- 1Putty密钥(PrivateKey)导入SecureCRT
- 2AIGC专栏2——Stable Diffusion结构解析-以文本生成图像(文生图,txt2img)为例
- 3罗辑思维2017-2018跨年演讲摘要_罗辑思维2017跨年演讲文字
- 4Unity协程的定义、使用及原理,与线程的区别、缺点全方面解析_unity线程和协程有什么区别
- 5万界星空科技护航制造业型企业数字化转型
- 6OpenWRT单WAN多帐户 多拔叠加网络( Multi-WAN+macvlan)
- 7Linux下ifconfig,netstat 无法正常使用解决办法
- 8【Spring boot实战】Springboot+对话ai模型整体框架+高并发线程机制处理优化+提示词工程效果展示(按照框架自己修改可对接市面上百分之99的模型)_springboot ai
- 9springboot中配置文件application.properties的理解_springboot 外部包参数application.properties
- 10使用Python开发游戏可以吗?_python能做游戏吗
RPA实操指南丨4个经典元素问题,1分钟轻松实现自动化_影刀捕获元素不显示框
赞
踩
Hey,你是否在使用影刀的过程中走了许多弯路。
我们在和用户沟通交流过程中,发现很多用户会因为一些操作疑问而陷入BUG的纠缠中,如果用户能提前或及时规避错误,那么能获得更好的产品体验。
本期「影刀常见问题」将从“元素通用性”入手,为用户解答这三方面困惑:找不到元素怎么办?找到很多元素怎么办?如何定位元素?
文中为了方便理解均选取了贴近应用的实例。
希望能够帮助大家记录纠错,为你们腾出更多的时间挖掘创造力,用影刀去创造更多的可能,让这款产品将会变得富有价值和趣味性。
在此,先给大家提供RPA的入门学习课程:
获取自动化解决方案,戳下方链接,申请影刀RPA免费试用
获取自动化解决方案CSDNhttps://mp.weixin.qq.com/s/rPqMKlfMu_IwaBg8iMP_Eg
01 找不到元素怎么办
❕问题描述:报错提示未找到控件
❕问题排查:首先校验元素,看能否校验到元素
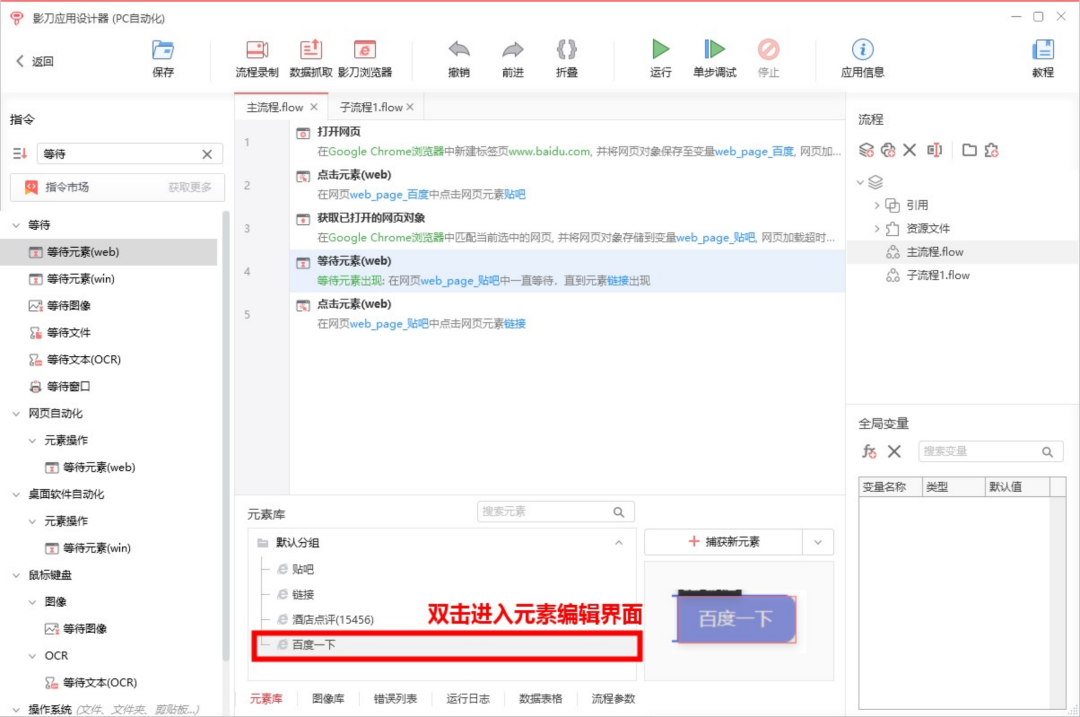
Step1:找到问题元素,双击进入元素编辑器界面(若元素属性中含有全局变量,先将全局变量换成正常属性再进行校验)

△双击进入元素编辑界面
Step2:点击校验元素

△点击校验元素
❕校验提示:没有找到任何元素

△没有找到任何元素
❔原因:元素节点属性不对
❔可能情况(1):元素属性错误
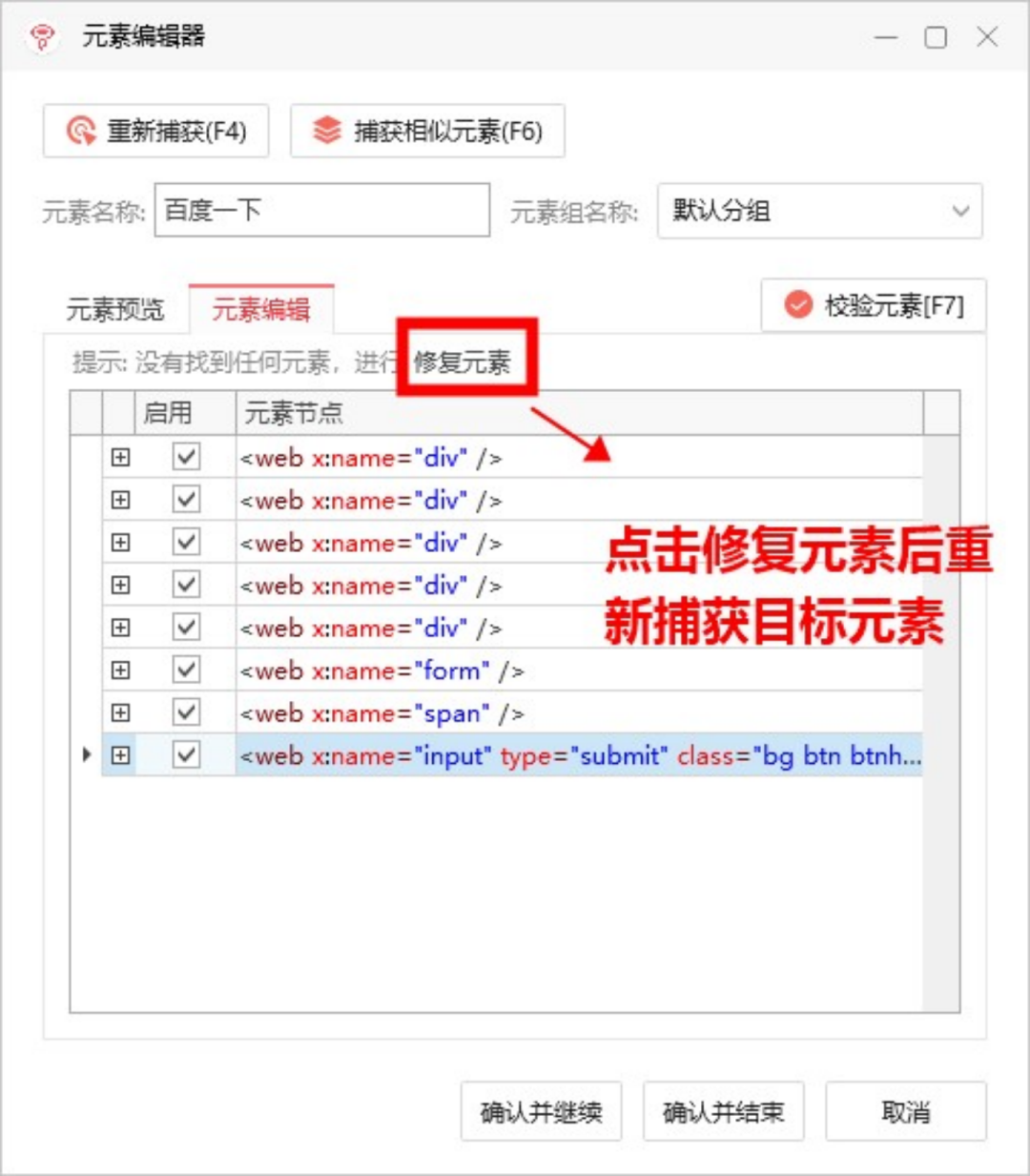
√ 解决方法:点击“修复元素”后重新捕获元素

