- 1关于阿里云DataWorks的20道面试题
- 2java 贪心算法思路_Java - 贪心算法 - 跳跃游戏
- 3python梯度提升回归树_GBDT(回归树)原理详解与python代码实现
- 4mysql8.0 关闭ssl连接_mysql8.0 使用 x509设置加密连接
- 5初学Python到月入过万最快的兼职途径(纯干货)_少儿编程python教师底薪
- 6360下载器怎么打开 360下载器使用方法_什么是360自带下载器
- 7Rust 编程语言的实践应用案例分享
- 8使用基于大语言模型的智能搜索打造下一代企业知识库-手把手快速部署指南
- 9《Python基础教程》专栏总结篇_爱编程的喵喵python基础教程
- 10EMNLP2021 | 实体关系抽取新SoTA - 对NER和RE任务进行联合编码
Flutter - 基础Widget,flutter面试
赞
踩
- fit : 图片填充方式
- BoxFit.fill : 拉伸
- BoxFit.contain : 内容缩放至最长的一边贴边
- BoxFit.cover : 内容缩放至最短的一边贴边
- BoxFit.fitWidth : 宽度一定,高度自适应
- BoxFit.fitHeight : 高度一定,宽度自适应
- alignment :
- Alignment.bottomCenter : 底部居中
- Alignment.center : 居中
- Alignment(x, y) : 左上角是(-1, -1),右下角是(1, 1)
- color : color 不是背景色,而是用于图像混入的颜色,配合
colorBlendMode使用 - repeat : 重复模式,比如纵向重复
ImageRepeat.repeatY
class ImageDemo01 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GridView.count(
crossAxisSpacing: 8,
mainAxisSpacing: 8,
crossAxisCount: 3,
children: [
wrapItem(
Image(image: NetworkImage(imageUrl)),
“NetworkImage”,
),
wrapItem(
Image.network(imageUrl),
“Image.network()”,
),
Container(),
wrapItem(
Image.network(imageUrl, fit: BoxFit.fill), // 拉伸
“BoxFit.fill”,
),
wrapItem(
Image.network(imageUrl, fit: BoxFit.contain), // 内容缩放至最长的一边贴边
“BoxFit.contain”,
),
wrapItem(
Image.network(imageUrl, fit: BoxFit.cover), // 内容缩放至最短的一边贴边
“BoxFit.cover”,
),
wrapItem(
Image.network(imageUrl, fit: BoxFit.fitWidth), // 宽度一定,高度自适应
“BoxFit.fitWidth”,
),
wrapItem(
Image.network(imageUrl, fit: BoxFit.fitHeight), //高度一定,宽度自适应
“BoxFit.fitHeight”,
),
Container(),
wrapItem(
Image.network(imageUrl, alignment: Alignment.bottomCenter),
“Alignment.topLeft”,
),
wrapItem(
Image.network(imageUrl, alignment: Alignment.center),
“Alignment.center”,
),
wrapItem(
// 左上角是(-1, -1),右下角是(1, 1)
Image.network(imageUrl, alignment: Alignment(0, -1)),
“Alignment(0, -1)”,
),
wrapItem(
// color不是背景色,而是用于图像混入的颜色,配合 colorBlendMode 使用
Image.network(imageUrl,
color: Colors.green, colorBlendMode: BlendMode.colorDodge),
“BlendMode.colorDodge”,
),
wrapItem(
Image.network(imageUrl, repeat: ImageRepeat.repeatY),
“ImageRepeat.repeatY”,
),
],
);
}
Widget wrapItem(Widget widget, String tip) {
Text genTip(String tip) {
return Text(
tip,
style: TextStyle(
fontSize: 14,
color: Colors.white,
backgroundColor: Colors.black,
),
);
}
return Stack(
fit: StackFit.expand,
children: [
