热门标签
热门文章
- 1机器翻译评价指标之BLEU详细计算过程_bleu计算
- 2一文看尽MAE最新进展!恺明的MAE已经提出大半年,目前发展如何?
- 3Stable Video Diffusion(SVD)安装和测试_stable video diffusion 安装
- 4在Spring Boot环境中使用Mockito进行单元测试_springboot mockito
- 52024年生物医学、医学图像与信号处理国际会议(ICBMISP2024)_医学图像处理会议征稿2024
- 6插件化篇 - 插件化技术实现原理
- 7python 安装 cv2 - 已解决_python安装cv2
- 8yolov5,yolov8梳理_yolov8 cbs
- 9使用Swagger生成在线文档_swagger doc
- 10.NET开发工作效率提升利器 - CodeGeeX AI编程助手_vb.net平台有没有人工智能插件
当前位置: article > 正文
微信开发者工具下载安装教程
作者:IT小白 | 2024-04-01 01:28:05
赞
踩
微信开发者工具下载
目录
微信小程序账号注册登录
微信开发者工具的下载和安装
小程序创建项目
下载地址:
官网:https://mp.weixin.qq.com/cgi-bin/wx
或者其他网盘资源,建议走官网,下载安装耗时不多。
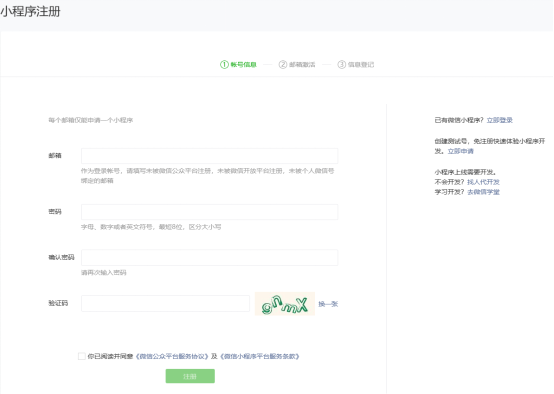
①点击前往注册

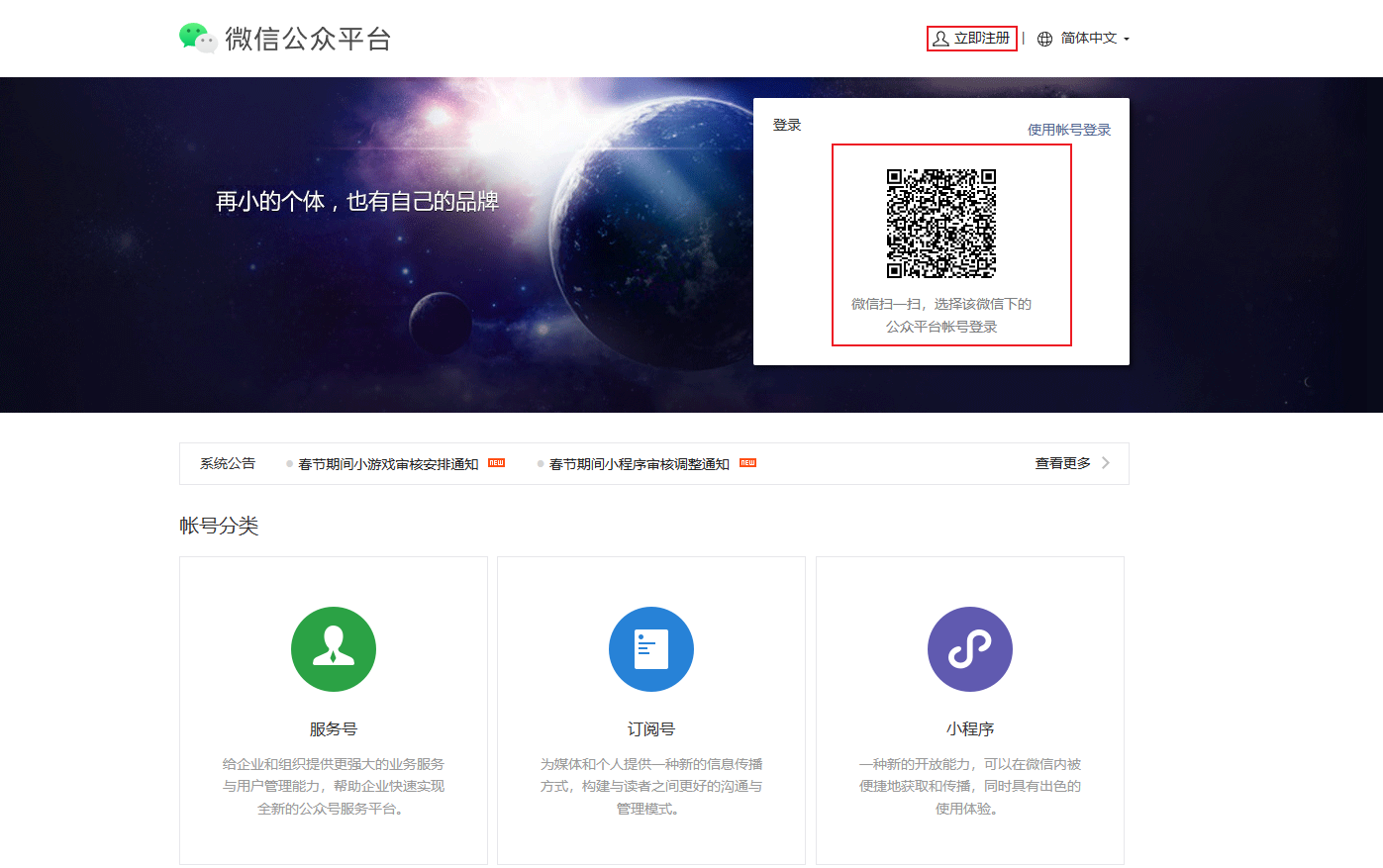
②按照步骤进行账号注册或已有账号点击右上角“立即登录”

