热门标签
热门文章
- 1只知道Vue嘛?来看看微软的Blazor
- 2leetcode 第188场周赛_leetcode周赛188
- 3python3 多进程讲解 multiprocessing_python3 multiprocessing
- 4C语言强化-1.数据结构概述
- 5数据中台的数据库技术和数据仓库技术
- 6数据结构:链表和经典链表OJ题合集(纯享版)
- 7深入了解适用于 Oracle 和 SQL Server 的 Amazon RDS 和 RDS Custom_aws oracle rds
- 8Spring Boot - 整合Actuator_endpoint.health.show-details: always
- 9NodeJS 入门
- 10小程序 · 订阅消息_requestsubscribemessage
当前位置: article > 正文
web期末作业网页设计——JavaScript_javascript网页设计期末大作业
作者:IT小白 | 2024-07-15 18:18:39
赞
踩
javascript网页设计期末大作业
目录
一.作品简介
网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件。
网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
二.网页效果
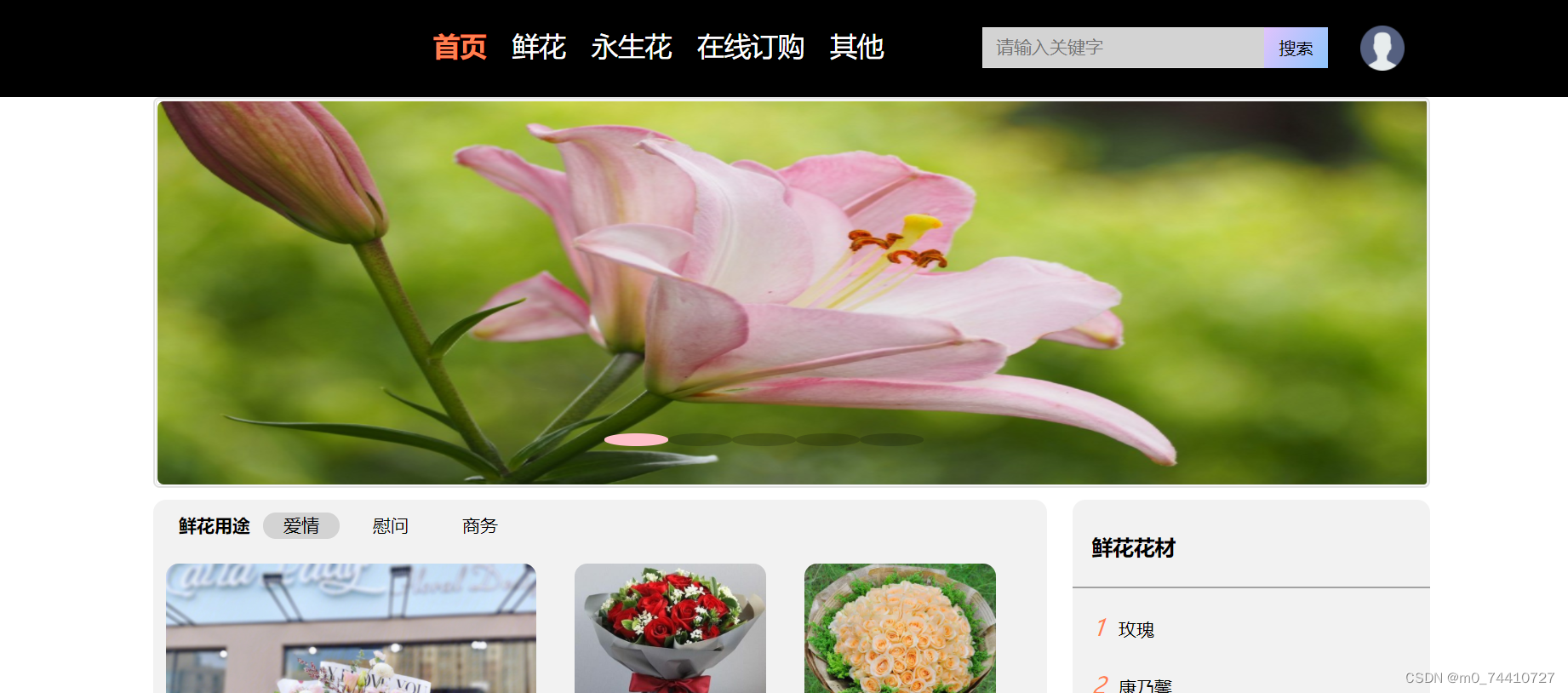
首页



