- 1黑马程序员——Java基础---String类和StringBuffer
- 2[图解]SysML和EA建模住宅安全系统-01_sysml和ea区别
- 3力扣 1888. 使二进制字符串字符交替的最少反转次数(前缀和+滑动窗口)_现有一个二进制串,你可以进行任意次操作,每次操作选择相邻的三个位置,将其翻转。
- 4最详细的 K8S 学习笔记总结
- 5八、SpringCloud-RabbitMQ + Spring AMQP 消息队列_rabbitmq 版本控制
- 6Linux repo包安装Nginx
- 7手把手教如何用Linux下IIO设备(附代码)
- 8哈希表&位图&topk&一致性哈希算法_布隆过滤器 topk
- 92005-2020年A股数据挖掘:谁是最大的牛股?【附Python分析源码】
- 10OpenCV 图像处理一(阈值处理、形态学操作【连通性,腐蚀和膨胀,开闭运算,礼帽和黑帽,内核】)_我在vscode学opencv 图像处理一
基于Vue全家桶构建单页项目_vue写一个简单的页面
赞
踩
1.下载安装Vue-Cli
官方文档:https://cli.vuejs.org/zh/

首先要确定自己的电脑上安装了 Node.js 8.9 或更高版本。
然后,我们就可以使用 npm 来安装 vue/cli :
npm install -g @vue/cli
- 1
安装之后,我们可以在命令行中使用 vue 指令查看安装的版本:
vue --version
- 1
1.1创建一个项目
我们可以使用下面的命令来创建一个 SPA 的项目:
vue create 项目名称
- 1
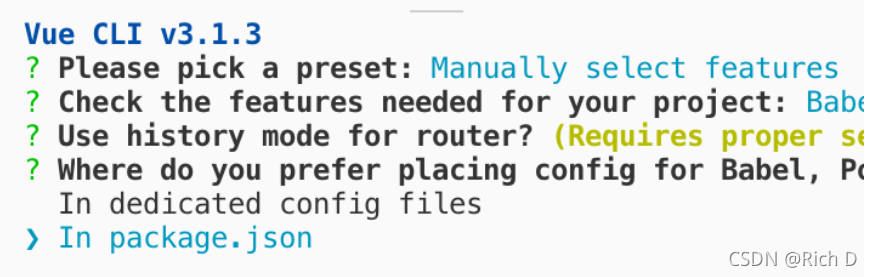
创建项目时,会提示我们选择项目中需要使用的组件,我们可以使用默认的配置,也可以自己手动选择需要加载的组件。
手动选择组件

勾选需要安装的组件:

babel:将ES6的语法转成浏览器可以执行的低版本js语法
Router:(必须)路由
Vuex: 可选
使用路由的 history 模式:

把配置写到 package.json 文件中:

不保存本次的配置:

项目创建成功。
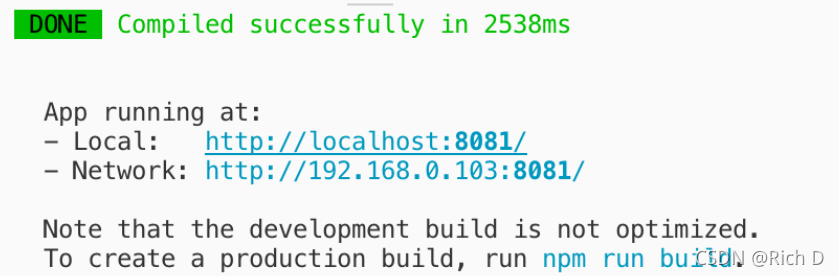
2.1启动项目
安装成功之后,我们可以进行使用以下指令启动项目:
cd 项目名 // 进入项目目录
npm run serve // 启动项目
- 1
- 2