△点击修复元素后重新捕获元素

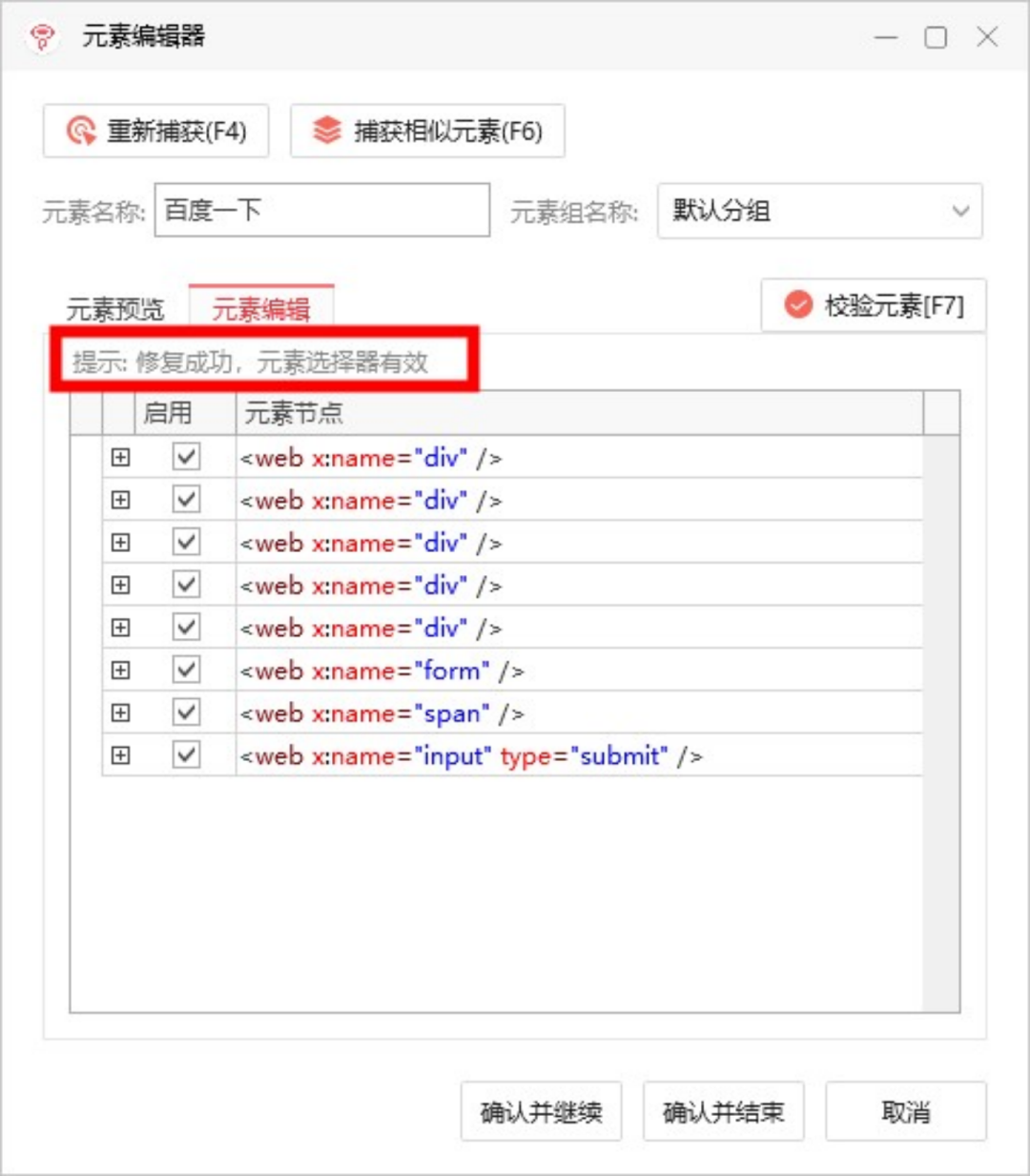
△元素修复成功
❔可能情况(2):元素属性在运行时变化,某些元素属性在网页/窗口对象重新加载时会发生变化
√ 解决方法①:取消勾选变化的属性
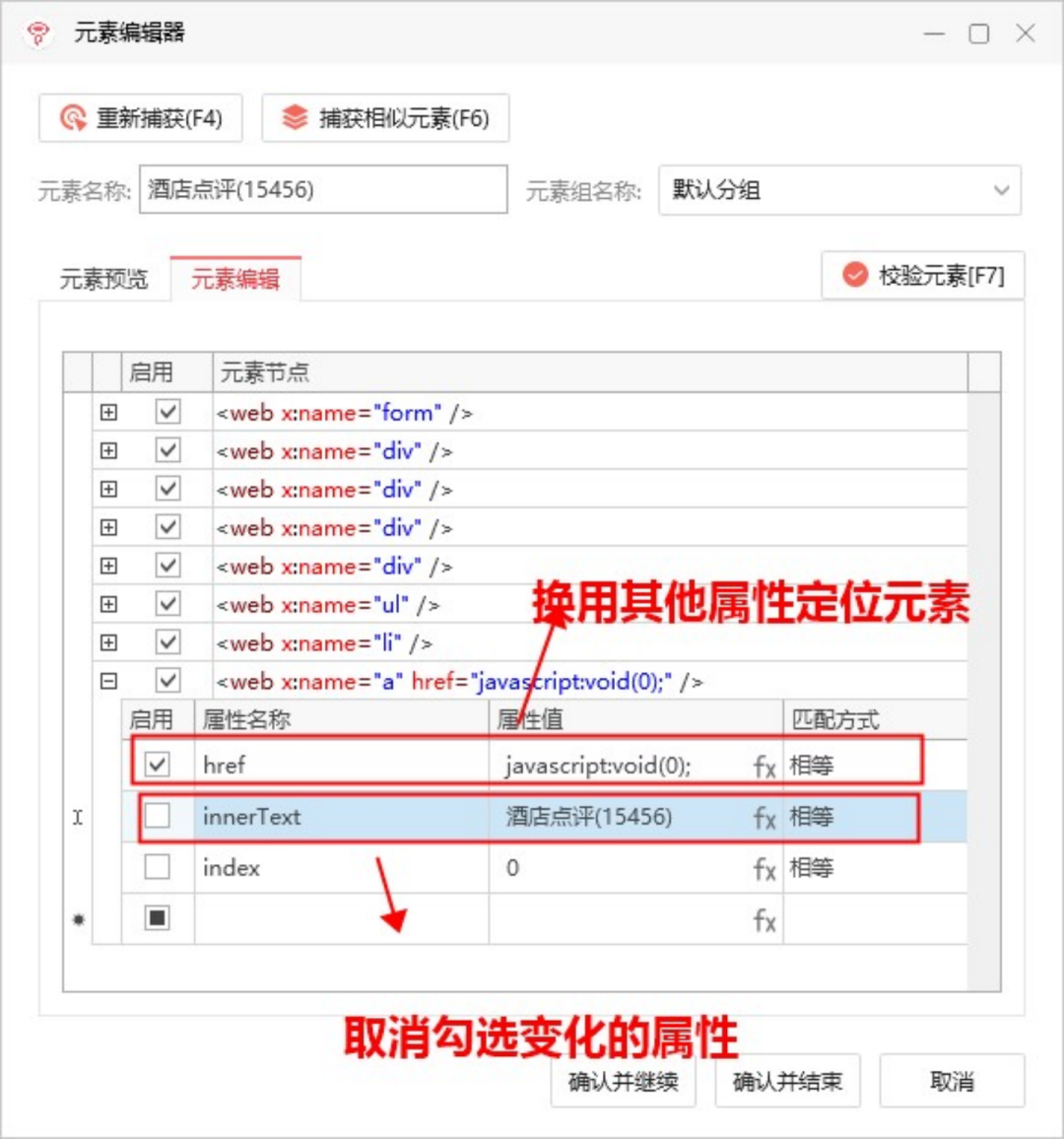
例如:在捕获酒店评论元素时评论个数会变化,取消勾选innerText属性,换用href属性定位元素