花语



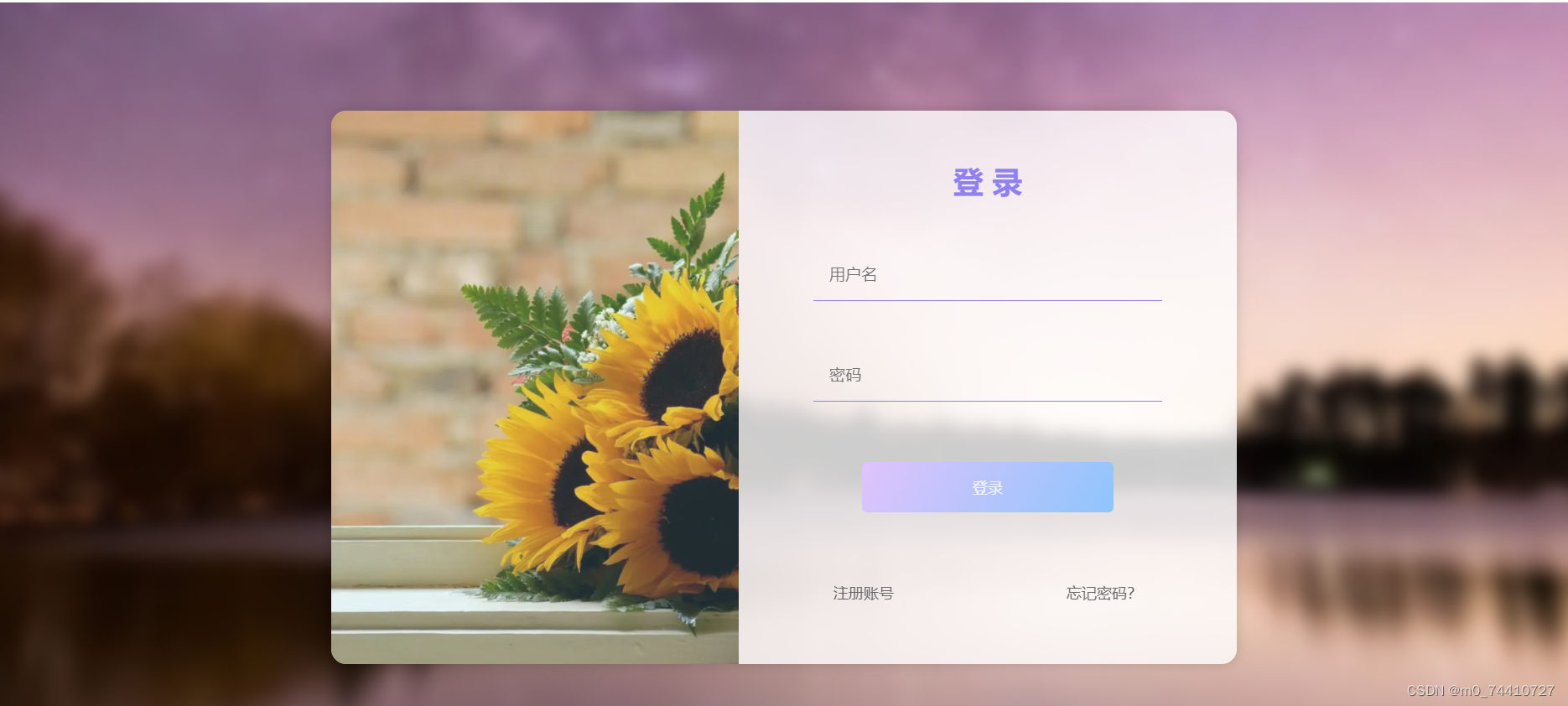
登录界面

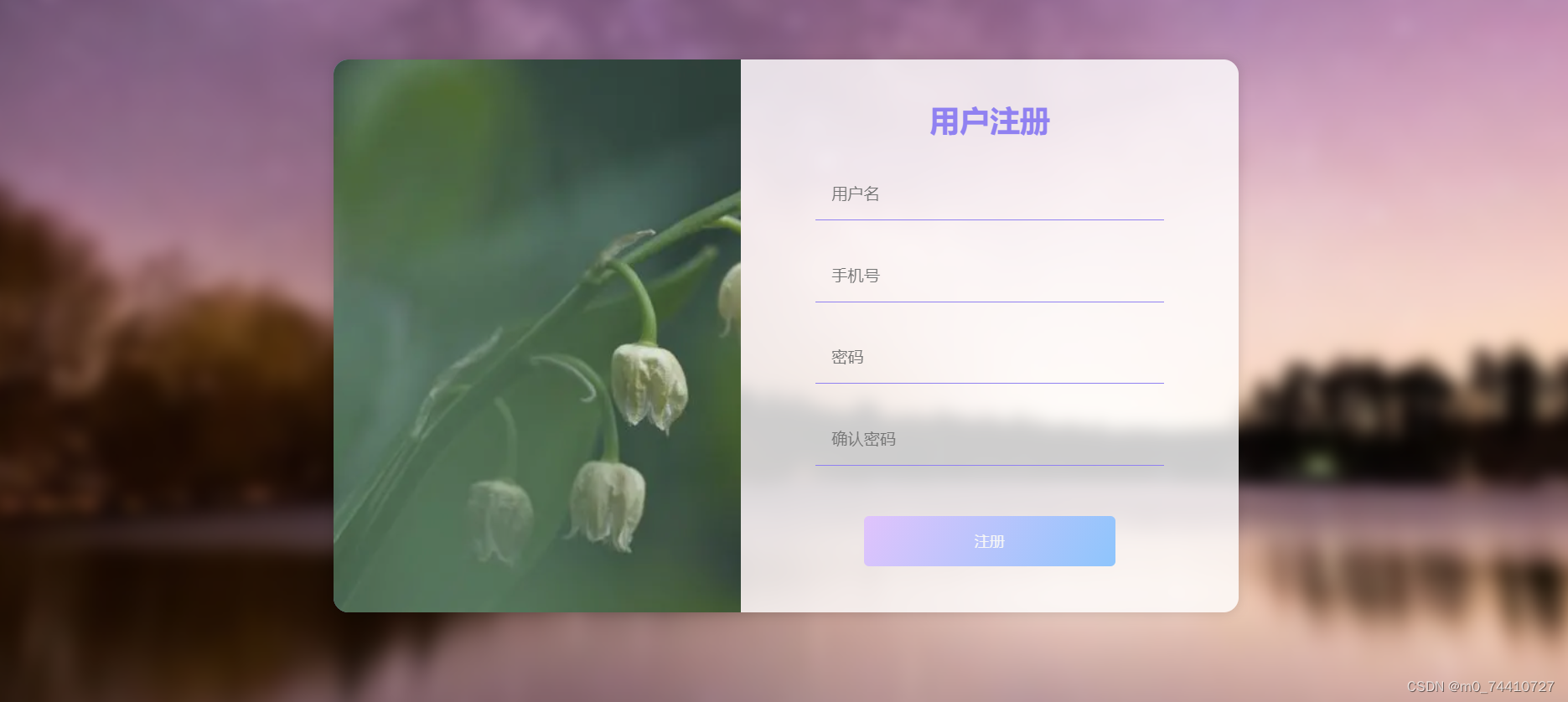
注册界面

视频界面
三.网页代码
首页
- <head>
- <meta charset="utf-8" />
- <title>花遇(首页)</title>
- <link rel="stylesheet" type="text/css" href="css/reset.css" />
- <link rel="stylesheet" type="text/css" href="css/index.css"/>
-
- </head>
- <div class="site-list">
- <ul class="clearfix">
- <li>
- <a href="index1.html"><font color="coral"><b>首页</b></font></a>
- </li>
- <li>
- <a href="dianying2.html">鲜花</a>
- </li>
- <li>
- <a href="dianshij2.html">永生花</a>
- </li>
- <li>
- <a href="#">在线订购</a>
- </li>
- <!-- tab下拉菜单 -->
- <li class="qita">
- <a href="#">其他</a>
- <ul class="dis">
- <li><a href="dianying2.html">礼品</a></li>
- <li><a href="#">公仔</a></li>
- <li><a href="#">绿植</a></li>
- <li><a href="#">团购</a></li>
- <li><a href="#">甄选</a></li>
- </ul>
- </li>
- </ul>
- </div>

- <div class="site-content">
- <div class="container">
- <div class="box">
- <ul id="imglist">
- <li><img src="img/index/hua1.png" alt=""></li>
- <li><img src="img/index/hua2.png" alt=""></li>
- <li><img src="img/index/hua3.png" alt=""></li>
- <li><img src="img/index/hua4.png" alt=""></li>
- <li><img src="img/index/hua5.png" alt=""></li>
- </ul>
- <ul id="btnlist">
- <li class="btn active"></li>
- <li class="btn"></li>
- <li class="btn"></li>
- <li class="btn"></li>
- <li class="btn"></li>
- </ul>
- </div>
- <script src="js/lunb.js"></script>
-
- </div>
- </div>

tab菜单
- <div id="tab">
- <div id="tabNav">
- <p><strong>鲜花用途</strong></p>
- <ul>
- <li class="active">爱情</li>
- <li>慰问</li>
- <li>商务</li>
- </ul>
- </div>
- <div id="main">
- <div class="item show">
- <!-- tab爱情模块 -->
- <div class="main-zuixin">
-
- <div class="zuixin-left"><!-- 左图 -->
- <img src="img/index/shengrihua.png" />
-
- </div>
- <div class="zuixin-right"><!-- 右图 -->
- <div class="zuixin-right1"><!-- 左列 -->
- <div>
- <img src="img/index/aiqing1.png" />
-
- </div>
- <div>
- <img src="img/index/aiqing2.png" />
-
- </div>
- </div>
- <div class="zuixin-right2"><!-- 右列 -->
- <div>
- <img src="img/index/aiqing3.png" />
-
- </div>
- <div>
- <img src="img/index/aiqing4.png" />
-
- </div>
- </div>
- </div>
-
- </div>
- </div>

