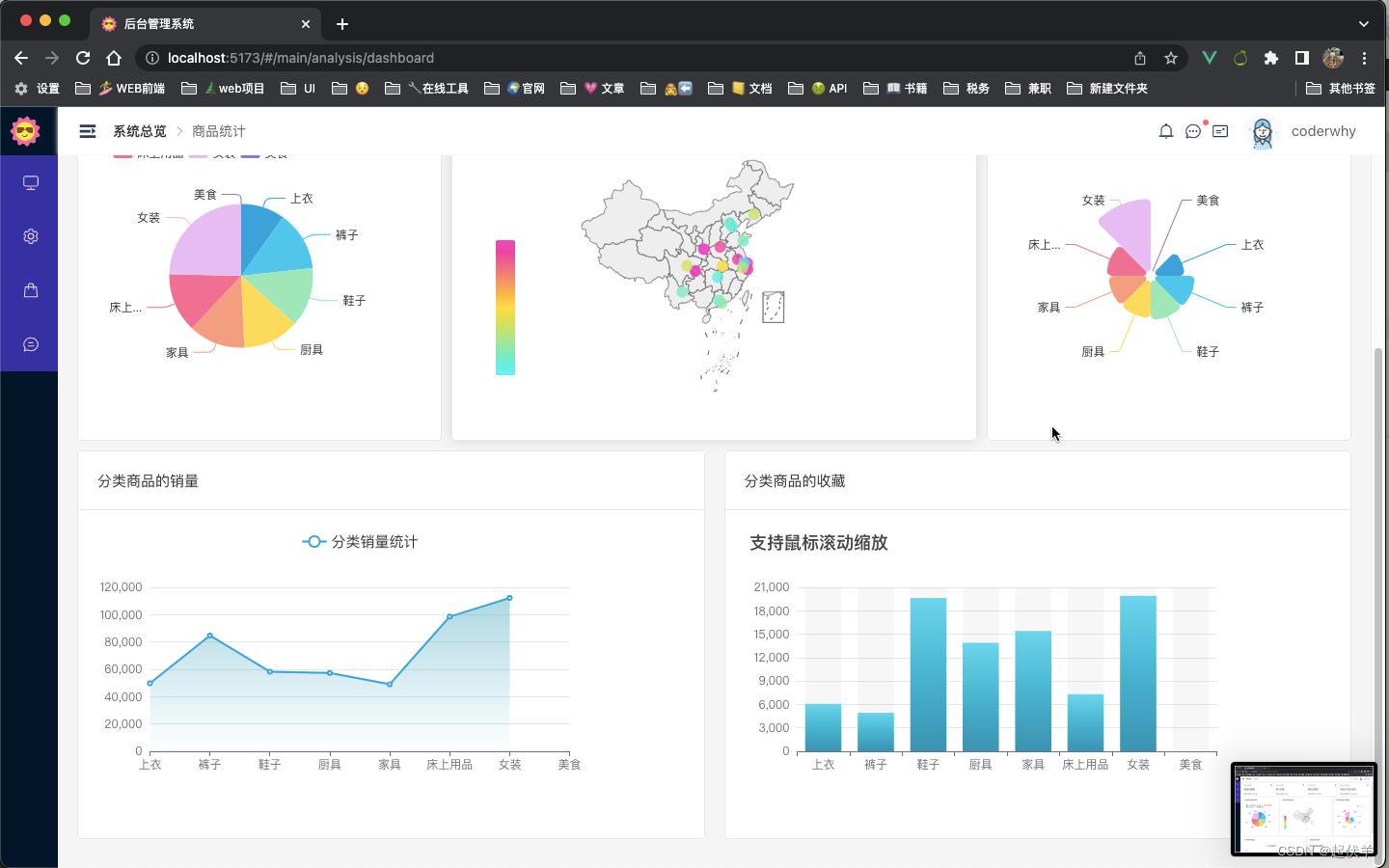
商品统计
- echarts5.x 设计:饼图、玫瑰图、柱状图、折线图、中国地图
- 核心:封装一下echarts
- 设计一个baseEcharts ,将echarts的初始化,和setOtion封装在这里;
- 将每一种图形都封装成组件,引用baseEcharts
- 设置个性化的option,通过props,将option传递给baseEcharts,


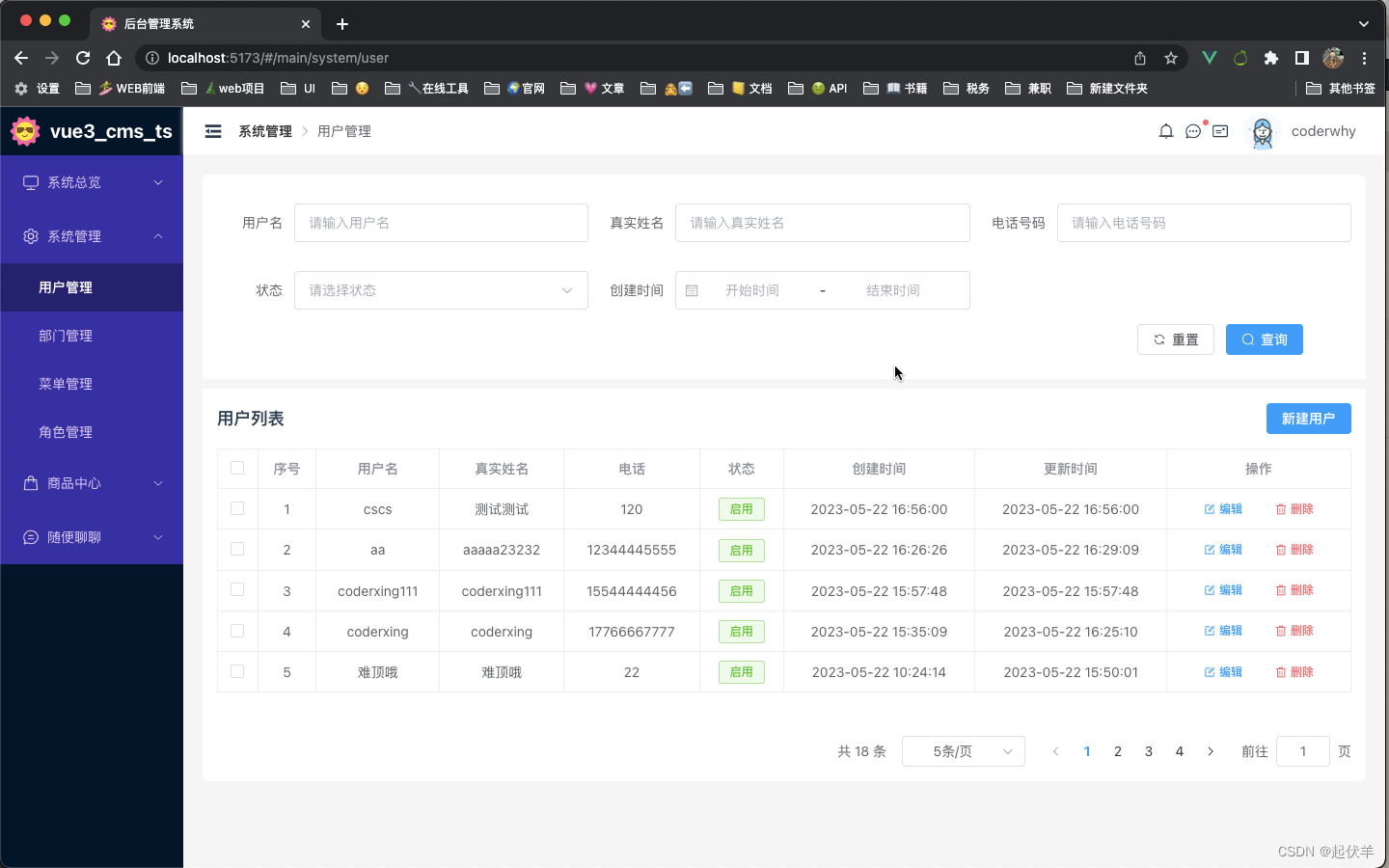
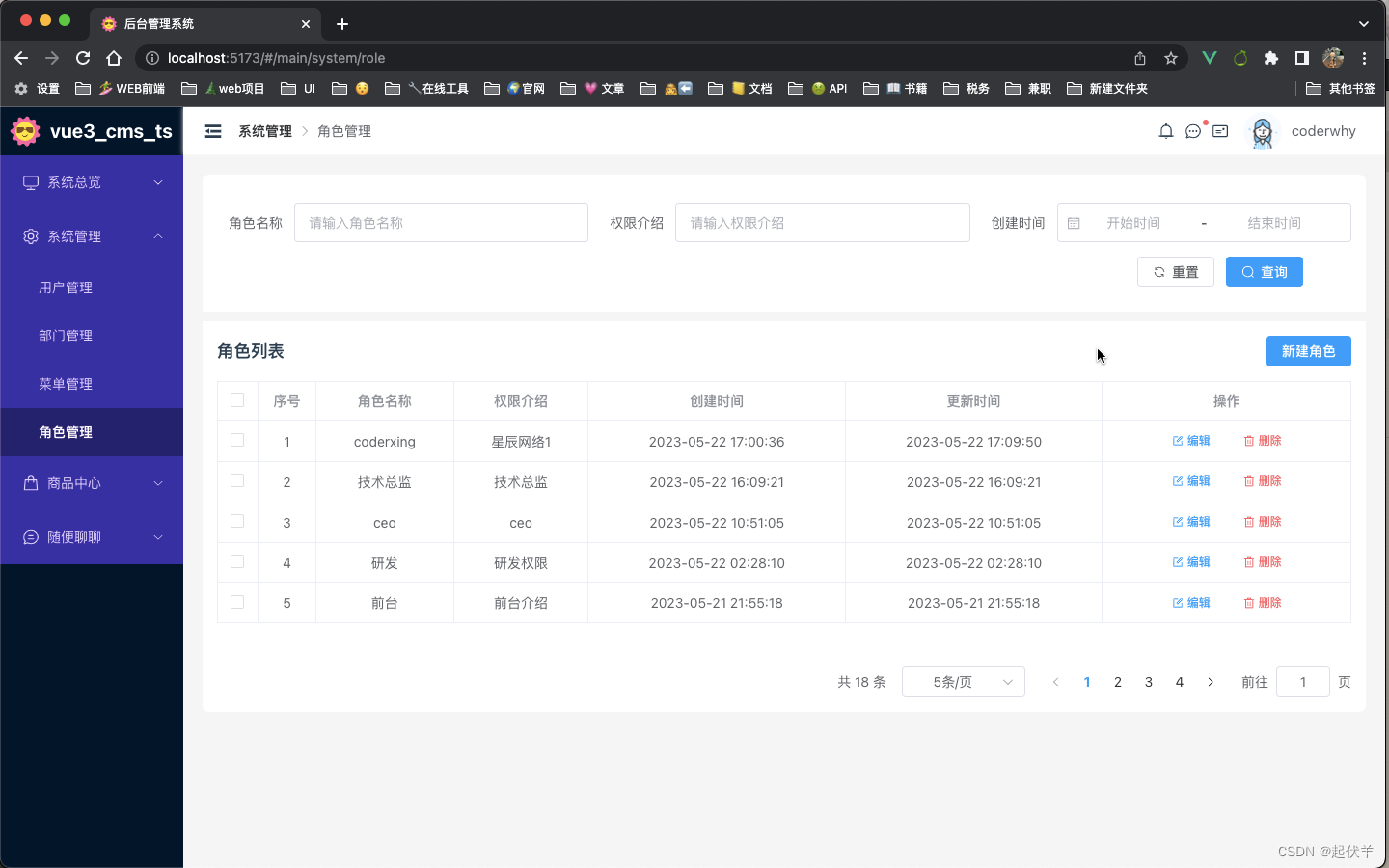
系统管理
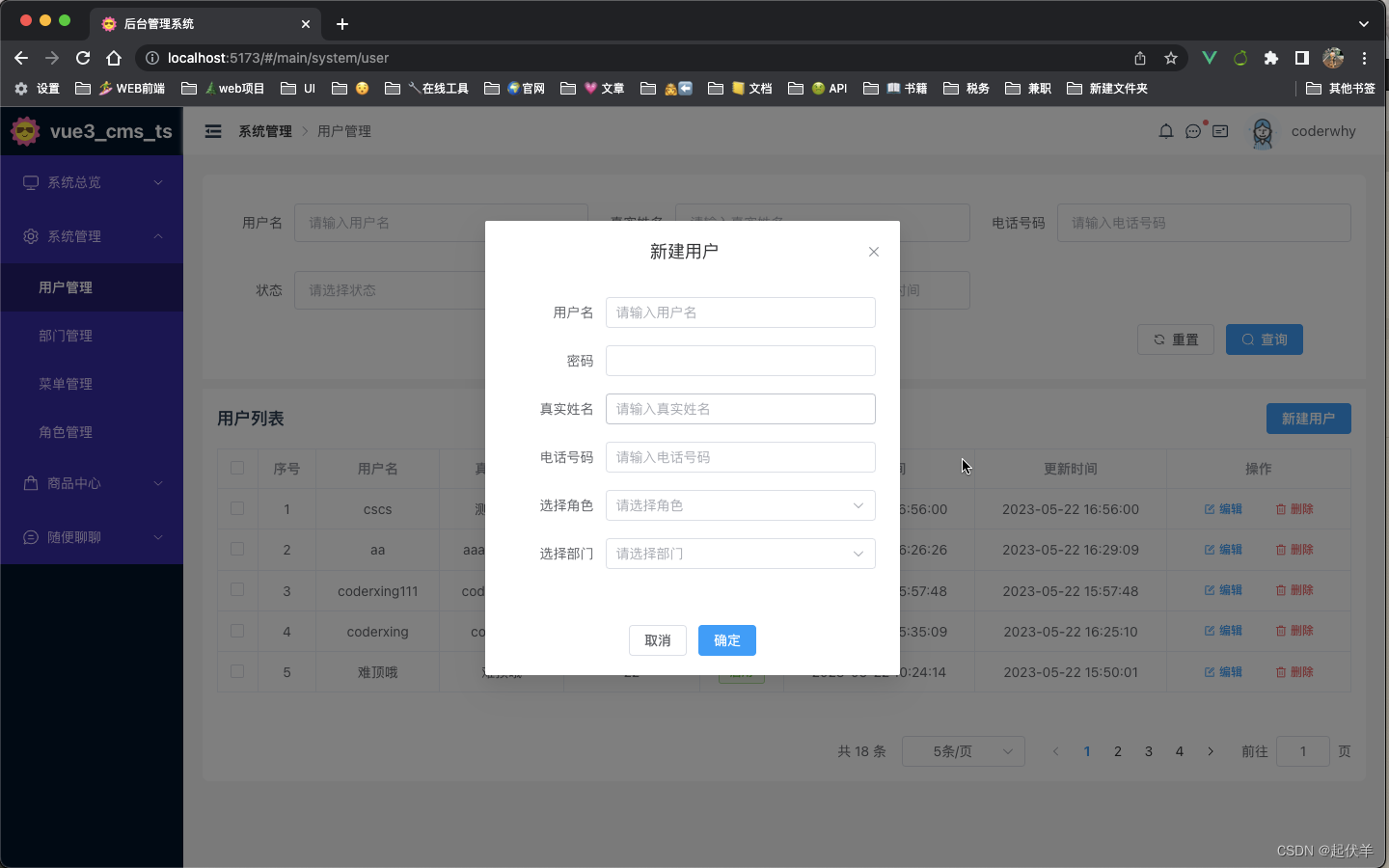
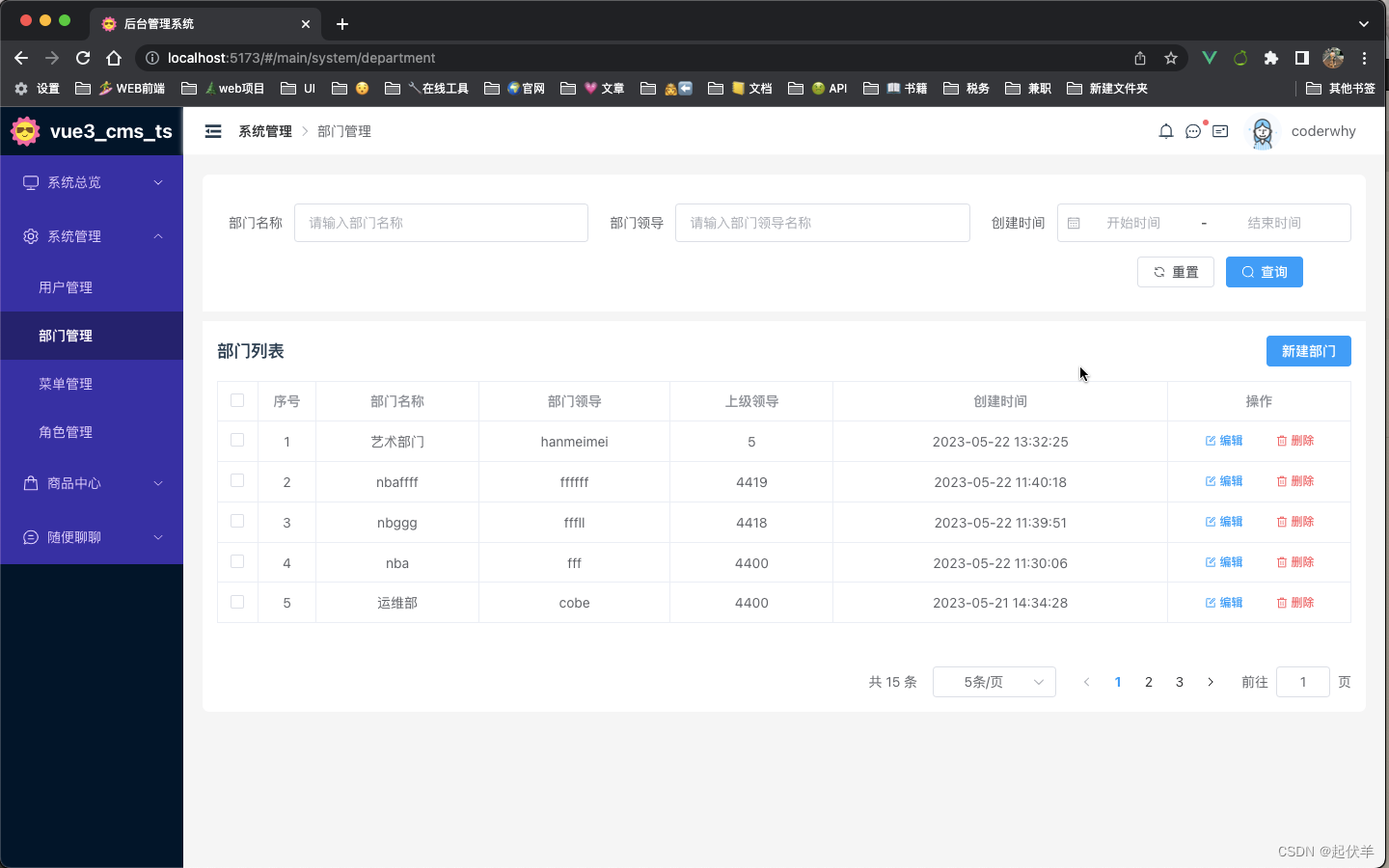
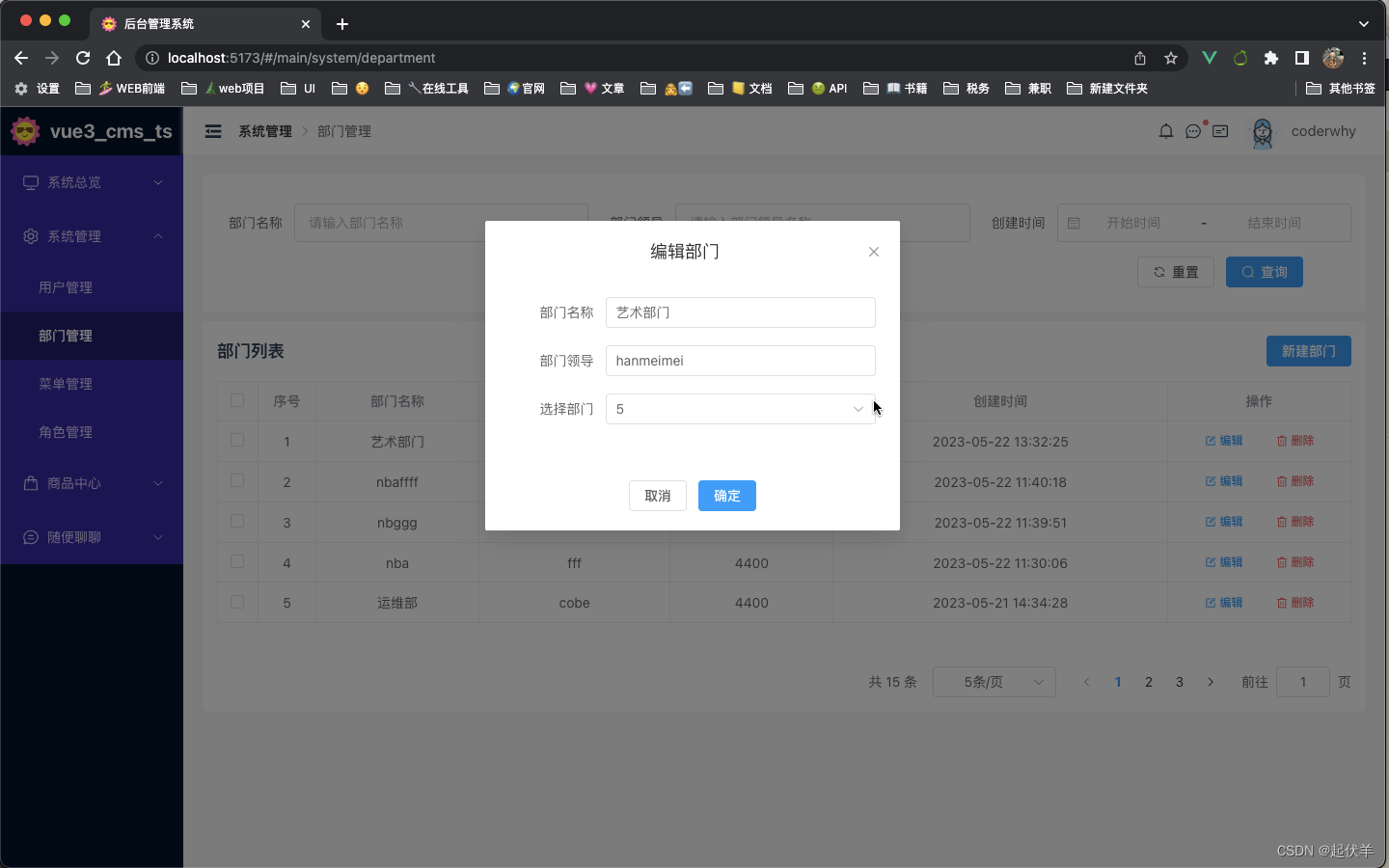
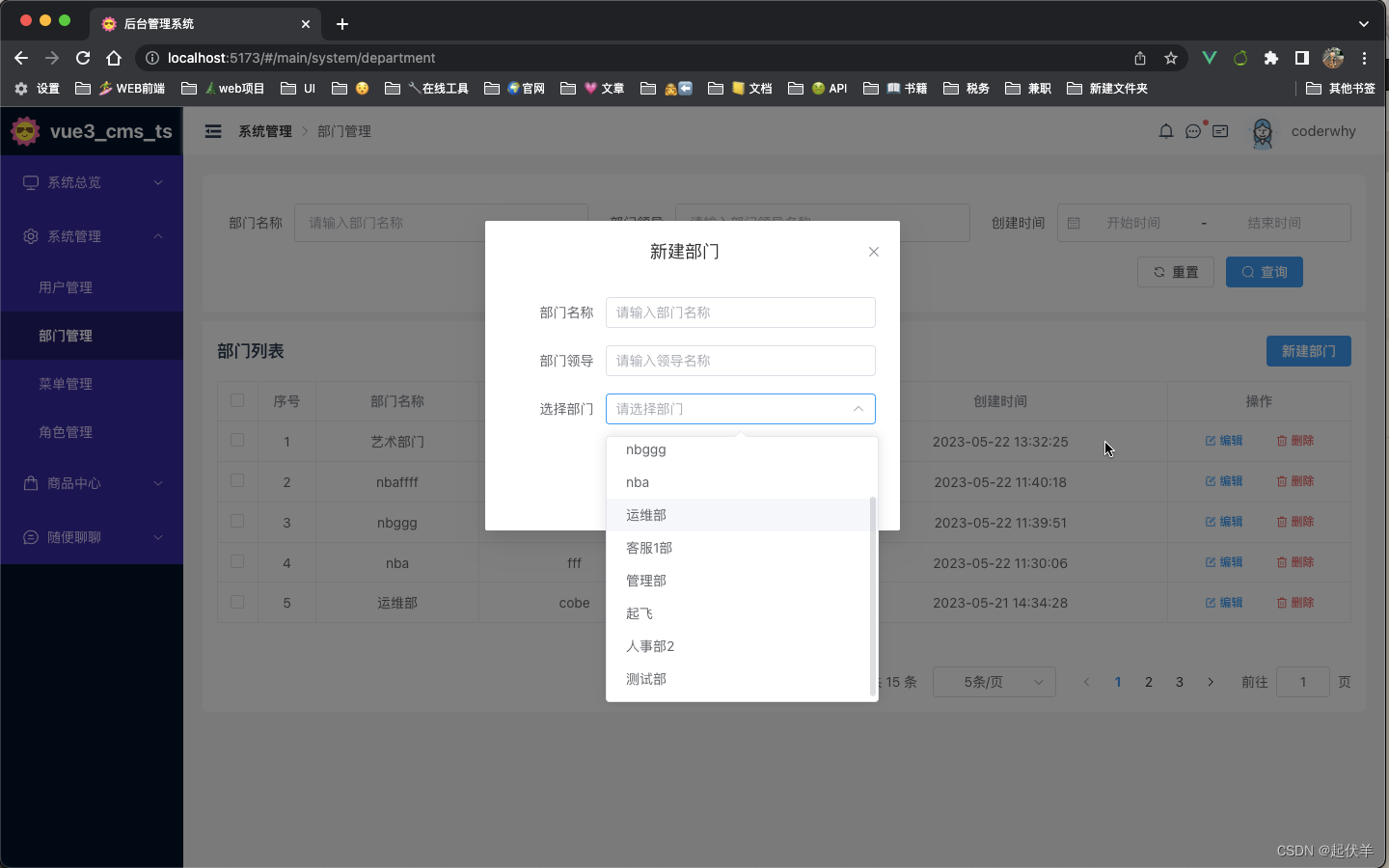
这个部分,主要是对数据的增删改查。展示的布局和形式相似,通过抽取相同的部分,形成三个部分的公共组件(pageSearch、pageContent、pageModal)。
- 个性化的部分,使用具名插槽
- 页面的搭建使用配置文件,快速搭建(注意:配置的时候,把url也要写上)
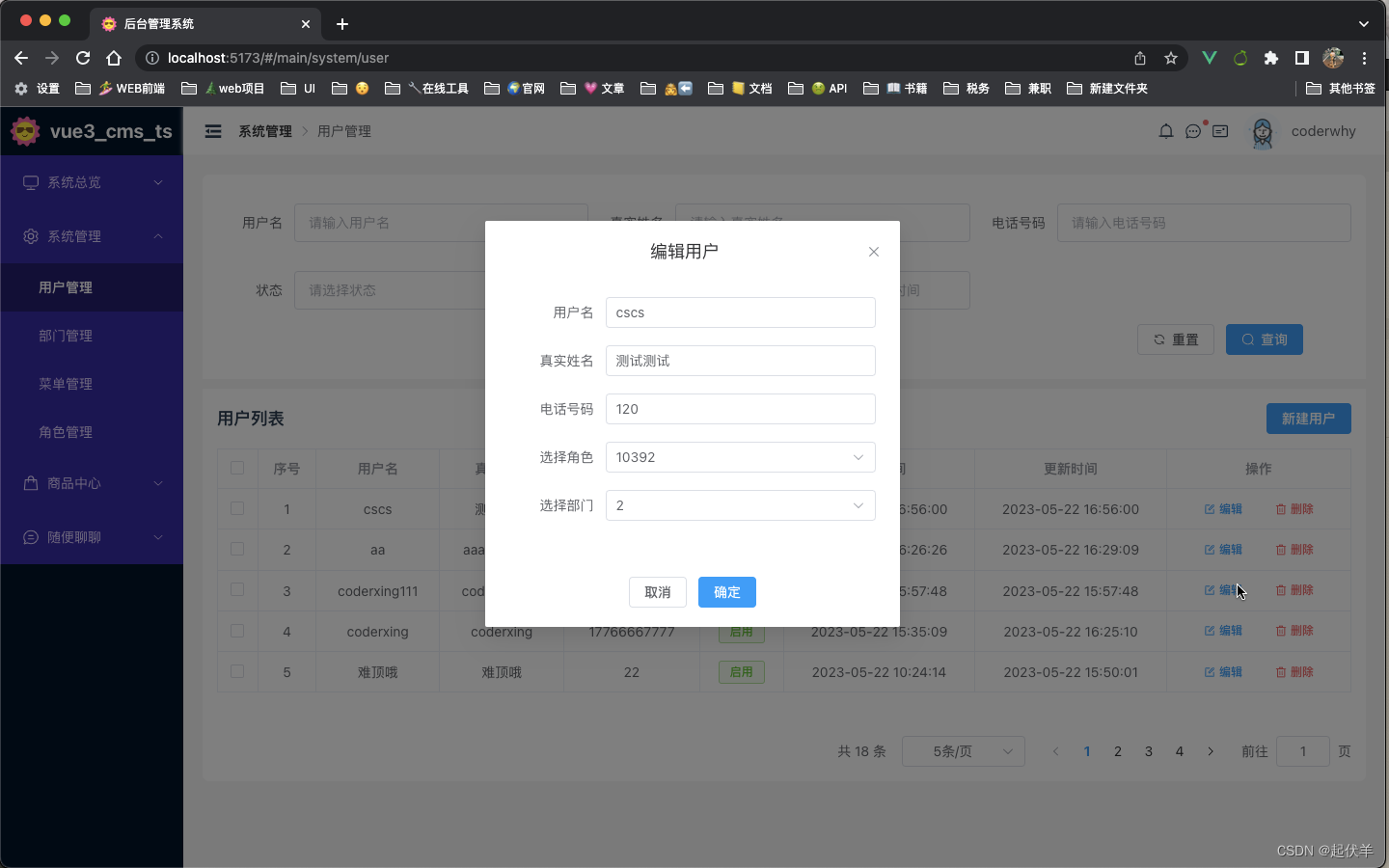
- 编辑和新增是同一个公共组件,注意一些回显问题