△取消勾选变化属性,换用其他属性定位元素
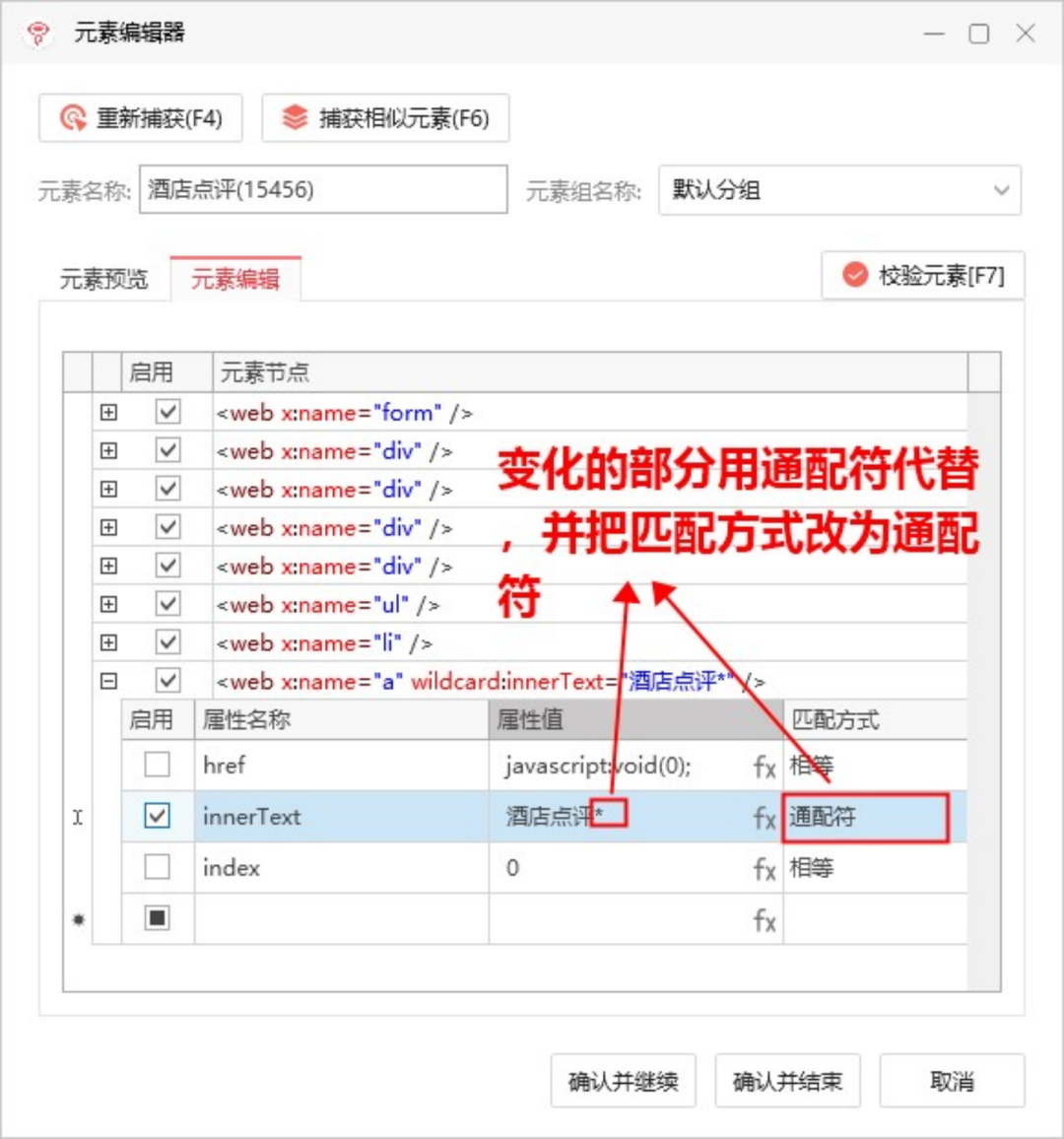
√ 解决方法②:属性变化的部分用通配符代替
例如:在捕获酒店评论元素时评论个数会变化,将会变动的部分换用通配符【*】匹配,并将匹配方式改为通配符

△变化部分用通配符代替,匹配方式改为通配符
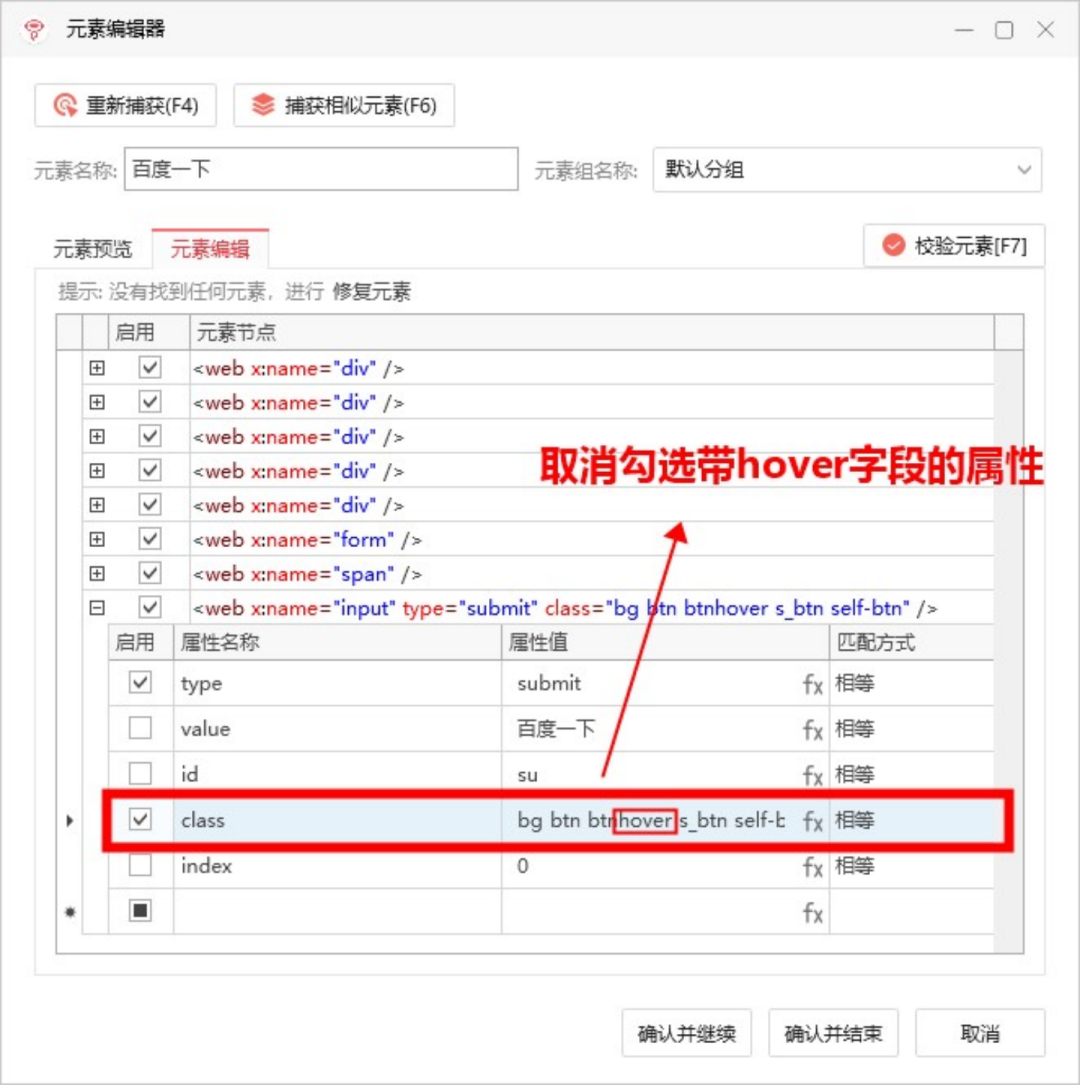
❔可能情况(3):元素属性在捕获时发生变化,某些元素属性在捕获时会因鼠标的悬停而发生变化
√ 解决方法:在元素编辑中寻找因鼠标悬停而变化的属性,取消勾选(一般这类属性值中带有hover或on等字段)

