- 12.3语料库NLTK数据包下载及安装
- 26款ai伪原创,手机上创作文章别错过_手机创作文章
- 3蓝桥杯Python A组国一经验分享(希望这篇文章可以给你一点点帮助)_蓝桥杯国赛一二三等奖比例
- 4bert 三种模型保存的方式以及调用方法总结(ckpt,单文件pb,tf_serving使用的pb)_bert.ckpt
- 5开源密码管理软件项目说明(附源代码)_统一密码服务平台的源代码
- 6- 概述 - 《设计模式(极简c++版)》
- 7基于matlab的指纹图像处理、脊线增强、脊线分割、脊线细化、细节点检测和细节点验证(毕设完整代码+报告)_脊线提取matlab
- 8SOC内部集成网络MAC外设+ PHY网络芯片方案:MII/RMII 接口与 MDIO 接口
- 9Java概念性问题7_哪一项的实现不可以添加为textfiled对象的监听器
- 10Transformer详解_transformer的输入
微信小程序(一)小程序与web开发的区别&创建新项目_微信小程序怎么像web一样
赞
踩
1.小程序的开发准备
1.1小程序的安装与创建
1.1.1 生产appid
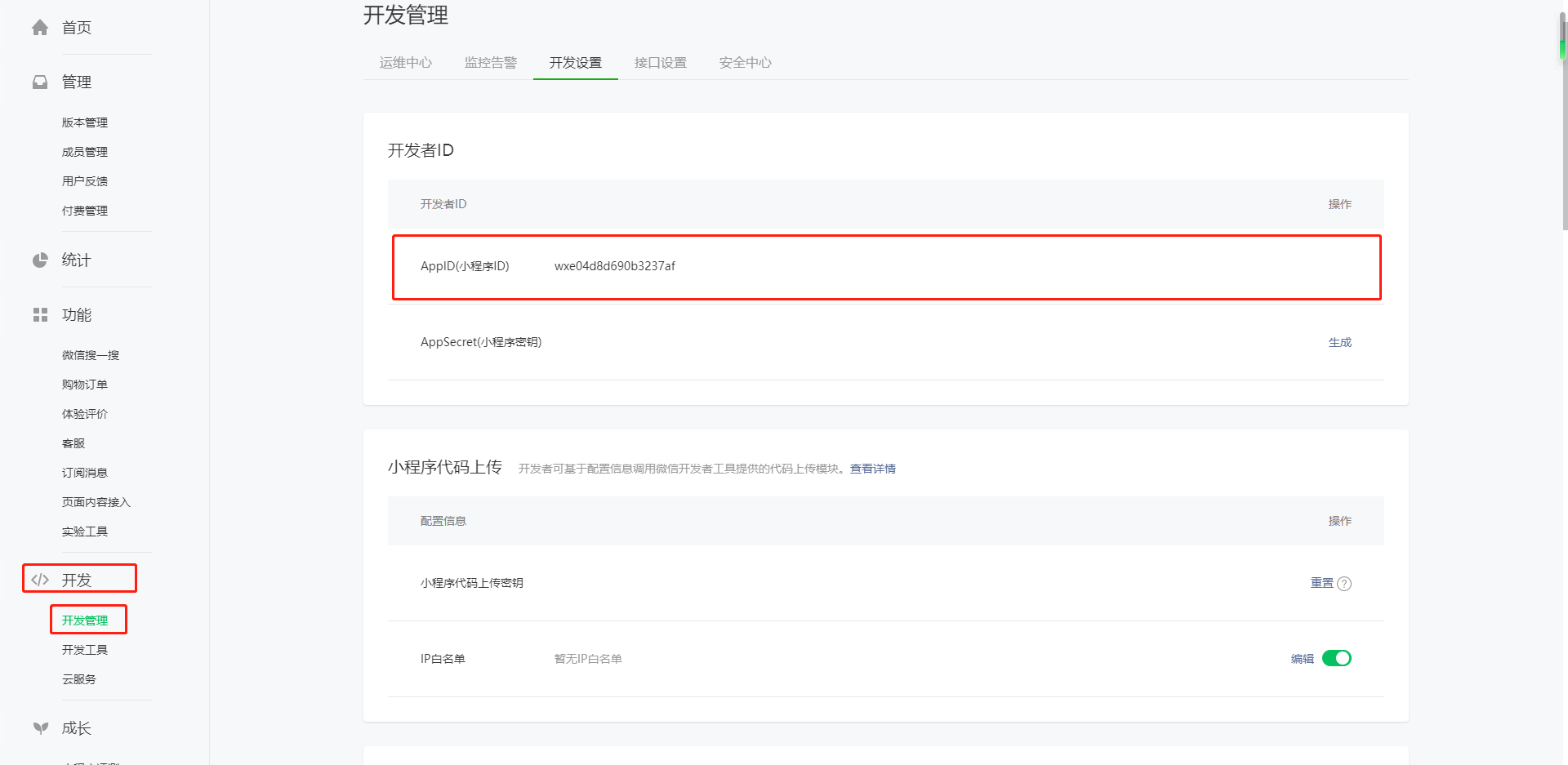
前往小程序官网,注册(不赘述了);登录上去之后,需要获得小程序的appid
