热门标签
热门文章
- 1Git版本回退更新(强制回退、记录回退)_git强制回滚之前版本
- 2android adb启动失败问题 adb server is out of date. killing... ADB server didn't ACK * failed to start daem_adb nodaemon server
- 3Python爬虫可视化大屏项目居然如此简单!原来都是这样做到的!!_爬虫可视化项目
- 4oracle批量插入数据_oracle新增多条数据sql
- 5淘宝“明星同款”可能要被AI抓出来打了,阿里新研究专攻服装局部抄袭丨CVPR...
- 6PHP开发的小程序如何在本地运行
- 7揭秘视频平台全民任务:会拍视频就能日赚几十元的详细拆解
- 8mysql中的隐式转换_mybatis 0 隐式转换
- 9javascript高级语言程序设计,javascript高级程序编程_javascript高级程序设计
- 10Mooncake:LLM服务的KVCache为中心分解架构_mooncake 月之暗面
当前位置: article > 正文
UNIAPP_顶部导航栏右侧添加uni-icons图标,并绑定点击事件,自定义导航栏右侧图标_uniapp顶部页面右侧添加一个icon
作者:Li_阴宅 | 2024-07-09 13:13:27
赞
踩
uniapp顶部页面右侧添加一个icon
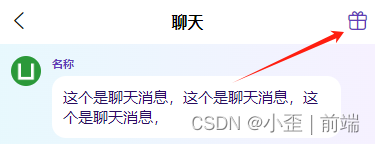
效果

1、导入插件
uni-icons插件:https://ext.dcloud.net.cn/plugin?name=uni-icons
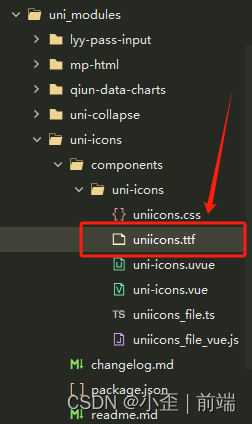
复制 uniicons.ttf 文件到 static/fonts/ 下
仅需要那个uniicons.ttf文件,不引入插件、单独把那个文件下载到本地也是可以的

2、配置页面

"app-plus": {
"titleNView": {
"buttons": [
{
"color": "#5F3DB8",
"fontSize": "50rpx",
"text": "\ue6a4",
"fontSrc": "static/fonts/uniicons.ttf"
}
]
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
fontSrc 填写static下的uniicons.ttf地址,注意写准确。
text 填写图标的名字。可以到此地址查询需要的图片:https://uniapp.dcloud.net.cn/component/uniui/uni-icons.html

复制需要的图片名称到uniicons_file.ts中搜索,我这里添加的是gift,就把 unicode 的值 \ue6a4 填写到text

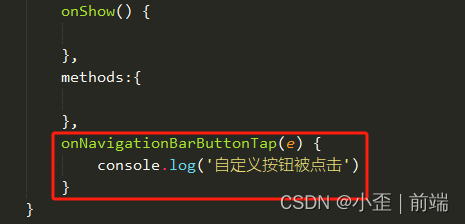
4、绑定点击事件
onNavigationBarButtonTap(e) {
console.log('自定义按钮被点击')
}
- 1
- 2
- 3

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Li_阴宅/article/detail/802516
推荐阅读
相关标签


