- 1前端开发个人简历范本(2024最新版-附模板)_前端开发简历模板
- 2网测科技_Web攻击靶场测试案例_web应用攻击实验
- 3互联网大厂校招大战:华为研究生年薪最高到45万,腾讯offer数增四成_华为校招研发岗薪资
- 4Python在人工智能领域的应用_python ai
- 5c# 进程间通信
- 6Windows11 - 使用 sftp连接 CentOS 7,实现文件上传与下载_windows连接sftp
- 7IROS24 投稿经历总结_iros 2024
- 8Flutter 快速上手,秒变大前端_go-flutter 开发前端
- 9win10修改服务器密码,Win10系统如何修改登录密码错误次数
- 10目标检测YOLO实战应用案例100讲-树上果实识别与跟踪计数_树上芒果实例检测
只知道Vue嘛?来看看微软的Blazor
赞
踩
-
什么是Blazor?

Blazor 是一个开放源代码和跨平台的Web UI框架,使用 C#代替 JavaScript 来创建丰富的交互式 UI。Blazor支持2种运行模式:Blazor Server模式:应用在ASP.NET Core应用服务器上运行,并且通过SignalR(双向通讯)进行用户交互处理;Blazor WebAssembly 模式:Razor和HTML最终会编译成WebAssembly 运行在支WebAssembly 的浏览器上。
从使用上来看:对.Net开发来说是非常友好的,但是我发现它运行起来是相当的慢,因为要进行编译
代码块:
- @{
- bool isState = true;
- if (isState)
- {
- <p>显示</p>
- }else
- {
- <p>隐藏</p>
- }
- }
-
- <p style="color:orangered;">@codeName</p>
-
- @code{
- string codeName = "code代码";
- }

展示图:

@{} 可以和html中混用,@code {}不能
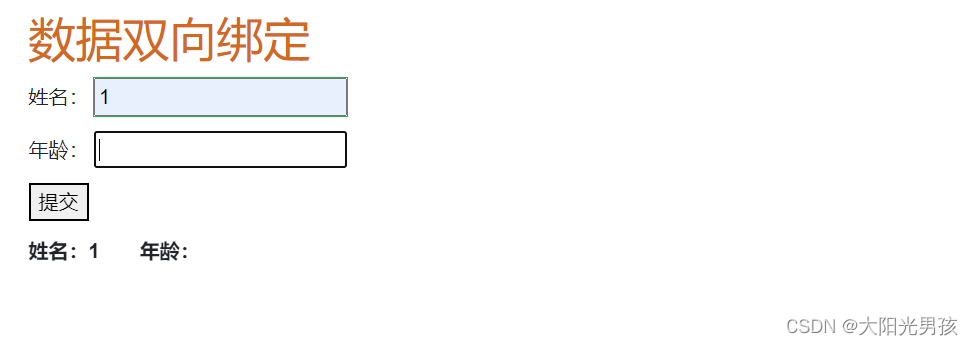
1.数据双向绑定
实例图:

实现代码:
- <div>
- <h1 style="color:chocolate">数据双向绑定</h1>
- <EditForm Model="@user" OnSubmit="send">
- <div>
- <label>姓名:</label>
- <InputText @bind-Value="@user.name"/>
- </div>
- <div style="margin-top:12px;">
- <label>年龄:</label>
- <InputText @bind-Value="@user.age" />
- </div>
- <button type="submit" style="margin-top:12px;">提交</button>
- </EditForm>
- <div style="display:flex;margin-top:12px;">
- <strong><p>姓名:@user.name</p></strong>
- <strong><p>  年龄:@user.age</p></strong>
- </div>
- </div>
-
- @code{
- public User user { get; set; } = new User();
- public class User
- {
- public string name { get; set; }
- public string age { get; set; }
- }
- public void send()
- {
- System.Console.WriteLine($"姓名:{user.name}\t"+$"年龄:{user.age}");
- }
- }