由于后期调⽤微信⼩程序的接⼝等功能,需要索取开发者的⼩程序中的 APPID ,所以在注册成功后, 可登录,然后获取APPID。
登录成功后可看到如下界⾯ 然后复制你的APPID,保存起来

1.1.2 下载安装微信开发者工具
如图,下载安装微信开发者工具

1.1.3 新建小程序项目
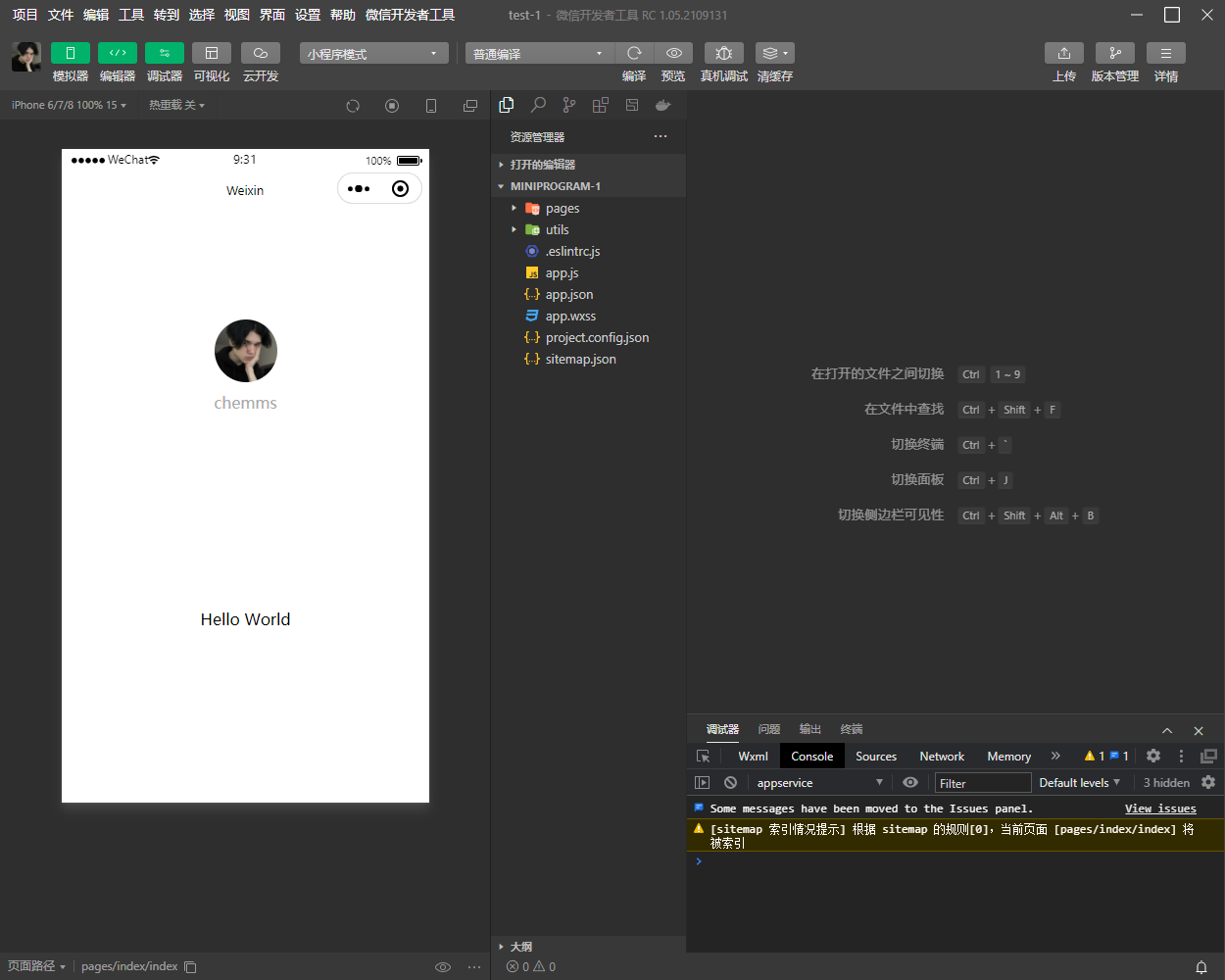
打开微信小程序,新建项目,粘贴上述的appid,选择不使用云开发,JavaScript

点击确定

如此我们就新建好了一个小程序的项目。
2.微信小程序与普通web开发的区别
2.1 运行机制不同
| web | 小程序 |
|---|---|
| 单线程机制,既用于运行脚本,也用于渲染,不能同时干两件事情,渲染线程和脚本线程是互斥的,长时间的脚本运行可能会导致页面失去响应。 | 渲染线程和脚本线程,二者是分开的,分别运行在不同的线程中。 |
| 网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。 | 小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API。这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中是无法运行的。 |
| 网页运行在浏览器环境中 。 | 小程序运行在微信环境中。 |