③扫码后手机上确认申请

已有账号之后可以在微信公众平台 (qq.com)扫码登录,手机上确认选择登录账号。

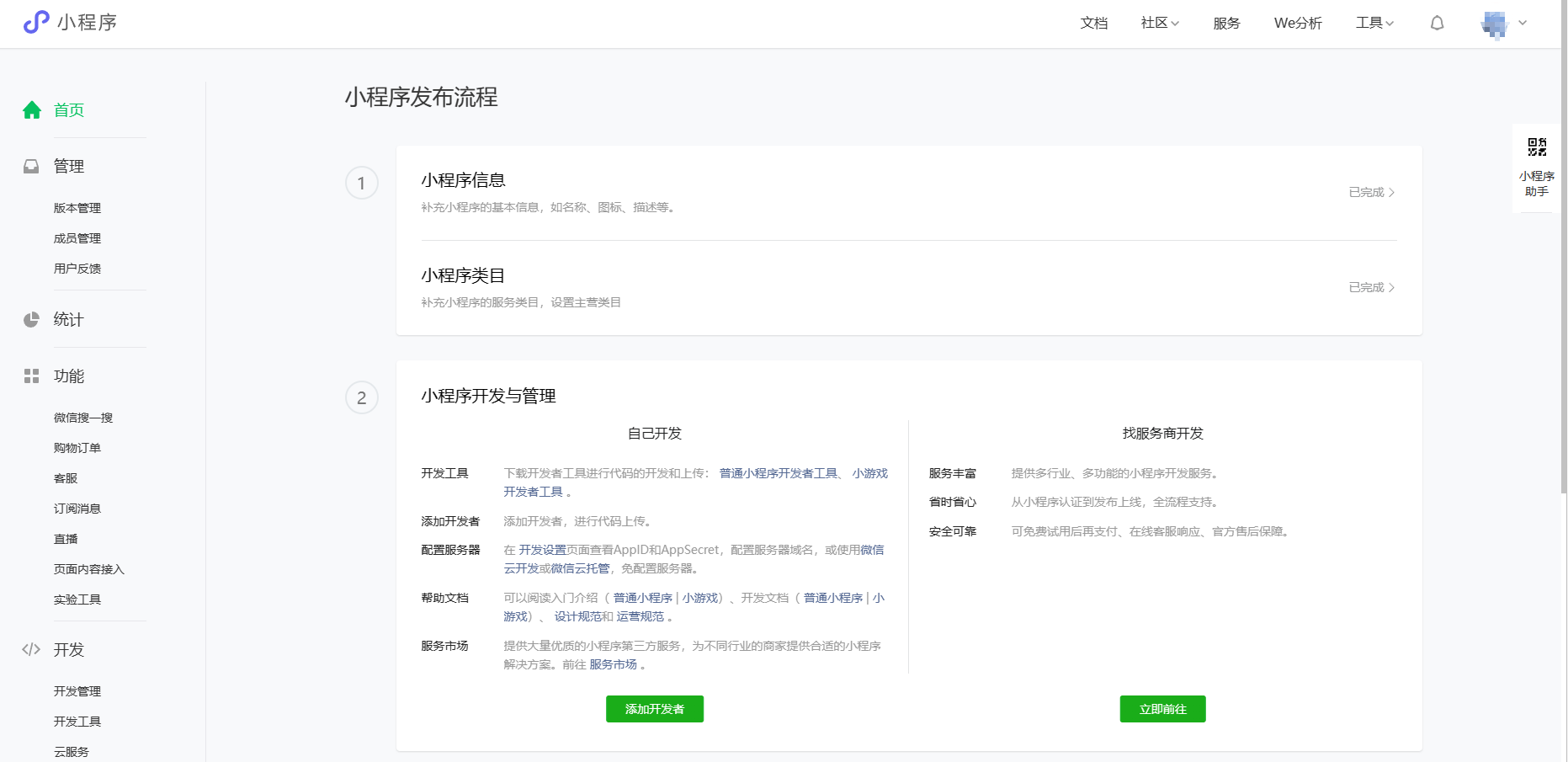
在此可以对项目进行管理以及成员管理等。后续AppID可以点击此页面的头像选择账号获取到。

