- 1dubbo泛化调用内存溢出报OutOfMemoryError异常_dubbo 泛化调用 zkwatchermanage 内存溢出
- 2卑微且强大的Gumbel分布
- 3Unity手机游戏开发:从搭建到发布上线全流程实战_手游开发
- 4基于 InternLM 和 LangChain 搭建你的知识库(三)
- 5企业为什么要进行数字化转型,数字化经营能带来哪些改变?_公司 数字化转型必要性
- 6TIMI Redmi G(红米G游戏本)黑苹果引导_红米g游戏本efi
- 7vue, H5 播放器video 嵌入APP(andriod,IOS) m3u8不能正常播放,总时长显示不正常,显示正在直播_ios m3u8 不能播放
- 8Unity射线检测的用法总结_unity 射线检测
- 9大数据深度学习卷积神经网络CNN:CNN结构、训练与优化一文全解
- 10HTML中有序列表(<ol><li>)和无序列表(<ul><li>)以及定义列表的使用,以及利用无序列表制作网购按钮_html ol li
你别自以为是:ES6误区 之 Object.assign()、const
赞
踩

文/北妈
阅读本文需要 2.3分钟
一
很久没发技术文,今天北妈在新开一个技术系列:“别自以为是,1分钟走出JS常见误区“,里面我会每期挑选几个常见基础属性,讲一讲里面最容易被人忽略和认知错误的误区。
帮助大家更好的掌握基础,这样在面试和实际项目中可以避免很多低级错误和节省时间,欢迎拍砖甚至投稿。
今天说一下关于ES6 就引入的最常用的关于操作对象的新属性:
Object.assign()、const
1、大家知道 Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
MDN官方文档的例子就已经说明一切
const target = { a: 1, b: 2 };const source = { b: 4, c: 5 };const returnedTarget = Object.assign(target, source);console.log(target);// expected output: Object { a: 1, b: 4, c: 5 }console.log(returnedTarget);// expected output: Object { a: 1, b: 4, c: 5 }这个属性在ES6才引入,是一个不错的操作js对象格式的新属性。里面还涉及到深拷贝和浅拷贝,替换对象等众多概念。
Object.assign 方法只会拷贝源对象自身的并且可枚举的属性到目标对象。
这个属性在ES6才引入,是一个不错的操作js对象格式的新属性。里面还涉及到深拷贝和浅拷贝,替换对象等众多概念。
在ES5里面要实现和Object.assign 相关的功能要用到 Object.defineProperty很复杂的去实现。
而Object.assign 最常用的功能是将新的对象或者json属性 复制和追加到老的对象,然后生成一个新的整合对象。
项目里,很常用的就是请求传参时,追加各种筛选条件了,这个大家应该深有体会。
重要描述:如果目标对象中的属性具有相同的键,则属性将被源对象中的属性覆盖。后面的源对象的属性将类似地覆盖前面的源对象的属性。
意思是如果原对象利用有j= {a: 1} ,新对象也有{a:2}那么 就会直接覆盖,相当于是 j.a =2.这个在用的过程中是没什么疑问的,正常覆盖就好。
但一定要注意这个误区:比如:json1 = {a:1, b:null } ,那么 直接
Object.assign(json1, {a:2,b:3} ); 会发生什么?
大部分人不看文档 会说:直接覆盖被 最后是{a:2,b:3},但结果事与愿违,因为如果是NULL 这个罪魁祸首,assign 属性是不会生效的,这个value 不会生效,因为官方有一句:
注意,Object.assign 不会跳过那些值为 null 或 undefined 的源对象。
所以一定要注意,检查后端返给你的json数据里,有没有属性值为 null 或者 undefined,这个相当重要,不然会引来很多麻烦和bug。
这也是为啥一直强调,null 和undefined 是绝对禁止出现在正常的数据格式中的。这个大家一定要注意,因为前一段我们后端居然就返回了null ,,无语!!!
二
2、大家知道 const 是类型声明,大家再熟悉不过,也是es6才有的新属性,之前都是万恶的var,随意改变作用于和值。有个const,相当于给变量加了一个锁,但是
const声明创建一个值的只读引用。但这并不意味着它所持有的值是不可变的,只是变量标识符不能重新分配。例如,在引用内容是对象的情况下,这意味着可以改变对象的内容(例如,其参数)。
比如:
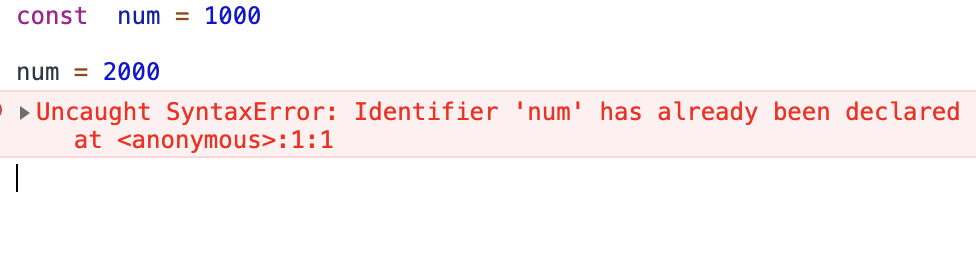
const num = 1000;
num = 2000;
// 会报错 ,因为在同一作用于,num的值已经固定,不可改变。

但是:
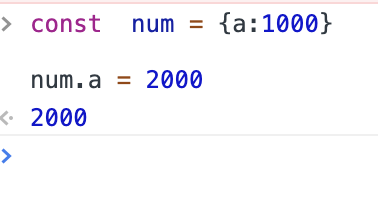
const num = {a:1000};
num.a = 2000 ;
// 这个不会报错 ,因为在其属性值是可以被改变的,也就是文档里说的改变对象内容,但你不能改变他在内存中的表示和位置。

-----
这个其实看似很简单,有很多人并不理解,以为看到const 就说明这个变量被锁定了,该改变对象也不行,直接let 就行了,其实不对的,const照样可以被改变,但记住,只是改变他的值。
这些在面试题或者平时开发都会遇到,算是常识的自以为是误区,大家注意,也欢迎大家对平时积累的累死误区,告诉我,我更多的公布出来。
每日金句:“世界上没有恒久不变的东西,包括爱情和承诺。唯一不变的就是这个世界永远在变”
热门阅读
每天只想听你们说:小北最帅!

长按扫码关注我
一个不一样的帅码农
每天有惊喜
我觉得 「在看」与「转发」
也是对我的认可 