右侧菜单栏
- <div class="tableft">
- <div class="tableft-list">
- <h3>鲜花花材</h3>
- </div>
- <hr size="1" color="#A2A2A2"/>
- <div class="tableft-list">
- <p><font face="微软雅黑" size="4"><i>1 </i></font></p>
- <a href="#">玫瑰</a>
- </div>
- <div class="tableft-list">
- <p><font face="微软雅黑" size="4"><i>2 </i></font></p>
- <a href="#">康乃馨</a>
- </div>
- <div class="tableft-list">
- <p><font face="微软雅黑" size="4"><i>3 </i></font></p>
- <a href="#">郁金香</a>
- </div>
- <div class="tableft-list">
- <p><font face="微软雅黑" size="4"><i>4 </i></font></p>
- <a href="#">马蹄莲</a>
- </div>
- <div class="tableft-list">
- <p><font face="微软雅黑" size="4"><i>5 </i></font></p>
- <a href="#">向日葵</a>
- </div>
- </div>

底部栏
- <div class="footer">
- <div class="container">
- <div class="footer-liebiao">
- <div class="guanyu">
- <table>
- <tr class="neir">
- <td colspan="5"><h4>关于我们</h4></td>
- </tr>
- <tr>
- <td><a href="#">关于我们</a></td>
- <td><a href="#">联系我们</a></td>
- <td><a href="#">在线反馈</a></td>
- <td><a href="#">侵权投诉</a></td>
- </tr>
- </table>
- </div>
-
- <div class="xieyi">
- <table>
- <tr class="neir">
- <td><h4>协议声明</h4></td>
- </tr>
- <tr>
- <td><a href="#">用户协议</a></td>
- <td><a href="#">隐私政策</a></td>
- <td><a href="#">历史版本</a></td>
- <td><a href="#">知识产权声明</a></td>
- </tr>
- </table>
- </div>
- </div>

登录界面
- <div class="box">
- <div class="left"></div>
- <div class="right">
- <h4>登 录</h4>
-
- <form action="#">
- <input class="acc" type="text" id="username" placeholder="用户名"/>
- <input class="acc" type="password" id="pwd" placeholder="密码"/>
- </form>
- <from action="#">
- <input class="submit" type="submit" id="log" value="登录"/>
- </from>
-
- <div class="down">
- <a href="zhuce.html">注册账号</a>
- <a href="#">忘记密码?</a>
- </div>
- </div>
- </div>

注册界面
- <div class="box">
- <div class="left"></div>
- <div class="right">
- <h4>用户注册</h4>
- <form action="">
- <input class="acc" type="text" id="username" placeholder="用户名"/>
- <input class="acc" type="tel" id="phone" placeholder="手机号"/>
- <input class="acc" type="password" id="pwd" placeholder="密码"/>
- <input class="acc" type="password" id="pwd2" placeholder="确认密码"/>
- </form>
- <form action="">
- <input class="submit" type="submit" id="log" value="注册"/>
- </form>
- </div>
- </div>
视频界面
- <head>
- <meta charset="utf-8">
- <title>鲜花和浪漫</title>
- <link rel="stylesheet" type="text/css" href="css/reset.css" />
- <link rel="stylesheet" type="text/css" href="css/Video.css" />
- </head>
- <body>
- <div class="beijing">
- <div class="header">
- <div class="container">
-
- <!-- logo -->
- <div class="site-logo">
- <a href="#">
-
- </a>
- </div>
-
- <!-- 首页导航 -->
- <div class="site-list">
- <ul class="clearfix">
- <li>
- <a href="index1.html">首页</a>
- </li>
- <li>
- <a href="dianying2.html"><font color="coral"><b>不止玫瑰有爱意</b></font></a>
- </li>
- </ul>
-
- </div>
- <!-- 登入/注册 -->
- <div class="login">
- <a href="dengru.html?">
- <img src="img/index/yonghu3.png"/>
- </a>
- </div>
- <!-- 搜索框 -->
- <div class="site-search">
- <form action="">
- <input class="search-text" type="text" placeholder="请输入关键字"/>
- <input class="submit" type="submit" value="搜索"/>
- </form>
- </div>
- </div>
- </div>
- <div id="ship">
- <div class="container">
- <video width="1000px" controls="controls" poster="img/huahai.jpg"">
- <source src="img/shiping.mp4" type="video/mp4"></source>
- </video>
- </div>
- </div>
- </div>

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/830561
推荐阅读
相关标签



