- 1PTA 02-线性结构2 一元多项式的乘法与加法运算_给你两个一元多项式,输出这两个一元多项式的乘积。输入格式输入包含两行,每行一个
- 2车辆的检测、跟踪和计数_跟踪计数
- 3【机器学习入门】决策树算法(一):ID3(Iterative Dichotomiser 3)算法_决策树id3算法
- 4Mamba 被拒绝的 10 大原因,你中了几个?
- 5h5-文本框
- 6java List转String去掉[ 、]、空格_java list输出数组除去[]
- 78.Gateway服务网关_gateway接口网关做权限验证
- 8鸿蒙系统无需适配,鸿蒙系统适配时间这么长都能实现万物互联,可为什么安卓不行?...
- 9Python数据可视化 Pyecharts 制作 ThemeRiver 主题河流图_主题河流图可视化
- 10基于Springboot在线订餐点餐外卖系统设计与实现 开题报告参考_外卖订餐系统开题报告
来 Azure 学习 OpenAI 二 - 环境构建_azure openai
赞
踩
大家好,我是微软学生大使 Jambo 。如今,越来越多的人拥有多台开发设备,例如在家和办公室都有电脑。但是跨设备开发是件麻烦的事情,因为你不仅需要同步文件,还需要在不同的设备上安装相同的开发环境。而对于使用轻型设备,比如 Chromebook 和 iPad,复杂的开发环境也很难被支持。在这种情况下,云端开发将会是一个很好的选择。
把工作环境放在云端,无论你使用哪个设备,只要能上网,你就可以获得完全统一的开发环境,而且无需担心硬件算力的问题。例如,你可以在iPad上打开云端开发环境,然后在笔记本电脑上继续工作,这种灵活性是传统开发模式无法比拟的。
我在这篇文章中将会介绍两种在云上开发的方式,一种是使用 GitHub Codespaces,另一种是使用 Azure ML。
Codespaces 是什么
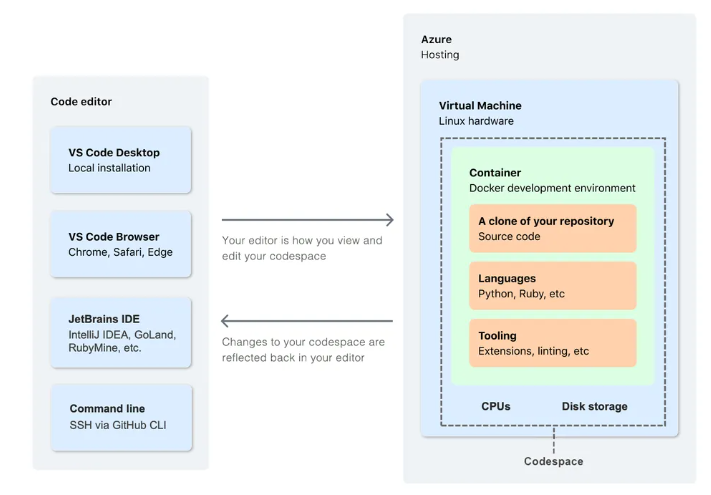
GitHub Codespaces 是一种托管在云端的开发环境,它可以让你利用云服务器资源进行开发和编译。Codespaces 运行在 Azure 虚拟机中的 Docker 容器中,默认情况下使用 Ubuntu Linux 映像。你可以根据自己的需求对 Codespaces 进行配置,同时其他人也可以使用你为项目配置的环境创建自己的 Codespaces 进行标准化的工作。

你可以从浏览器、Visual Studio Code、JetBrains Gateway 应用程序或使用 GitHub CLI 连接到 Codespaces。就像在本地开发一样,Codespaces 可以保存你所做的代码修改和文件更改,即使停止了 Codespaces,也可以在以后继续使用。除非你将 Codespaces 删除,否则它将一直占用云上的资源。
如何创建 Codespaces
你可以从项目仓库或现有模板创建 Codespaces。如果你从项目仓库创建 Codespaces,它会自动将仓库克隆到开发环境中。如果仓库中包含 .devcontainer 文件夹,则说明项目作者为该项目创建了标准的 Codespaces 配置。在创建 Codespaces 时,将自动使用此配置创建容器。
为储存库创建
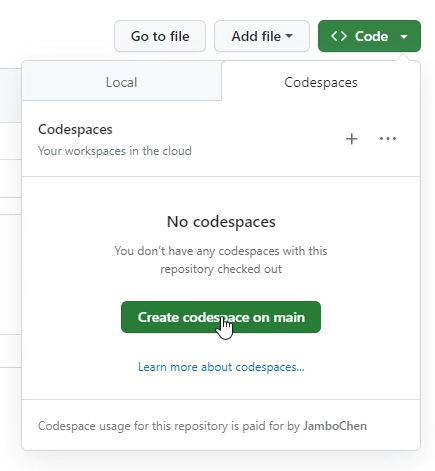
进入储存库,点击左上角的 “Code” ,在 “Codespaces” 标签中点击 “Create Codespaces on {fork-name}”