提示:这里的双向绑定用到的是@bind,这里的EditForm就是Blaozr自带的表单验证,用普通的Input也可以实现双向绑定!
2.For和if的运用
示例图:

实现代码:
- <div>
- <h1 style="color:chocolate">循环的运用</h1>
- <strong><p style="font-size:12px;">第一种方式</p></strong>
- @for(int i = 0;i<=numbers.Length-1;i++)
- {
- <p>"值是"@numbers[i]</p>
- }
- <strong><p style="font-size:12px;">第二种方式</p></strong>
- @foreach (var item in numbers)
- {
- <p>"值是"@item</p>
- }
- <h1 style="color:chocolate">IF的运用</h1>
- <button @onclick="changeState" style="margin-top:12px 0px;">点击改变状态</button>
- @*这里绑定了一个点击事件*@
- @if (isShowState)
- {
- <p>现在的状态是:@isShowState</p>
- @*如果是true会出现,不是就不会出来这句话*@
- }
- </div>
-
- @code{
- public int[] numbers = {1,2,3,4};
- public bool isShowState { get; set; } = true;
- public void changeState()
- {
- if(!isShowState)
- {
- isShowState = true;
- }else
- {
- isShowState = false;
- }
- }
- }

3.组件

注意:blazor的组件有一个注意点首写字母要大写,不要出现符号
引用组件代码

组件C#代码分离
1.在类上面继承ComponentBase
- public class IndexCode : ComponentBase
- {
- public string sentence = "分离组件与代码";
- }
2.在组件页面用@inherits注入就可以用来
- @inherits IndexCode
-
- <p>@sentence</p>

4.路由
app.razor文件可以看到路由视图的定义,这个称之为路由模板,当找到相匹配的视图时,会在<Found></Found>节点里面渲染出来,如果没有的话会在<NotFound></NotFound>节点里面渲染,当然你也可以自定义一个404的页面。

怎么写路由呐?简单的一批

我们在我们刚刚的写的组件上面改进,加上@page "/路由路径"
路由怎么用呐?
- @inject NavigationManager navigationto
-
- <div>
- <a href="/MyComponent">A标签跳转</a>
- </div>
- <div>
- <button @onclick="navigationClick" style="margin-top:12px;">点击跳转</button>
- @*如果是点击跳转记到注入NavigationManager*@
- </div>
-
- @code{
- public void navigationClick()
- {
- navigationto.NavigateTo("/MyComponent");
- }
- }

带参数路由:
- @page "/{sentencs}"
-
- <p>RouteParma:@sentencs</p>
-
- @code {
- [Parameter]
- public string sentencs { get; set; }
- }
效果图:

5.布局(我这里布局一个登录页)
第一步在shared目录下面建一个母版

代码:
- @inherits LayoutComponentBase @* 这里表示声明一个母版 *@
-
- @Body @* body是占位 *@
- @page "/"
- @layout LoginLayout @* 这里表示使用 *@
-
- <style>
- * {
- height :100vh;
- width : 100vw;
- }
- .wrapper {
- height: 100vh;
- background-image: linear-gradient(to bottom right, #FC466B , #3F5EFB);
- overflow: hidden;
- }
- </style>
-
- <div class="wrapper">
- <div style="margin: 200px auto; background-color: #fff; width: 350px; height: 300px; padding: 20px; border-radius: 10px">
- </div>
- </div>

效果图:

6.C#调Js
第一步在wooroot目录下面建一个js文件

Js代码
- window.sayHello = (name) => {
- return "Hello," + name;
- }
第二步在刚刚那个目录的index.html引用

测试代码:
- @page "/JsInvok"
- @inject IJSRuntime js
-
- <button class="btn btn-success" @onclick="JsInvokClick">测试调Js</button>
- <strong><p style="margin-top:12px;color:coral">@Result</p></strong>
-
- @code {
- public string Result { get; set; }
- public async void JsInvokClick()
- {
- Result = await js.InvokeAsync<string>("sayHello","Blazor");
- }
- }
效果图:

注意:这里用到了@inject IJSRuntime来调用Js


