- 1国企,私企与外企利弊通观--关键时刻给应届毕业生及时点拨(二)_2.对于这份工作,您最喜欢它的是什么?最不喜欢的又是什么?
- 2Python数据容器——列表、元组、字符串、集合、字典_列表 元组 字典 集合 字符串
- 3win平台c语言引入开源库的问题与解决,以引入cJSON库为例
- 4漏洞篇(SQL注入三)_sql注入漏洞解决方法
- 5数据库原理-期末考试试题及答案_安徽大学数据库原理期末试卷
- 6人机对抗升级:当ChatGPT遭遇死亡威胁,背后的伦理挑战是什么
- 7Spark基础概念_spark中阶段的概念
- 8Flask-Login 实现用户认证
- 9SuperMap GIS 倾斜摄影数据处理 Q&A
- 10Pandas库介绍-CFTA注册金融科技分析师一级考点
顶级好用的 React 表单设计生成器,可拖拽生成表单_react 表单设计器
赞
踩

本文完整版:《顶级好用的 React 表单设计生成器,可拖拽生成表单》
React 表单设计生成器
React 前端开发中,表单组件是排在前三的高频使用的组件,如何快速构建表单,节省力气,避免重复造轮子呢,选择一款适合自己的前端表单设计生成器就非常重要了。本文介绍 3 款顶级好用的 React 表单设计器,其中最后一款卡拉云,是新一代低代码开发工具,不仅能自动生成各类表单,还可以拖拽生成其他常见的前端组件,一行代码连接前后端数据,可快速接入数据库/api。它是表单设计器的超集,可直接生成属于你的后台管理工具,无敌好用。
本文介绍 3 款各有特点的表单设计器
- Formily designable 表单设计生成器 - 拖拽生成 React 表单代码,支持移 动端表单设计
- form-render - 阿里团队开源表单设计器,自家 Antd UI 框架友好
- 卡拉云 - 低代码开发工具,表单设计器的超集,拖拽表单直接连接后端数据,即搭即用
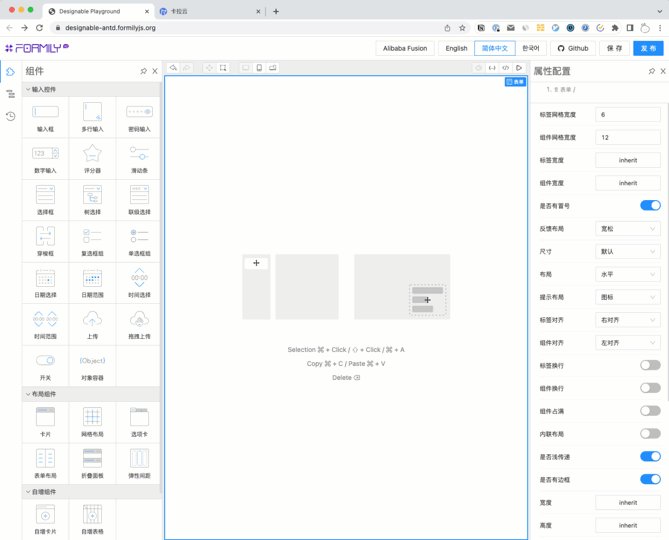
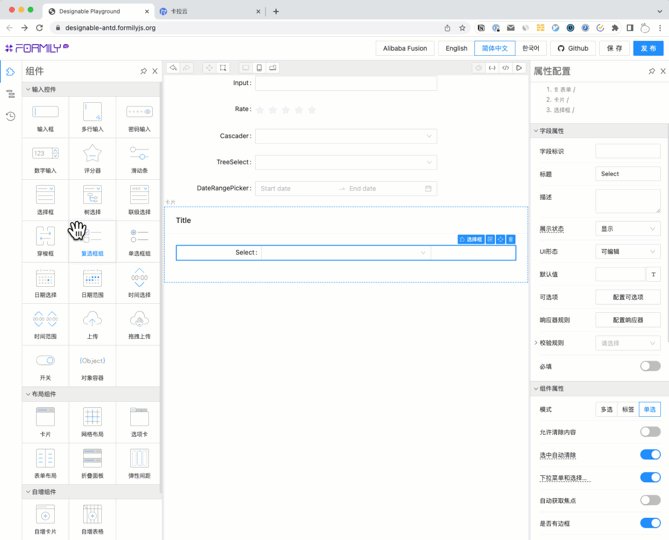
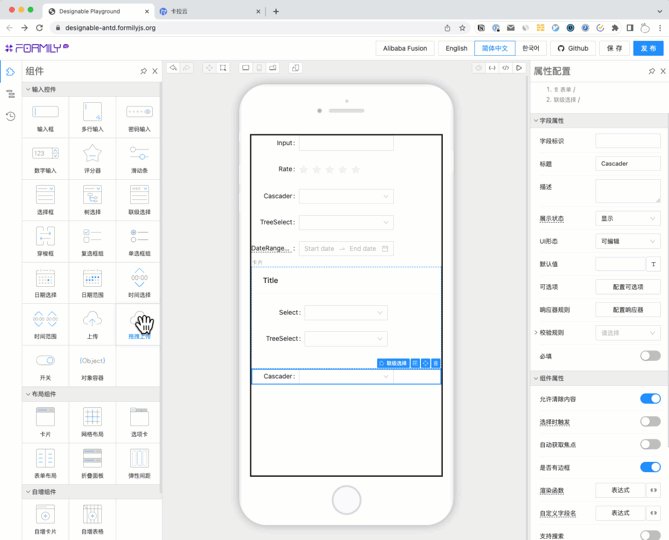
