- 1CSDN博客产品运营经验谈_csdn运营模式
- 24 种策略让 MySQL 和 Redis 数据保持一致
- 3HBase的基本操作_hbase写入一行数据
- 4消息中间件篇之RabbitMQ-信息堆积_rabbitmq中如何解决消息堆积问题
- 5《Hadoop核心技术》Hbase集群部署,创建表,删除表,插入数据,查询数据_hbase增删改查
- 62024水会|全国水科技大会第一版日程正式公布
- 7java.lang.OutOfMemoryError: Java heap space
- 8llama-factory SFT系列教程 (一),大模型 API 部署与使用
- 9爬虫selenium:unexpected keyword argument ‘options‘ & use options instead of chrome_options_typeerror: __init__() got an unexpected keyword ar
- 10OD-火星文计算(Python)_python od 火星文计算
软件产品设计
赞
踩
软件产品设计介绍
软件设计是从软件需求规格说明书出发,根据需求分析阶段确定的功能设计软件系统的整体结构、划分功能模块、确定每个模块的实现算法以及编写具体的代码,形成软件的具体设计方案。
软件设计是把许多事物和问题抽象起来,并且抽象它们不同的层次和角度。将问题或事物分解并模块化使得解决问题变得容易,分解的越细模块数量也就越多,它的副作用就是使得设计者考虑更多的模块之间耦合度的情况。
软件产品设计流程:
软件产品设计是指为满足用户需求和提供良好用户体验而设计软件产品的过程。下面是软件产品设计的一般流程:
1. 需求分析:了解用户需求、目标和使用场景,明确软件产品的功能和特性。
2. 用户研究:通过调研、用户访谈、用户行为分析等方法,了解用户的行为习惯、偏好和需求。
3. 信息架构设计:组织和分类信息,建立清晰的导航结构和内容层次。
4. 界面设计:设计软件界面的布局、样式和交互元素,使其符合用户习惯和品牌形象。
5. 功能设计:设计软件的各个功能模块的交互方式和操作流程,确保用户能够轻松地完成任务。
6. 数据设计:设计数据库结构和数据流程,确保数据的安全性和高效性。
7. 原型制作:使用设计软件(如Axure、Sketch、Adobe XD等)制作静态或可交互的原型,以便测试和验证设计方案。
8. 测试和优化:对原型进行用户测试,收集反馈意见,不断进行修改和优化。
9. 开发支持:与开发团队密切合作,提供设计规范、交互细节和视觉资源等支持。
10. 上线和发布:对软件进行最终测试和调试,确保其稳定性和可靠性,然后进行上线和发布。
软件设计用到的软件有哪些?
在软件产品设计过程中,可以使用各种设计软件来辅助设计工作。常用的设计软件包括:
1. Axure:用于制作交互原型和流程图。
2. Sketch:主要用于界面设计和矢量图形编辑。
3. Adobe XD:用于设计交互原型和界面设计。
4. Photoshop:主要用于图像处理和界面设计。
5. Illustrator:主要用于矢量图形设计和图标制作。
6.Figma:主要用于界面设计和矢量图形编辑,而且有强大的组件库,还可以做交互设计(极力推荐)
这些软件提供了丰富的设计工具和功能,可以帮助设计师快速、高效地进行软件产品设计。
Figma插件版下载链接:figmaEX
Figma官方链接:Figma: the collaborative interface design tool.
下载教程
下载直接解压到想要的路径即可使用