△取消勾选带hover字段的属性
❕校验提示:已经找到元素
❔原因:网页/窗口对象不对
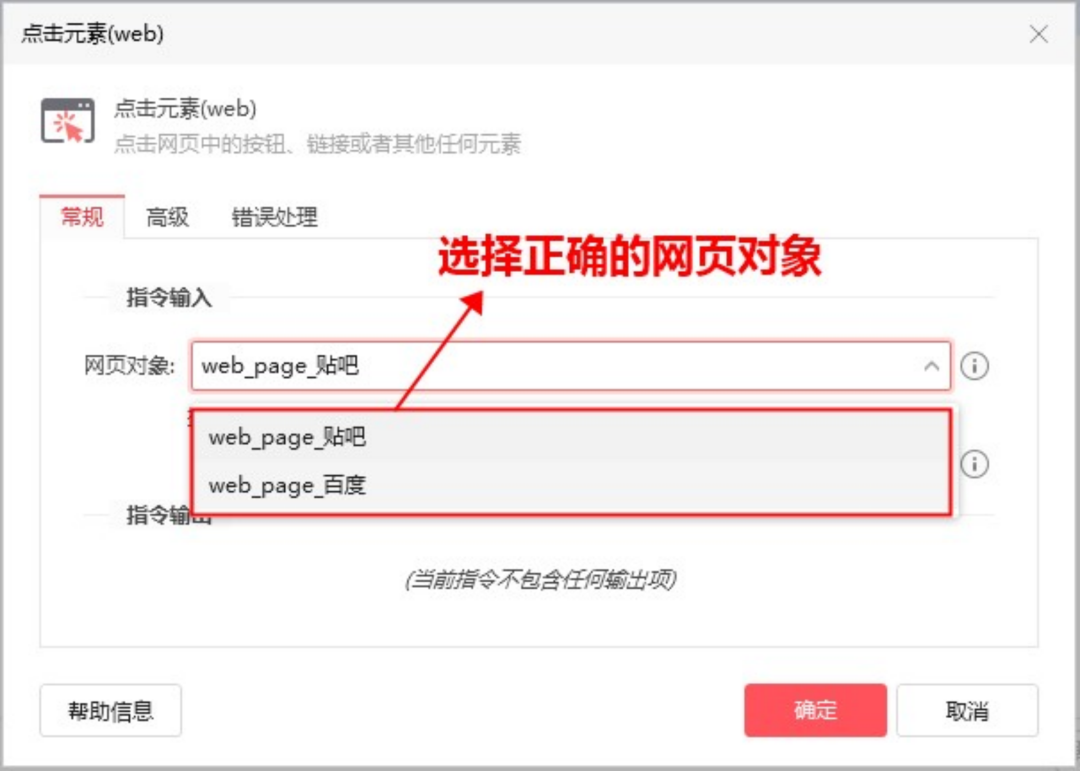
❔可能情况(1):网页对象错误,在选择网页对象时选择了错误的网页对象
√ 解决方法:检查网页对象是否为元素所在网页对象
例如:操作网页对象 web_page_百度 中的元素时要将网页对象改为 web_page_百度

△选择正确的网页对象
❔可能情况(2):网页对象变化,在操作过程中网页对象发生了变化(弹出了新的网页窗口)但网页对象未重新获取
√ 解决方法:使用【获取已打开的网页对象】指令重新获取网页对象,并更改指令中的网页对象
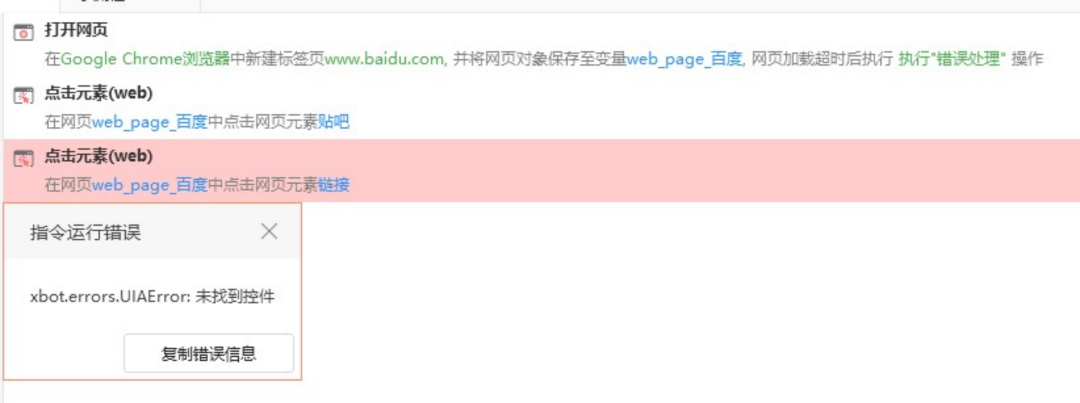
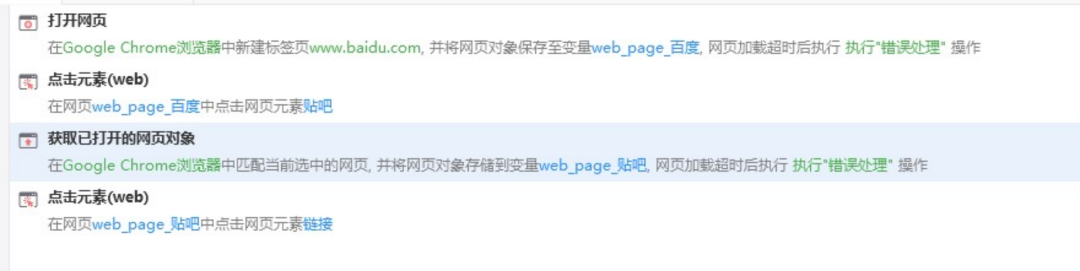
例如:在百度首页点击贴吧元素,弹出了新的窗口,测试若直接点击新窗口中的链接元素,会报错找不到控件