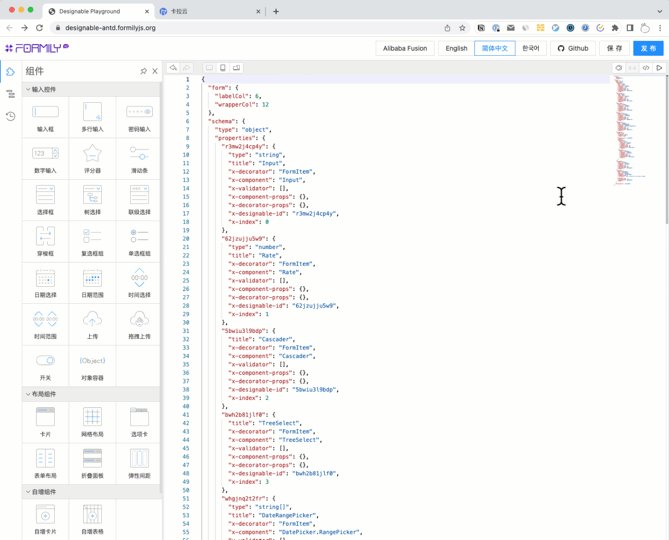
Formily designable 表单设计生成器 - 拖拽生成 React 表单代码,支持移动端表单设计

Github:https://github.com/alibaba/designable
designable 是阿里旗下 Formily 表单解决方案的在线可视化表单设计生成器,可在线拖拽生成组件直接用于 React 框架的项目中。支持 PC 端和移动端设计,一键生成 React 代码或 JSON 表单代码。
Formily designable 功能特点
- 可私有部署,可内置在项目中,在线可视化表单生成器
- 一键生成 React 表单组件代码
- 可内置在项目里,用户可在你的工具后台使用此组件生成表单
- 有表单验证功能
- 官方文档清晰详实
扩展阅读:《7 款顶级好用的 React 移动端 ui 组件库测评推荐》
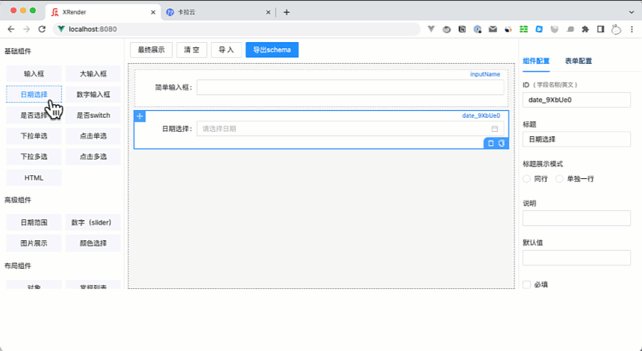