2.2 面对的开发环境不同
| web开发 |
|---|
| web开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等。 |
| 在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。 |
| 小程序开发 |
|---|
| iOS/iPadOS 微信客户端、Android 微信客户端、Windows PC 微信客户端、Mac 微信客户端、小程序硬件框架和用于调试的微信开发者工具等。 |
由于运行环境的不同,所以小程序中, 无法调用 DOM 和 BOM 的 API。 但是,小程序中可以调用微信环境提供 的各种 API,例如: 1.地理定位;2. 扫码;3. 支付等…
2.3 开发过程
| web开发 | 小程序开发 |
|---|---|
| 网页开发者在开发网页的时候,只需要使用到浏览器,并且搭配上一些辅助工具或者编辑器即可。 | 小程序的开发则有所不同,需要经过申请小程序帐号、安装小程序开发者工具、配置项目等等过程方可完成。 |
| 网页的开发模式:浏览器 + 代码编辑器 | 小程序有自己的一套标准开发模式: 1.申请小程序开发账号 |
| 2.安装小程序开发者工具 | |
| 3.创建和配置小程序项目 | |
3.认识微信小程序
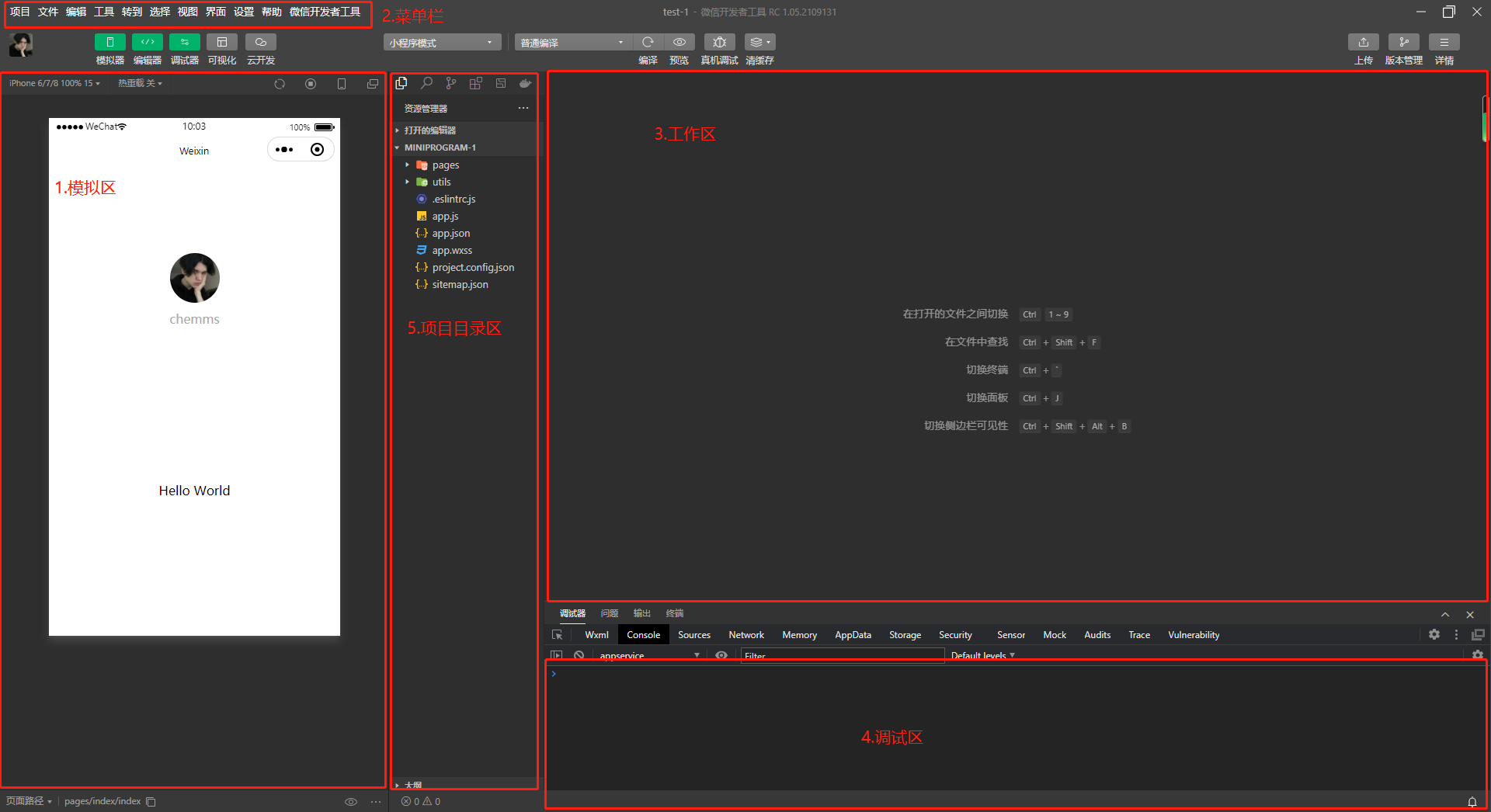