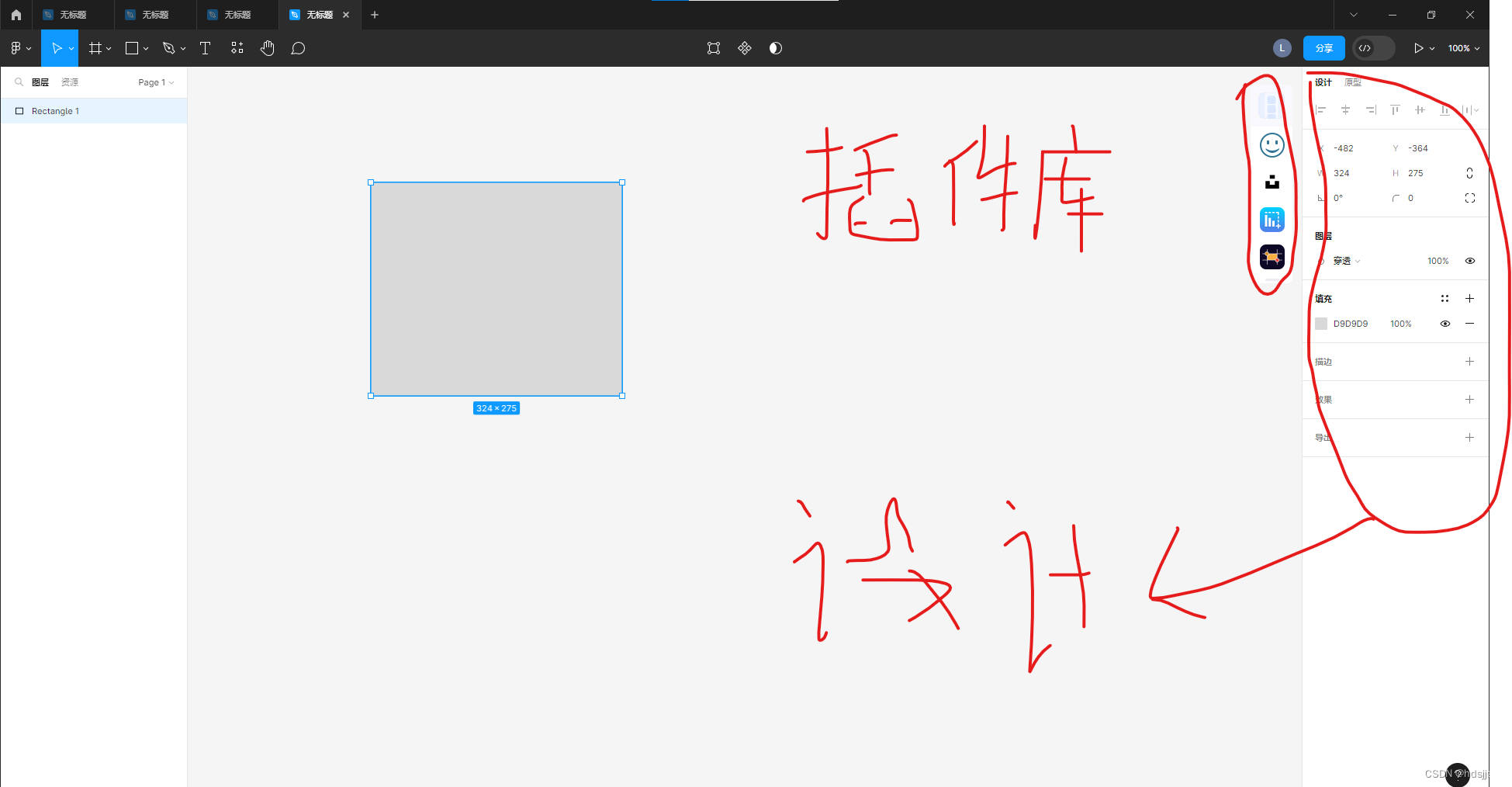
Figma使用图文教程


Figma怎么做交互设计?

Figma是一款功能强大的云端设计工具,广泛应用于交互设计、界面设计和原型制作等领域。下面是在Figma中进行交互设计的一般步骤:
1. 创建新项目:在Figma中创建一个新项目,并设置项目的名称和尺寸。
2. 设计界面:使用Figma的绘图工具创建界面的元素,如按钮、文本框、图标等。可以使用矢量工具、形状工具和文本工具来绘制和编辑界面元素。
3. 添加交互链接:选中一个元素,点击右侧的“Prototype”选项卡,在页面上选择要链接的目标页面。然后,通过拖动和调整箭头来定义元素之间的交互链接。
4. 设定交互动作:选中一个元素,点击右侧的“Prototype”选项卡,在“Interaction”部分选择触发交互的方式,如点击、滚动、拖拽等。然后,选择要执行的动作,如切换到另一个页面、滚动到某个位置、显示/隐藏元素等。
5. 创建交互流程:在“Prototype”选项卡中,可以添加多个交互链接和动作,以创建完整的交互流程。通过连接不同页面和元素,模拟用户与软件的交互过程。
6. 预览和测试:点击Figma右上角的“Present”按钮,可以预览交互原型,并进行测试和调试。在预览模式下,可以模拟用户点击、滚动和拖拽等交互操作。
7. 共享和协作:通过Figma的共享功能,可以将交互原型分享给团队成员、客户或用户,收集反馈意见并进行协作。
Figma的优点包括:
1. 云端设计工具:Figma基于云端,可以随时随地访问和编辑设计文件,方便团队协作和版本控制。
2. 实时协作:多人同时编辑同一个设计文件,实时同步和展示设计变更,方便团队协作和沟通。
3. 强大的设计工具:Figma提供丰富的设计工具和功能,如矢量绘图工具、布局网格、组件库等,满足各种设计需求。
4. 多平台支持:Figma支持Windows、Mac和Web等多个平台,用户可以根据自己的设备选择合适的使用方式。
总之,Figma是一款功能全面、易用且高效的交互设计工具,适用于设计师在创建交互原型、界面设计和团队协作方面的需求。


