热门标签
热门文章
- 1OAuth2.0第三方微信登录_微信auth2.0
- 2【ARM Linux 系统稳定性分析入门及渐进 1 -- Crash 工具简介】_linux ramdump
- 3[职场] 面试最打动hr的话是什么 #职场发展#职场发展#媒体
- 4HMC7044芯片配置总结_hmc7044 spi
- 5Flink项目搭建_克隆并构建 flink-training 项目
- 6【fly-iot飞凡物联】(4):在linux系统上搭建arduino环境,可以使用离线包,导入到arduino上即可。_arduino linux 开发平台
- 7Redis(性能管理、主从复制、哨兵模式)概述及部署_内存碎片率
- 8PNPM(高性能的npm)介绍
- 9python将csv数据导入neo4j_neo4j csv python
- 10mysql 预编译_mysql 预编译 sql 实现代码
当前位置: article > 正文
1、搭建Mpvue项目_mpmvu
作者:Li_阴宅 | 2024-07-03 10:13:53
赞
踩
mpmvu
一、Mpvue介绍
一款基于Vue的微信小程序的前端框架
二、搭建项目
- 安装nodeJS
- 安装脚手架
npm install --global vue-cli / cnpm install --global vue-cli
- 创建项目
vue init mpvue/mpvue-quickstart myvue
- cd到项目里面安装依赖
- cd myvue
- npm install / cnpm install
- 运行项目,把创建的vue项目转化为小程序
npm run dev
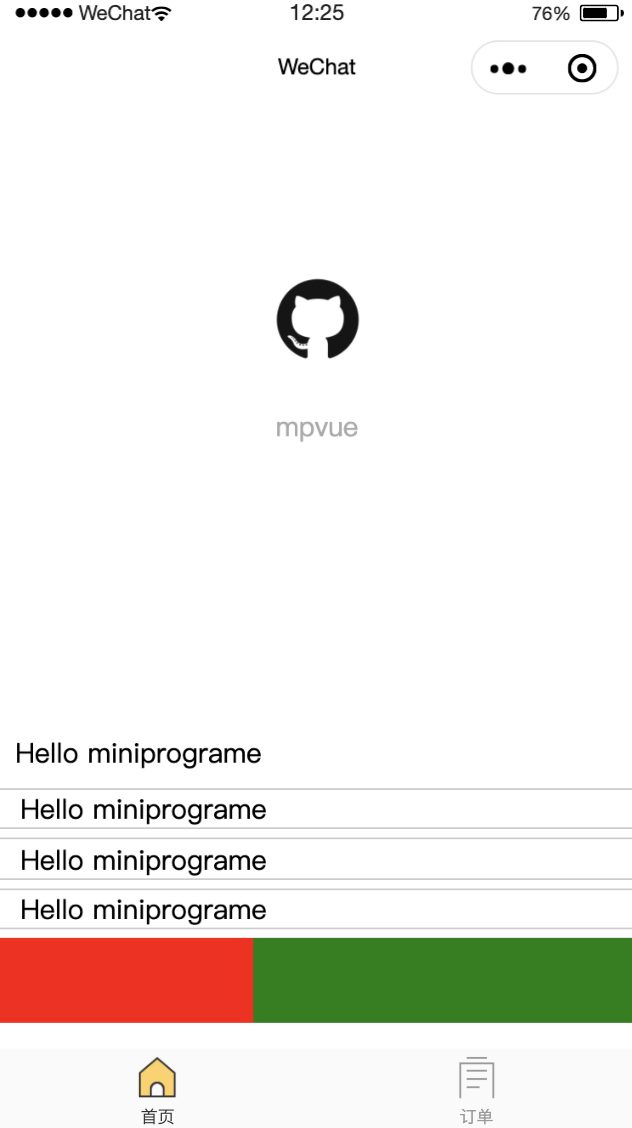
三、在微信开发者工具打开该项目,显示如下页面,便表示项目创建成功

小程序页面
好了,今天的分享就到这里了!
愿你三冬暖,愿你春不寒;愿你天黑有灯,下雨有伞。

小晴天
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Li_阴宅/article/detail/782764
推荐阅读
相关标签