3.1 微信开发者工具
微信开发者工具由五个功能区组成

3.2 小程序项目结构
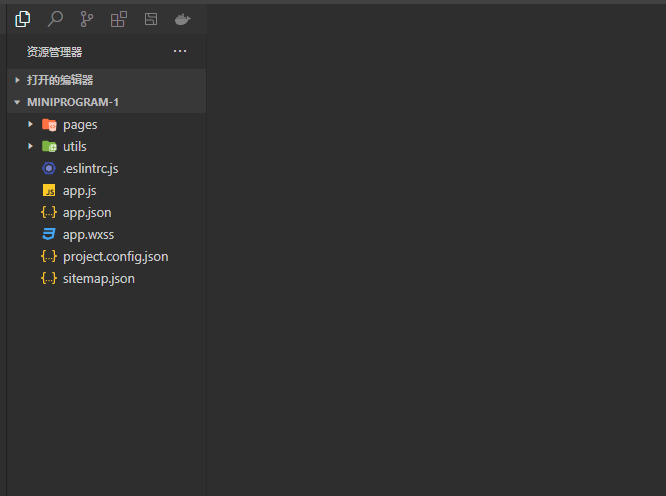
3.2.1 项目基本结构组成

| 文件名 | 说明 |
|---|---|
| pages | 用来存放所有的小程序页面 |
| utils | 存放所有的工具函数如:时间格式化函数,数据处理函数等 |
| app.js | 小程序项目的入口文件 |
| app.json | 小程序项目的全局配置文件 |
| app.wxss | 小程序项目的全局样式文件 |
| project.config.json | 项目的配置文件 |
| sitemap.json | 用来配置小程序及其页面是否运行被微信检索 |
3.2.2 小程序页面组成
小程序官方建议把所有的小程序页面部分都放在pages文件夹当中,以单独的文件夹形式存在。每个页面由四个文件组成。

| 文件 | 说明 |
|---|---|
| .js | 当前页面脚本文件 |
| .json | 当前页面的的配置文件,配置窗口的外观,表现等 |
| .wxml | 当前页面的模板结构文件 |
| .wxss | 当前页面的样式文件 |
3.3 json配置文件
json配置文件的作用:
JSON (JavaScript Object Notation)是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同 的 .json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中分别有4种json配置文件
| 项目根目录当中的app.json配置文件 |
|---|
| 项目根目录当中的project.config.json配置文件 |
| 项目根目录当中的sitemap.json配置文件 |
| 每个页面文件夹当中的配置文件 |
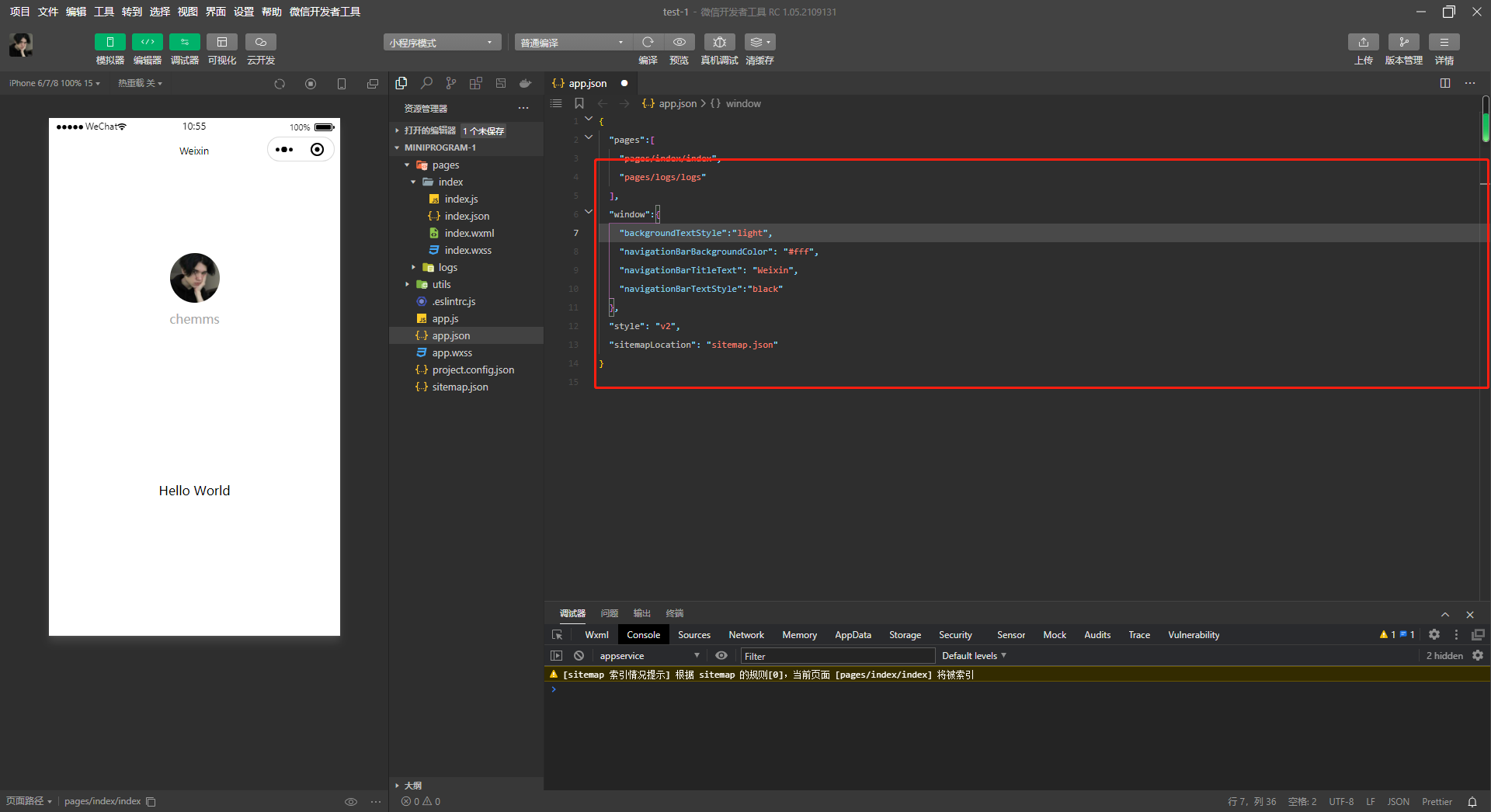
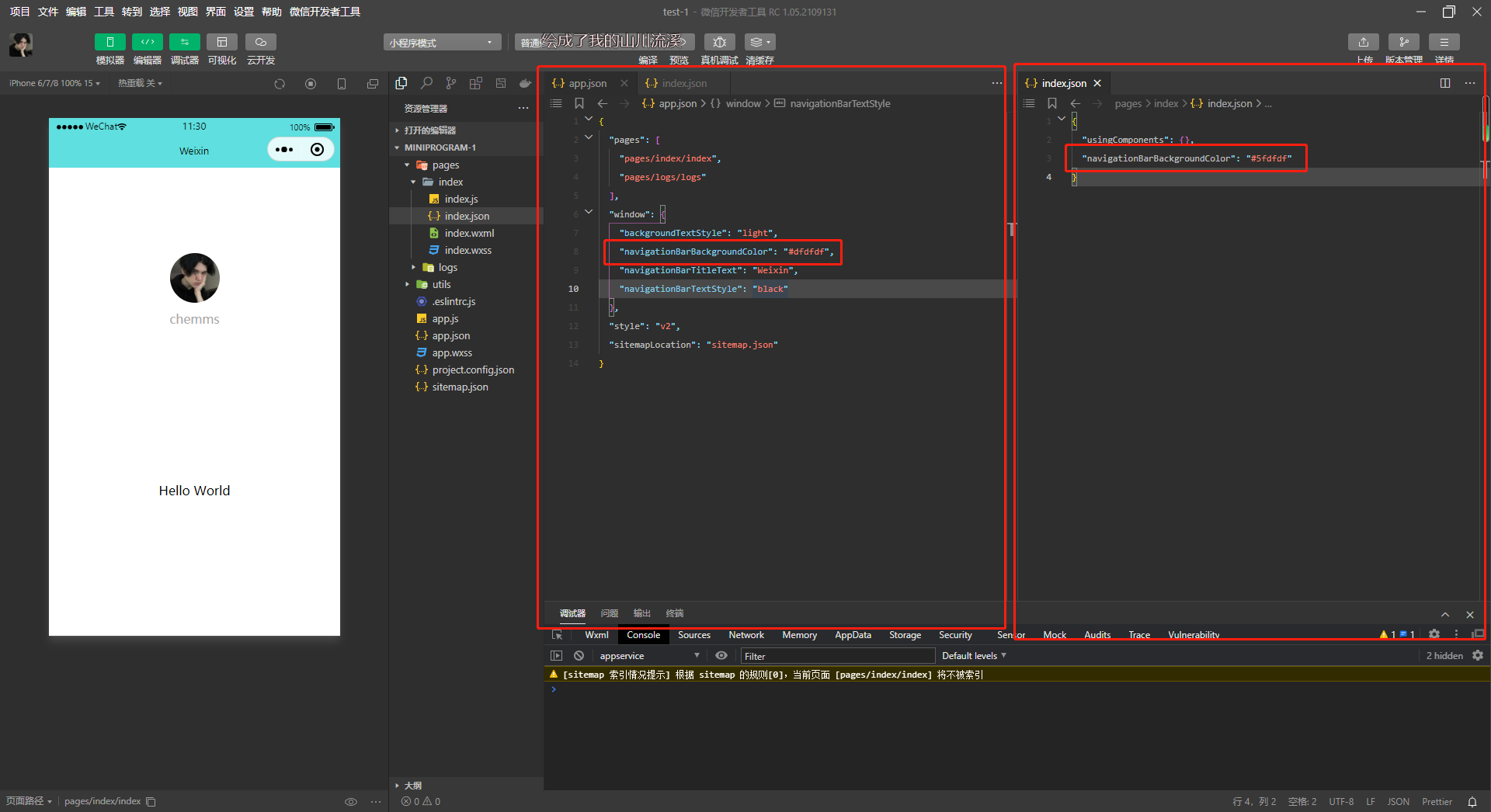
3.3.1 app.json配置文件
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。
以我们当前新建的项目为例

| 配置项 | 说明 |
|---|---|
| pages | 用来记录当前小程序所有页面的路径 |
| window | 全局定义小程序所有页面的背景颜色,文字颜色等 |
| style | 全局定义小程序组件所使用的样式版本 |
| sitemaplocation | 指明sitemap.json文件的位置 |
3.3.2 project.config.json文件
