python中tkinter模块_python中gui编程的模块之一:tkinter(python3.x中是tkinter,小写的t)...
赞
踩
一、tkinter是python的标准gui库,tkinter是内置在python的安装包之中的,所以安装好python之后就可以import导入tkinter模块了
二、创建一个GUI程序
1、导入 Tkinter 模块 from tkinter import *
2、创建窗口 top=Tk()——实例化主窗口,,如果要实例化子窗口,用toplevel()
3、创建控件(详看三) canvas=Canvas(top,width=300,height=300,bg='white')label=Label(top,bg='red',text='文字',fg='black')
4、将控件放到窗口里面去(指定这个控件的 master, 即这个控件属于哪一个) canvas.pack() lable.pack()
5、进入消息循环(告诉 GM(geometry manager) 有一个控件产生了。) mainloop()
三、Tkinter 控件
Tkinter的提供各种控件,如按钮,标签和文本框,一个GUI应用程序中使用。这些控件通常被称为控件或者部件。
目前有15种Tkinter的部件。我们提出这些部件以及一个简短的介绍,在下面的表
控件描述
按钮控件;在程序中显示按钮。
画布控件;显示图形元素如线条或文本
多选框控件;用于在程序中提供多项选择框
输入控件;用于显示简单的文本内容
Frame
框架控件;在屏幕上显示一个矩形区域,多用来作为容器
Label
标签控件;可以显示文本和位图
Listbox
列表框控件;在Listbox窗口小部件是用来显示一个字符串列表给用户
Menubutton
菜单按钮控件,用于显示菜单项。
Menu
菜单控件;显示菜单栏,下拉菜单和弹出菜单
Message
消息控件;用来显示多行文本,与label比较类似
Radiobutton
单选按钮控件;显示一个单选的按钮状态
Scale
范围控件;显示一个数值刻度,为输出限定范围的数字区间
Scrollbar
滚动条控件,当内容超过可视化区域时使用,如列表框。.
Text
文本控件;用于显示多行文本
Toplevel
容器控件;用来提供一个单独的对话框,和Frame比较类似
Spinbox
输入控件;与Entry类似,但是可以指定输入范围值
PanedWindow
PanedWindow是一个窗口布局管理的插件,可以包含一个或者多个子控件。
LabelFrame
labelframe 是一个简单的容器控件。常用与复杂的窗口布局。
tkMessageBox
用于显示你应用程序的消息框。
标准属性
标准属性也就是所有控件的共同属性,如大小,字体和颜色等等。
属性
描述
Dimension
控件大小;
Color
控件颜色;
Font
控件字体;
Anchor
锚点;
Relief
控件样式;
Bitmap
位图;
Cursor
光标;
几何管理
Tkinter控件有特定的几何状态管理方法,管理整个控件区域组织,一下是Tkinter公开的几何管理类:包、网格、位置
几何方法
描述
pack()
包装;
grid()
网格;
place()
位置;
四、canvas画布控件的常用方法
canvas.create_rectangle(40,40,100,100,dash=(4,4)) #前4个参数表示:矩形左上角坐标(40,40),右下角坐标(100,100),dash为4表示虚线长度为4?
canvas.create_oval(40,40,100,100) #前4个参数表示:圆形外围的矩形左上角坐标(40,40),右下角坐标(100,100)
canvas.create_oval(40,40,100,70) #画椭圆,也是圆的一种
canvas.create_line(40,40,40,100,width=4,fill='red')
create_arc:绘制弧。
create_bitmap:绘制位图。
create_image:绘制图片。
create_line():绘制直线。
create_polygon:绘制多边形。
create_text:绘制文字。
create_window:绘制组件。
四、举例:
1、画一个简单的窗口
importTkinter
top= Tkinter.Tk() #导入模块直接是from tkinter import *时,创建控件就直接Tk()即可
top.mainloop() # 进入消息循环
显示结果:

2、给上面的窗口中插入2个列表
from tkinter import * #导入库
top=Tk() #创建对象
l1= ['C','python','php','html','SQL','java'] #新建2个列表
l2= ['CSS','jQuery','Bootstrap']
list1=Listbox(top) #创建2个列表控件
list2=Listbox(top)
for i in l1:
list1.insert(0,i)
for j in l2:
list2.insert(0,j)
list1.pack() #将小部件放到主窗口
list2.pack()
top.mainloop() #进入消息循环
显示结果:

