热门标签
热门文章
- 1小程序展开收起
- 2如何在前端实现WebSocket发送和接收TCP消息(多线程模式)
- 3Elasticsearch的使用RestHighLevelClient_elasticsearch-rest-high-level-client 使用教程
- 4STM32完美移植RT-Thread实时操作系统_rtconfig.h
- 5注解处理器、ServiceLoader 开发SpringCloud启动参数拓展类_implements launcherservice
- 6带你深入浅出Vue
- 7Windows 服务资料不错_cserctrl.writetolog vc
- 8校验 ChatGPT 4.0 真实性的三个经典问题:快速区分 GPT3.5 与 GPT4,并提供免费测试网站_gpt4.0测试csdn
- 9C语言:通过自定义函数实现查找功能_c语言查找函数怎么写
- 10对于超出一行的文本进行(展开/收起)操作的vue组件,实测好用_vue 判断内容是否超过一行
当前位置: article > 正文
Unity射线检测的用法总结_unity 射线检测
作者:知新_RL | 2024-02-17 00:40:09
赞
踩
unity 射线检测
|
Chinar 坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) |
|
助力快速理解 Unity 中射线检测的基本用法 为新手节省宝贵的时间,避免采坑! |
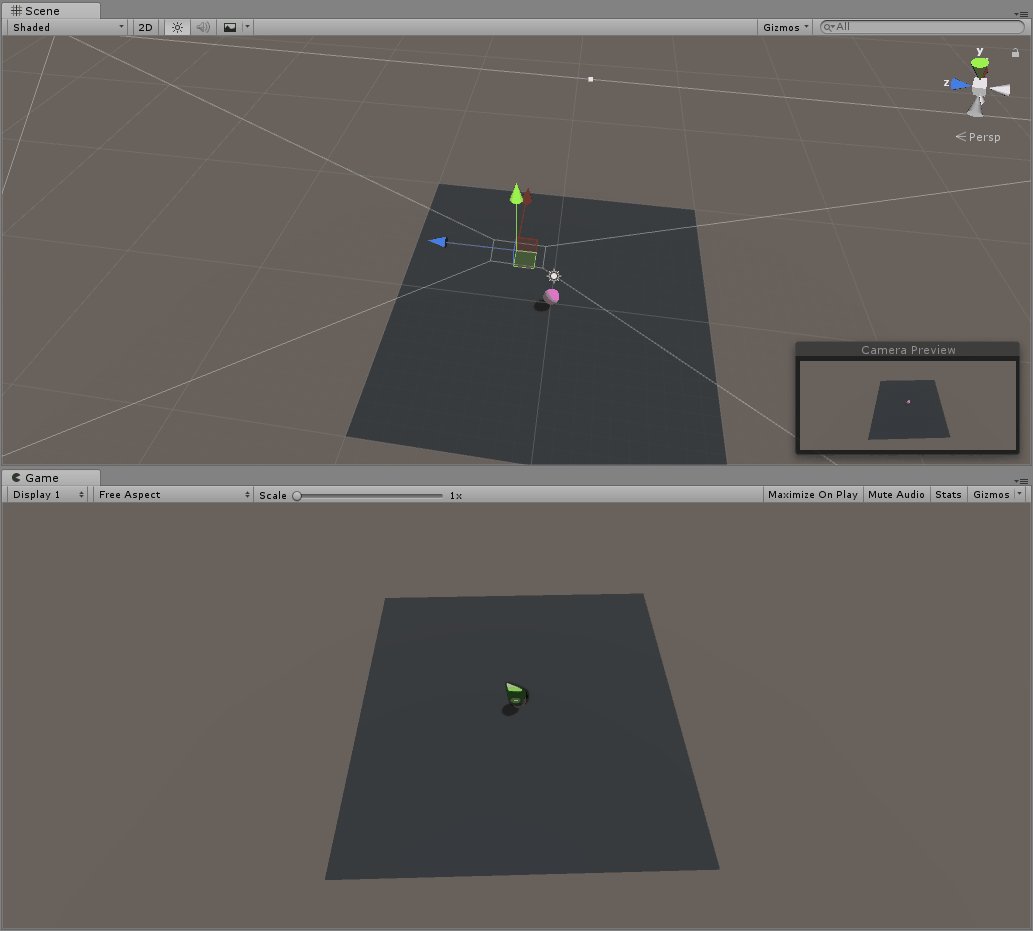