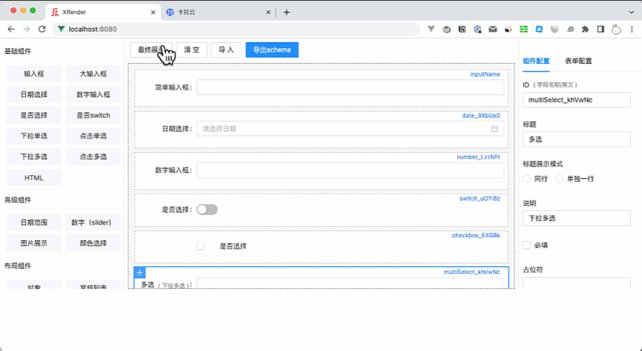
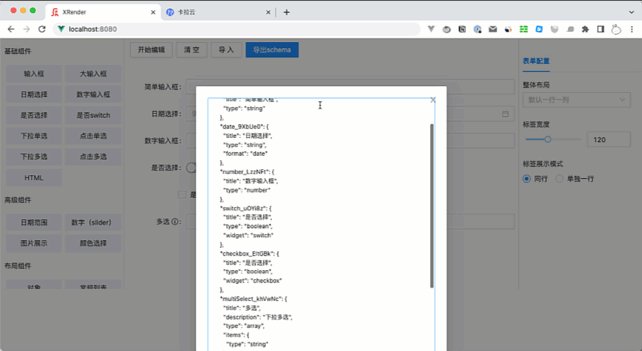
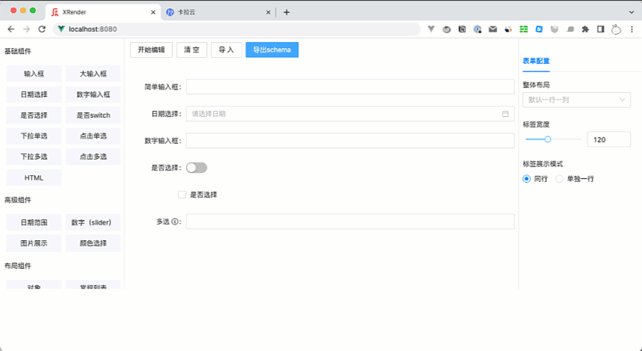
form-render - 阿里团队开源表单设计器,自家 Antd UI 框架友好

Github:https://github.com/alibaba/x-render
FormRender 是阿里旗下的飞猪 app 的表单生成方案,从 2017 年在内部开始使用到 2019 年正式对外开源,FormRender 经历了多个阿里大项目的迭代和升级,细节已经相当全面。
FormRender 开源期间支持了阿里旗下的阿里云、淘宝、阿里人工智能实验室等多条产品线的数十个应用场景。
form-render 功能特点
- 支持阿里旗下的 Ant Design 和 Alibaba Fusion Design
- 功能逻辑清晰,快速部署
- 阿里旗下 20 多个业务线正在使用
- 支持表格校验、自定义嵌套、样式,可拖拽生成表单
