热门标签
热门文章
- 1【Python】成功解决TypeError: list indices must be integers or slices, not str
- 2JDK从8升级到11,使用 G1 GC,HBase性能下降20%。JDK 到底干了什么
- 3Python爬虫爬取网易云的音乐_python爬取网易云音乐的代码
- 4基于SSM的图书馆管理系统(Github下载源码本地配置以及centOS7上配置部署发布)_github里面下载的项目怎么部署到contos里面去
- 5华为OD机试 Python【机器人搬砖】_机器人搬砖,一共有n堆砖存放在python
- 6VS2022 提示 Microsoft.TeamFoundation.Git.Contracts.GitCheckoutConflictException_引发类型为“microsoft.teamfoundation.git.contracts.gitch
- 7项目经理等级划分,看看你在哪一级?_项目经理分类
- 8SQL——数据模型_sql模型是什么
- 9matlab示波器导出图片,MATLAB SIMULINK 示波器 SCOPE 图片保存
- 10NLP实践——LLM生成过程中防止重复循环_如何处理llm生成的内容的冗余
当前位置: article > 正文
Web前端-Ajax
作者:IT小白 | 2024-04-15 07:35:44
赞
踩
Web前端-Ajax
Ajax
概念:Asynchronous JavaScript And XML,异步的JavaScript和XML。
作用:
1.数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
2.异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。就像我们的百度搜索框,我们输入关键词后会有下拉框联想出关键词,而页面并没有任何刷新,这就是异步交互。
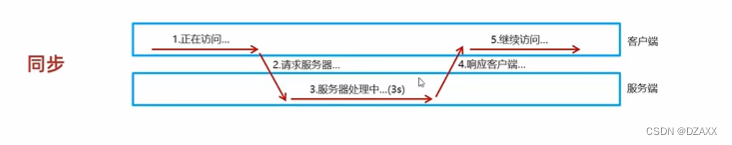
同步请求:

我们发起请求,服务器在处理逻辑的情况下,客户端是等待状态。
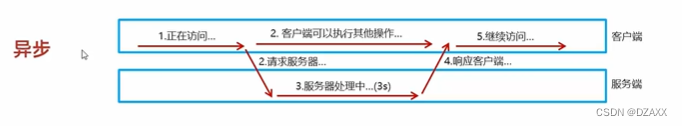
异步请求:
是客户端在服务器处理逻辑的情况下还能进行其他操作。

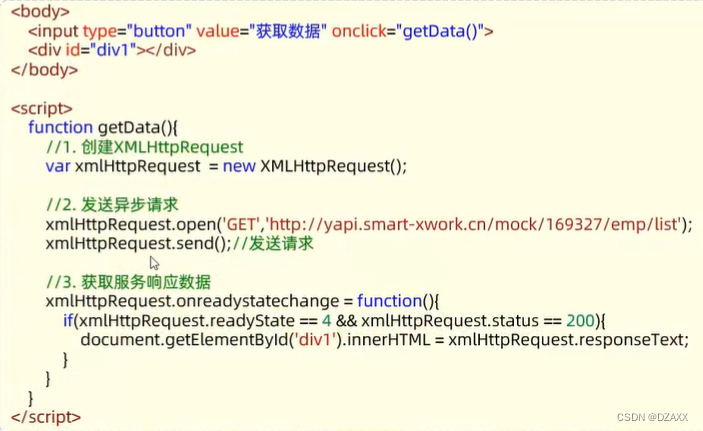
原生Ajax:
1.创建XMLHttpRequest对象:用于和服务器交换数据
2.向服务器发送请求
3.获取服务器响应数据

Axios:Axois对Ajax进行了封装,简化书写,快速开发。
1.引入Axios的JS文件
<script src="axios.js"></script>2.使用Axios发送请求,并获取响应结果

请求方式别名简化书写:方括号为选填

例子:
axios.post("URL","date").then(redult=>console.log(result.date));常常在vue的monted钩子函数发送异步请求
- <script>
- new Vue({
- el:"接管区域",
- date:{
-
- },
- mounted(){
- axios.get("URL").then(result=>{result.date;
- })
- }
- )};
- <script>
- </html>
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/426536
推荐阅读
相关标签


