- 1大模型LLM(2):开源 LLMOps平台dify。_llmops开源平台
- 2SQL开发管理工具,SQL Studio成数据库管理工具热门
- 3关于软件<PDF文档管理系统V1.0>的介绍
- 4如何优雅实现存算分离:缓存及Tablespace讲解与演示
- 5【机器学习】人力资源管理的新篇章:AI驱动的高效与智能化_机器学习人力资源
- 6WM修改屏幕分辨率 —加快手机运行速度—一机也能做适配_wm density
- 7ollama 使用技巧集锦_ollama指定路径
- 8嵌入式开发笔记(2)---ROS机器人SLAM学习:Gazebo定位与导航仿真_嵌入式gmapping
- 9点云方向论文阅读笔记(1)_点云方向 顶会
- 10Python - OpenCV识别条形码、二维码(已封装,拿来即用)_python opencv 二维码
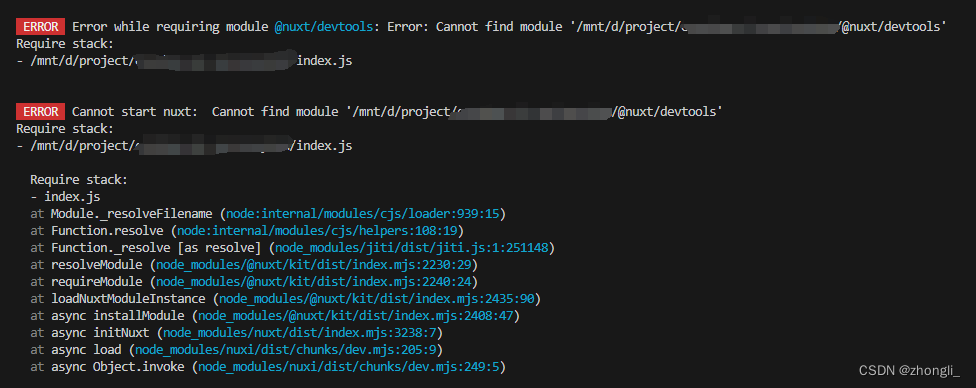
Nuxt 3:找不到模块Error while requiring module @nuxt/devtools: Error: Cannot find module ‘/d/@nuxt/devtool_devtools nuxt3
赞
踩
Getting Started - Nuxt DevTools先看文档如何使用Nuxt DevTools,我这文档写的是我在原有nuxt3.0项目的基础上加上工具(Nuxt DevTools)的使用
文档中写道在nuxt.config.ts文件中配置devtools: { enabled: true },即可

开始只是按文案配置了nuxt.config.ts;但我在运行代码报错,在我项目中找不到模块。借鉴Nuxt3:找不到模块'C:/ProgramFiles/nodejs/node_modules/@nuxt/devtools/module.cjs'

首先直接安装 @nuxt/devtools这个是不对的,我新建的项目中测试是没有安装这个模块就可以调试的,在没有找到更优的方法我也是抱着试试的心态运行了这个代码

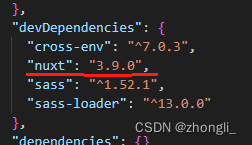
直接报错,告诉我工具依赖于nuxt@3.9.0以上才能使用,于是我给我的项目升级了
检查自己的nuxt版本要是nuxt@3.9.0以上的

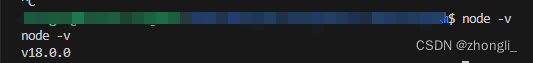
node版本要是18.0.0以上的

做了以上的升级后跑项目成功了

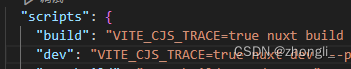
这个警告的意思是Vite Node API 的 CJS 版本已弃用,在package.json文件中配置 VITE_CJS_TRACE=true

警告解决方案借鉴:The CJS build of Vite's Node API is deprecated - Stack Overflow
查看原因vite文档:Troubleshooting | Vite
继续运行项目,还是有一些小问题:ExperimentalWarning: The Fetch API is an experimental feature. This feature could change at any time
(Use `node --trace-warnings ...` to show where the warning was created)

解决方案借鉴:[ERROR] ExperimentalWarning: The Fetch API is an experimental feature · vercel · Discussion #1778 · GitHub于是我把node继续升级到18.12.0跑项目

结束,一切正常了。