扩展阅读:《6 款好用的 React table 表格组件测评推荐》
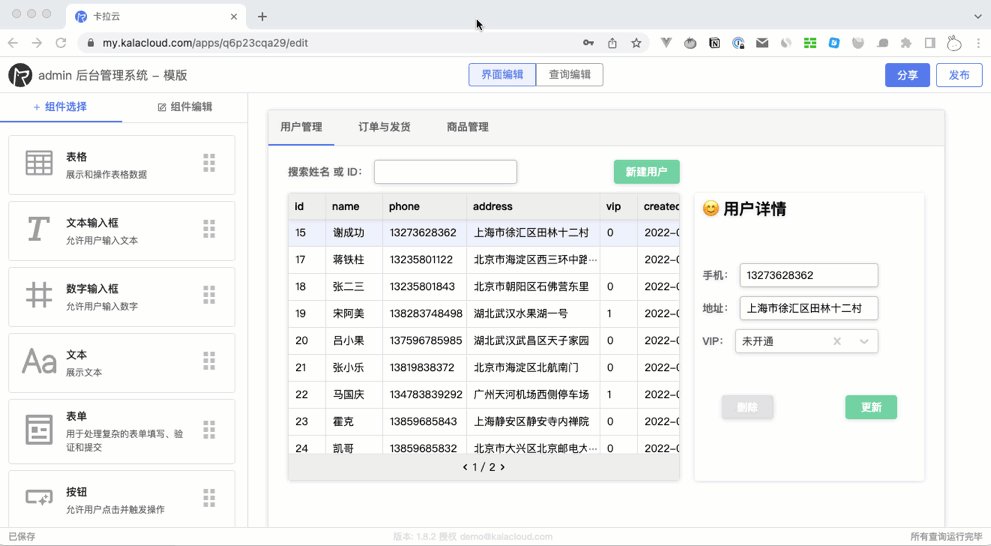
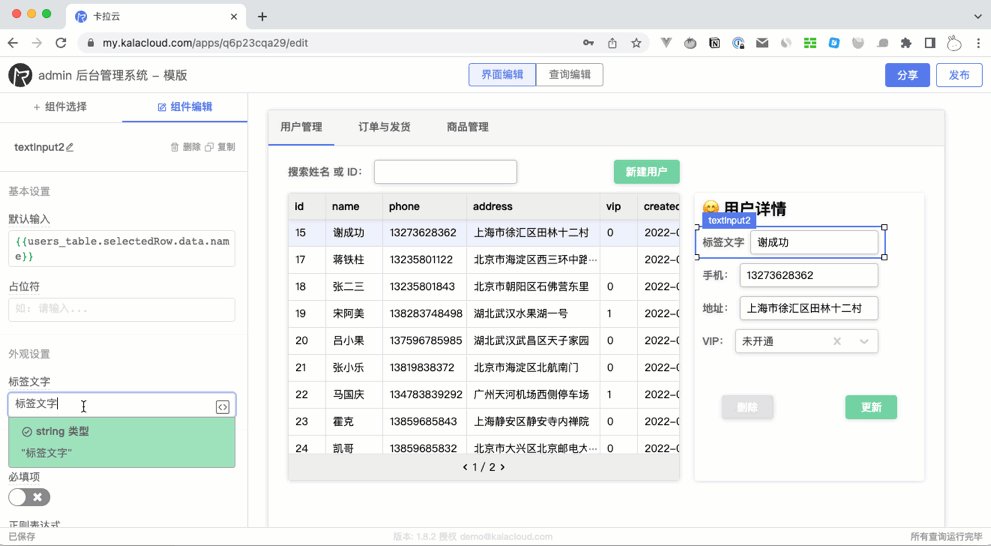
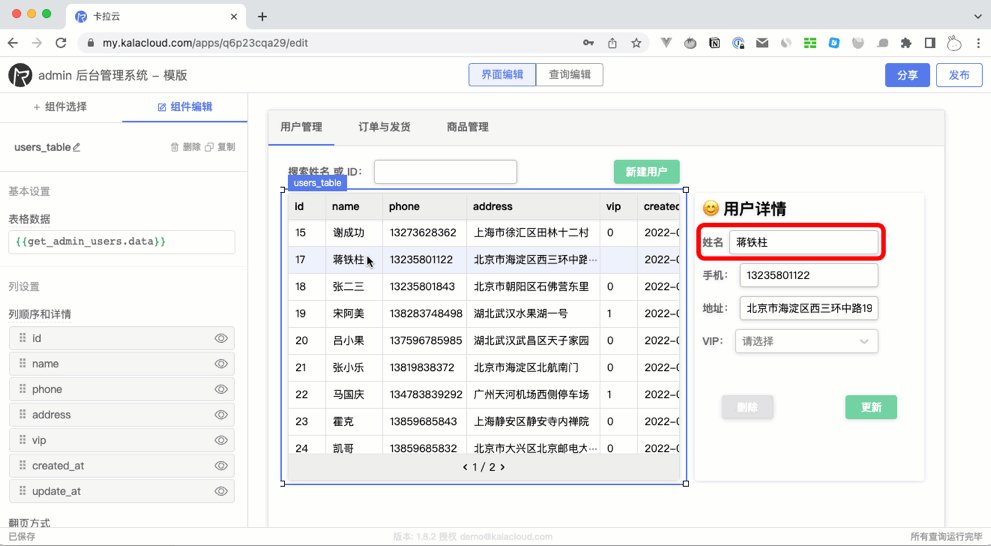
卡拉云 - 低代码开发工具,表单设计器的超集,拖拽表单直接连接后端数据,即搭即用

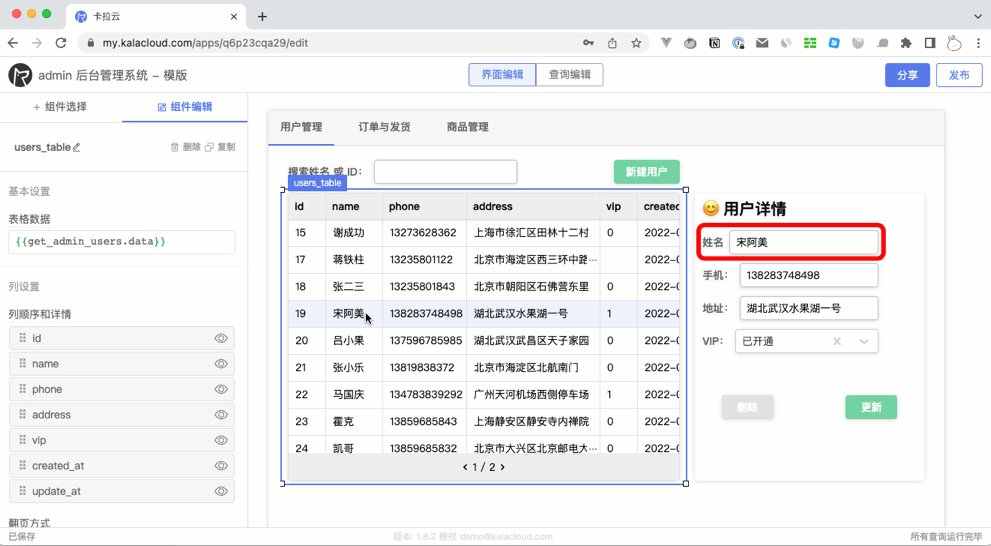
卡拉云可帮你快速搭建企业内部工具,下图为使用卡拉云搭建的内部广告投放监测系统,无需懂前端,仅需拖拽组件,10 分钟搞定。你也可以快速搭建一套属于你的后台管理工具。

卡拉云是新一代低代码开发平台,与前端框架 Vue、React等相比,卡拉云的优势在于不用首先搭建开发环境,直接注册即可开始使用。开发者完全不用处理任何前端问题,只需简单拖拽,即可快速生成所需组件,可一键接入常见数据库及 API,根据引导简单几步打通前后端,数周的开发时间,缩短至 1 小时。
扩展阅读:


