热门标签
热门文章
- 1github下载指定分支_git如何只单独下载master
- 2分词Hanlp的介绍和在Java中基本使用_java hanlp
- 3使用Arduino开发ESP32(01):开发环境搭建_arduino esp32
- 4软考高项-计算题(2)
- 5Git命令、IntelliJ IDEA链接github和gitee_idea 查看git 提交的缓存区
- 6vue2,组件里有多个video, 但是我想同一时间只能有一个播放,怎么办
- 7实施要解决的_软件实施过程甲方不配合怎么处理问题
- 8在CentOS 7中搭建Git服务器_centos7搭建git服务器
- 9互联网面试八股文之Java基础_java八股文面试题
- 10ARINC818学习
当前位置: article > 正文
vue3+ts,el-table添加额外的多选框,并隐藏el-table原本自带的表头多选框_vue的表格多选框
作者:IT小白 | 2024-04-21 02:20:50
赞
踩
vue的表格多选框
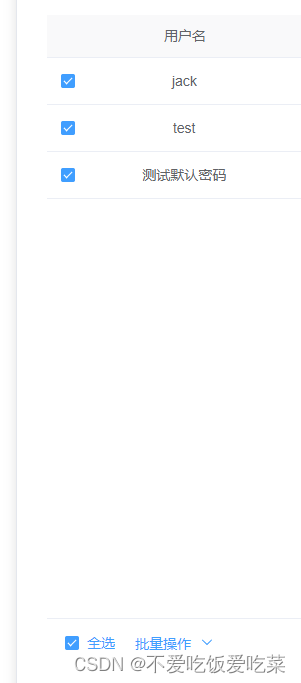
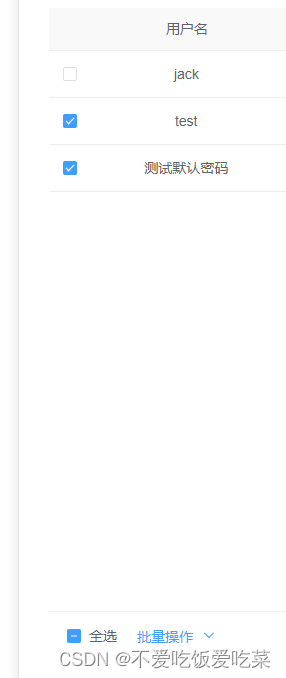
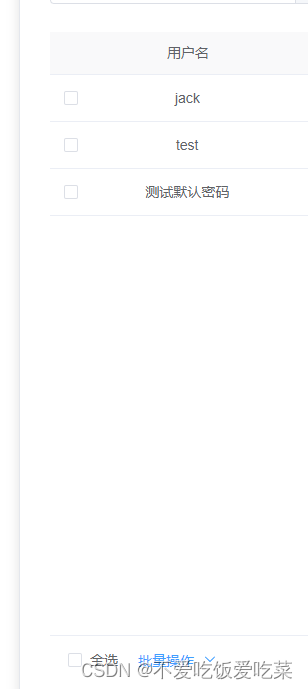
效果图:



注意:如果自己封装了el-table,则无法使用 multipleTable.value.toggleAllSelection();来全选table列表。
<el-table ref="multipleTable" :data="data.paddingList" fit highlight-current-row style="width: 100%" height="65vh" @selection-change="handleTableSelectionChange" > //这是默认的多选框,添加这个,table列表才能展示选择框 <el-table-column type="selection" width="50"> </el-table-column> <el-table-column label="用户名" show-overflow-tooltip prop="userName" min-width="100px" align="center" > </el-table-column> </el-table> //额外的多选按钮 <el-checkbox style="padding-left: 20px" label="全选" :indeterminate="data.isIndeterminate" v-model="data.checkAll" @change="selAll()" ></el-checkbox> <script lang="ts" setup> import { ref, reactive, onMounted } from "vue"; const data = reactive({ fileName: "", paddingList: [], //数据列表 isIndeterminate: false, //对el-checkbox控制不完整的选中状态 checkAll: false, //控制el-checkbox全选状态 multipleTableList: [], //选中的列表数据 }); // 根据ref方法获取multipleTable,与el-table中的ref对应 const multipleTable = ref(); /** * 点击全选按键,选定所有项 */ const selAll = (): void => { console.log("multipleTable", multipleTable.value); multipleTable.value.toggleAllSelection(); }; /** * 表格内checkbox触发的全选按钮状态变化 */ const handleTableSelectionChange = (val): void => { data.multipleTableList = val; // 0<选中的数据<总数据,展示不完整的选中状态 if (val.length < data.paddingList.length && val.length > 0) { data.isIndeterminate = true; } // 选中的数据==总数据,展示全选状态 else if (val.length == data.paddingList.length) { data.isIndeterminate = false; data.checkAll = true; } //没有选中数据,则为空,都不展示 else if (val.length == 0) { data.isIndeterminate = false; data.checkAll = false; } }; </script> <style scoped lang="scss"> // 隐藏 el-table 表头自带的多选框 ::v-deep .el-table__header-wrapper .el-checkbox { display: none; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/460554
推荐阅读
相关标签