Container(color: Colors.red[100], child: widget),
Positioned(left: 4, bottom: 4, child: genTip(tip)),
],
);
}
}

2、AssetImage
使用 AssetImage 加载包内图片步骤如下:
- 在 Flutter 项目中创建一个文件夹目录(比如
assets/image),存储图片 - 在
pubspec.yaml进行配置
assets:
- assets/images/FSA_QR.png # 配置单张图片
- assets/images/ # 配置多张图片
- 使用图片
class ImageDemo02 extends StatelessWidget {
@override
Widget build(BuildContext context) {
// 简单写法
// Image.asset(‘assets/images/FSA_QR.png’);
return Image(
image: AssetImage(‘assets/images/FSA_QR.png’),
);
}
}
3、占位图(placeHolder)
在网络图片未加载出来之前显示的图片称为占位图,可以使用 FadeInImage 实现占位图功能:
class ImageExtensionDemo extends StatelessWidget {
final imageUrl =
“https://up.enterdesk.com/edpic_source/ab/a0/40/aba040ce2daa32fa9cb0cc624b385c0a.jpg”;
@override
Widget build(BuildContext context) {
return FadeInImage(
fadeInDuration: Duration(milliseconds: 1),
fadeOutDuration: Duration(milliseconds: 1),
placeholder: AssetImage(“assets/images/FSA_QR.png”),
image: NetworkImage(imageUrl),
);
}
}
Flutter 会自动进行图片缓存(默认最多缓存 1000 张,缓存空间最多 100m)
api.flutter.dev/flutter/wid…
api.flutter.dev/flutter/pai…
四、字体图标 Widget
Icon 字体图标和图片图标对比:
- 字体图标是矢量图(放大的时候不会失真)
- 字体图标可以设置颜色
- 图标很多时,字体图标占据空间更小
Icon 控件接收一个必传参数 IconData icon,Icons 中配备了大量常用 icon (如 Icons.pets),可以使用 Icons.xxx 或 IconData(编码,字体) 这 2 种方式来得到 IconData 对象。另外,IconData 的本质就是字体,因此也可以使用 Text 来显示字体图标:
class IconDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
// return Icon(Icons.pets, size: 300, color: Colors.orange);
// return Icon(IconData(0xe90e, fontFamily: ‘MaterialIcons’),size: 300,color: Colors.orange);
/// 1. 使用Text显示字体图标时,需要将字体编码 -> unicode编码
/// 2. 设置对应的字体fontFamily
// return Text(“0xe90e”, style: TextStyle(fontSize: 100, color: Colors.orange));
return Text(
“\ue90e”,
style: TextStyle(
fontSize: 100,
color: Colors.orange,
fontFamily: ‘MaterialIcons’,
),
);
}
}
五、表单 Widget
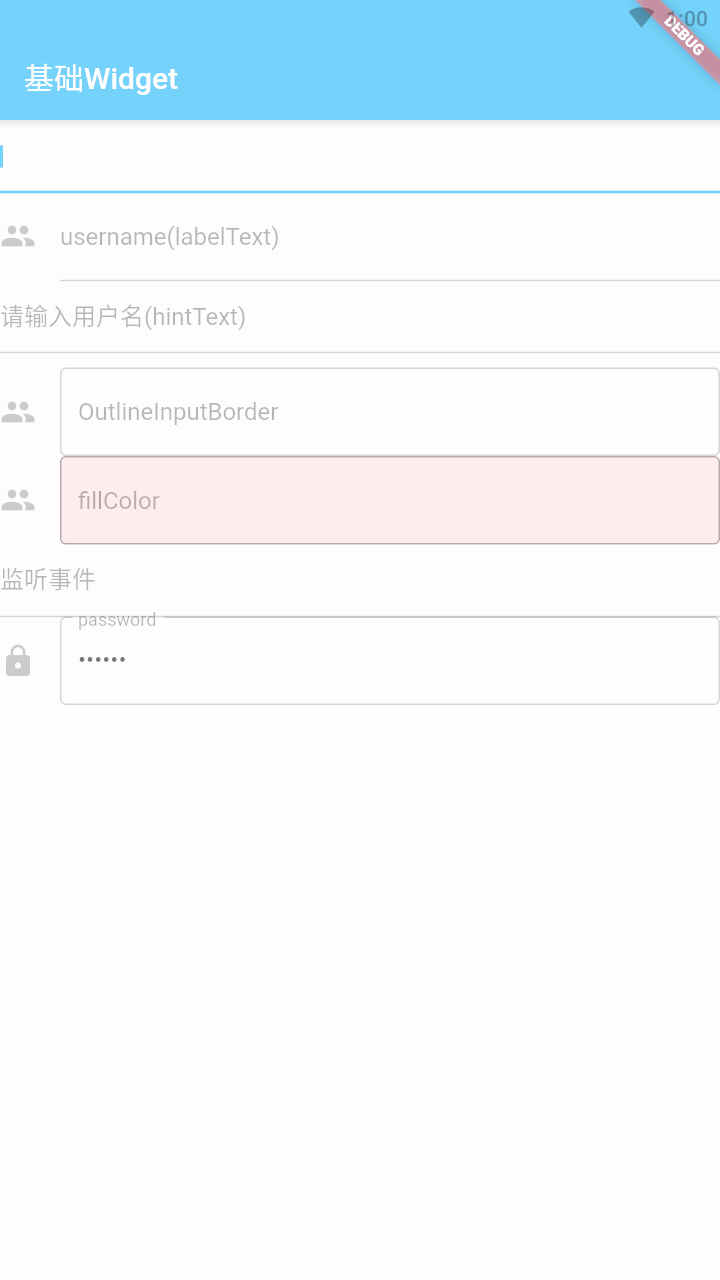
1、TextField 配置
- decoration : 用于自定义输入框样式,InputDecoration():
- labelText : 输入框上的 label 文字
- icon : 输入框左侧的 icon
- hintText : 输入框中的提示文字
- border : 边框,通常使用
OutlineInputBorder() - filled : 是否使用填充色,默认为 false
- fillColor : 填充色(可以理解为输入框的背景色)
- obscureText : 是否模糊文字,默认为 false,密文模式设置设置为 true
- onChanged : 监听文字内容变化
- onSubmitted : 监听提交事件
class TextFieldDemo1 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: [
TextField(),
TextField(
