- 1面试常问:为什么 Vite 速度比 Webpack 快?_vite为什么比webpack更快
- 2Python金融大数据分析
- 3中国民生银行:智能运维引领数据中心数字化转型
- 4神经网络系列---常用梯度下降算法_神经网络梯度下降公式
- 5封装表格组件,最后一列动态生成 vue3子组件通过slot传值向父组件
- 6【Pandas】相关性分析corrwith与corr
- 7RTL8309M实现VLAN功能-驱动编进内核
- 8VNC viewer下载安装_tigervnc viewer下载
- 9长虹android电视安装apk,长虹电视怎么安装第三方软件,附上详细图文步骤说明...
- 10Matlab 计算均方误差MSE的三种方法_matlab mse函数
微信小程序分包的相关概念和使用_微信分包
赞
踩
微信小程序分包的相关概念和使用
分包就是指将一个完整的小项目程序,按照需求划分为不同的子包,在构建时通过打包成不同的分包,用户使用时按需加载。
对小程序分包的好处,简而易见,当我们首次打开小程序时下载时间变短,多团队共同开发可以分模块的解耦协作。
1. 分包前后的区别及主包的概念
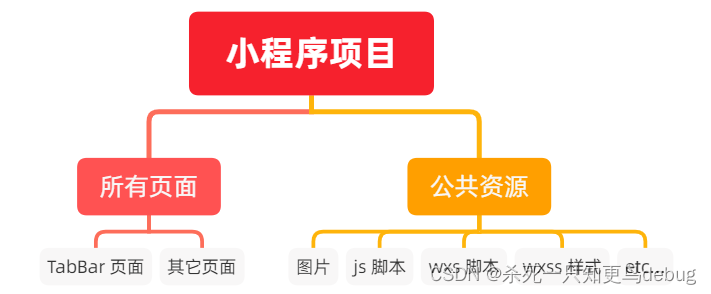
默认情况下,微信小程序项目中将所有的页面和资源打包到一起,这样会使整个项目体积过大,影响小程序首次启动的下载时间和用户的体验。
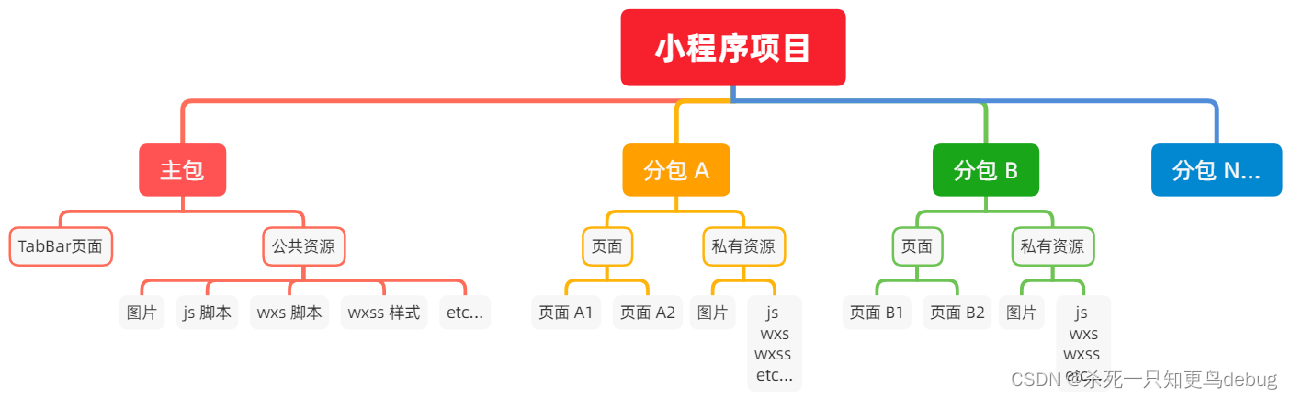
分包后,小程序项目由一个主包和多个分包组成。
主包,一般指只包含项目的 启动页面 或 TabBar 页面,以及所有分包都需要的一些公共资源app.json,app.wxss,js脚本和.wms脚本。
分包,只包含和当前分包有关的页面和私有资源。
分包前后的项目对比图:


2. 分包的加载规则及分包的体积限制
小程序启动时,会默认下载主包并且启动主包内页面。当用户进入分包内的某个页面时,客户端会把对应的分包下载下来,下载完成后再进行展示。
分包后的体积限制:整个小程序的所有分包大小不超过 16MB,单个分包和主包大小不能超过 2MB。
2.1. 使用分包
可以在app.json中进行对分包的相关配置,格式如下:
{ "pages":[ // 主包的所有页面 "pages/index", "pages/logs" ], // 通过 subpackages 节点,声明分包的结构 "subpackages":[ { // 指定分包的根目录 "root": "pkg1", // 指定分包的别名 "name": "packageA", // 指定当前分包的页面存放的相对路径 "pages":[ "pages/cat", "pages/dog" ] },{ // 第二个分包的根目录 "root": "pkg2", "name": "packageB", "pages":[ "pages/apple", "pages/banana" ] } ] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
3. 打包原则和引用原则(普通分包)
3.1. 打包原则
- 小程序会按 subpackages 的配置进行分包,subpackages 之外的目录将被打包到主包中
- 主包也可以有自己的 pages(即最外层的 pages 字段)
- tabBar 页面必须在主包内
- 分包之间不能互相嵌套
3.2. 引用原则
- 主包无法引用分包内的私有资源
- 分包之间不能相互引用私有资源
- 分包可以引用主包内的公共资源
4.独立分包
独立分包本质上也是分包,只不过它比较特殊,可以独立于主包和其他分包而单独运行。
独立分包相较于普通分包的区别是,独立分包不需要依赖于主包才能运行,而普通分包必须依赖于主包才能运行。
独立分包的配置方式,就是在普通分包 subpackages 中添加 一个 independent 属性,将其设置为true即可。
{ "pages":[ // 主包的所有页面 "pages/index", "pages/logs" ], // 通过 subpackages 节点,声明分包的结构 "subpackages":[ { // 指定分包的根目录 "root": "pkg1", // 指定分包的别名 "name": "packageA", // 指定当前分包的页面存放的相对路径 "pages":[ "pages/cat", "pages/dog" ], "independent":true },{ // 第二个分包的根目录 "root": "pkg2", "name": "packageB", "pages":[ "pages/apple", "pages/banana" ] } ] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
4.1. 独立分包的引用原则
独立分包和普通分包以及主包之间,是相互隔绝的,不能相互引用彼此的资源!
- 主包无法引用独立分包内的私有资源
- 独立分包之间,不能相互引用私有资源
- 独立分包和普通分包之间,不能相互引用私有资源
- 特别注意:独立分包中不能引用主包内的公共资源
5. 分包预下载
分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
预下载分包的行为,会在进入指定的页面时触发.
5.1. 配置分包预下载
在 app.json 中,使用 preloadRule 节点定义分包的预下载规则.
{
// 配置分包的预下载规则
"preloadRule":{
// 进入哪些页面触发分包的预下载
"pages/contact/contact":{
// network 表示在指定的网络模式下进行预下载
// all 表示不限网络 , wife 表示限制网络
"network": "all",
// packages 指明进入页面后,需要预下载哪些分包
"packages":["pkg1"]
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
对了,分包预下载的大小也是限制在2MB



