- 1快速搞定前端JS面试 -- 第十二章 运行环境 (页面加载、性能优化、安全)(2)_js浏览器获取页面的整个过程
- 2SQL Server无法以local 登陆问题的解决方法provider: Named Pipes Provider, error: 40 - Could not open a connection_the server is connected from local
- 3【Linux】调试工具 - gdb_gdb工具
- 4心脏滴血漏洞详解及利用--HeartBleed With OpenSSL_openssl中的heartbleed漏洞
- 5SpringCloud_学习笔记_3_sentinel_springcloud sentinel 超时时间
- 6前端开发环境相关 node npm git_pnpm设置代理
- 7Kivy和BeeWare 开发APP的优缺点,及其发展历史_beeware和kivy哪个好
- 8人工智能与城市规划:智能交通和环境保护
- 9 axios源码阅读(一)
- 10Linux内核提权漏洞CVE-2023-32233复测及POC脚本
深度理解微信小程序技术架构:从前端到后台_深度理解微信小程序技术架构:从前端到后台
赞
踩
在当今移动互联网的时代,微信小程序作为一种轻量级、便捷的应用形式,已经成为许多用户和开发者的首选。本文将深入探讨微信小程序的技术架构,从前端视角到后台支撑,为读者全面解析这一新兴应用形式的奥秘。

#### 一、微信小程序的兴起与特点
微信小程序是由腾讯公司推出的一种不需要下载安装即可使用的应用形式,用户可以快速打开并使用,同时也无需占用手机存储空间。微信小程序有着轻量级、跨平台、便捷使用等特点,成为了用户获取信息和服务的新途径。
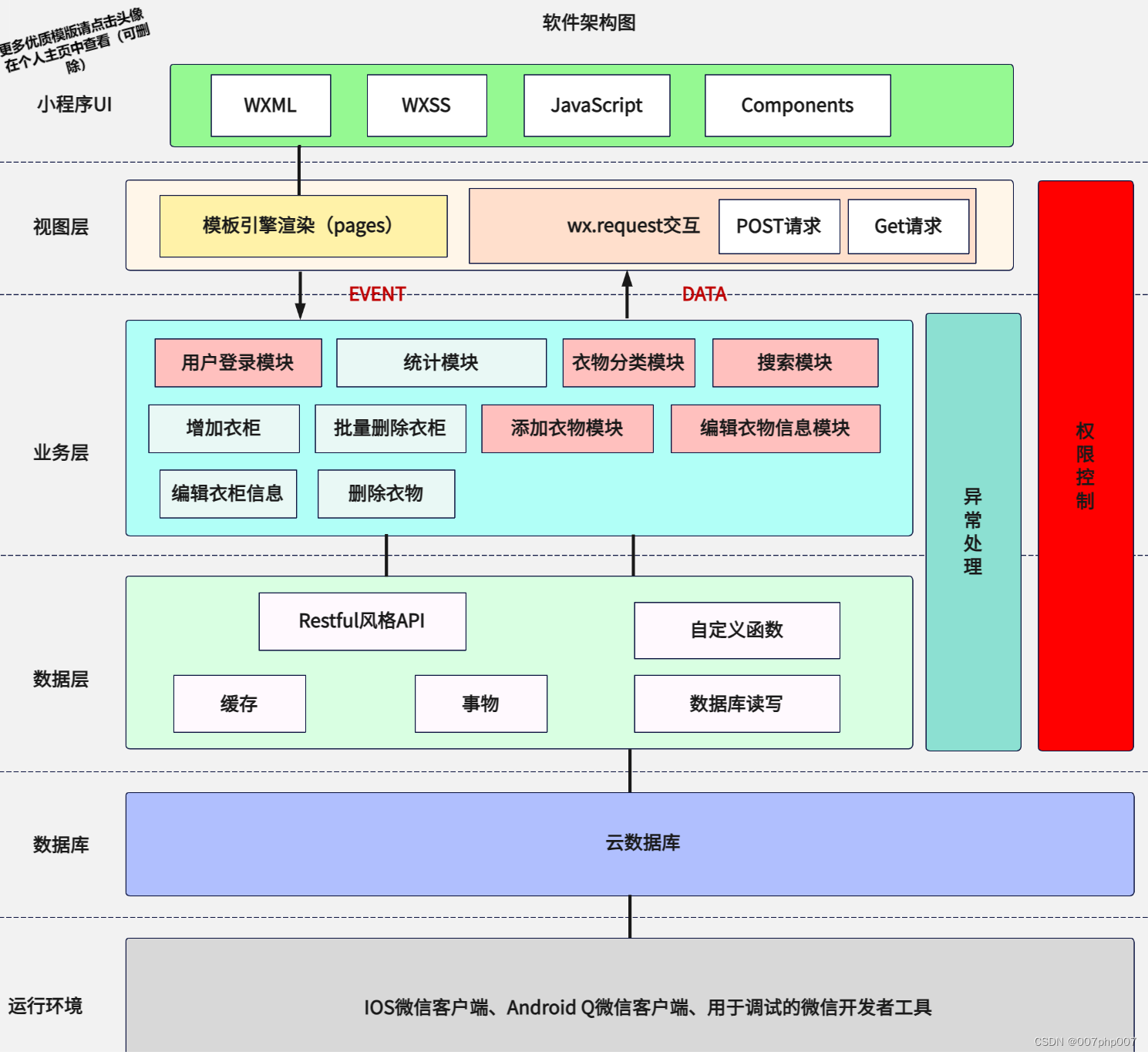
#### 二、微信小程序的前端技术架构
1. **WXML和WXSS**
- WXML(WeiXin Markup Language)是微信小程序的模板语言,类似于HTML,用于描述页面的结构。
- WXSS(WeiXin Style Sheet)是微信小程序的样式语言,类似于CSS,用于描述页面的样式。
2. **JavaScript框架**
- 微信小程序框架基于JavaScript语言,提供了丰富的API和组件,使得开发者可以快速构建小程序页面和交互逻辑。
3. **跨平台适配**
- 微信小程序框架支持在iOS和Android平台上运行,开发者可以编写一套代码,同时适配多个平台,降低开发成本。
#### 三、微信小程序的后台技术架构
1. **服务器支持**
- 微信小程序需要与后台服务器进行数据交互,常见的后台技术包括Node.js、Java、Python等,通过HTTP接口提供数据服务。
2. **数据存储**
- 后台需要对用户数据、应用数据进行存储和管理,通常会使用关系型数据库(如MySQL)或NoSQL数据库(如MongoDB)。
3. **安全保障**
- 后台需要确保用户数据的安全性,包括数据传输加密、用户身份验证、访问控制等安全措施。
#### 四、微信小程序的用户体验优化
1. **页面加载速度**
- 优化小程序页面的加载速度,减少用户等待时间,提升用户体验。
2. **交互设计**
- 设计简洁明了的交互界面,保证用户可以轻松上手使用小程序。
3. **性能监控**
- 对小程序性能进行监控和优化,确保其在不同设备上都能流畅运行。
#### 五、未来展望与总结
微信小程序作为一种全新的应用形式,其技术架构和用户体验一直备受关注。未来,随着技术的不断发展和用户需求的变化,微信小程序的技术架构也将不断进化,为用户带来更好的应用体验。
总之,微信小程序的成功不仅在于其便捷的使用方式,更离不开其坚实的技术基础。希望本文能够帮助读者更深入地了解微信小程序的技术架构,为开发者和爱好者提供一定的参考和启发。