decoration: InputDecoration(
labelText: ‘username(labelText)’,
icon: Icon(Icons.people),
hintText: ‘请输入用户名(hintText)’,
),
),
TextField(
decoration: InputDecoration(
hintText: ‘请输入用户名(hintText)’,
),
),
SizedBox(height: 10),
TextField(
decoration: InputDecoration(
labelText: ‘OutlineInputBorder’,
icon: Icon(Icons.people),
border: OutlineInputBorder(),
),
),
TextField(
decoration: InputDecoration(
labelText: ‘fillColor’,
icon: Icon(Icons.people),
border: OutlineInputBorder(),
filled: true,
fillColor: Colors.red[100],
),
),
TextField(
decoration: InputDecoration(hintText: ‘监听事件’),
onChanged: (value) => print(“onChange:
v
a
l
u
e
"
)
,
/
/
监听文字内容变化
o
n
S
u
b
m
i
t
t
e
d
:
(
v
a
l
u
e
)
=
>
p
r
i
n
t
(
"
o
n
S
u
b
m
i
t
t
e
d
:
value"), // 监听文字内容变化 onSubmitted: (value) => print("onSubmitted:
value"),//监听文字内容变化onSubmitted:(value)=>print("onSubmitted:value”), // 监听提交事件
),
TextField(
obscureText: true, // 模糊文本
decoration: InputDecoration(
labelText: ‘password’,
icon: Icon(Icons.lock),
border: OutlineInputBorder(),
),
)
],
);
}
}

2、TextField 内容获取
Flutter 是声明式 UI,也没有提供 ref 之类的方式去获取到 TextField 控件,因此无法通过 TextField 对象来获取输入框中的内容,不过,可以为 TextField 指定 controller,通过 controller 来获取对应输入框中的内容:
题外话:Vue 和 React 可以为控件指定 ref 值,用于在 js 或 jsx 中来获取到控件。
class TextFieldDemo2 extends StatelessWidget {
final usernameTextEditController = TextEditingController();
final passwordTextEditController = TextEditingController();
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
TextField(
controller: usernameTextEditController,
decoration: InputDecoration(
labelText: ‘username’,
icon: Icon(Icons.people),
hintText: ‘请输入用户名’,
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级安卓工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)

最后
希望大家能有一个好心态,想进什么样的公司要想清楚,并不一定是大公司,我选的也不是特大厂。当然如果你不知道选或是没有规划,那就选大公司!希望我们能先选好想去的公司再投或内推,而不是有一个公司要我我就去!还有就是不要害怕,也不要有压力,平常心对待就行,但准备要充足。最后希望大家都能拿到一份满意的 offer !如果目前有一份工作也请好好珍惜好好努力,找工作其实挺累挺辛苦的。
这里附上上述的面试题相关的几十套字节跳动,京东,小米,腾讯、头条、阿里、美团等公司19年的面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。
由于篇幅有限,这里以图片的形式给大家展示一小部分。可以点击GitHub免费获取

有就是不要害怕,也不要有压力,平常心对待就行,但准备要充足。最后希望大家都能拿到一份满意的 offer !如果目前有一份工作也请好好珍惜好好努力,找工作其实挺累挺辛苦的。
这里附上上述的面试题相关的几十套字节跳动,京东,小米,腾讯、头条、阿里、美团等公司19年的面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。
由于篇幅有限,这里以图片的形式给大家展示一小部分。可以点击GitHub免费获取
[外链图片转存中…(img-amWSQFMl-1711392692496)]