project.config.json是项目的配置文件,用来记录我们对*
小程序开发工具*所作的个性化的配置。
| 配置项 | 说明 |
|---|---|
| setting | 编译相关的配置 |
| projectname | 项目的名称 |
| appid | 项目所使用的id |
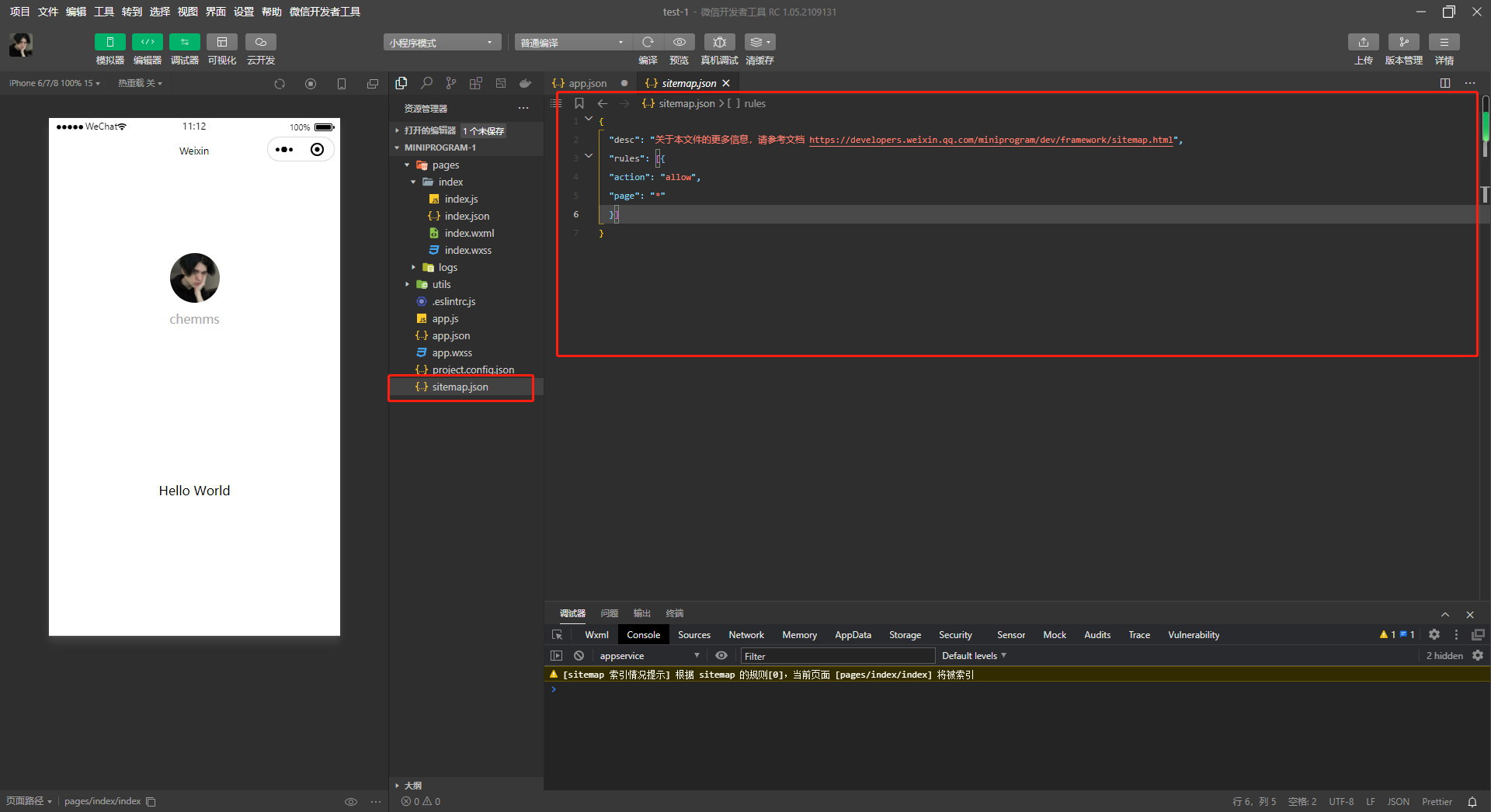
3.3.3 sitemap.json文件
微信现已开放
小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。

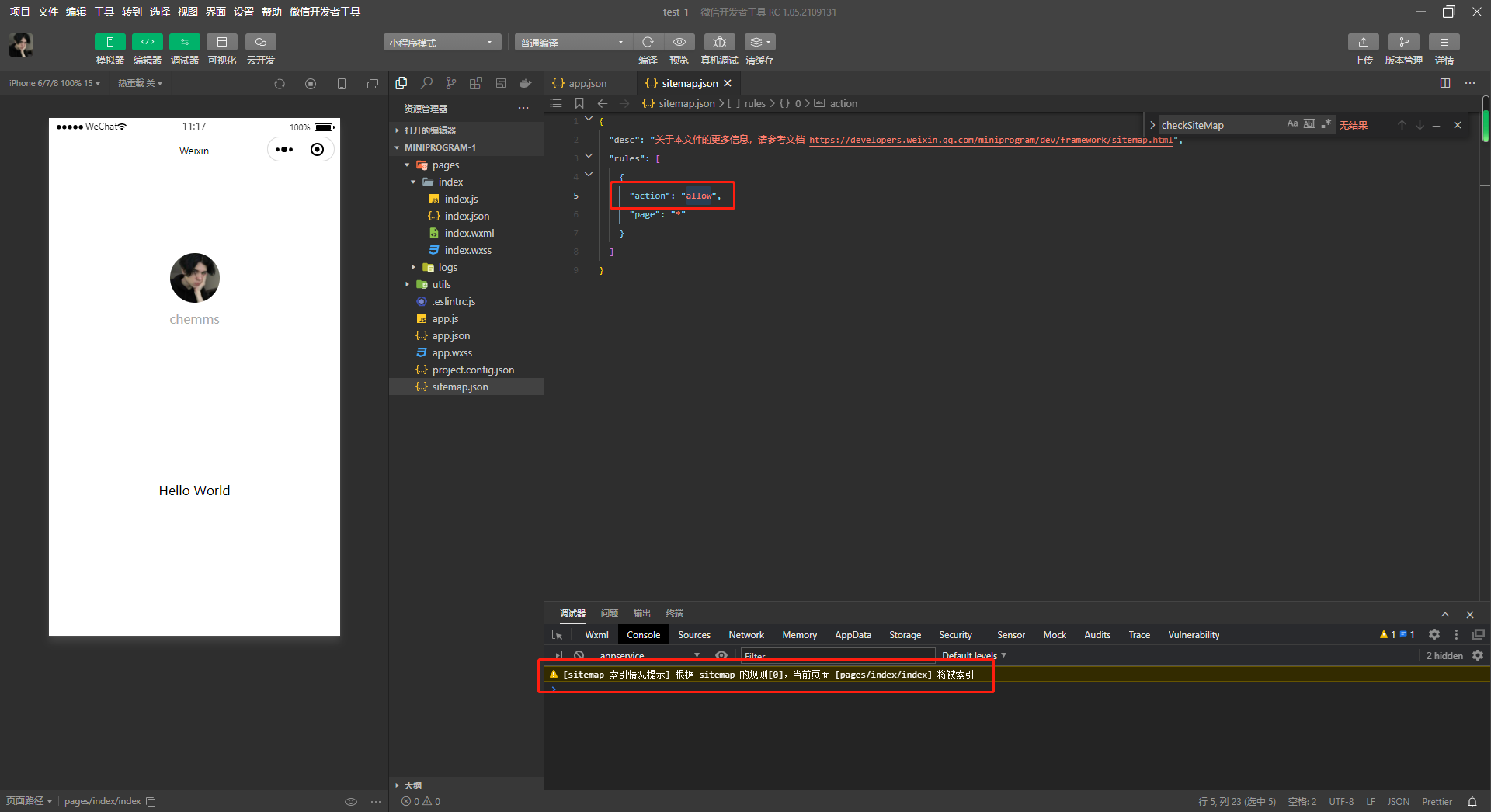
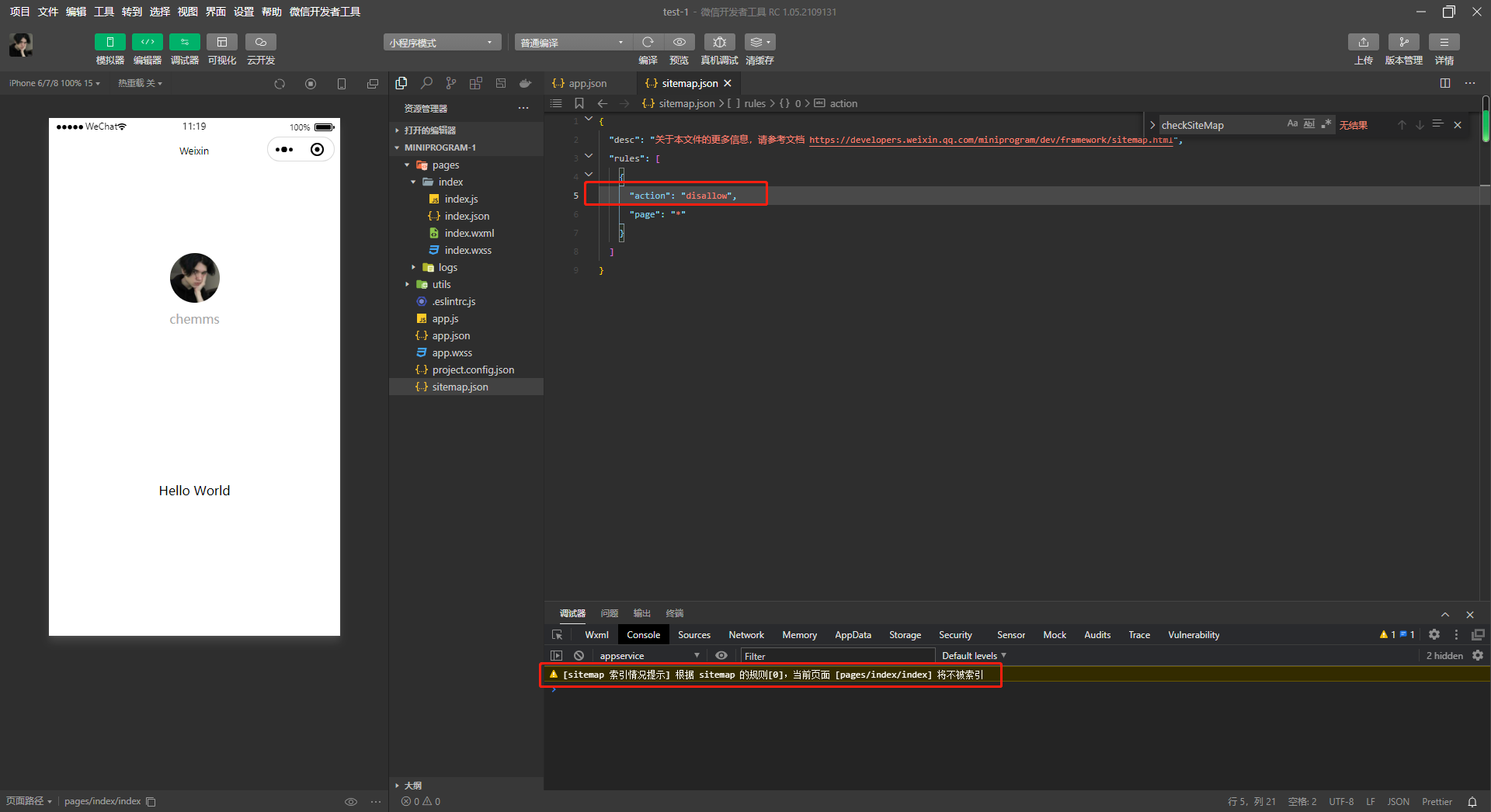
注意:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在配置文件 sitemap.json当中修改action字段为disallow。


3.3.4 页面的json配置文件
小程序的每一个页面,都可以使用json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的wiondow当中的同名配置项。

注意: json文件当中不能写任何的注释。