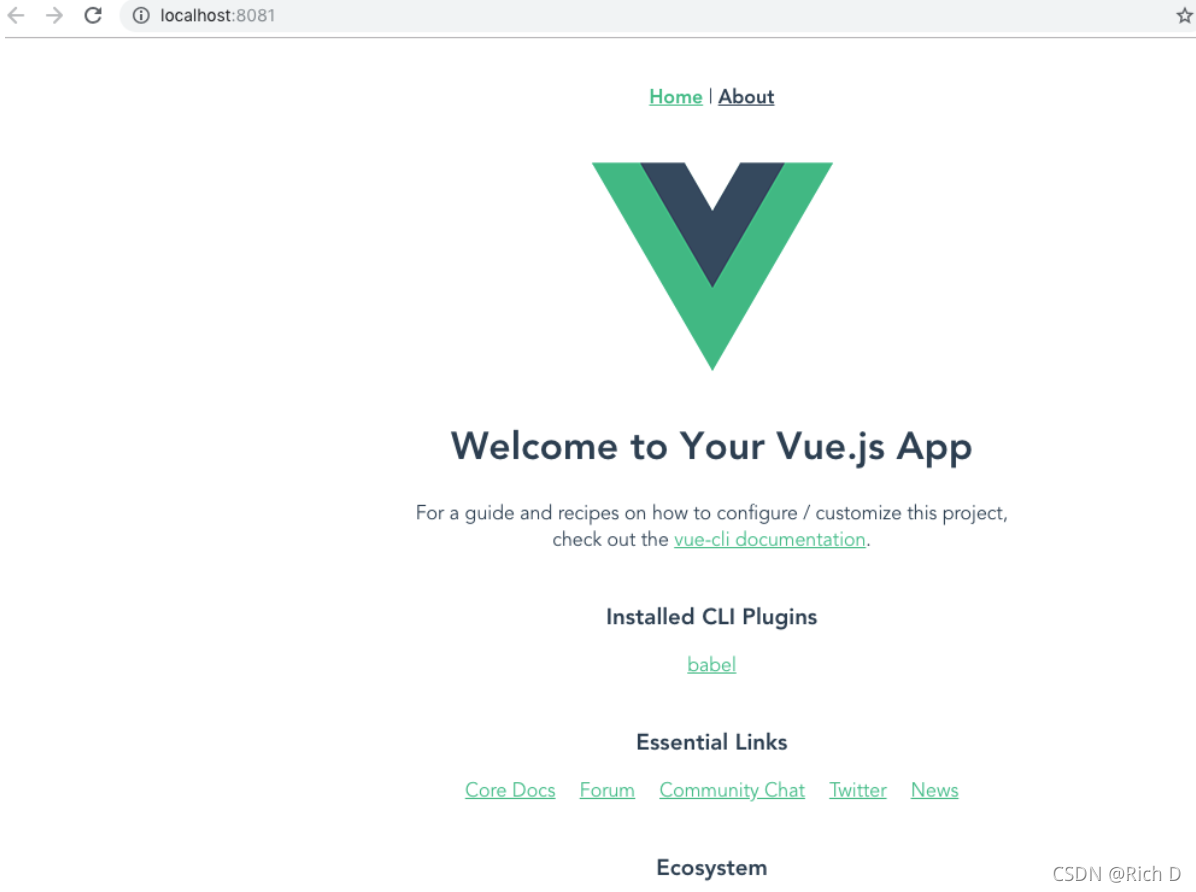
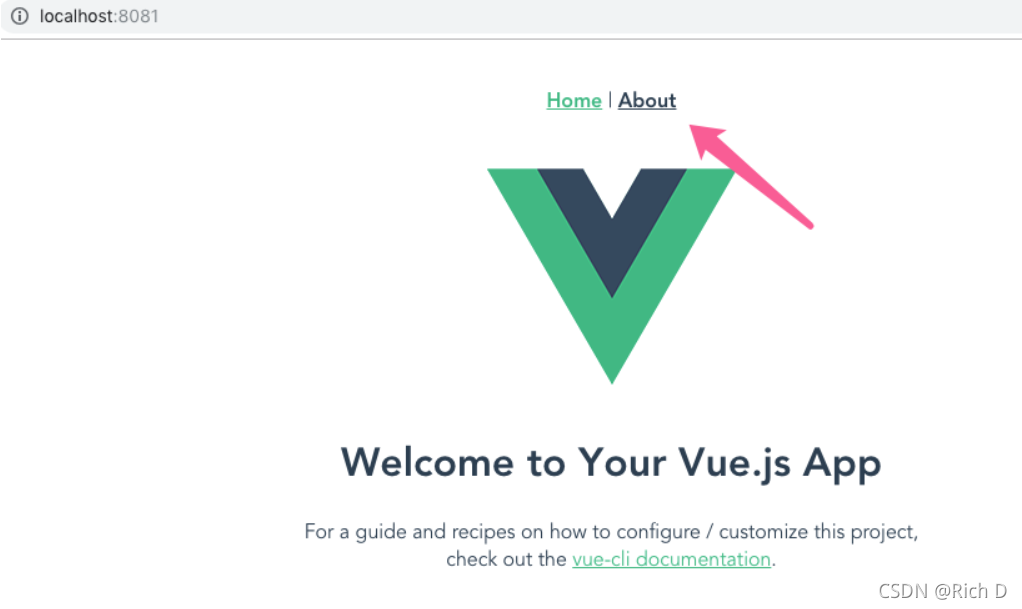
启动之后我们可以在浏览器中访问欢迎页面:

2. SPA项目目录介绍

3.入口文件main.js介绍
main.js代码详解
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router, // 装载 vue-router
store, // 装载 vuex
render: h => h(App) // 渲染 App 组件
}).$mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
在 main.js 文件中会
1、引入 vue 、vue-router、vuex 框架包
2、引入 App 组件
3、创建 Vue 对象并且装载 vue-router , vuex
4、渲染第一个组件:App.vue
所以我们运行之后看到的页面就是 App.vue 组件的内容。
4.Vue-Router
4.1Vue-Router介绍
在 SPA 中,网站内容的变换实际上的组件的切换,为了方便的实现组件间的切换,Vue 框架引入了 vue-router 工具来实现多个组件之间的切换。
官方文档:https://router.vuejs.org/zh/

4.2Vue-Router路由配置
在使用 vue-router 之前,我们需要先配置访问的路径与要显示的组件的对应关系。
我们需要在 router.js 文件中进行配置。

默认配置了两个路由:
1、当访问 / 时,显示 Home 组件
2、当访问 /about 时,显示 about 组件
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
// Vue对象的静态方法
Vue.use(VueRouter)
// 有一个页面,在此处就需要配置一个路由
const routes = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',// 就是url,就是未来访问的路径
name: 'about',// 随意
component: () => import( '../views/About.vue')
},
{
path: '/list',// 就是url,就是未来访问的路径
name: 'list',// 随意
component: () => import( '../views/List.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
说明:
1、about 组件的写法是延迟加载:在访问 /about 路径时才会加载该组件,这样可以提高首屏显示速度
2、/* webpackChunkName: "about" */ 的意思是将这个组件添加到 about 这个组中,当访问 about 这个组件时就会添加所有 about 这个组中的组件
4.2Vue-Router路由切换
路由方式介绍
当我们定义好路由之后,我们就可以在页面中添加按钮跳转到相应的路由,有两种跳转方法:
1、在 HTML 中使用 router-link 标签(相当于a标签)
2、在 JS 中使用 router-push 实现跳转(相当于 location.href )
this.$router.push("切换组件的地址")
- 1
router-link标签-html代码中使用
我们可以在页面中使用 router-link 标签来制作可以跳转的按钮(相当于 a 标签):
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
- 1
- 2
- 3
- 4
说明:to 属性用来指定点击按钮时要切换到的路由

