热门标签
热门文章
- 1flutter知识点---手势识别原理
- 2python 学习之 request 库的基本使用_python request
- 3项目经理的基本能力和素质要求,你具备了吗_基本素质pmp
- 4如何下载GitHub一部分文件(一部分目录、某个文件夹、某个文件)_github下载部分文件
- 5_016_信号
- 6欧莱雅校招负责人张泽宇:拥抱Z世代,探索新玩法
- 7带你玩转Visual Studio(八)——带你跳出坑爹的Runtime Library坑_vc++2008 runtime libraries
- 8io.lettuce.core.RedisConnectionException: Unable to connect to 127.0.0.1:6379
- 9SQL Server数据库 -- 表的创建与管理_sql创建表
- 10第7章 HBase操作_hbase创建学生表
当前位置: article > 正文
WEB 3D技术 以vue3+vite环境为例 讲解vue项目中使用three_vue3 能开发 3d网页吗
作者:IT小白 | 2024-04-18 09:10:16
赞
踩
vue3 能开发 3d网页吗
上文 WEB 3D 技术,通过node环境创建一个three案例 中 我们打造了自己的第一个Web 3D界面
那么 今天 我们就来结合vue来开发我们的3D界面
这里 我们先创建一个文件夹 作为文件目录 千万不要放C盘

我们 依旧是在终端执行命令
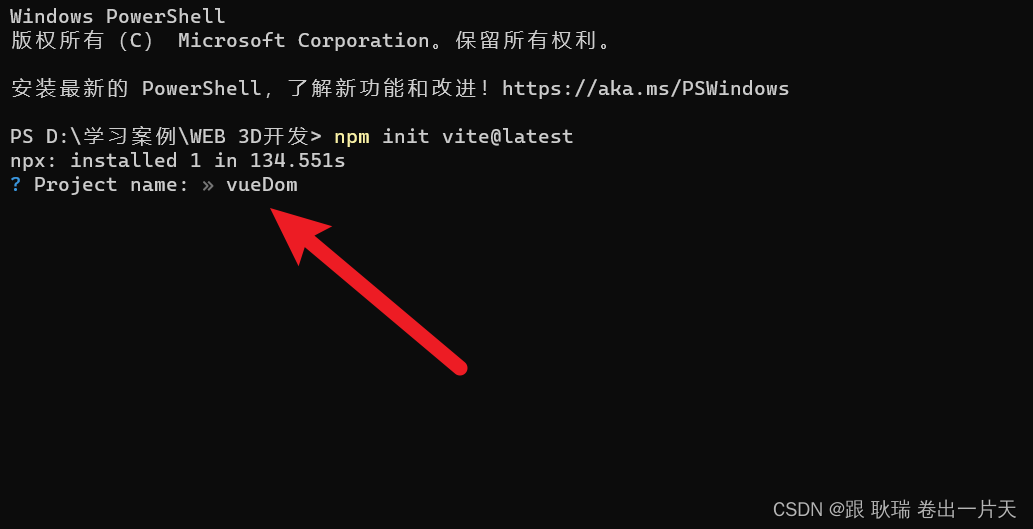
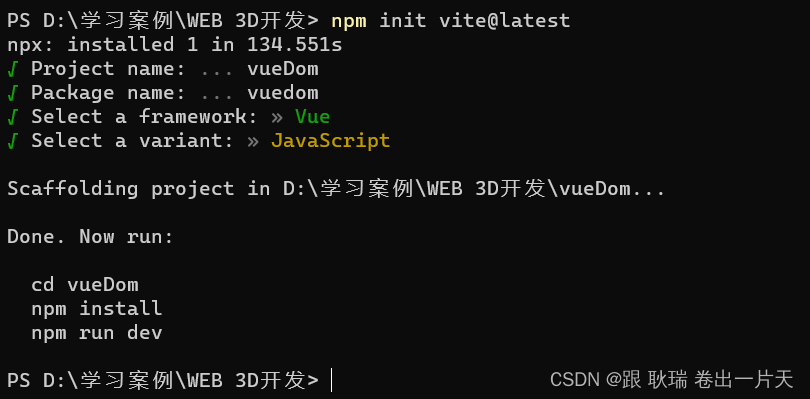
npm init vite@latest
- 1
输入一下项目名称

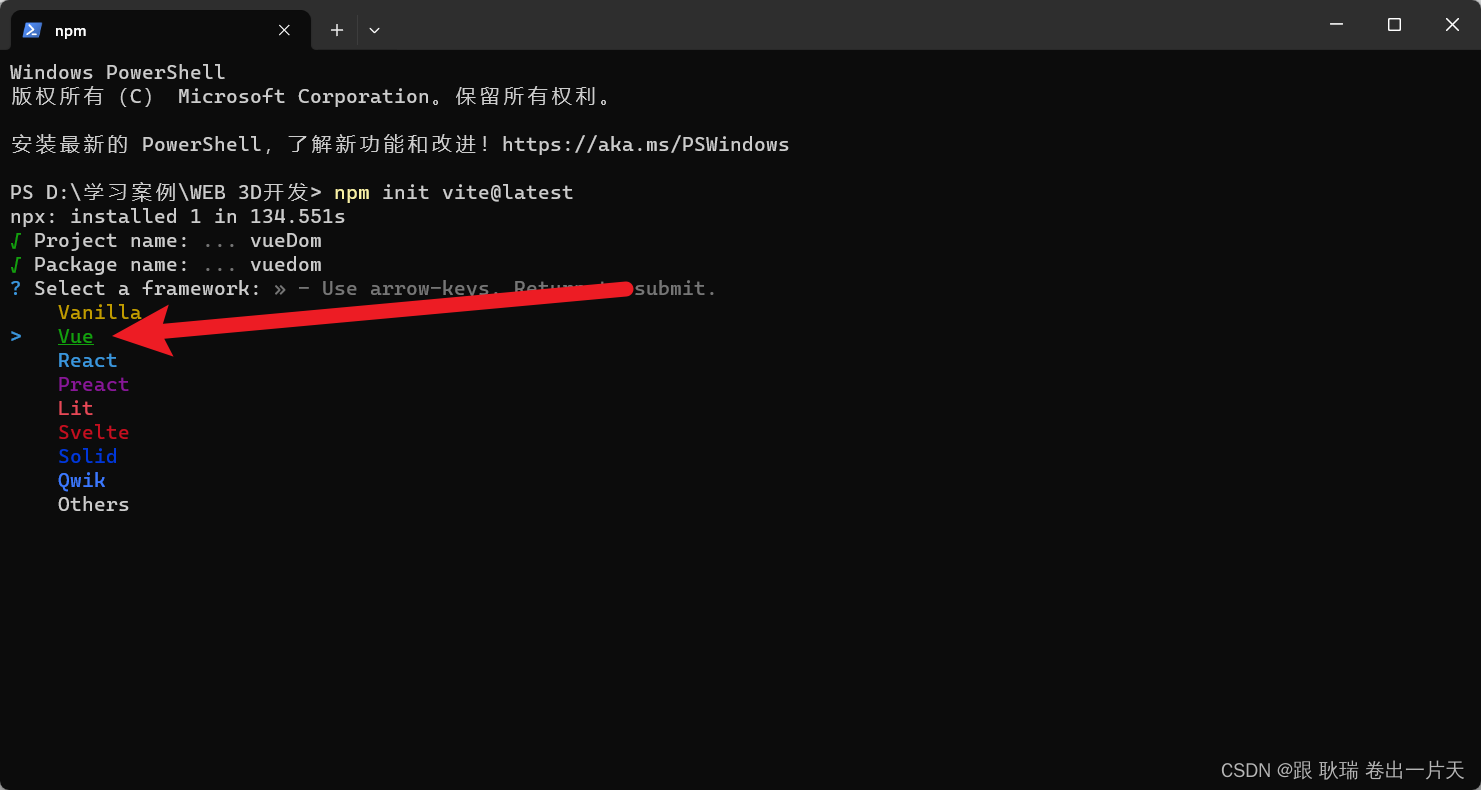
这里 我们选择第二个 vue框架

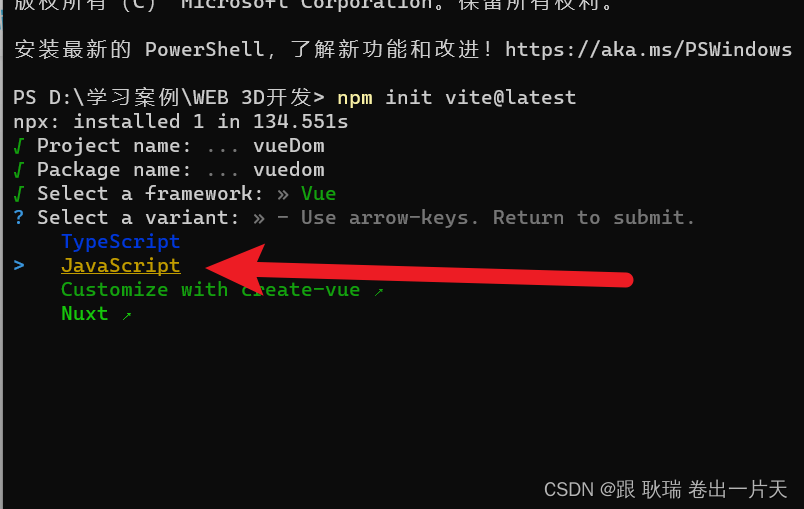