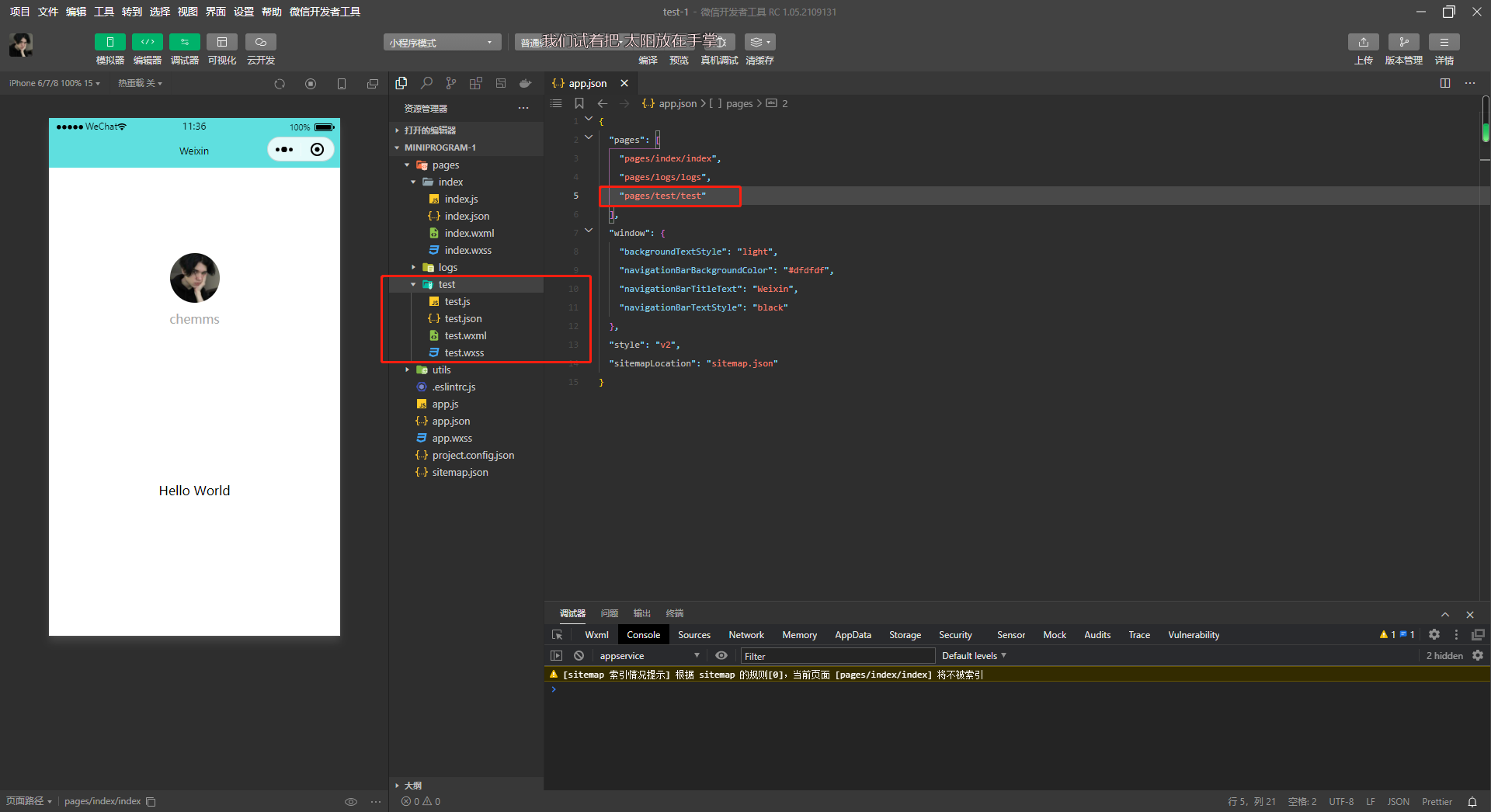
3.4 新建小程序页面
只需要在app.json -> pages属性下新增页面的路径,小程序开发者工具会自动帮我们创建对应的页面文件。

不再需要我们手动创建页面文件,很舒服哦。
3.4.1 修改小程序项目首页
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染。

3.5 wxml模板
3.5.1 什么是wxml
wxml(weixin markup language)是微信小程序设计的一套标签语言,用来构建小程序页面的结构,类似web端的html。
3.5.2 html和wxml的区别
-
标签名称不同
<div></div> <span></span> <img> <a></a>- 1
- 2
- 3
- 4
<view></view> <text></text> <image> <navigator></navigator>- 1
- 2
- 3
- 4
-
属性节点不同
<a href="https://www.baidu.com">跳转百度</a>- 1
<navigator url="/pages/home/home"></navigator>- 1
-
提供的类似vue当中的模板语法
1.数据绑定
2.列表渲染
3.条件渲染
3.6 wxss样式
3.6.1什么是wxss?