4.3组件容器
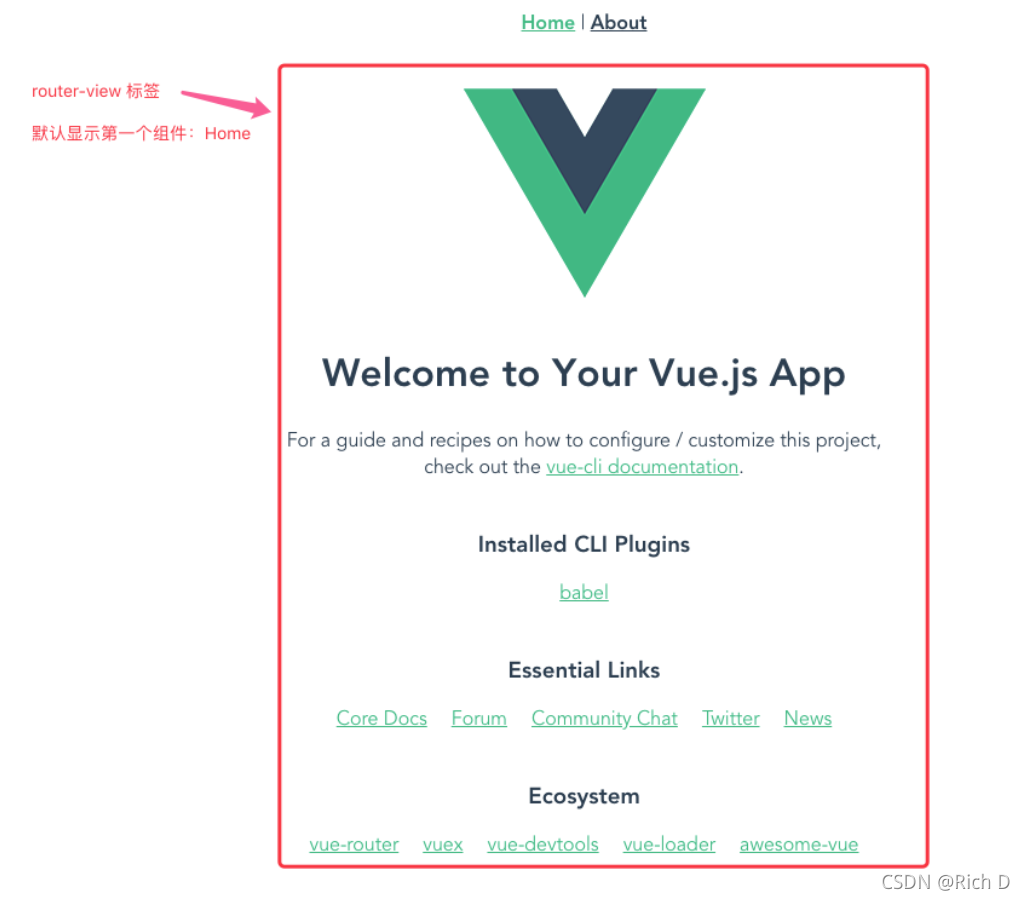
我们在使用 vue-router 时,除了要配置路由之后,最重要的是,我们还需要在页面中使用 router-view 标签来指定组件显示的位置:
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<!-- 组件显示的容器 -->
<router-view/>
</div>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
这时所有的路由组件都会显示在 router-view 标签所在的位置上:
1、默认显示路由配置中的第一个路由,也就是 / 路由
2、当切换路由时,也是在这个标签的位置上切换路由
因为我们在 router.js 文件的路由是这样配置的:
routes: [ // 配置路由的数组
{
path: '/', // 访问路径
name: 'home', // 路由名称
component: Home // 对应的组件
},
{
path: '/about',
name: 'about',
component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
}
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
第一个是 home 路由,所以默认显示的就是 Home 组件的内容:

4.4 页面组件与功能组件
页面组件和功能组件的概念
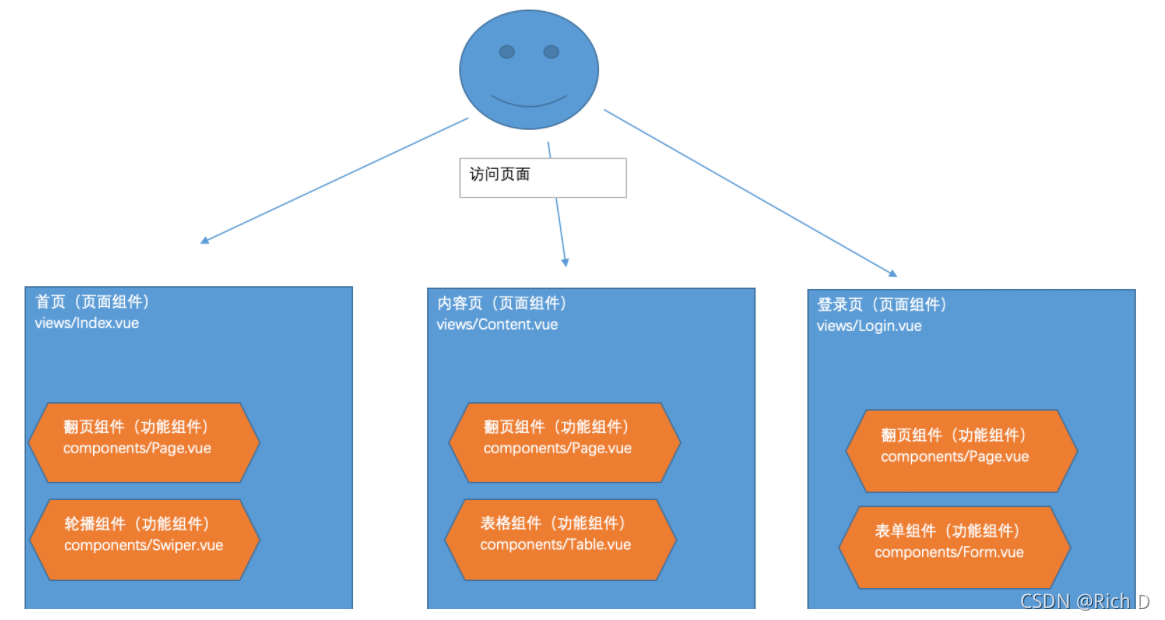
组件分为两种:页面组件 和 功能组件。
- 页面组件
用来构建独立页面的组件,保存在views目录中,页面组件中可以包含多个功能组件。 - 功能组件
我们可以将页面中一些独立的小功能制作成组件,这些组件可以被页面组件引入使用,比如:翻页、时间插件等,功能组件保存在components目录中,这些组件不能独立显示,只能被包含在一个页面组件中使用。
页面组件和功能组件的关系:(每个页面就是一个页面组件,每个页面中可以包含多个功能组件)

功能组件的使用
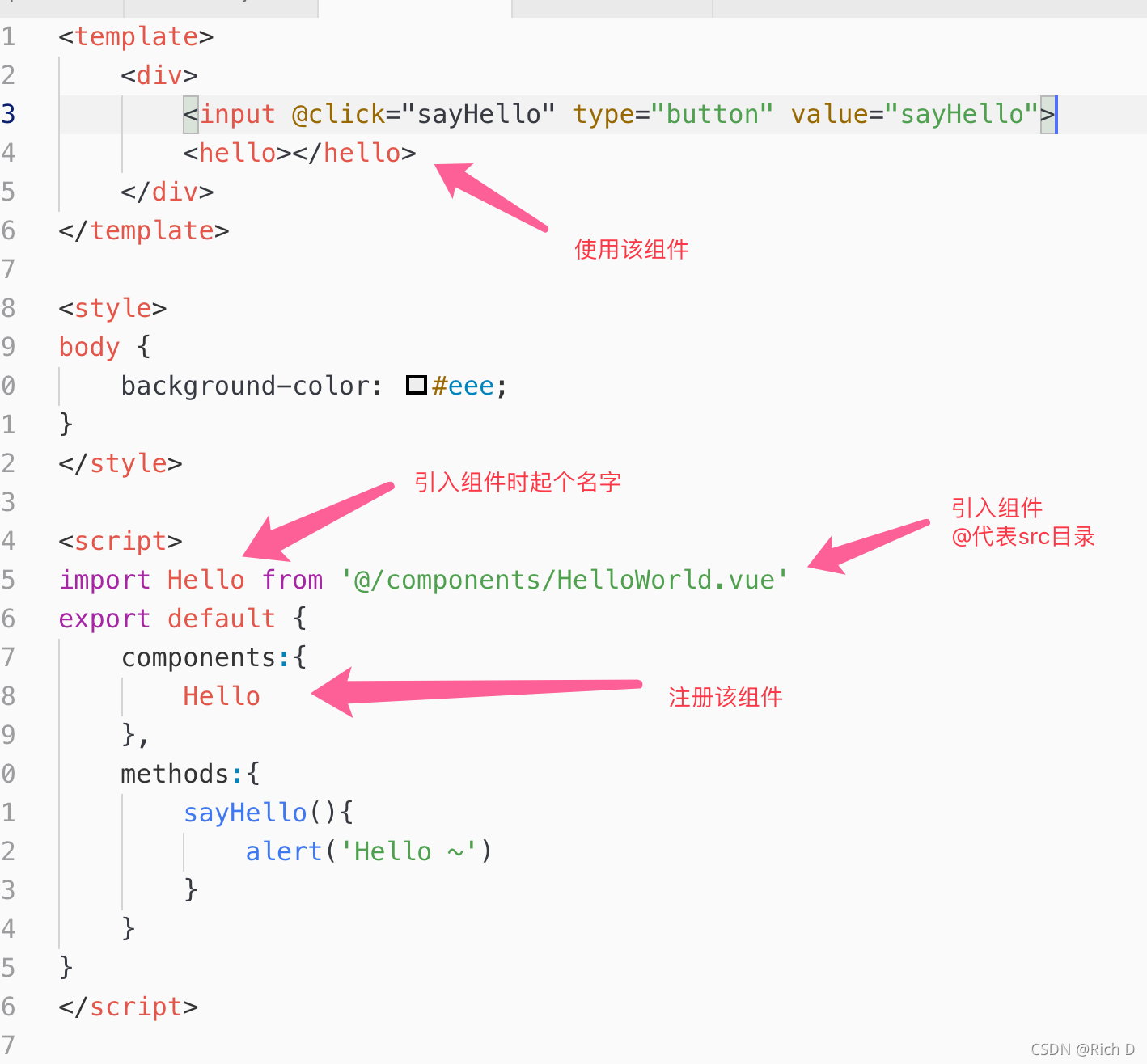
系统中默认有一个 HelloWorld 组件:

如果要在页面中使用这个组件需要先使用 import 引入该组件,然后在使用标签使用该组件。
修改 Hello.vue 页面:
views/Hello.vue

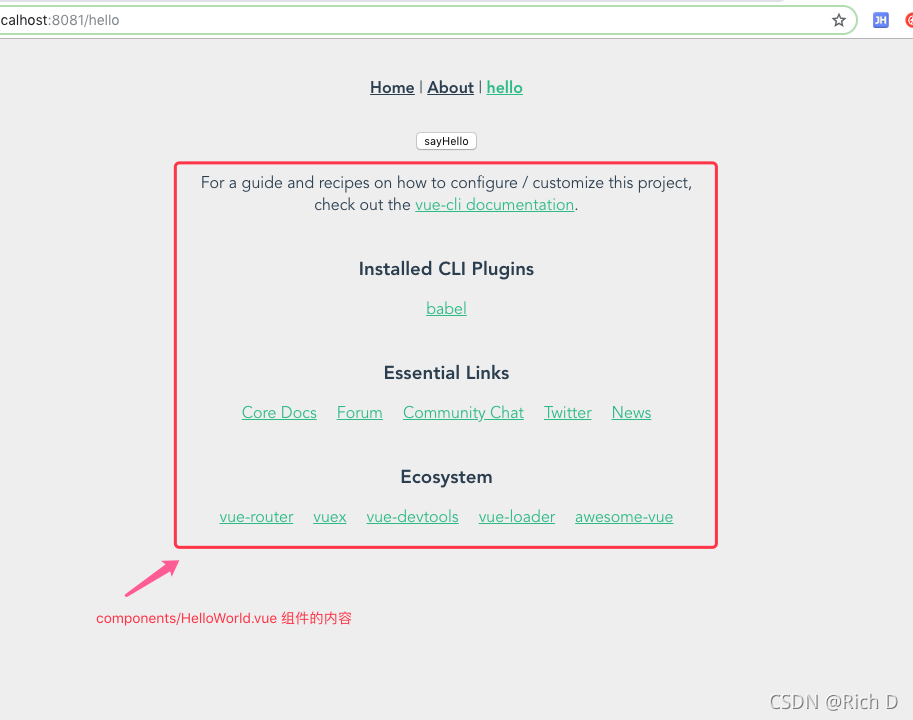
效果:

4.5 路由参数
配置路由的时候定义参数
我们在定义路由时经常需要为路由添加一些参数,比如当点击一件商品进入商品详情页时需要把商品的ID传到页面中。
我们可以使用以下语法定义带参数的路由:
{
path: '/hello/:id',
name: 'hello',
component: () => import('./views/Hello.vue')
}
- 1
- 2
- 3
- 4
- 5
如果我们希望只匹配数字做为参数,这时可以使用正则表达式来限制匹配的类型:
id 参数必须是数字:
{
path: '/hello/:id(\\d+)',
name: 'hello',
component: () => import('./views/Hello.vue')
}
- 1
- 2
- 3
- 4
- 5
使用路由的时候携带参数
这时当我们访问 /hello/1 , /hello/tom 等路径时匹配 Hello 组件。
跳转的组件页面获取参数
在组件中可以使用 this.$router.params 来接收传过来的所有的参数。
比如在 Hello.vue 组件中可以这样接收 id 这个参数:
export default {
...
created(){
// 打印接收的 id 参数
alert(this.$route.params.id)
}
...
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
4.6嵌套路由
{
path: '/hello',
name: 'hello',
meta: {
title:'hello'
},
component: () => import('./views/Hello.vue'),
children: [
// /hello/tom
{
path: "tom",
name: "hello-tom",
component: () => import('./views/HelloTom.vue')
},
// /hello/jack
{
path: "jack",
name: "hello-jack",
component: () => import('./views/HelloJack.vue')
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
编写Hello.js页面,使用嵌套路由
在 Hello.vue 页在中再添加两个按钮和一个 router-view 设置子页面的位置:
views/Hello.vue
<router-link to="/hello/tom">Hello Tom</router-link> |
<router-link to="/hello/jack">Hello Jac</router-link>
<hr>
<router-view></router-view>
- 1
- 2
- 3
- 4
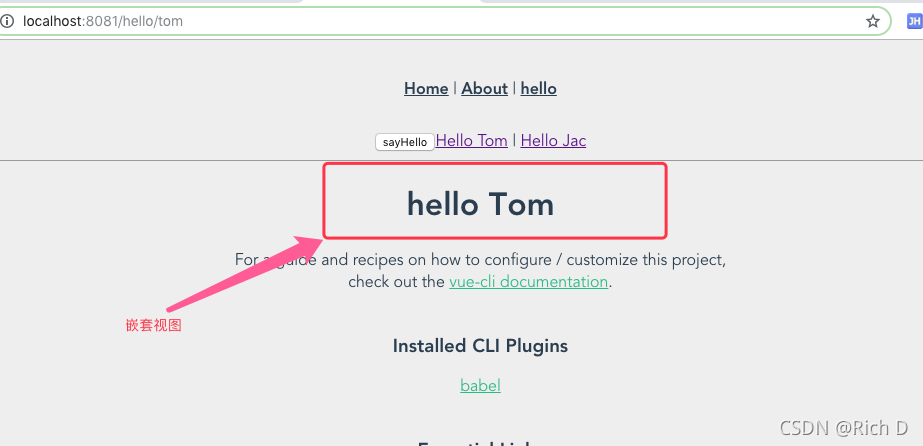
效果: 当点击 Hello Tom 和 Hello Jack 按钮时,会切换嵌套组件

嵌套组件关系图:

5.使用axios
5.1下载安装Axios
npm install axios
- 1
5.1局部使用Axios
1、局部引入和使用,在每个*.vue页面中都需要引入
<script>
// @ is an alias to /src
// import HelloWorld from '@/components/HelloWorld.vue'
import axios from "axios";
axios.defaults.baseURL="http://localhost:8080"
export default {
name: 'home',
data(){
return {
users:[]
}
},
created(){
axios.get("/user").then(res => {
this.users = res.data
})
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
5.2 全局使用Axios
1、全局引入
安装之后需要修改 main.js ,在文件中引入并使用 axios 包:
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// @ is an alias to /src
// import HelloWorld from '@/components/HelloWorld.vue'
import axios from 'axios'
// axios.defaults.baseURL="http://localhost:8080"
// 基地址设置,服务器地址设置
axios.defaults.baseURL='http://localhost:8080'
Vue.prototype.$http = axios
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
2、使用
引入了之后,我们就可以在项目中使用以下三种方法来使用 axios 了:
export default {
name: 'home',
data(){
return {
users:[]
}
},
created(){
this.$http.get("/user").then(res => {
this.users = res.data
})
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18