这里 为了项目看着简单 我们就选择js就好了

好 那我们的第一个vue项目就打造好了

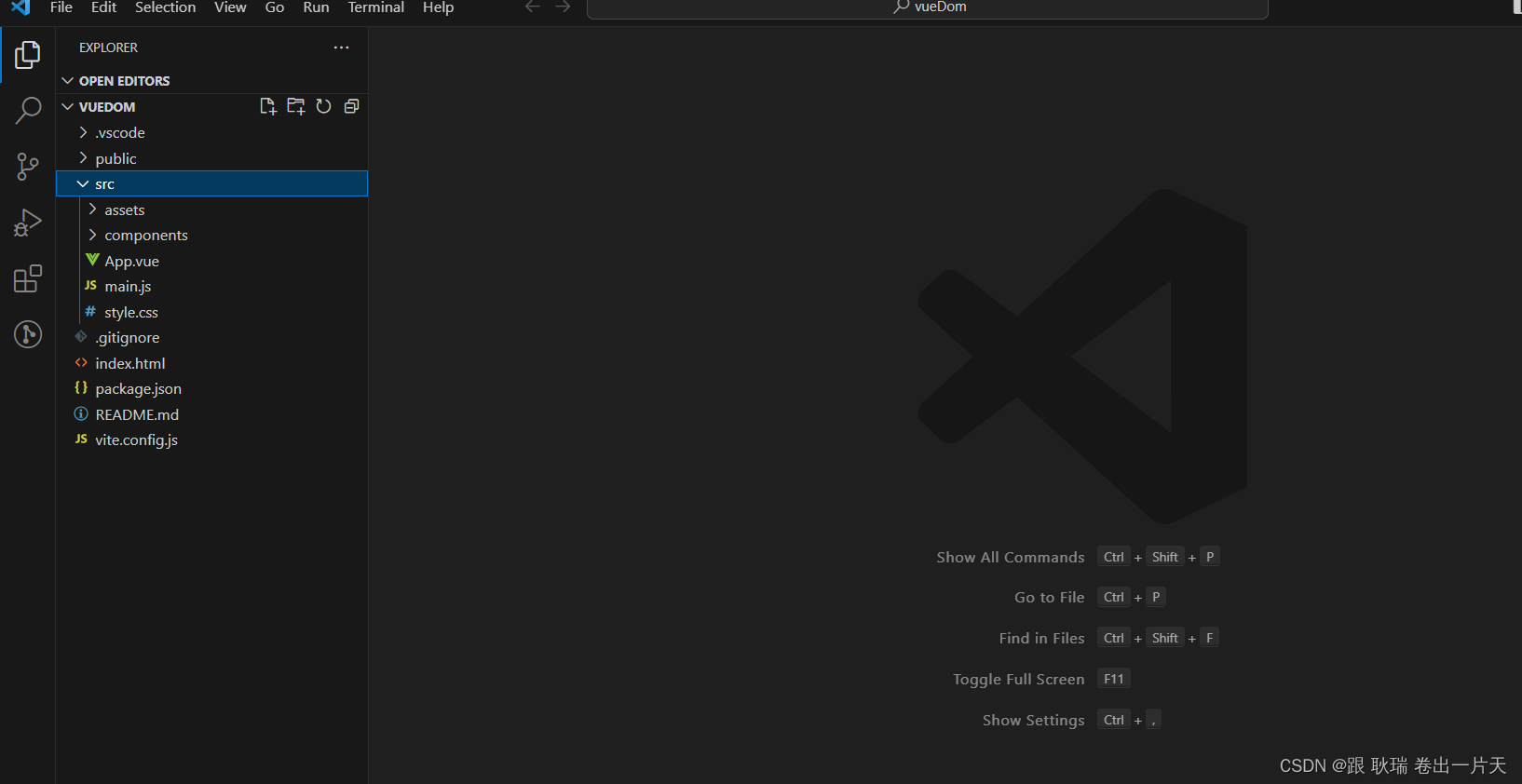
这里 我们先用编辑器打开自己的项目

然后 我们终端运行
npm install
- 1
然后 终端运行
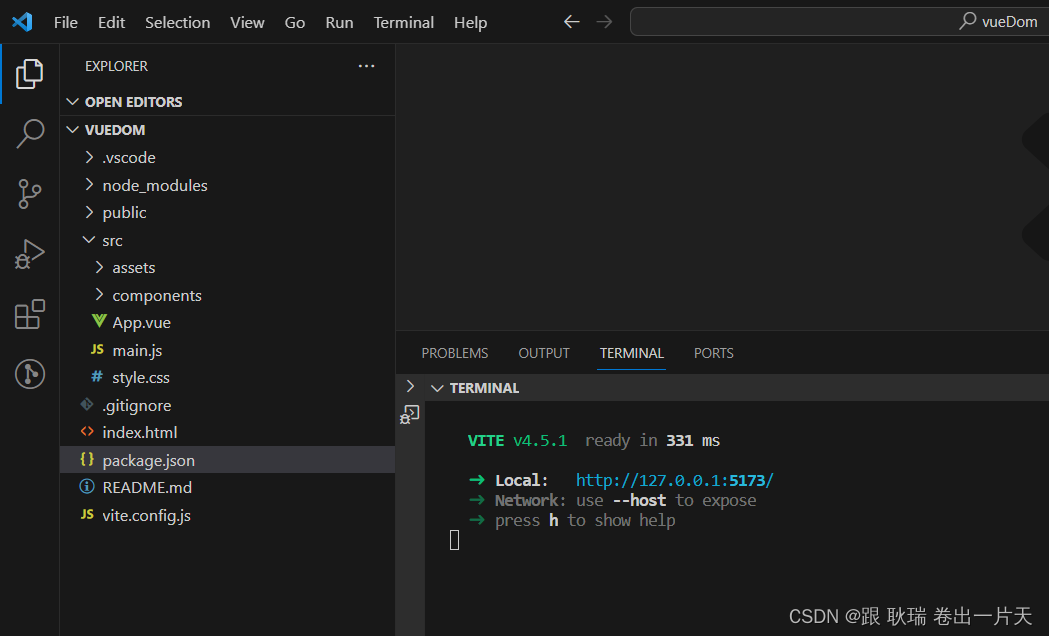
npm run dev
- 1
这样 我们项目就起来了

浏览器访问链接即可看到我们的项目效果啦

然后 我们要安装一下three
终端执行
npm install three
- 1
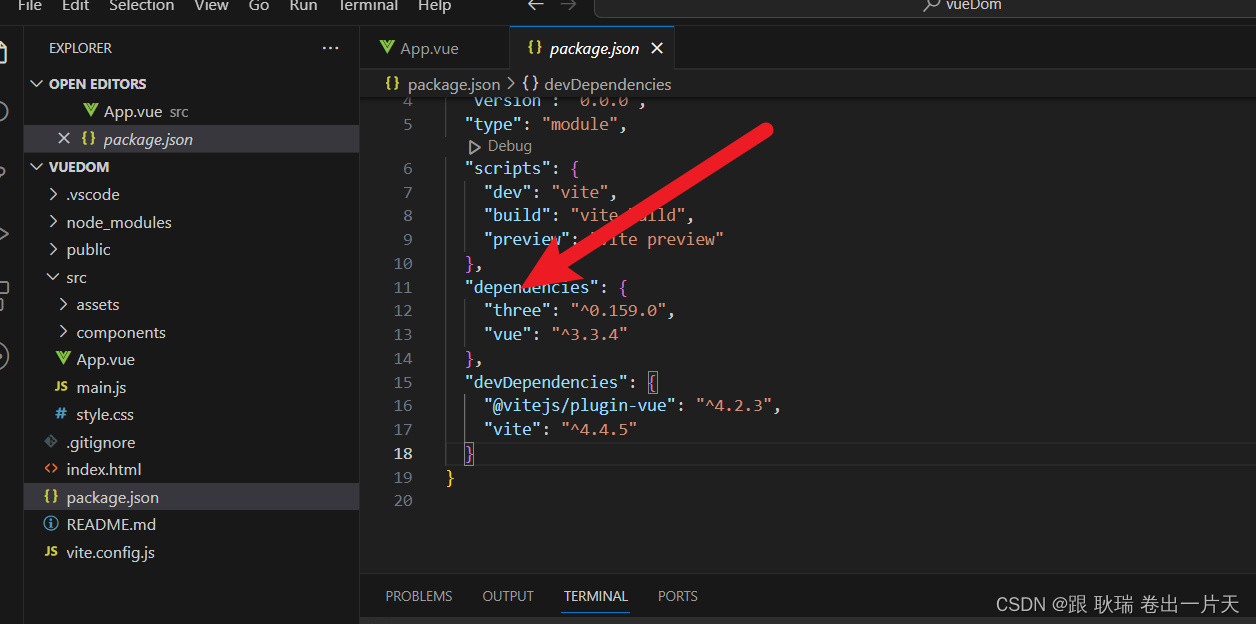
看到 package.json 这时 我们的 three就进来了

然后 我们在 App.vue组件 编写代码如下
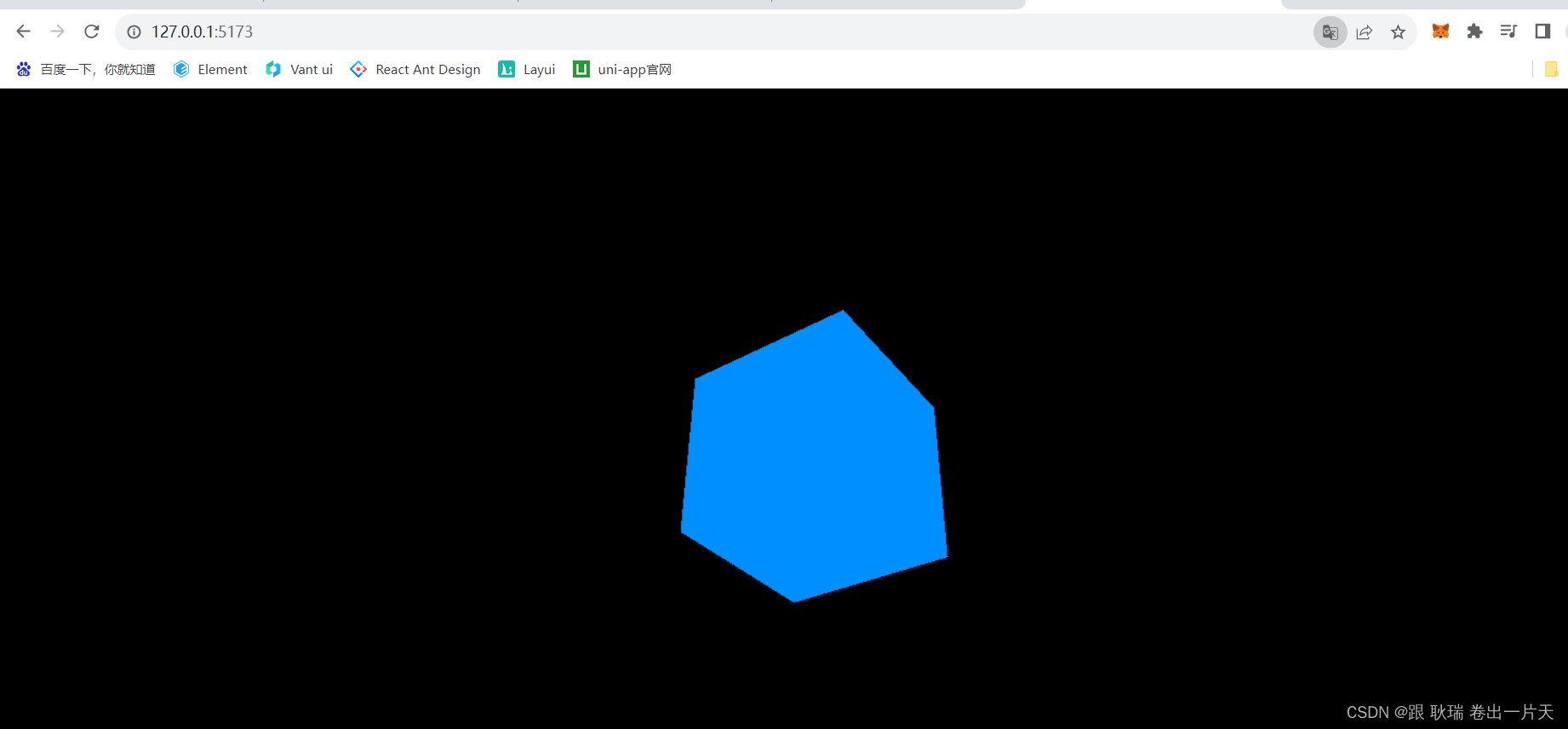