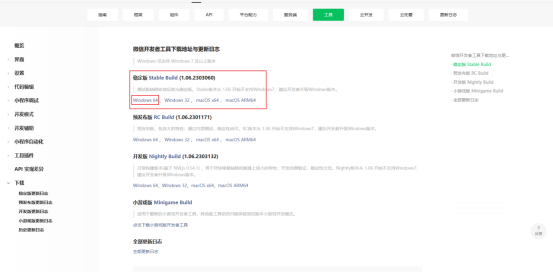
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
①选择稳定版或者喜欢的版本选中下载,下载地址无所谓。


②下载完成后双击下载后的文件进行安装

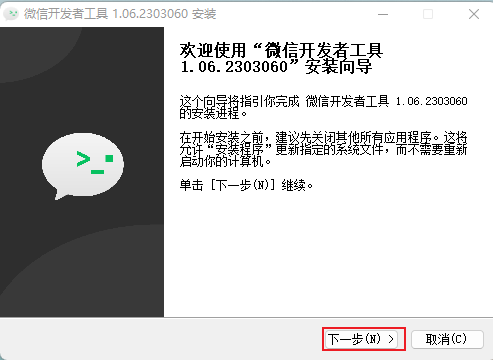
点击”下一步”

点击”我接受”

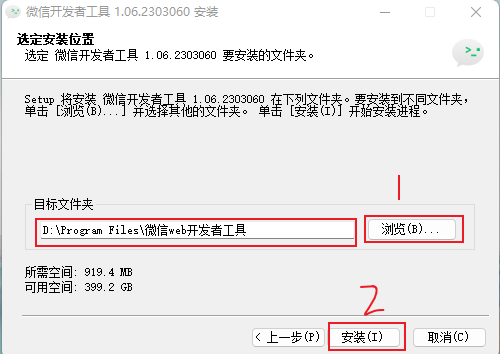
点击浏览选择安装位置(不推荐存系统盘)