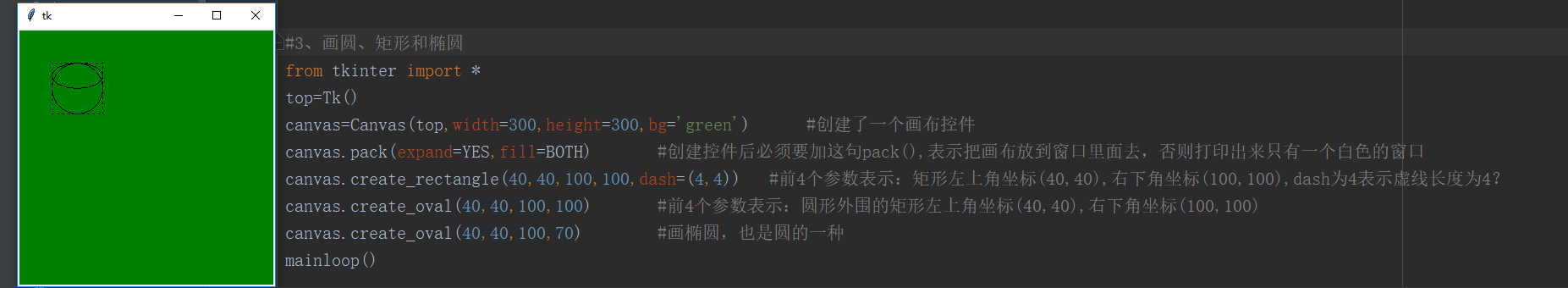
3、画矩形、圆、椭圆、直线
from tkinter import *
top=Tk()
canvas=Canvas(top,width=300,height=300,bg='green') #创建了一个画布控件
canvas.pack(expand=YES,fill=BOTH) #创建控件后必须要加这句pack(),表示把画布放到窗口里面去,否则打印出来只有一个白色的窗口
canvas.create_rectangle(40,40,100,100,dash=(4,4)) #前4个参数表示:矩形左上角坐标(40,40),右下角坐标(100,100),dash为4表示虚线长度为4?
canvas.create_oval(40,40,100,100) #前4个参数表示:圆形外围的矩形左上角坐标(40,40),右下角坐标(100,100)
canvas.create_oval(40,40,100,70) #画椭圆,也是圆的一种
canvas.create_line(40,40,40,100,width=4,fill='red') #画直线,直线宽度是1
mainloop()
显示结果:

改为白色背景,红色的填充

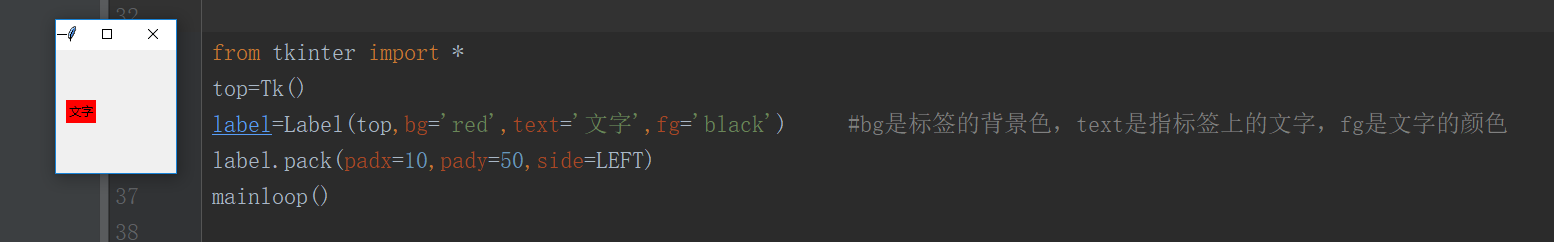
4、Label标签控件
from tkinter import *
top=Tk()
label=Label(top,bg='red',text='文字',fg='black') #bg是标签的背景色,text是指标签上的字,fg是文字的颜色
label.pack(padx=10,pady=50,side=LEFT)
mainloop()
显示结果:

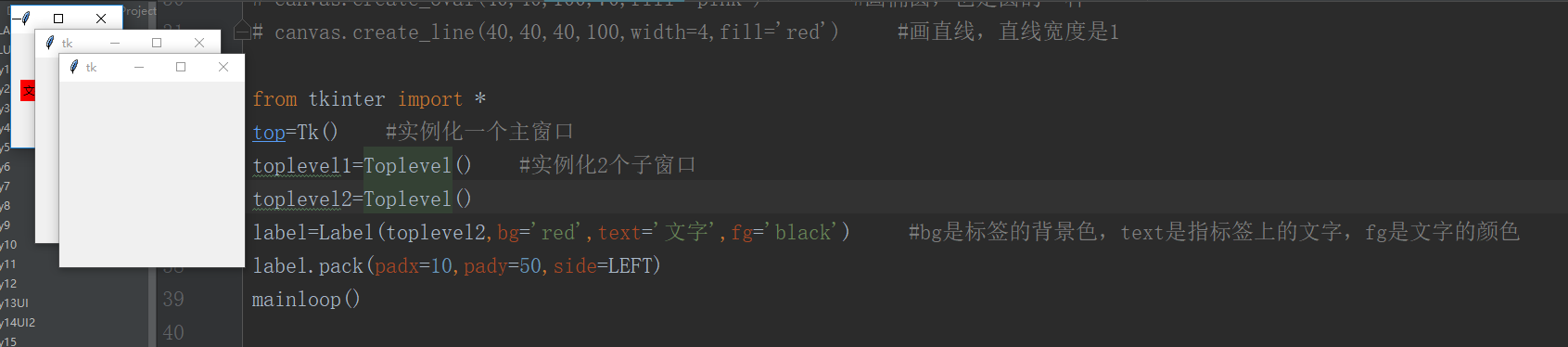
5、实例化多窗口:实例化主窗口用tkinter.Tk(),,,实例化其他子窗口用tkinter.Topleval()
from tkinter import *
top=Tk() #实例化一个主窗口
toplevel1=Toplevel() #实例化2个子窗口
toplevel2=Toplevel()
label=Label(toplevel2,bg='red',text='文字',fg='black') #bg是标签的背景色,text是指标签上的文字,fg是文字的颜色
label.pack(padx=10,pady=50,side=LEFT)
mainloop()
显示结果:

6、指定窗口的名字、大小和定位、背景色




