热门标签
热门文章
- 1Win10优化:禁用必要的服务_wind10禁止不必要的进程可能会影响系统的正常运行
- 2《移动安全》(6)使用drozer检测四大组件(下)_检查安装程序中的是否调用四大组件
- 3C/C++四种方法实现加法操作_艾孜尔江撰_c++加法代码
- 4安卓玩机----展讯芯片机型解锁 读写分区工具 操作步骤解析_高通读写工具
- 5langchain快速入门
- 6【亲为】yoloV8收集数据->数据标注->数据集训练->模型验证_在配置yolov8的mydata.yaml
- 7数据库字段加解密插件,保障数据的安全,支持Mybatis框架与MybatisPlus框架,数据入库加密,出库解密_mysql入库加密.出库解密
- 8ubuntu 16.04 tightvncserver VNC 安装配置,安装xrdp,x11vnc、Ubuntu 18.04
- 9《手把手教你》系列基础篇之(一)-java+ selenium自动化测试-环境搭建(上)(详细教程)_java+selenium
- 10是面试官放水,还是公司实在是太缺人?这都没挂,华为原来这么容易进..._华为测评 遇到困难怎么处理
当前位置: article > 正文
在HBuilderX上面新建微信小程序项目_hbuilder如何新建wxml文件
作者:IT小白 | 2024-03-20 04:14:35
赞
踩
hbuilder如何新建wxml文件
一、前期准备
(一)微信开发者工具
小程序开发工具是腾讯官方发布的用于开发微信小程序的IDE软件,可以从微信官方网站下载到这个工具,建议下载稳定版本的软件。
下载安装文件后,执行默认安装即可,初次启动需要扫码才能登陆该软件
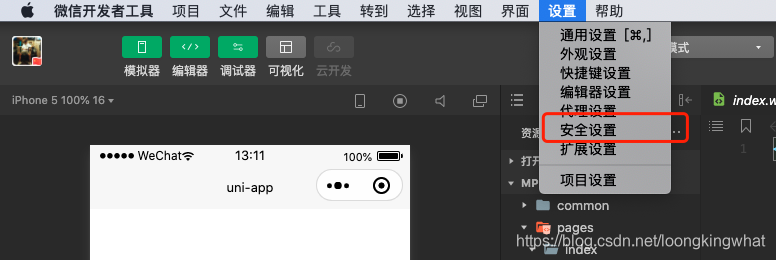
【重要】为了保证微信开发者工具与HbuilderX配合使用,必须开放小程序的服务端口。这样将来HbuilderX可以把uni-app项目编译成小程序项目,通过安全端口调用小程序工具执行项目。


