热门标签
热门文章
- 1机器学习经典论文(转载)_machine learning经典文章
- 2基于PHP和MySQL实现的高校成绩管理系统_基于php和mysql的学生成绩管理系统会问哪些技术问题
- 3阅读 | 001《人工智能导论》(二)知识获取篇_人工智能导论 李德毅答案
- 424,2024年最新面试必备资料
- 5计算机毕业设计、实战项目、课程设计之 [含论文+辩论PPT+源码等]微信小程序在线考试系统+后台管理|前后分离VUE[包运行成功_计算机毕设前后端分离项目源码
- 6python爬取微博图片教程_Python爬取微博实例分析
- 7直击灵魂,美团架构师手撸并发原理笔记,由浅入深剖析JDK源码_美团技术 forkjoin
- 8人脸识别 基于MTCNN网络的人脸检测与对齐算法(MTCNN代码复现)_mtcnn人脸检测 正脸
- 9【HarmonyOS】体验鸿蒙电商平台的未来之旅!_鸿蒙开发商城
- 10学习笔记(45):Python实战编程-键盘事件
当前位置: article > 正文
微信小程序初步使用_原生小程序如何将@设为根目录
作者:IT小白 | 2024-06-16 04:46:46
赞
踩
原生小程序如何将@设为根目录
小程序
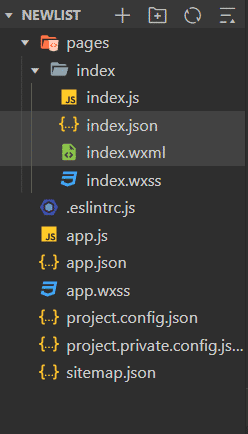
目录结构

目录结构分别由
- pages — 各个页面
-
- index — 页面的wxml,wxss,js
- app.js
- app.json
- app.wxss – 全局样式
- 配置文件
构成
wxml
微信小程序里充当html的角色,用于编写结构
和html非常相似,由标签,属性等等构成,但又有不同。
组件
小程序提供了丰富的基础组件给开发者,开发者可以像搭积木一样,组合各种组件拼合成自己的小程序。
就像 HTML 的 div, p 等标签一样,在小程序里边,你只需要在 WXML 写上对应的组件标签名字就可以把该组件显示在界面上,例如,你需要在界面上显示地图,你只需要这样写即可:
<map></map>
常用组件
- view 这个标签相当于div(它的特点就是在没有其他样式影响的情况下,宽度100%);
- text 这个标签相当于span(它的特点就是在没有其他样式影响的情况下,不会独占一行,宽和高由内容撑开,这个时候你设置宽高是没有用的);
- image 这个标签比较重要,图片组件。src里面可以放网络地址和本地图片地址。
- button 这个是按钮组件。
- input 这个是输入框组件。
- navigator 这个是导航组件。
wxss 样式
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。
-
新增了尺寸单位。
rpx免去换算烦恼 -
WXSS仅支持部分CSS选择器
推荐阅读
相关标签