△报错:未找到控件
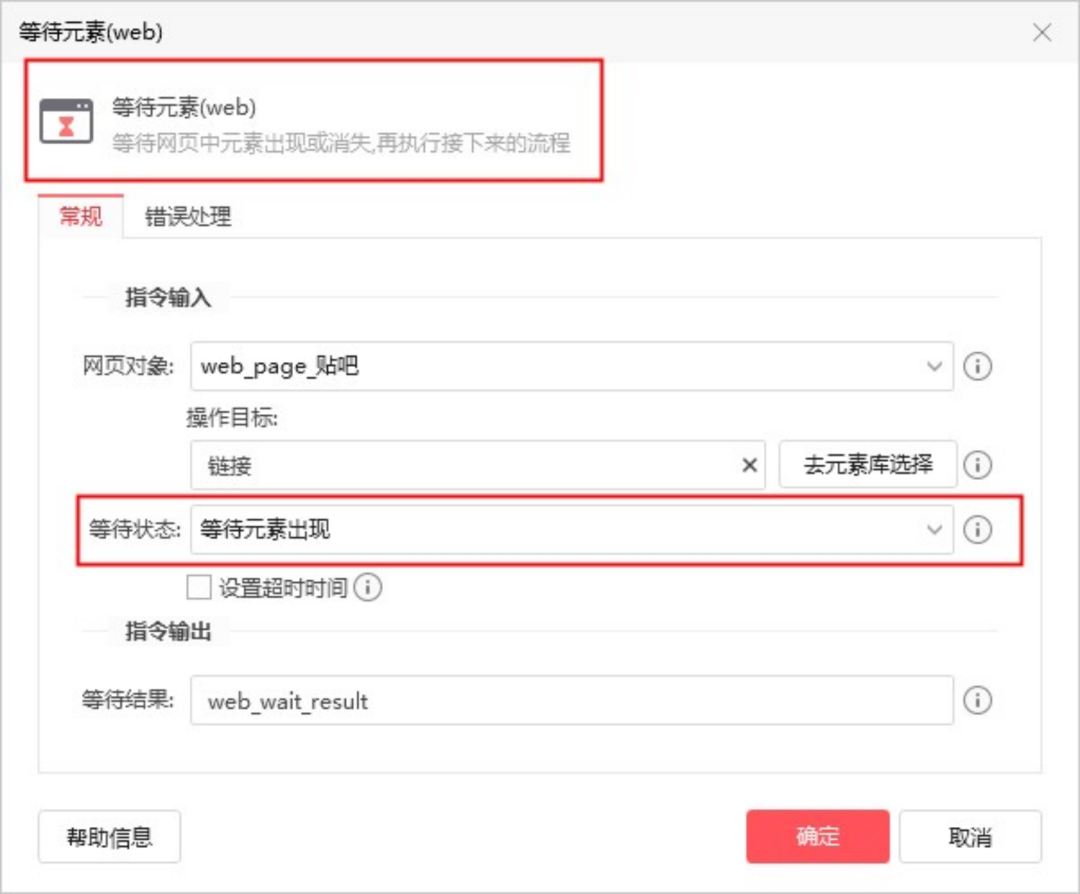
重新获取网页对象并修改点击链接元素中的网页对象即可正常点击

△修改链接元素中的网页对象,正常点击
❔可能情况(3):窗口对象错误,指定的窗口对象与元素实际所在的窗口不是同一个窗口
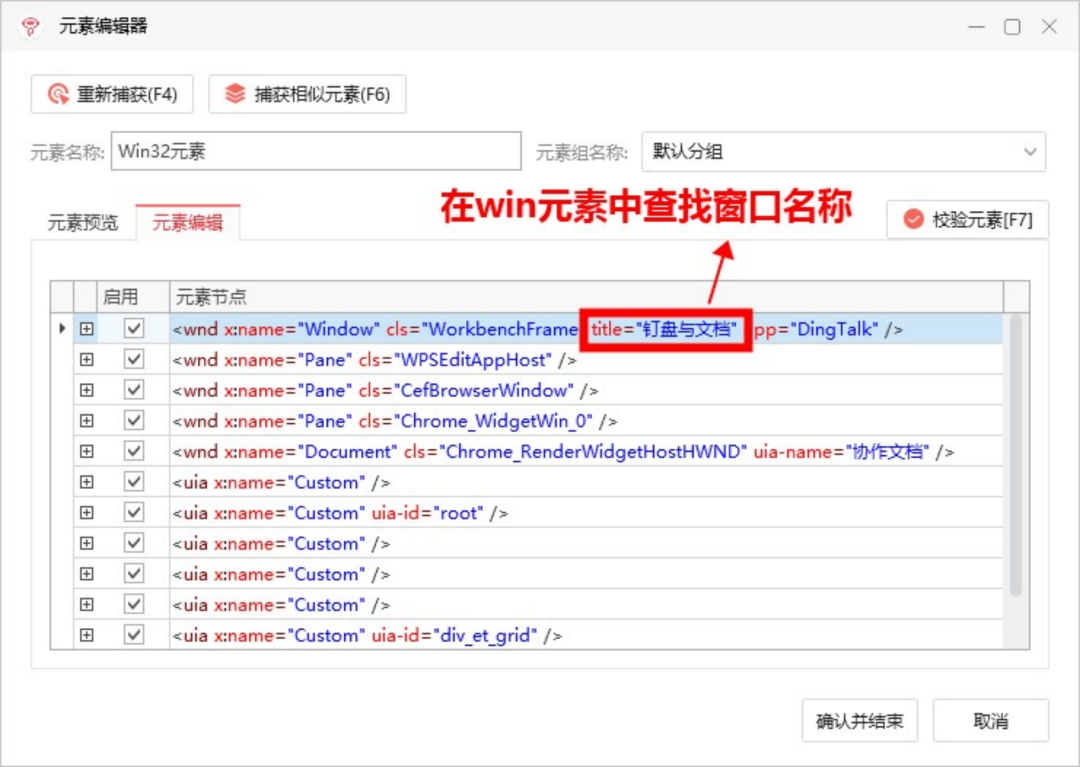
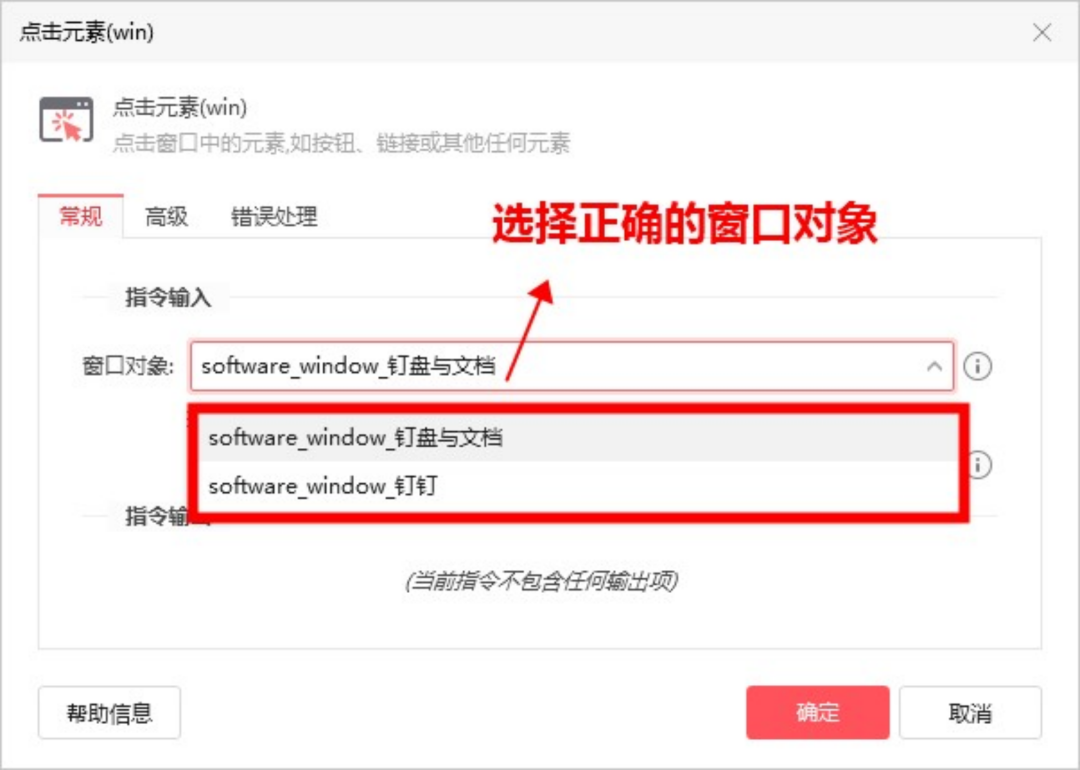
√ 解决方法:在元素编辑界面查找元素所在的窗口对象并在指令配置中选择正确的窗口对象

△在win元素中查找窗口名称

△选择正确的窗口对象
❔原因:操作元素时机不对,元素还未加载完成就开始操作了
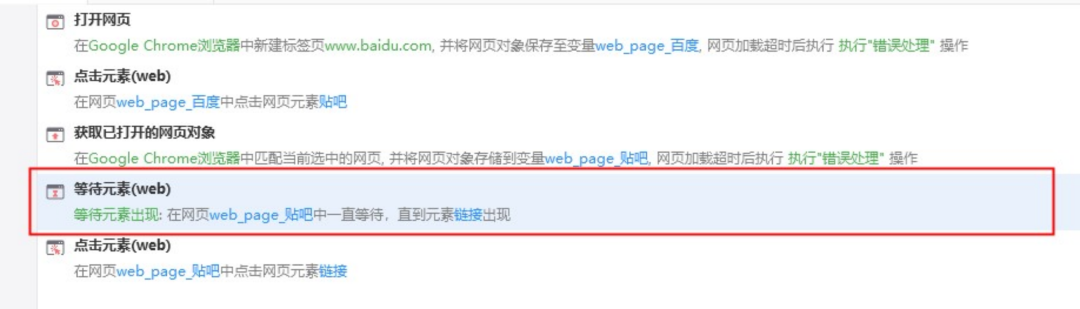
√ 解决方法:在操作指令前加等待或延迟指令