(二)HbuilderX
HBuilderX工具是目前国产化软件中,开发前端和移动端项目最优秀的IDE之一,甚至比JetBrains出品的WebStorm还要好用。开发UNI-APP框架的移动端项目,必然首选HBuilderX。
HBuilderX下载地址:链接: https://pan.baidu.com/s/1FPCEVHBtYQWWgIMnYgNiBg 密码: rpmf
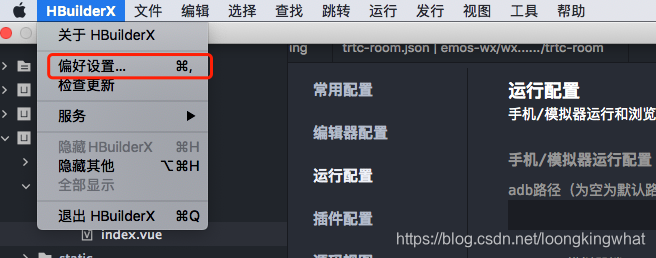
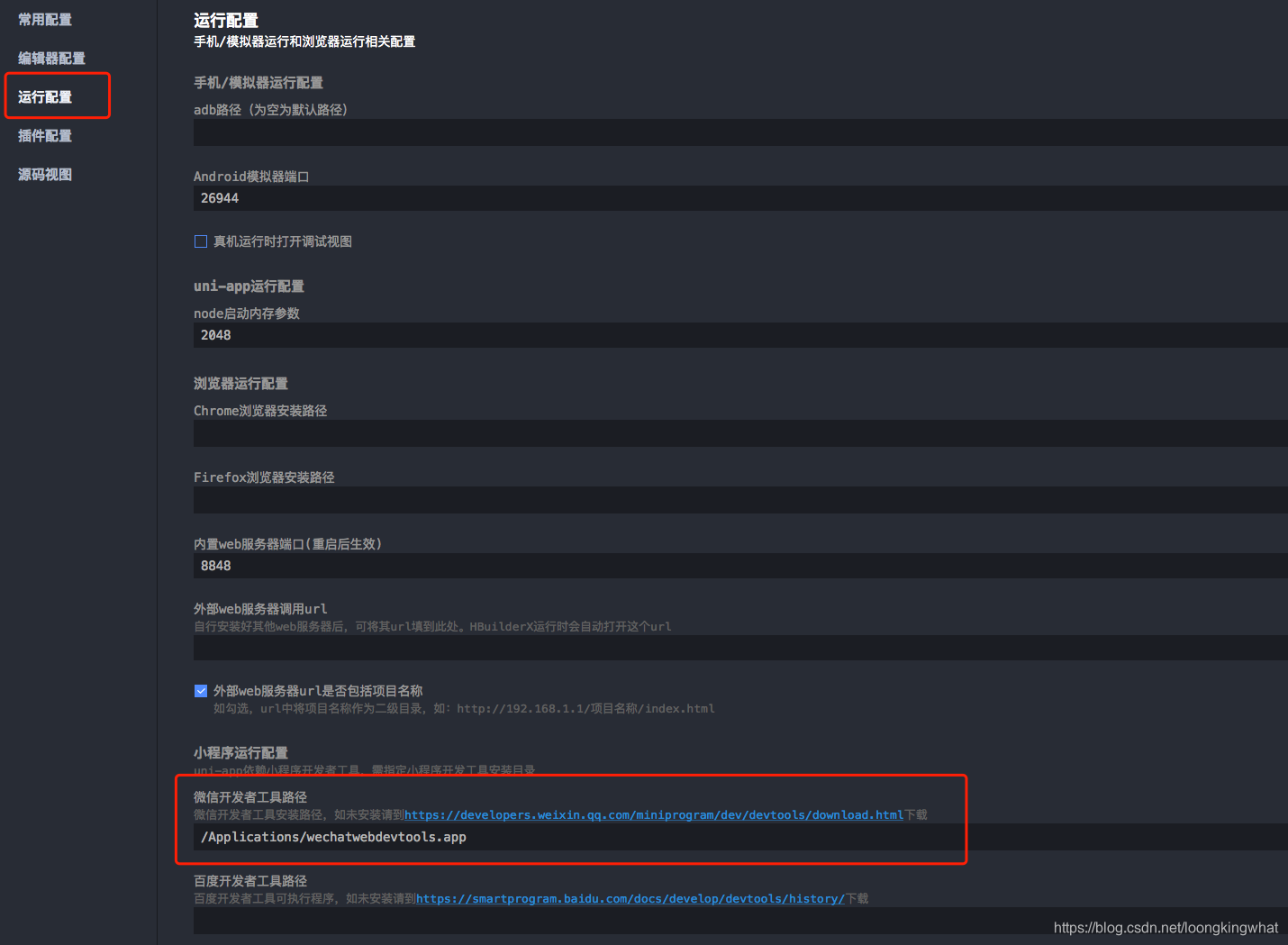
下载安装包后直接安装即可,完成安装后,必须在HBuilerX中配置微信开发者工具的路径。首先在偏好设置中找到运行配置,然后在微信开发者工具路径中填写本机中文件的路径,使用MAC的同学可以参照我下面的截图。(windows的不一样,可参考其他教程)


二、创建项目步骤
(一)HBuilderX创建小程序工程
在HBuilderX上,创建项目,类型选择uni-app(U).
例如,新建一个项目,叫做work-online。

