热门标签
热门文章
- 1如何Debug调试Android程序_android debug
- 2nodejs启动mqtt服务报错SchemaError: Expected `schema` to be an object or boolean问题解决
- 3msvcp140.dll丢失怎样修复,总结4个msvcp140.dll丢失的修复方法_windows 2012 msvcp140.dll
- 4基于Ubuntu下安装kubernetes集群指南_ubuntu安装kubernetes
- 5HTTP权威指南 - robots.txt文件_http_robots.txt_访问
- 6harmonyos应用开发者高级认证考试部分答案(2)_端云一体化工程目录结构分为哪些部分
- 7鸿蒙项目二—— 注册和登录_router.getparams()as{username:string,password:stri
- 8空间谱专题08:相位模糊
- 9Hugging Face 介绍 & 快速搭建模型服务_huggingface-cli
- 10zabbix中监控项报错
当前位置: article > 正文
【微信小程序】flex布局使用记录_space-between 第二行按顺序
作者:IT小白 | 2024-03-12 21:55:30
赞
踩
space-between 第二行按顺序
测试代码:
1、xml:
<view class="A">
<view class="AA">AA</view>
<view class="AB">AB</view>
<view class="AC">AC</view>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
2、wxss:
.A{/**/ display: flex;/*默认排成一行*/ /*flex-direction: column;/*排列方向:row(横向正向) | row-reverse(反) | column(竖直正向) | column-reverse*/ /*flex-wrap: nowrap;/*如果是一行:如何换行排列:nowrap(不换行,默认) | wrap(正向) | wrap-reverse(反向)*/ /*flex-flow: row nowrap;/*上面两种形式的简写*/ justify-content: space-around;/*里面的内容(水平):左对齐start,end右对齐,center居中,一行时才生效(横向):between两端对齐间隔相等,around:。。。*/ align-items: flex-start;/*竖直:左对齐flex-start,..end右对齐,..center居中,baseline , stretch*//**//**//**/ /*align-content:flex-end ;/*多根轴线才起作用*/ width: 100%; height: 100%; background-color: rgb(223, 226, 210); } .AA{ width: 10%; height: 20%; background-color: rgb(136, 20, 20); } .AB{ width: 20%; height: 20%; background-color: rgb(52, 150, 69); } .AC{ width: 40%; height: 20%; background-color: dodgerblue; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
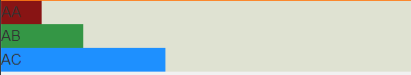
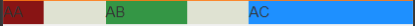
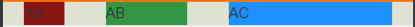
3、测试结果:
其他都好说,我们重点看justify-content属性的两种(一行才起作用):
(1)space-around:均匀分布,保留两端
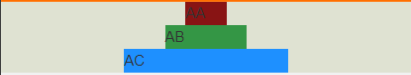
flex-direction: column;
justify-content: space-around;
- 1
- 2
当着两个属性同时写时,仅仅起第一个的作用,因为第二个在多行无效:
所以第二行写不写,都是下面这个样子:

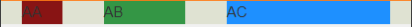
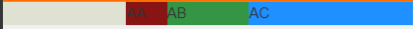
如果改成横向排列(1行):(均匀排列分布)
flex-direction: row;
justify-content: space-around;
- 1
- 2

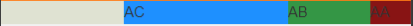
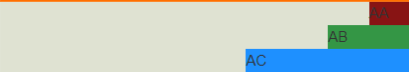
(2)space-between:均匀分布,不留两端
同理,如果是多行,则无效。
如果是一行:

另外,当我测试flex-end和center时,也是多行无效,一行有效。
如果想要多行的这两个属性生效:
4、总结:
以下列出常用的情况:
(1)一行的排列情况:
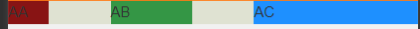
- 1、元素顺序后置:
display: flex;/*默认排成一行*/
flex-direction: row;
justify-content: flex-end;
- 1
- 2
- 3

- 2、元素倒序后置:
display: flex;/*默认排成一行*/
flex-direction: row-reverse;
- 1
- 2

- 3、紧凑居中:
display: flex;/*默认排成一行*/
flex-direction: row;
justify-content: center;
- 1
- 2
- 3

- 4、均匀分散:
justify-content:space-between:

justify-content::around:保留首尾

- 多行居中: align-items:center ;多行后置:align-items:flex-end ;


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/226009
推荐阅读
相关标签