热门标签
热门文章
- 1mac安装Android SDK_mac安卓sdk下载
- 2前端使用tesseract ocr 图文识别,训练自己字库,vue中使用tesseract_tesseract vue 中文
- 3www.97top10.com--做最好的技术交流网站
- 4Axure发布至服务器_axure9部署本地服务器
- 5Ubuntu systemd.service服务单元配置详解(中文)_ubuntu service
- 6Java注解详解和自定义注解实战,用代码讲解
- 7鸿蒙4.0开发视频教程:开启智能未来,从这里启航!_华为鸿蒙官网4.0开发学习视频
- 8史上最强的「自动化测试」学习路线在这里_自动化测试路线
- 9android 获取堆栈地址,Android查看activity的任务堆栈
- 10详解git如何回滚提交记录_git回滚某次提交
当前位置: article > 正文
vscode 设置提示 @ 路径 和 ~@ 路径 和 使用 prettier 一直把大写的PX转换成小写解决办法_vue2 如何 让@/ 会有路径提示
作者:IT小白 | 2024-03-14 00:28:02
赞
踩
vue2 如何 让@/ 会有路径提示
vscode 设置提示 @ 路径 和 ~@ 路径
菜鸟最近用公司的电脑开发,结果发现之前有的路径提示全没了,感觉非常难受,然后去插件一看才发现,好像是菜鸟自己不小心把这个插件给删了

有点难受!
但是安装了这插件还是有点不好用,就是感觉每次使用了 vue 的 @ 或者 ~@ 开头的路径时,总是没有提示,所以今天菜鸟心一横决定解决!先去群里问了,才知道原来要使用配置文件 jsconfig.json
这里就不说废话了,直接上才艺!
1、首先需要下载上面的插件
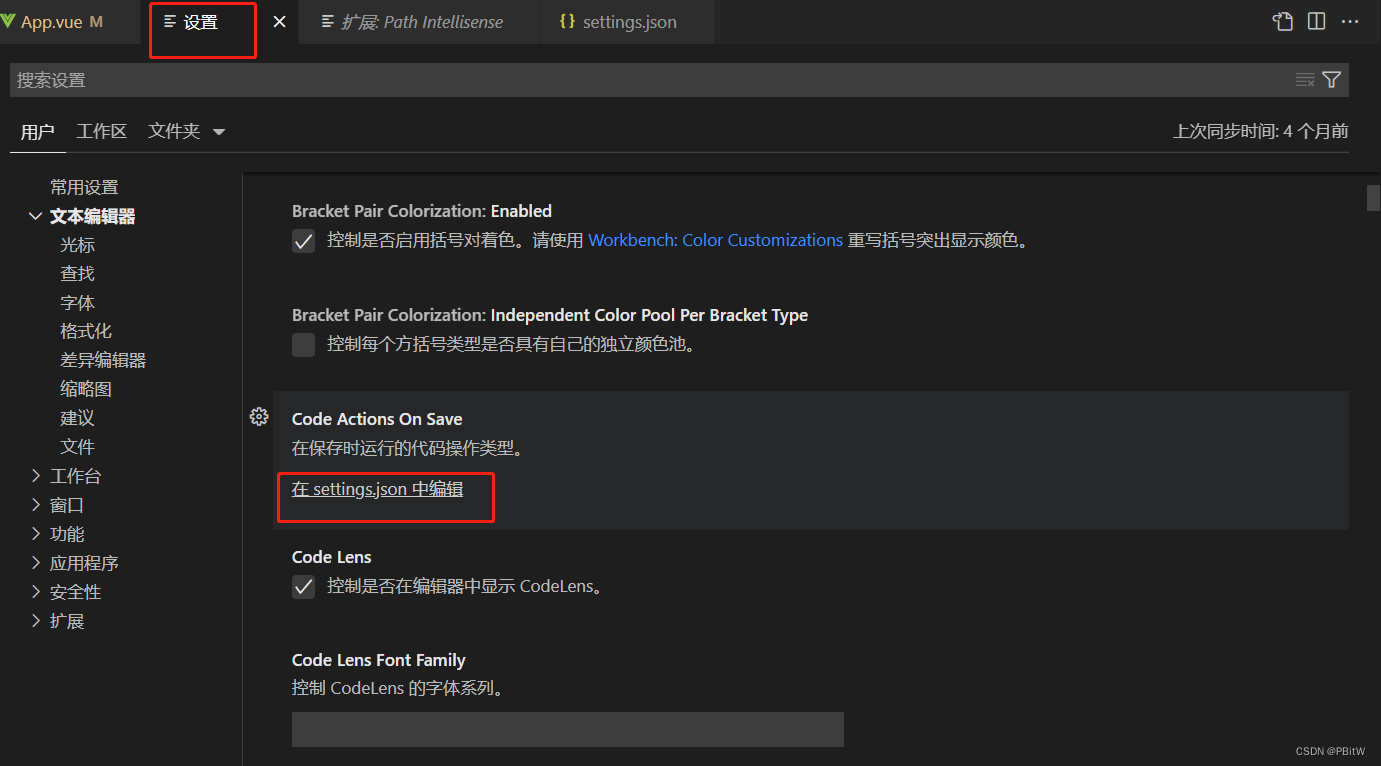
2、在vscode中找到设置,并点击 在 setting.json 中编辑

添加如下配置:
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src",
"~@": "${workspaceRoot}/src"
},
- 1
- 2
- 3
- 4
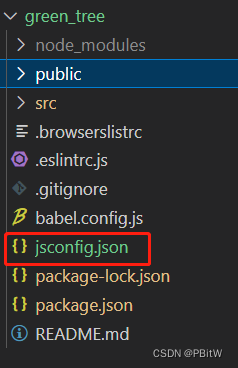
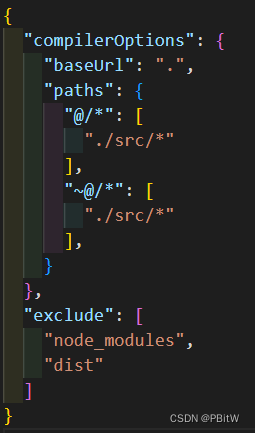
3、在自己的项目下新建 jsconfig.json

并添加如下配置:

4、重启 vscode
然后你就可以享受极致的开发体验了!!!
vscode 使用 prettier 一直把大写的PX转换成小写解决办法
.fromname {
/* prettier-ignore */
font-size: 40PX;
}
- 1
- 2
- 3
- 4
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/231450
推荐阅读
相关标签