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
3.6.2 wxss和css的区别
- 新增了rpx单位,css种需要自己进行相对单位的计算如px -> rem;wxss在底层支持rpx,会根据不同设备尺寸进行自动换算。
- 提供了全局样式和局部样式
- 项目根目录当中的app.wxss会作用于所有小程序页面
- 局部页面的.wxss文件则只对当前页面生效
- wxss仅支持部分css选择器
- .class和#id(类名和id选择器)
- element(元素选择器)
- 并集选择器,后代选择器
- ::after和::before这俩伪元素选择器(只支持这俩个)
- :first-child和last-child伪类选择器(只支持这俩)
3.7 JavaScript逻辑交互
3.7.1 小程序当中的.js文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的 点击、获取用户的位置等等。
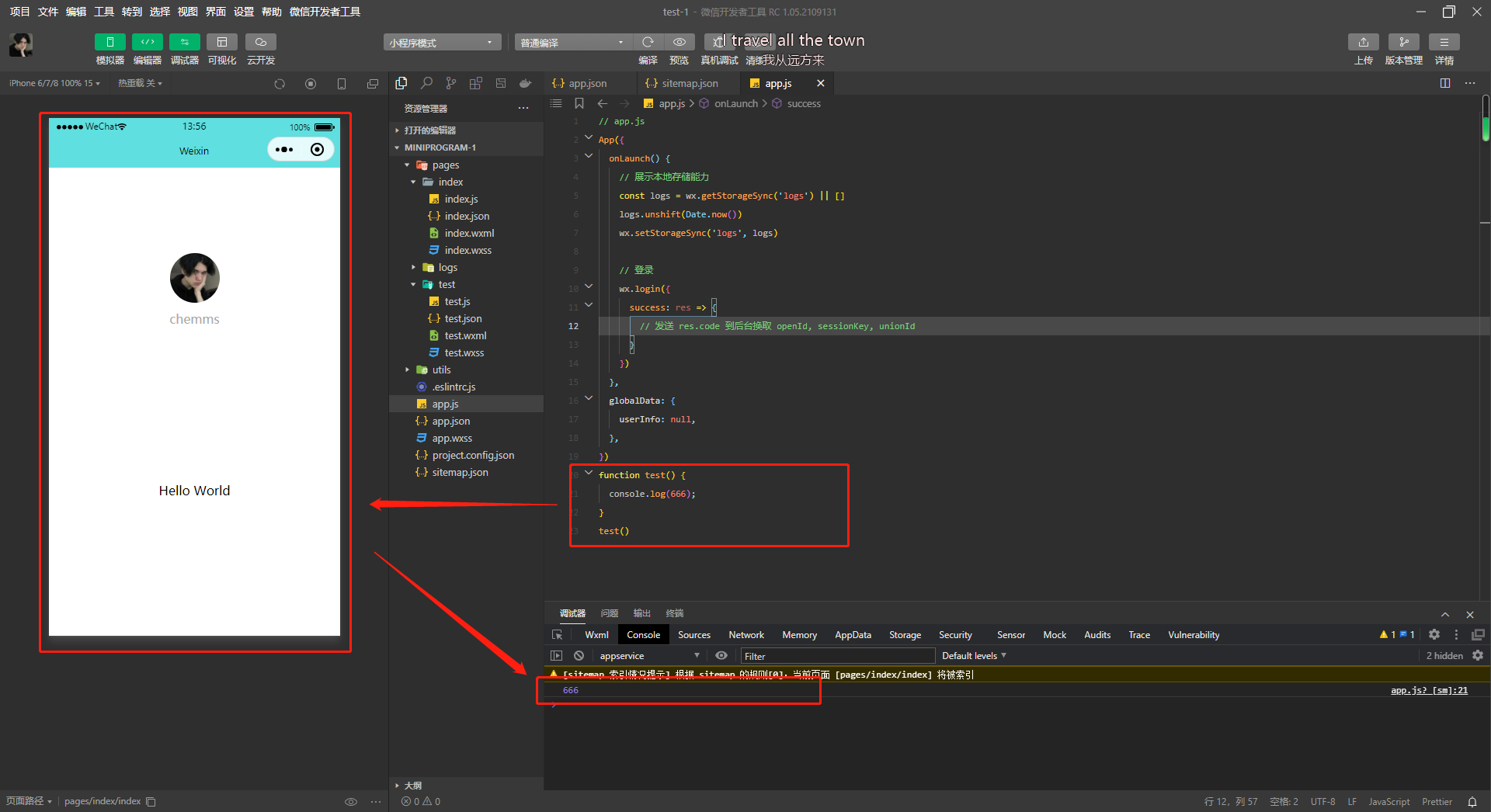
3.7.1.1 小程序js文件分类
| 分类 | 说明 |
|---|---|
| app.js | 整个小程序项目的入口文件,通过调用App()函数来启动整个小程序 |
| 页面的.js文件 | 页面的入口文件,通过调用Page()函数来创建并运行页面 |
| 普通的.js文件 | 是普通的功能模块文件,用来封装公共工具函数或者属性供页面使用 |
|
- 1
| ------------- | ------------------------------------------------------------ |
| app.js | 整个小程序项目的入口文件,通过调用App()函数来启动整个小程序 |
| 页面的.js文件 | 页面的入口文件,通过调用Page()函数来创建并运行页面 |
| 普通的.js文件 | 是普通的功能模块文件,用来封装公共工具函数或者属性供页面使用 |

- 1、第一步: h5需要设置页面属性: [详细] -->
赞
踩