- 表格时间需要格式化,通过utils
- 分页注意:在第1页之后的任何一页上时,添加或者修改数据,点击确定要刷新,当前页要定位到第1页
用户管理



部门管理



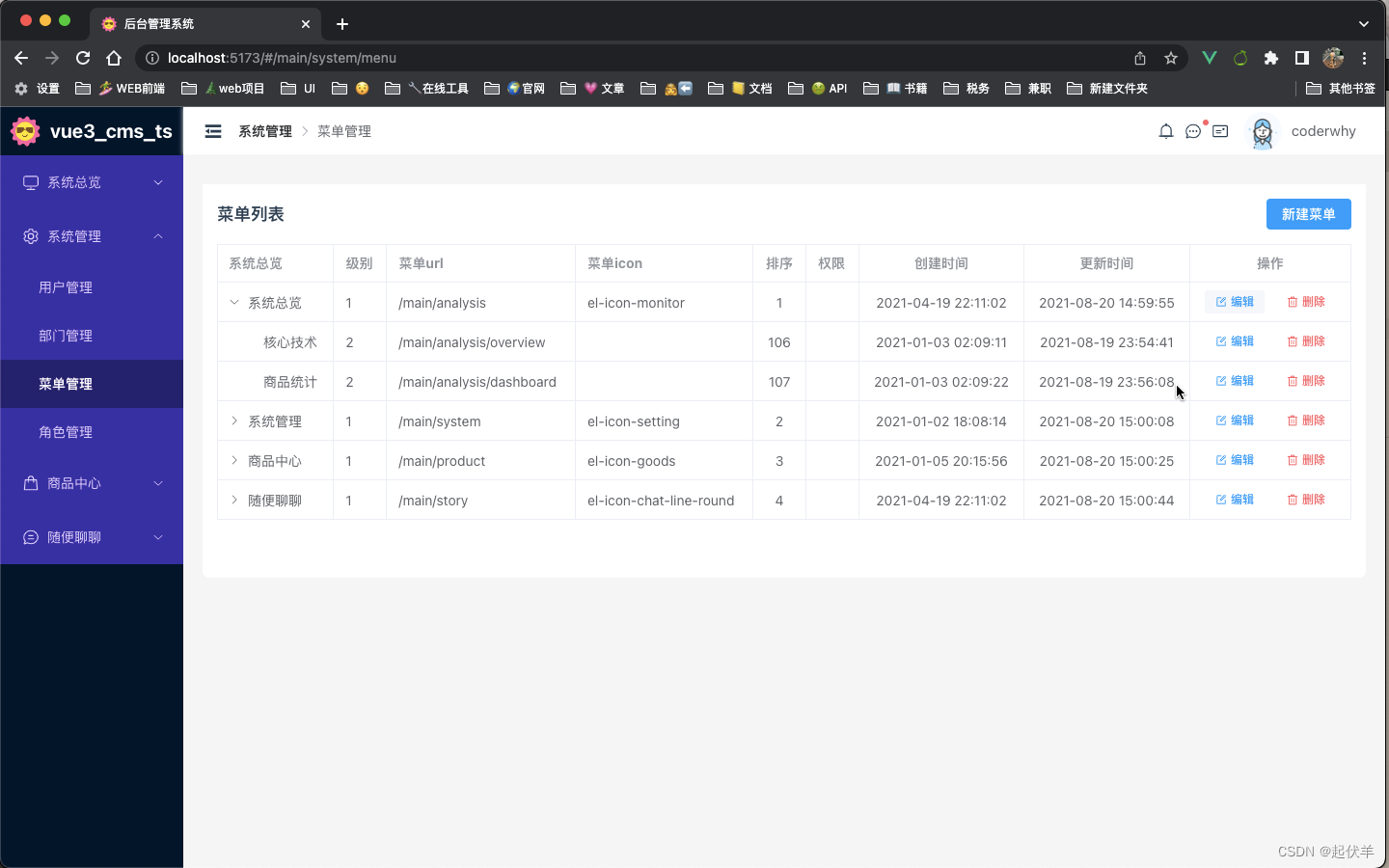
菜单管理

角色管理

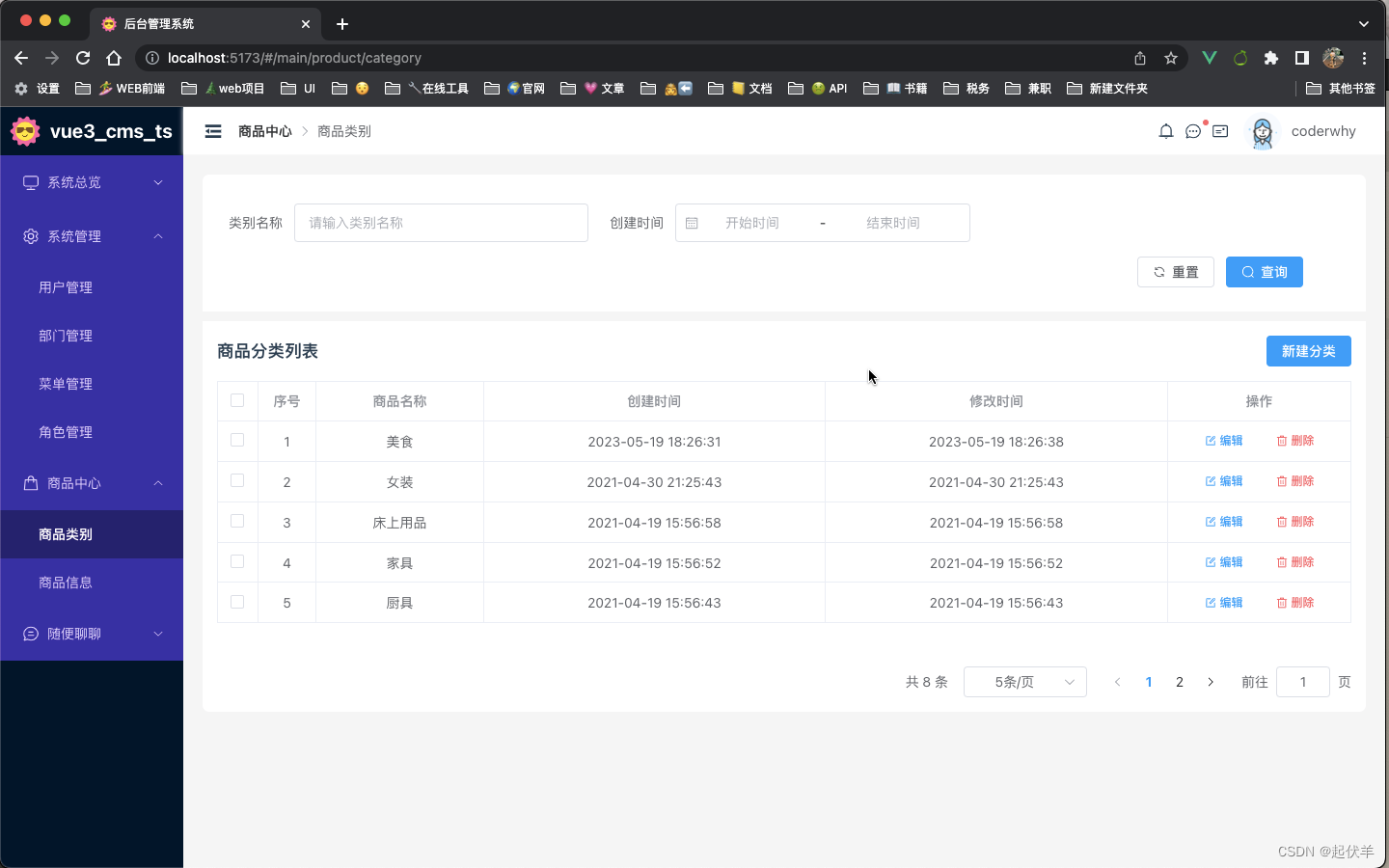
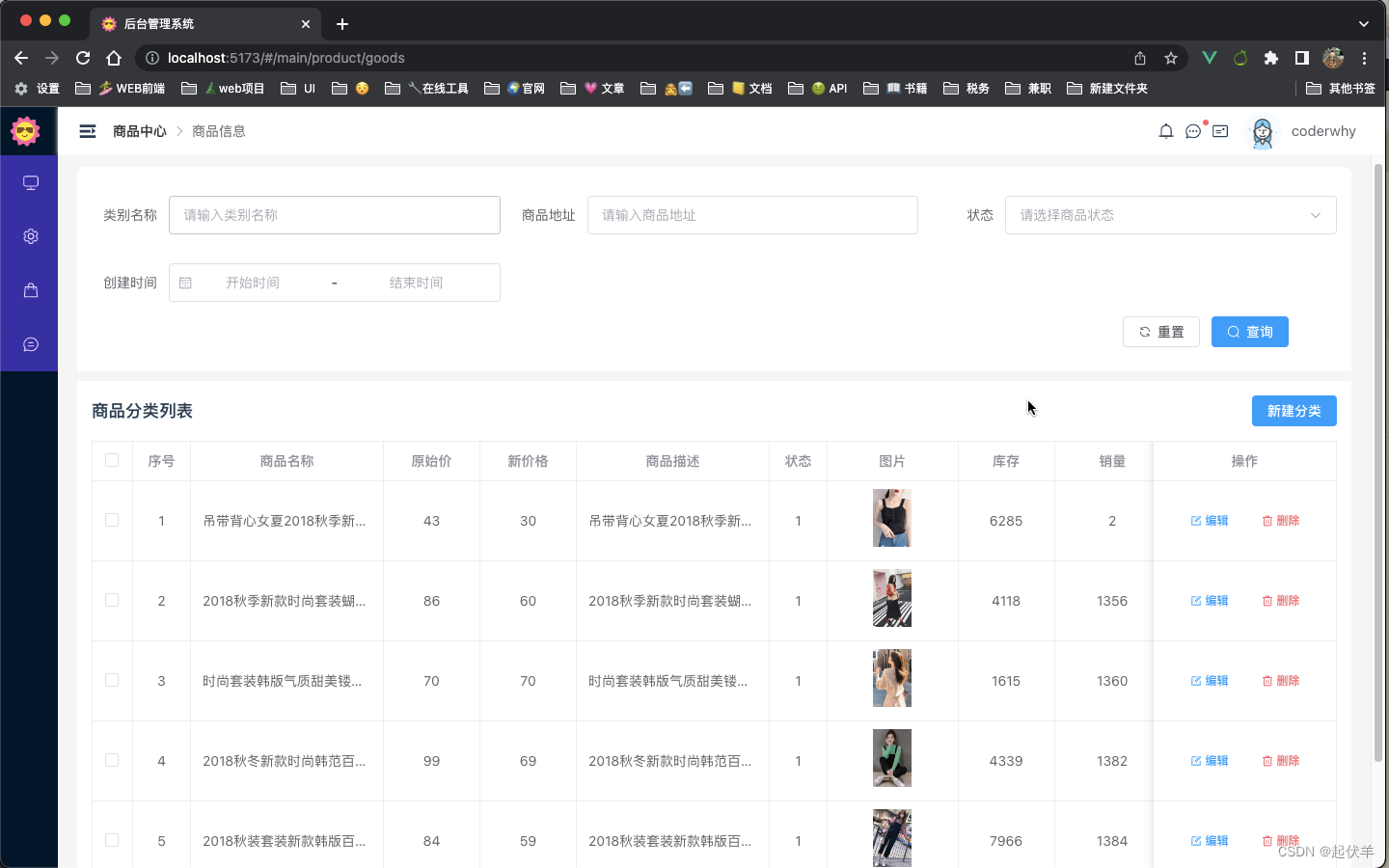
商品中心
商品类别

商品类别

随便聊聊
故事列表

其他身份角色

根据用户 coderdemo的角色,获取的动态路由权限

项目结构
vue3_ts_cms ├── LICENSE ├── README.md ├── auto-imports.d.ts ├── components.d.ts ├── env.d.ts ├── index.html ├── package-lock.json ├── package.json ├── public │ └── favicon.ico ├── src │ ├── App.vue │ ├── assets │ │ ├── img │ │ │ ├── login-bg.svg │ │ │ └── logo.svg │ │ ├── index.less │ │ ├── reset.css │ │ └── reset.less │ ├── components │ │ ├── MainHeader │ │ │ ├── HeaderCrumb │ │ │ │ └── HeaderCrumb.vue │ │ │ ├── HeaderInfo │ │ │ │ └── HeaderInfo.vue │ │ │ └── MainHeader.vue │ │ ├── MainMenu │ │ │ └── MainMenu.vue │ │ ├── MainTable │ │ │ └── MainTable.vue │ │ ├── PageEcharts │ │ │ ├── data │ │ │ │ ├── china.json │ │ │ │ ├── china_geo.json │ │ │ │ └── location.json │ │ │ ├── echart-src │ │ │ │ ├── BarEchart.vue │ │ │ │ ├── BaseEchart.vue │ │ │ │ ├── LineEchart.vue │ │ │ │ ├── MapEchart.vue │ │ │ │ ├── PieEchart.vue │ │ │ │ └── RoseEchart.vue │ │ │ ├── index.ts │ │ │ ├── types │ │ │ │ └── index.ts │ │ │ └── utils │ │ │ ├── convert-data.ts │ │ │ └── coordinate-data.ts │ │ └── PageMain │ │ ├── PageContent │ │ │ └── PageContent.vue │ │ ├── PageModal │ │ │ ├── PageModal.vue │ │ │ └── type.ts │ │ └── PageSearch │ │ └── PageSearch.vue │ ├── global │ │ ├── constance.ts │ │ └── register-icons.ts │ ├── hooks │ │ ├── usePageContent.ts │ │ ├── usePageModal.ts │ │ └── usePermission.ts │ ├── main.ts │ ├── router │ │ ├── AnalysisMain │ │ │ ├── AnalysisOverview │ │ │ │ └── AnalysisOverview.ts │ │ │ └── AnalysisdDashboard │ │ │ └── AnalysisdDashboard.ts │ │ ├── ProductCenter │ │ │ ├── ProductCategory │ │ │ │ └── ProductCategory.ts │ │ │ └── ProductGoods │ │ │ └── ProductGoods.ts │ │ ├── StoryChat │ │ │ ├── ChatStory │ │ │ │ └── ChatStory.ts │ │ │ └── StoryList │ │ │ └── StoryList.ts │ │ ├── SystemMain │ │ │ ├── SystemDepartment │ │ │ │ └── SystemDepartment.ts │ │ │ ├── SystemMenu │ │ │ │ └── SystemMenu.ts │ │ │ ├── SystemRole │ │ │ │ └── SystemRole.ts │ │ │ └── SystemUser │ │ │ └── SystemUser.ts │ │ └── index.ts │ ├── service │ │ ├── config │ │ │ └── index.ts │ │ ├── index.ts │ │ ├── modules │ │ │ ├── home.ts │ │ │ ├── login │ │ │ │ └── login.ts │ │ │ └── main │ │ │ ├── analysis │ │ │ │ └── analysis.ts │ │ │ ├── main.ts │ │ │ └── system │ │ │ └── index.ts │ │ └── request │ │ ├── index.ts │ │ └── type.ts │ ├── store │ │ ├── index.ts │ │ ├── login │ │ │ └── login.ts │ │ └── main │ │ ├── analysis │ │ │ └── analysis.ts │ │ ├── main.ts │ │ └── system │ │ ├── system.ts │ │ └── type.ts │ ├── types │ │ ├── index.ts │ │ └── login.ts │ ├── utils │ │ ├── cache.ts │ │ ├── format.ts │ │ └── map-menus.ts │ ├── views │ │ ├── AnalysisMain │ │ │ ├── AnalysisOverview │ │ │ │ ├── AnalysisOverview.vue │ │ │ │ └── OverviewCpn │ │ │ │ ├── OverviewCard.vue │ │ │ │ └── OverviewTree.vue │ │ │ └── AnalysisdDashboard │ │ │ ├── AnalysisdDashboard.vue │ │ │ └── DashCpns │ │ │ ├── CountCard │ │ │ │ └── CountCard.vue │ │ │ └── EchartCard │ │ │ └── EchartCard.vue │ │ ├── LoginAdmin │ │ │ ├── LoginAccount.vue │ │ │ ├── LoginAdmin.vue │ │ │ └── LoginPhone.vue │ │ ├── NotFound │ │ │ └── NotFound.vue │ │ ├── ProductCenter │ │ │ ├── ProductCategory │ │ │ │ ├── ProductCategory.vue │ │ │ │ └── config │ │ │ │ ├── content.config.ts │ │ │ │ ├── modal.config.ts │ │ │ │ └── search.config.ts │ │ │ └── ProductGoods │ │ │ ├── ProductGoods.vue │ │ │ └── config │ │ │ ├── content.config.ts │ │ │ ├── modal.config.ts │ │ │ └── search.config.ts │ │ ├── StoryChat │ │ │ ├── ChatStory │ │ │ │ └── ChatStory.vue │ │ │ └── StoryList │ │ │ ├── StoryList.vue │ │ │ └── config │ │ │ └── content.config.ts │ │ └── SystemMain │ │ ├── SystemDepartment │ │ │ ├── SystemDepartment.vue │ │ │ └── config │ │ │ ├── content.config.ts │ │ │ ├── modal.config.ts │ │ │ └── search.config.ts │ │ ├── SystemMain.vue │ │ ├── SystemMenu │ │ │ ├── SystemMenu.vue │ │ │ └── config │ │ │ └── content.config.ts │ │ ├── SystemRole │ │ │ ├── SystemRole.vue │ │ │ └── config │ │ │ ├── content.config.ts │ │ │ ├── modal.config.ts │ │ │ └── search.config.ts │ │ └── SystemUser │ │ ├── SystemUser.vue │ │ ├── UserCpns │ │ │ ├── UserContent.vue │ │ │ ├── UserModal.vue │ │ │ └── UserSearch.vue │ │ └── config │ │ ├── content.config.ts │ │ ├── modal.config.ts │ │ └── search.config.ts │ └── vite-env.d.ts ├── tsconfig.app.json ├── tsconfig.json ├── tsconfig.node.json └── vite.config.ts
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
项目地址
https://gitee.com/yangyang993/vue3_ts_cms_admin.git
相关笔记
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/215419
推荐阅读
相关标签