点击安装后等待安装完成。

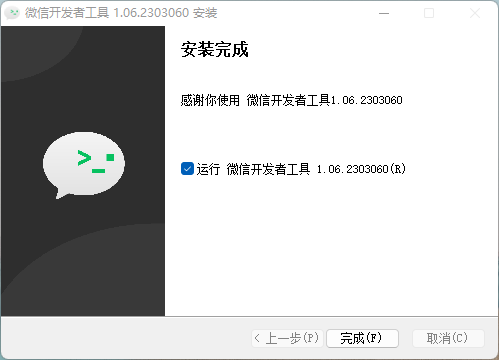
点击完成,此时微信开发者工具就已经安装成功了。

安装完成后在开发过程中可以学习微信官方的开放文档,涵盖了API,框架,组件,服务端,云开发等类目。
①微信扫码登录账号

扫描成功后手机上点击确认登录

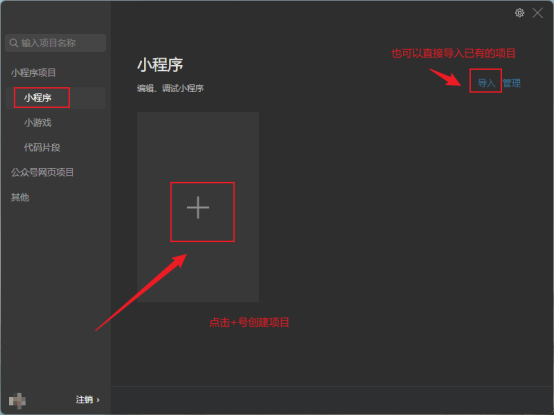
②选择小程序,点击 +
可以新创建项目,也可以右上角直接导入已有项目。

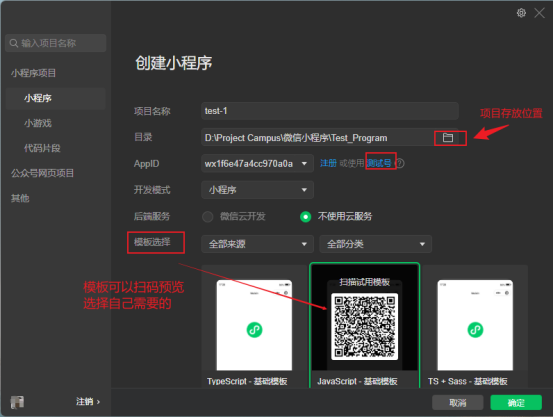
③新建小程序初始设置
AppID:点击测试号会自动生成一个测试号,也可以在微信公众平台个人账号里获取到AppID。
后端服务可以选择是否使用云服务。

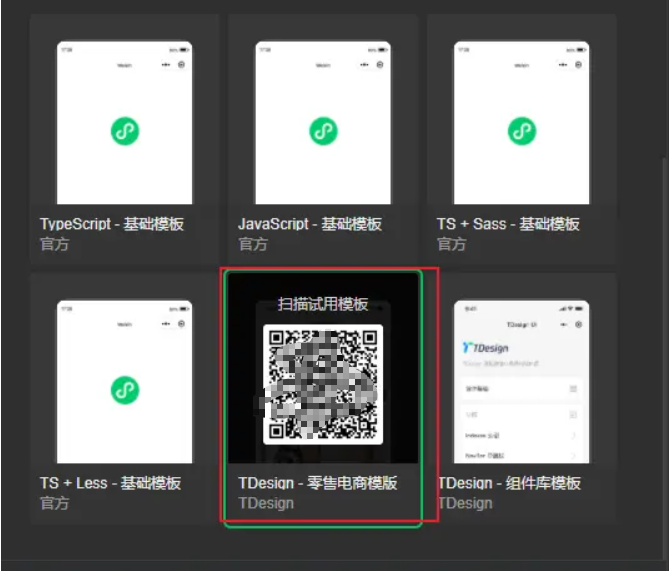
点击确定之后,就进入了我们创建好的小程序,我选择的是TDesign零售电商模板

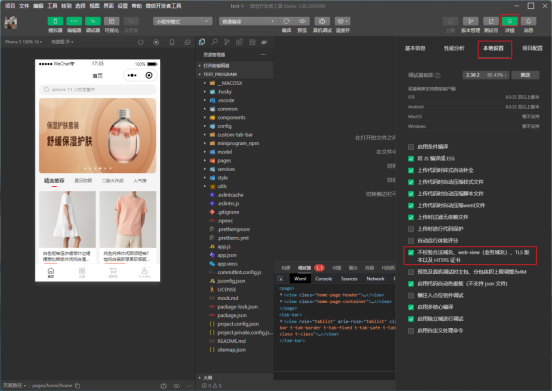
这里选择使用的是测试号,测试阶段没有域名,(实际上做微信小程序是需要域名的),所以我们点击设置并选择项目设置,勾选所指的选项就可以进行下面的操作了。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/346784
推荐阅读
相关标签