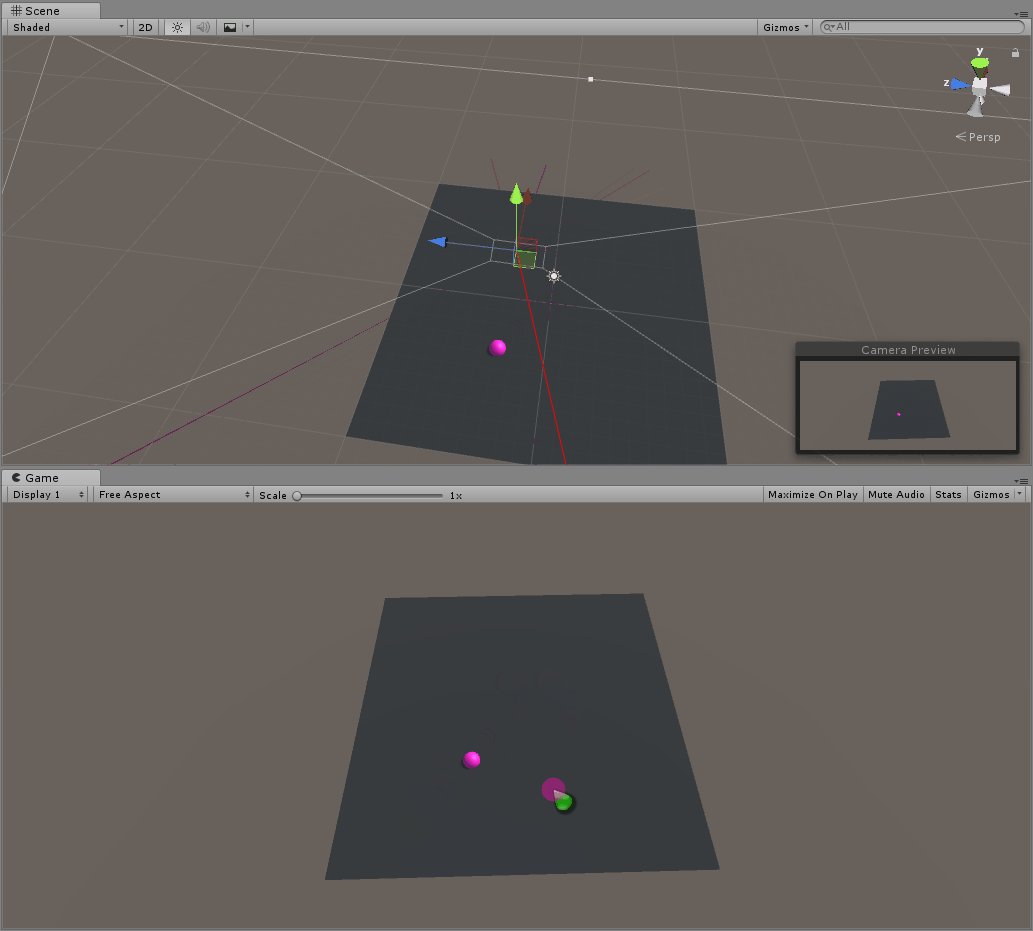
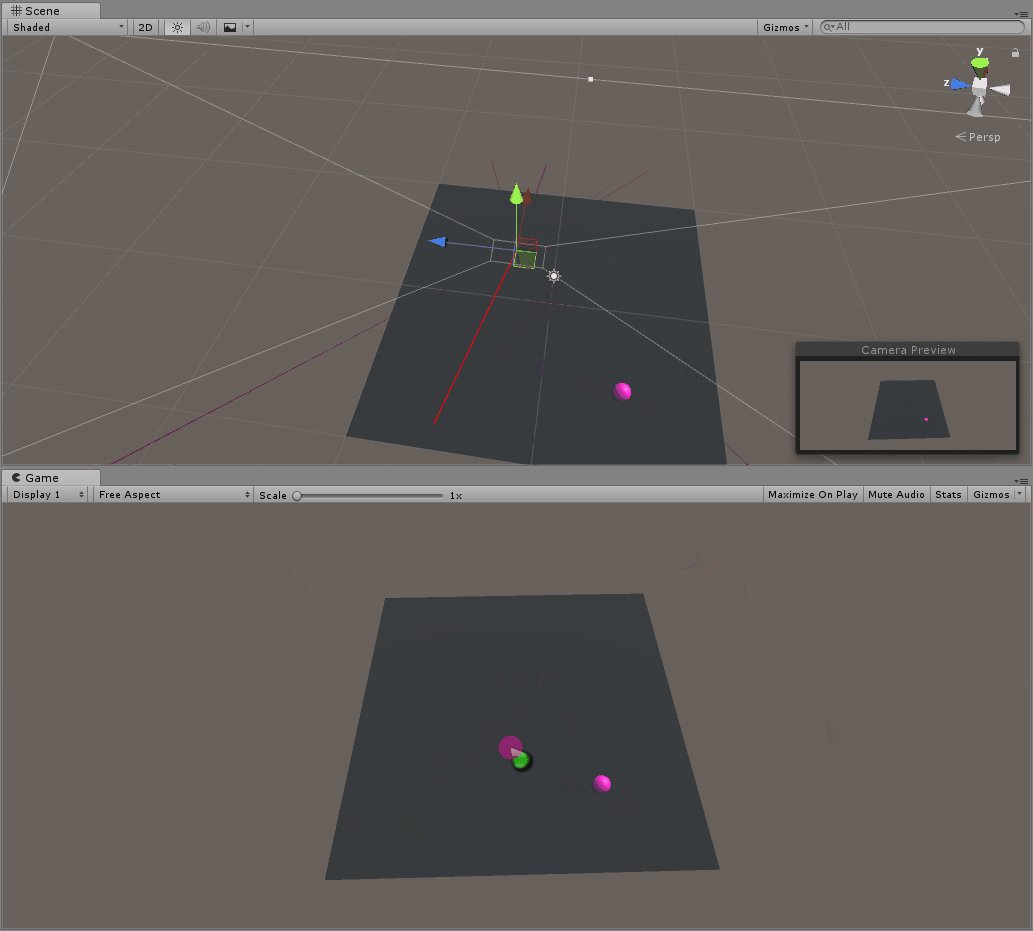
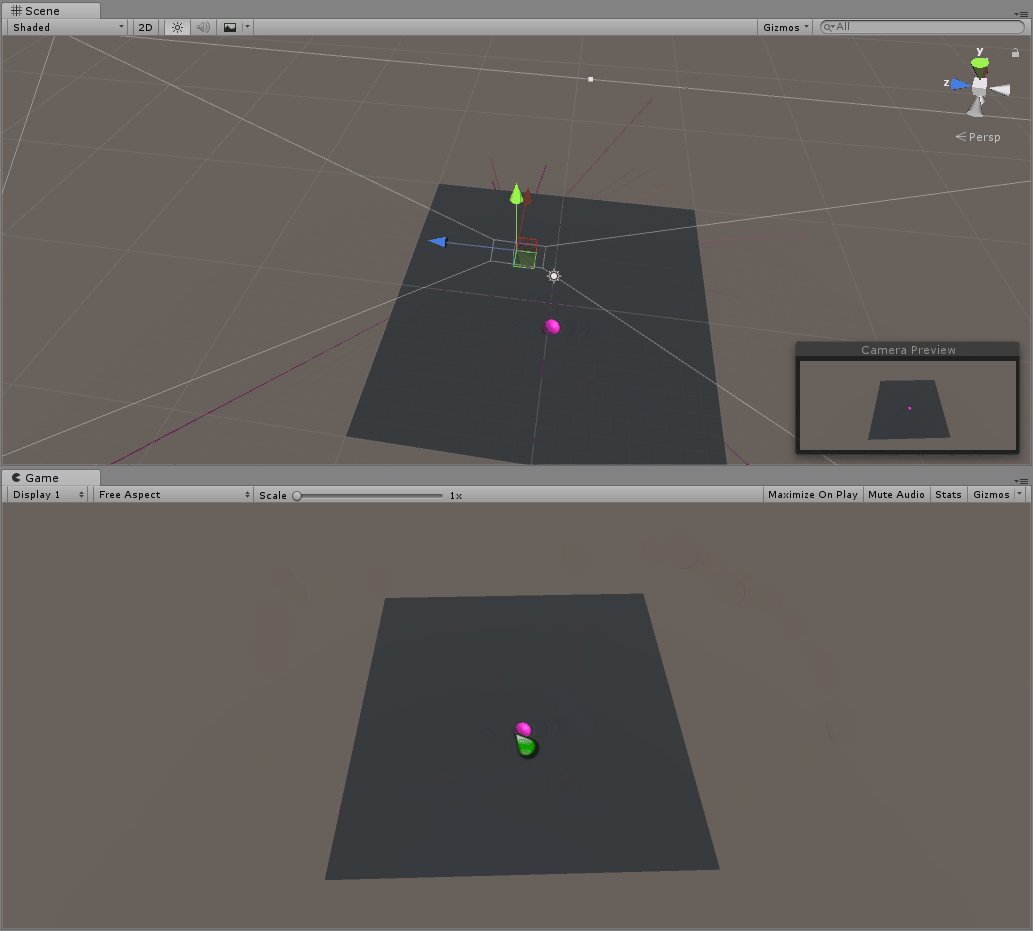
Chinar 教程效果:
1
Raycast —— 射线检测
Unity 中提供了一种控制方案,用以检测鼠标点在屏幕上后
具体点在了 Unity 场景中,三维世界的哪个点上
用法上多种多样,在这里就不一一列举了,尽以检测到的点来做一个总结
这种解决方案,就是射线检测
通过鼠标点击屏幕,由屏幕点,向Unity三维直接发射一条无限长的射线
当检测到碰撞物体后,会返回被碰撞物体的所有信息,以及交点信息等等….