△操作指令前添加等待指令
02 找到很多元素怎么办
❕问题描述:匹配到多个控件,无法唯一定位
❔原因:限制条件过于宽松
√ 解决方法:增加勾选元素节点中定位元素的属性
Step1:在元素库中找到匹配到多个控件的元素,双击打开元素编辑器
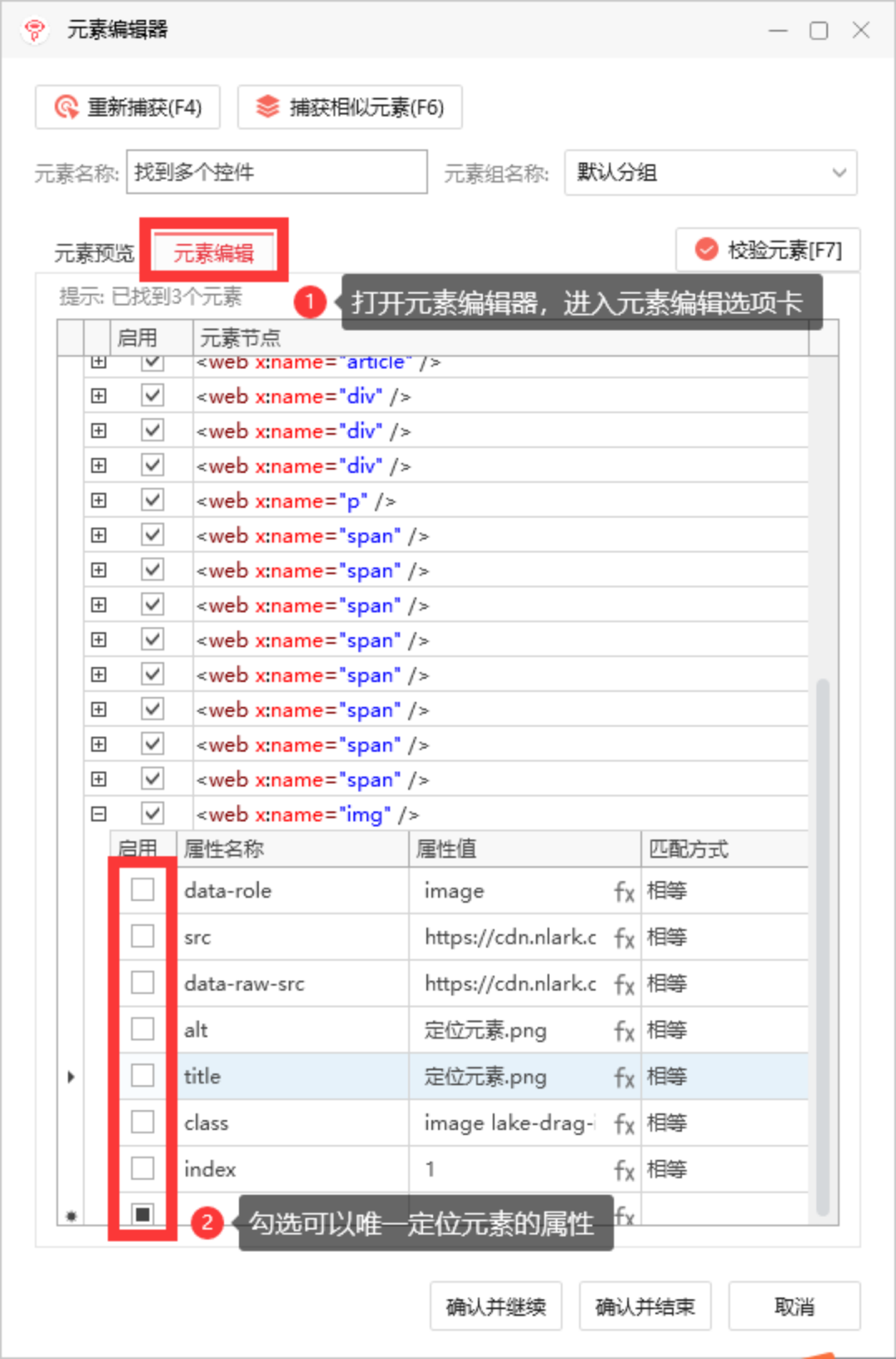
Step2:在元素编辑中展开元素节点,增加勾选元素属性【带有text、id、type、class等字段的属性更容易唯一定位到元素】

△在编辑器内勾选唯一定位元素的属性
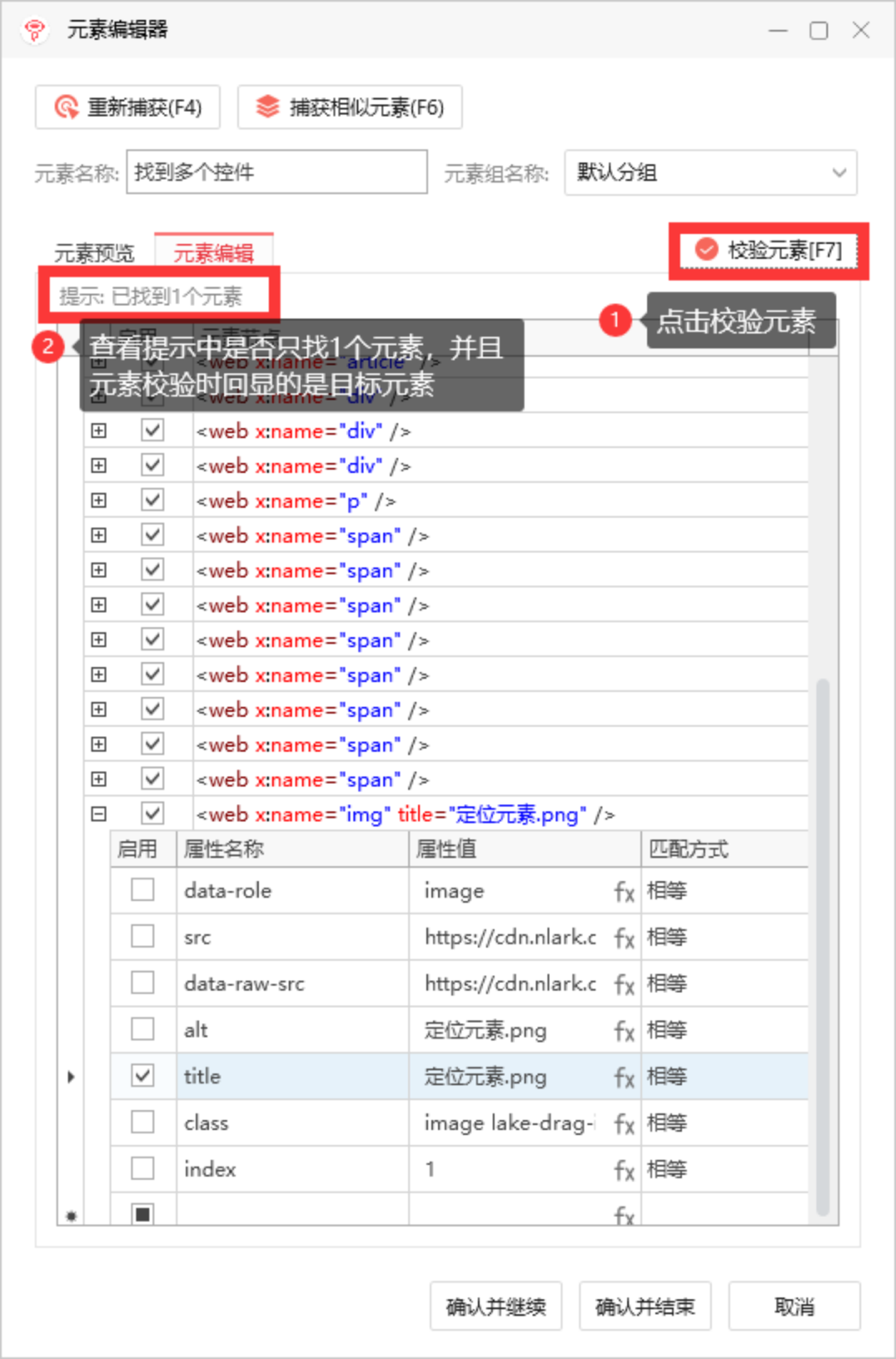
Step3:校验元素,若仍校验到多个,返回第二步;若校验不到元素,取消勾选第二步勾选的属性再返回第二步, 直至仅校验到目标元素为止

△校验元素
03使用 index 定位元素
❕问题描述:如何在元素编辑中使用 index 属性定位元素
√ 解决方法:
关于:index 属性定位
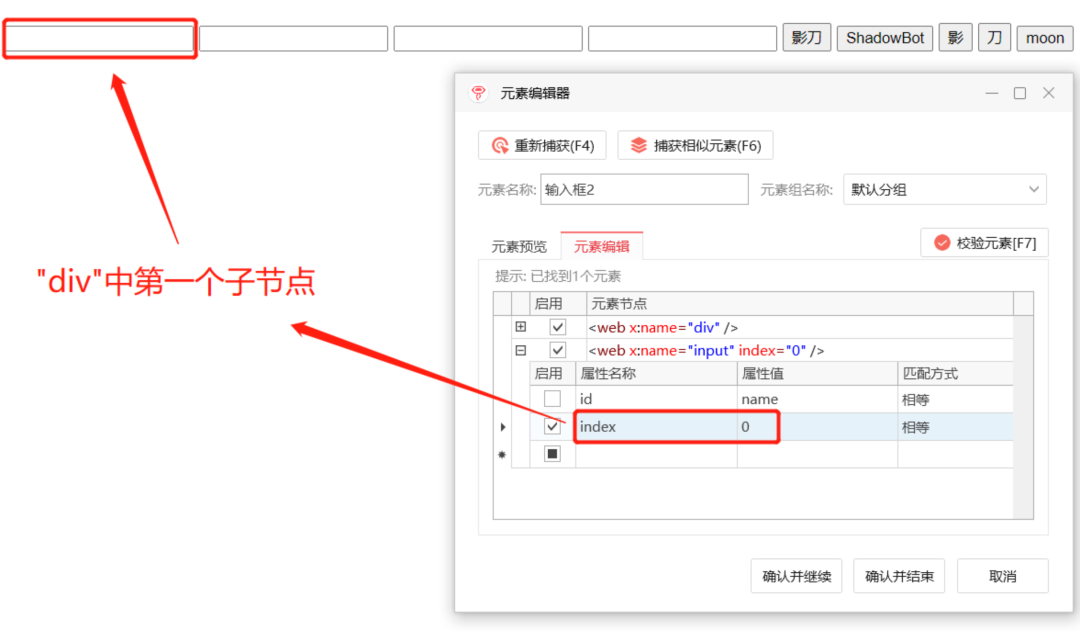
属性 "index" 表示当前节点在父节点中的次序( 0 表示第一个,1 表示第二个)