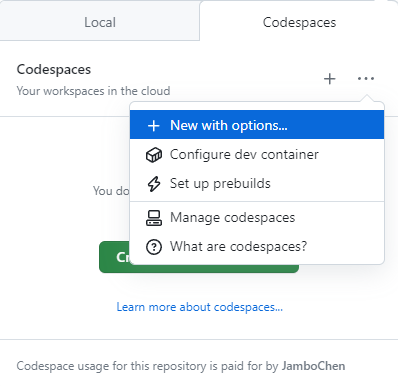
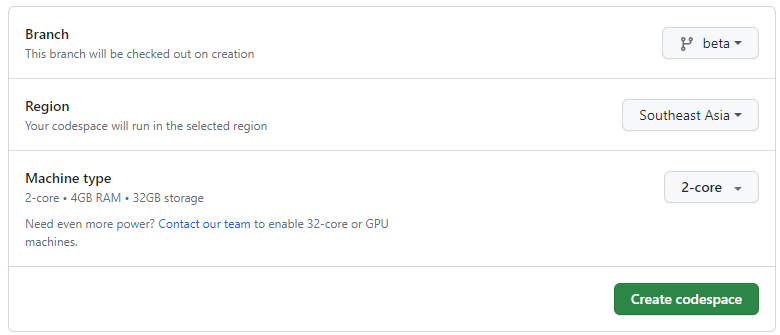
如果你要做关于服务器地区、核心数量的设置,也可以在 “New with options…” 中进行设定。


从模板创建
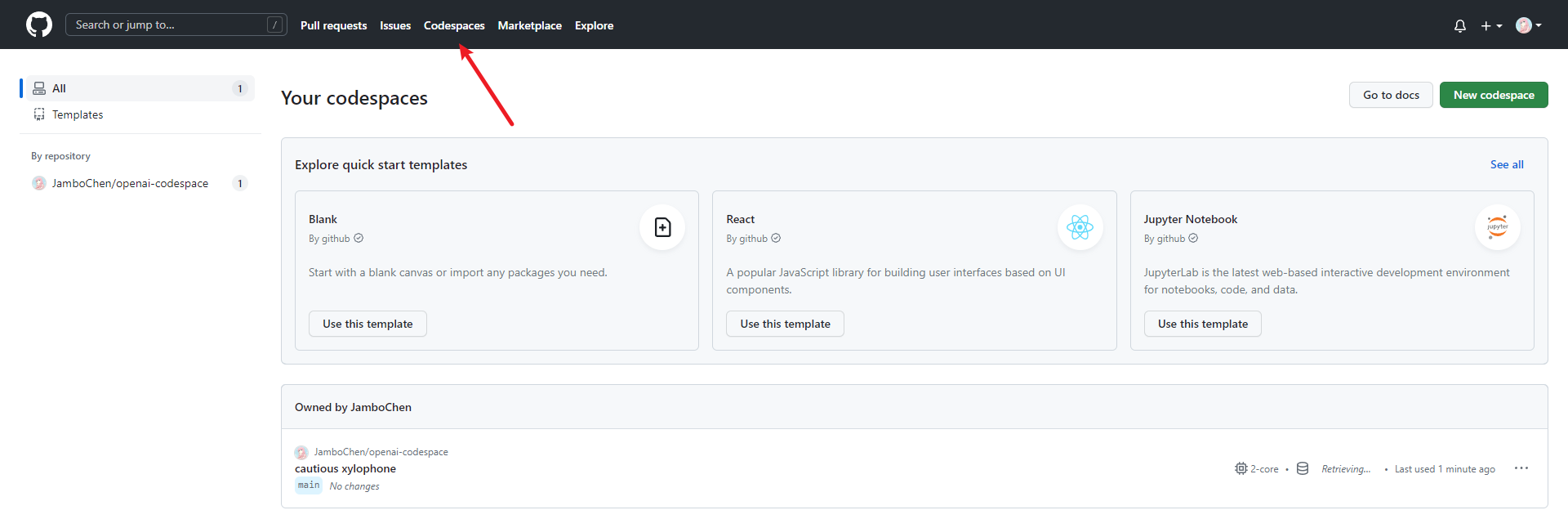
我们可以从 GitHub 页首的 Codespaces 进入此页面,其中包含了官方提供的一些模板,你也可以在其中管理你的 Codespaces。

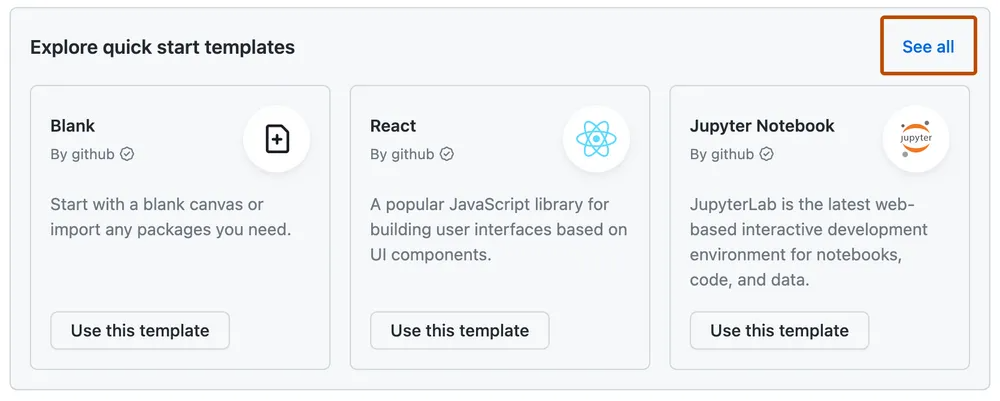
在“See all” 中可以查看完整的模板列表,点击模板的黑体名字也可以查看模板 储存库。

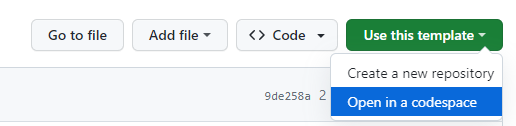
点击“Use this template”就可以根据模板创建 Codespaces 。如果你在模板储存库也可以在 “Use this template” 中点击 “Open in a Codespaces” 创建。