这里我用简单的划线来方便理解
2
Scritps —— 脚本
创建一个地板,和一个小球,作为简单的场景用于测试
讲脚本挂载空物体上,并在 Inspector 面板将小球拖进Ball
具体代码如下
using UnityEngine;
using UnityEngine.AI;
/// <summary>
/// 射线检测类
/// </summary>
public class ChinarRayCast : MonoBehaviour
{
public Transform Ball; //小球(用来标记坐标)
//设置射线在Plane上的目标点target
private Vector3 target;
void Update()
{
if (Input.GetMouseButton(1)) //点击鼠标右键
{
object ray = Camera.main.ScreenPointToRay(Input.mousePosition); //屏幕坐标转射线
RaycastHit hit; //射线对象是:结构体类型(存储了相关信息)
bool isHit = Physics.Raycast((Ray) ray, out hit); //发出射线检测到了碰撞 isHit返回的是 一个bool值
if (isHit)
{
Debug.Log("坐标为:" + hit.point);
target = hit.point; //检测到碰撞,就把检测到的点记录下来
}
}
//如果检测到小球的坐标 与 碰撞的点坐标 距离大于0.1f,就移动小球的位置到 碰撞的点 :target
Ball.position = Vector3.Distance(Ball.position, target) > 0.1f ? Vector3.Lerp(Ball.position, target, Time.deltaTime) : target;
//Move(target);//以上是Move函数的简写,此函数可不调用
}
/// <summary>
/// 移动方法
/// </summary>
/// <param name="target"></param>
void Move(Vector3 target)
{
if (Vector3.Distance(Ball.position, target) > 0.1f)
{
Ball.position = Vector3.Lerp(Ball.position, target, Time.deltaTime);
}
//如果物体的位置和目标点的位置距离小于 0.1时直接等于目标点
else
Ball.position = target;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
3
Effect —— 效果
通过邮件点击,可以查看最终效果

4
Extend —— 扩展
射线检测的牛逼之处在于,只要发出的射线与 带有碰撞盒 的物体,都会发生碰撞
并可以返回各种信息,例如被碰撞物体的 位置、名称、法线 等等一系列的数据
另外可以 自定义发出射线的 距离、影响到的图层 等等
/// <summary>
/// 射线检测
/// </summary>
public class ChinarRay : MonoBehaviour
{
void Update()
{
Ray ray = new Ray(transform.position, Vector3.down); //创建一条射线对象
RaycastHit hit; //碰撞信息对象结构体
bool isRaycast = Physics.Raycast(ray, out hit);
if (isRaycast)
{
Debug.DrawLine(ray.origin, hit.point, Color.green);
print("坐标" + hit.transform.position);
print("点" + hit.point);
print("重心坐标" + hit.barycentricCoordinate);
print("碰撞盒" + hit.collider);
print("距离" + hit.distance);
print("光线地图坐标" + hit.lightmapCoord);
print("法线" + hit.normal);
print("刚体" + hit.rigidbody);
print("纹理坐标" + hit.textureCoord);
print("三角指数" + hit.triangleIndex);//等等
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
支持
May Be —— 搞开发,总有一天要做的事!
|
Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
先点击领取 —— 阿里全产品优惠券 (享受最低优惠)
1 —— 云服务器超全购买流程 (新手必备!)
2 —— 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
3—— Windows 服务器配置、运行、建站一条龙 !
4 —— Linux 服务器配置、运行、建站一条龙 !

<script type="math/tex" id="MathJax-Element-1"> </script>
技术交流群:806091680 ! Chinar 欢迎你的加入
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/98337
推荐阅读
相关标签