△当前节点在父节点的次序
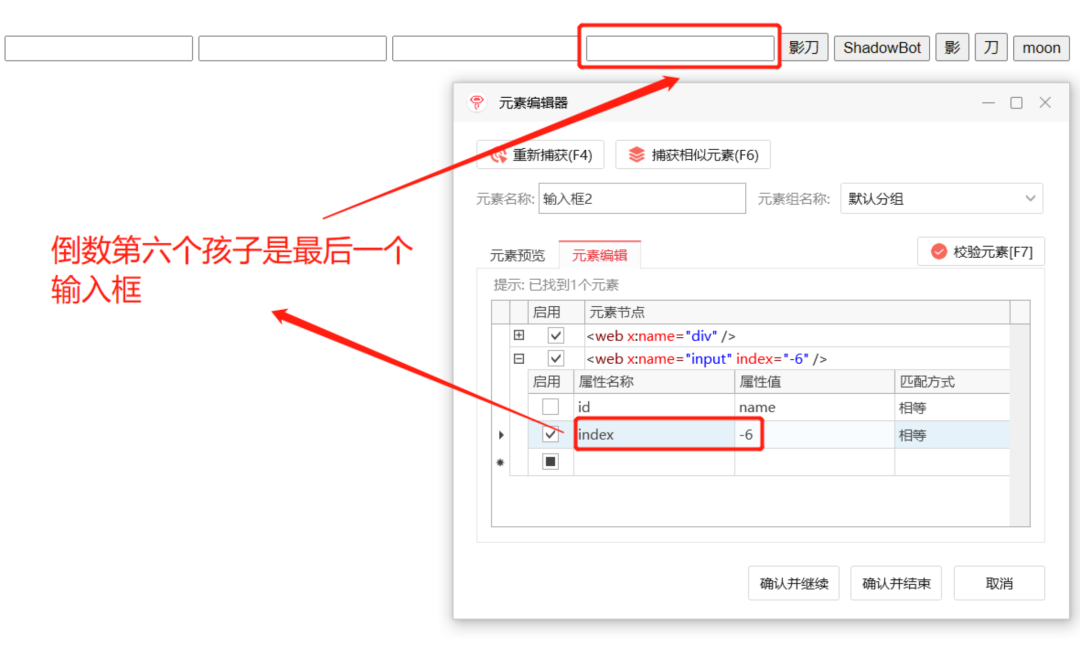
属性 "index" 为负数,表示当前节点在父节点中的倒数次序( -1 表示倒数第一个,-2 表示倒数第二个)

△当前节点在父节点的倒数次序
关于:index-of-type 属性定位
特别说明:index-of-type属性需要手动将index属性改为 index-of-type后才可使用
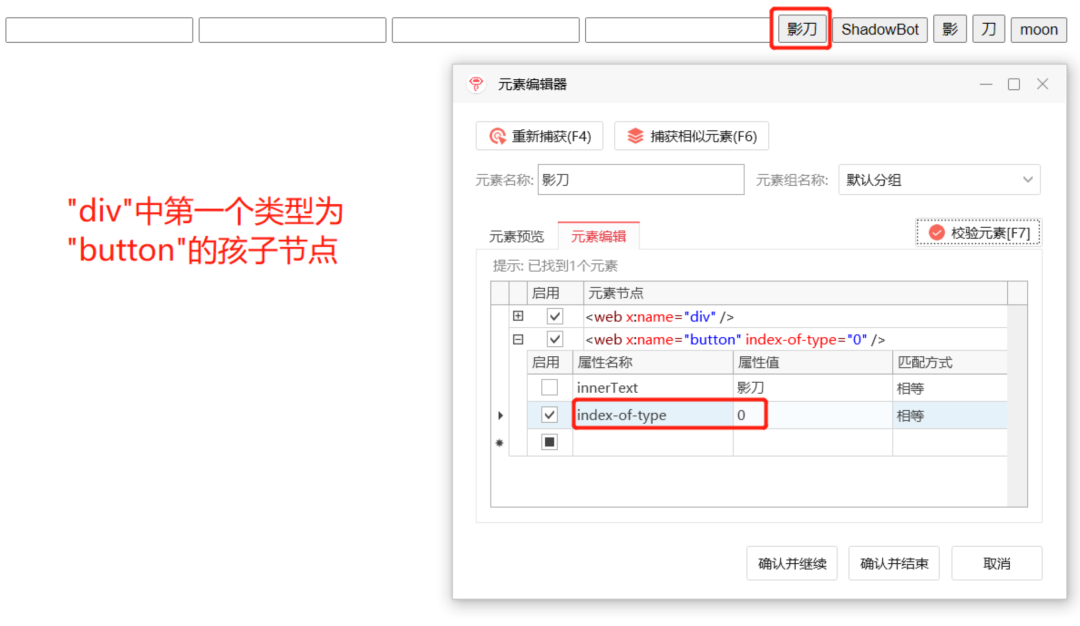
属性 "index-of-type" 表示:当前节点在父节点所有同类型孩子节点中的次序( 0 表示第一个,1 表示第二个)

△当前节点在父节点所有同类型孩节点中次序
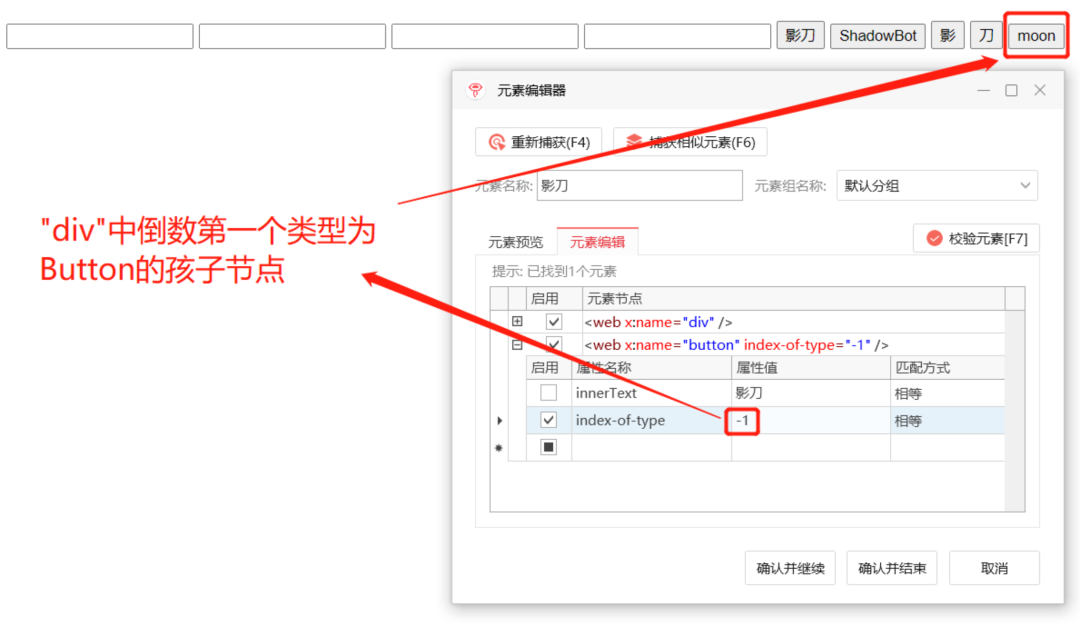
属性”index-of-type”为负数:表示当前节点在父节点所有同类型孩子节点中的倒数次序(-1表示倒数第一个,-2表示倒数第二个)

△当前节点在父节点所有同类型孩节点中倒数次序
04 点击相似元素列表中的指定位置元素
❕问题描述:获取相似元素列表后,想点击列表中指定位置的某一项
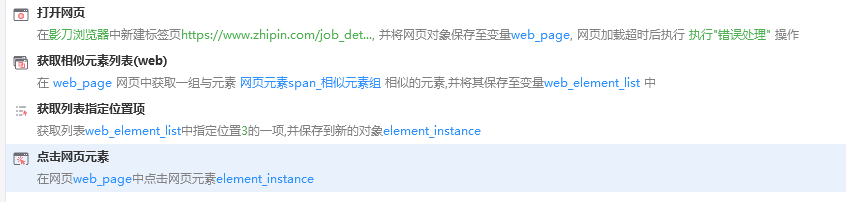
√ 解决方法:打开网页-获取相似元素列表-获取列表指定位置项-点击网页元素