<script setup> import * as THREE from "three"; //创建场景 const scene = new THREE.Scene(); //创建相机 const camera = new THREE.PerspectiveCamera( 45, //视角 视角越大 能看到的范围就越大 window.innerWidth / window.innerHeight,//相机的宽高比 一般和画布一样大最好 0.1, //近平面 相机能看到最近的距离 1000 //远平面 相机能看到最远的距离 ); //c创建一个canvas容器 并追加到 body上 const renderer = new THREE.WebGLRenderer(0); renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); //创建一个几何体 const geometry = new THREE.BoxGeometry(1, 1, 1); //创建材质 const material = new THREE.MeshBasicMaterial({ color:0x08ffe }); //创建网格 const cube = new THREE.Mesh(geometry, material); //将网格添加到场景中 scene.add(cube); //设置相机位置 这里 我们设置Z轴 大家可以试试 S Y 和 Z 都是可以的 camera.position.z = 5; //设置相机默认看向哪里 三个 0 代表 默认看向原点 camera.lookAt(0, 0, 0); //将内容渲染到元素上 renderer.render(scene, camera); function animate() { requestAnimationFrame(animate); cube.rotation.x += 0.01; cube.rotation.y += 0.01; renderer.render(scene, camera); } animate(); </script> <template> <div> </div> </template> <style> *{ margin: 0; padding: 0; } canvas { display: block; position: fixed; left: 0; top: 0; width: 108vw; height: 108vh; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
其实要做的事情就两件 引入 three
然后new一个实例并挂到页面上

vue3的这个setup直接可以执行 如果你用的vue2 建议将代码放在 mounted生命周期中
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/445103
推荐阅读
相关标签