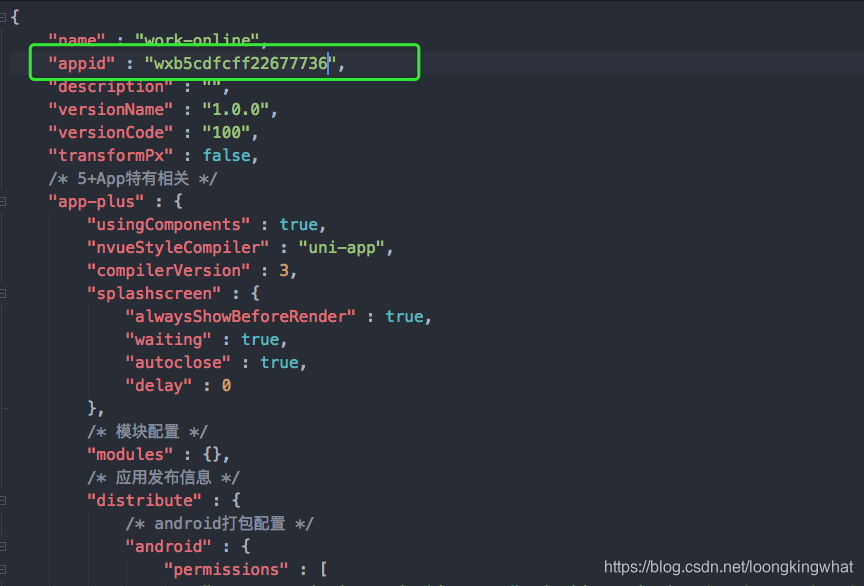
(二)、配置小程序AppID
在manifest.json文件中填写你自己注册下来小程序AppID

(三)、运行项目到微信小程序
首先,必须启动本机上的微信开发者工具,并且扫码登陆
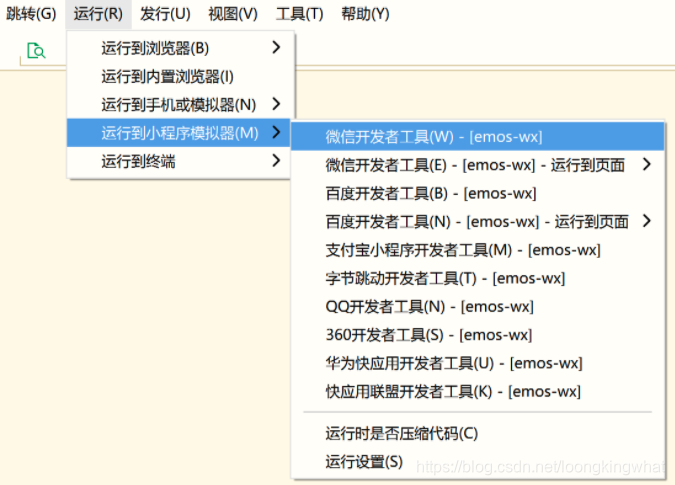
在HBuilderX中选择运行微信小程序。

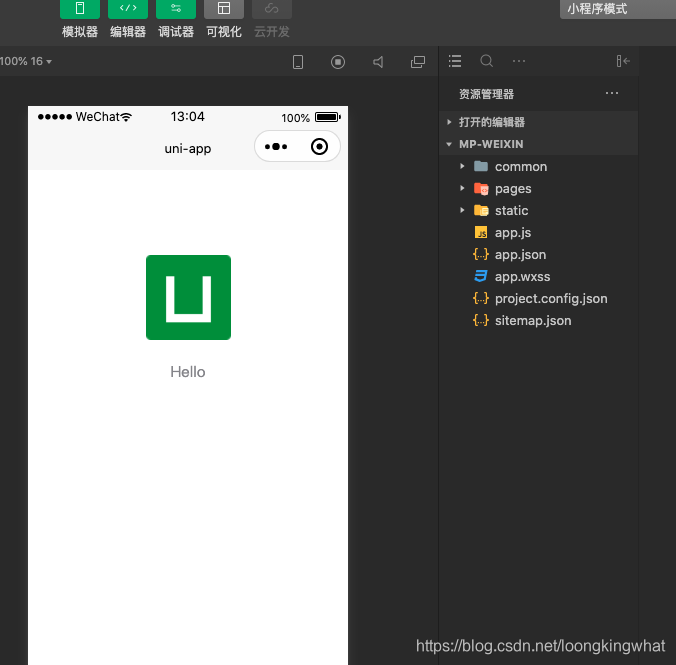
在微信开发者工具中即可看到hello页面,说明利用HBuilderX创建微信小程序项目没有问题。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/270611
推荐阅读
相关标签