△解决方法一览
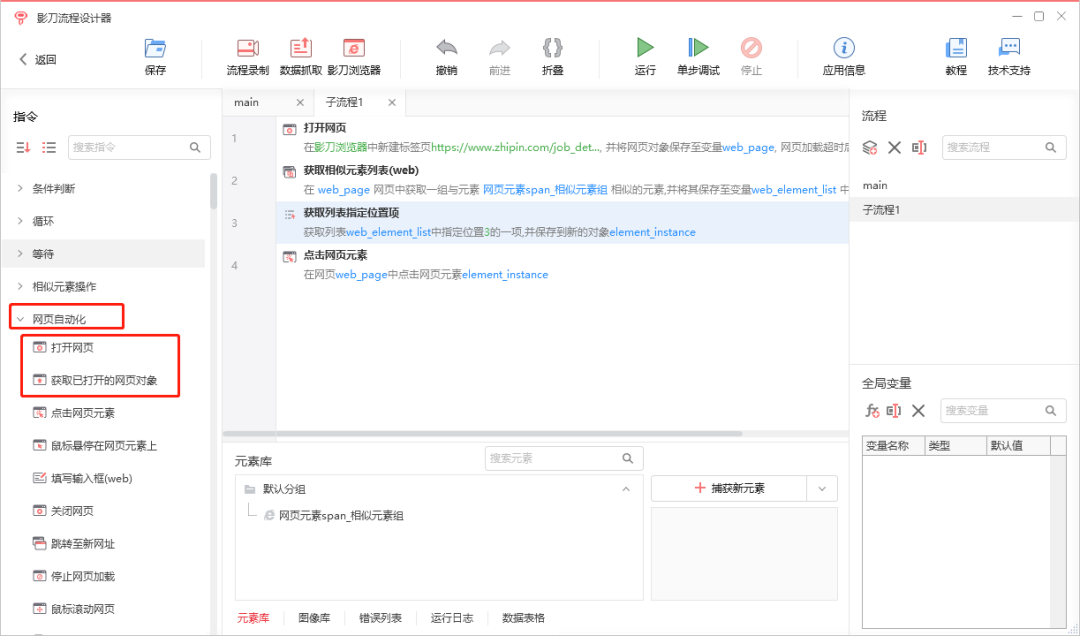
Step1:打开网页(或获取已打开的网页对象)

△打开网页(或获取已打开的网页对象)
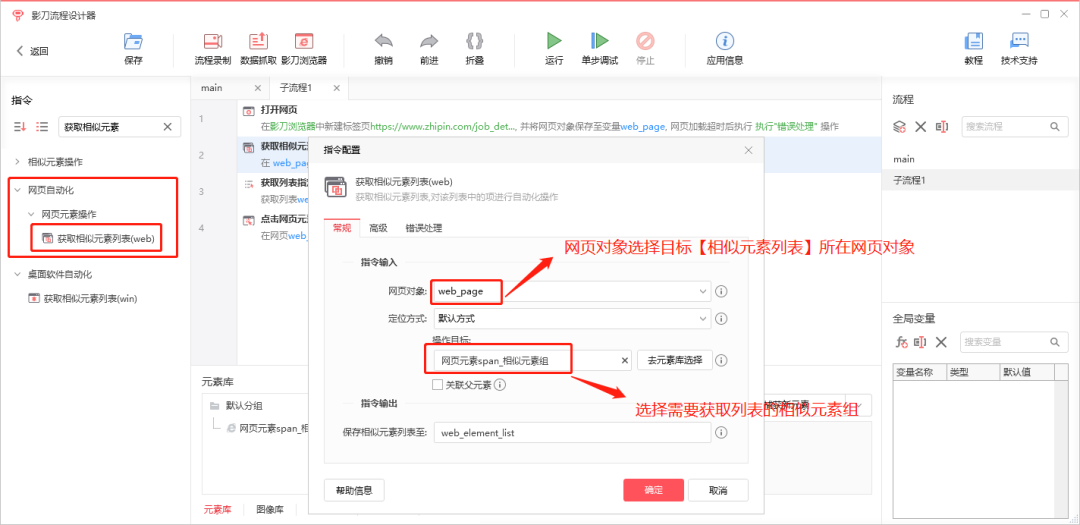
Step2:获取相似元素列表

△获取相似元素列表
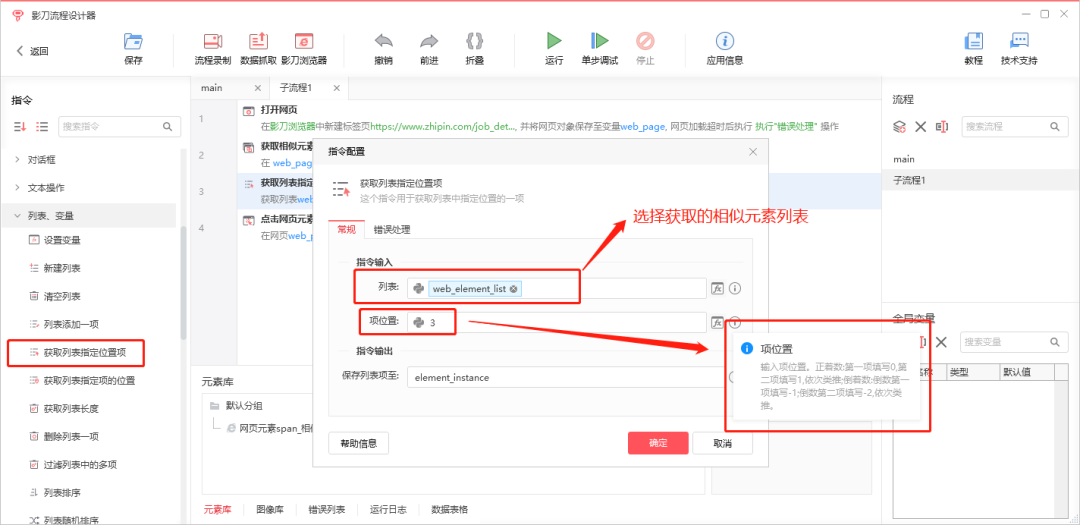
Step3:获取列表指定位置项

△获取列表指定位置项目
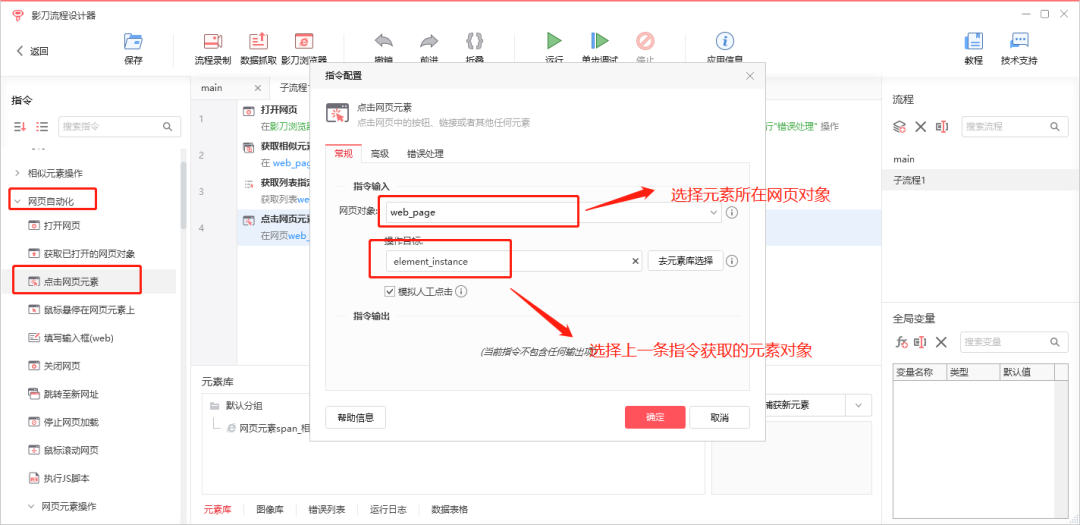
Step4:点击网页元素

△点击网页元素
欢迎关注我们,了解更多RPA使用场景,让软件机器人帮你工作!~
影刀RPA初心是打造一款简单易用,用户玩的转的产品。帮助员工摆脱非主观决策、繁琐重复工作,从而有更多时间去做决策、复盘、管理这类对个人和企业更具价值的工作。

 https://www.bilibili.com/video/BV1YT4y1F7Qa?spm_id_from=333.999.0.0
https://www.bilibili.com/video/BV1YT4y1F7Qa?spm_id_from=333.999.0.0
