- 1Spring Security实现RBAC权限模型练习_rbac权限管理5张表
- 2Maven打包报错: NB: JAVA_HOME should point to a JDK not a JRE
- 3概率论知识复习_概率论复习
- 4超详细MySQL下载及安装、基本使用
- 5京东电商知识图谱与AIGC落地
- 6关于如何将Win幻兽帕鲁服务端存档转化为单人本地存档的一种方法(无损转移)_palworld-host-save-fix
- 7华为云云耀云服务器L实例评测|宝塔一站式安装数据库MySQL+Redis教程_华为云宝塔账号
- 8一个程序员的诗集【古诗篇】_程序员诗
- 9【057】百场网球比赛高清下载地址
- 10Windows Server2003系统安全设置_windows_serve...2003服务器安全设置技术
IntelliJ IDE 插件开发 | (一)快速入门_2024 开发idea插件
赞
踩
系列文章
- IntelliJ IDE 插件开发 |(一)快速入门
- IntelliJ IDE 插件开发 |(二)UI 界面与数据持久化
- IntelliJ IDE 插件开发 |(三)消息通知与事件监听
- IntelliJ IDE 插件开发 |(四)来查收你的 IDEA 使用报告吧
- IntelliJ IDE 插件开发 |(五)VFS 与编辑器
- IntelliJ IDE 插件开发 |(六)内部模式的使用
前言
IntelliJ IDEA 作为 Java 开发的首选 IDE,其强大、方便之处不必多说。不过,由于个人或者团队的个性化需求,我们或多或少会想对其功能进行拓展,这时就需要开发插件(在 IntelliJ 平台下的所有 IDE 均可运行)才能满足。希望本系列文章能帮助你入门到开发一款属于自己的插件,作为本系列的第一篇文章,先说明一下软件环境:
| 工具 | 版本 |
|---|---|
| IDEA | 2023.2.5(New UI) |
| Java | 17 |
| Kotlin | 1.9.0 |
| Gradle | 8.2 |
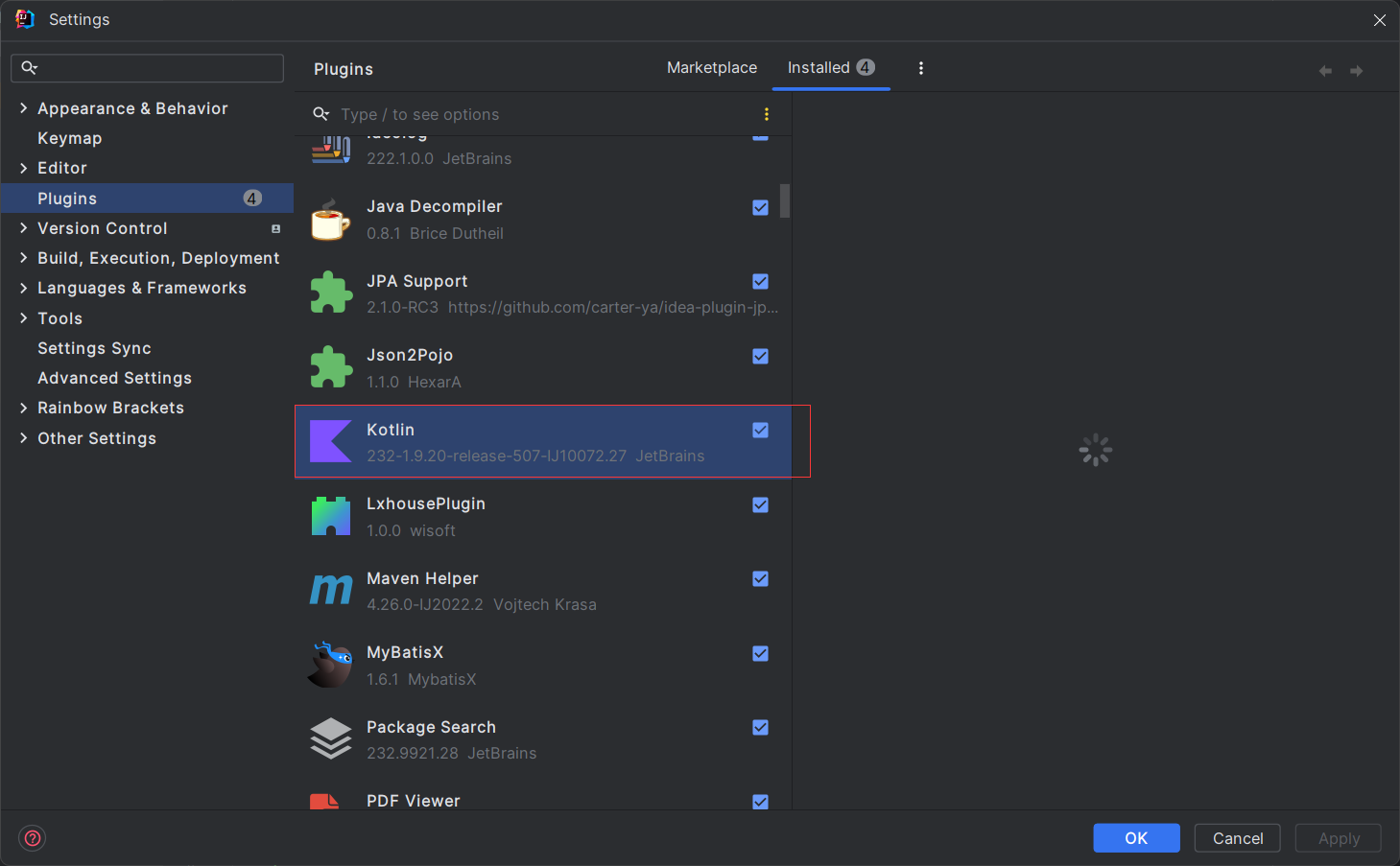
后续开发将使用 Kotlin 作为首选语言,部分场景(例如 UI)设计还是用 Java 开发,因此需要确保 IDEA 已经安装 Kotlin 插件:

之所以选择 Kotlin 开发插件,也是希望借此机会让自己持续学习,其实作为 Javaer,相信各位很快也可以上手的,这里推荐一下官方的快速入门文档。话不多说,IDEA,启动!
本文所用到的完整代码已上传到GitHub。
创建项目
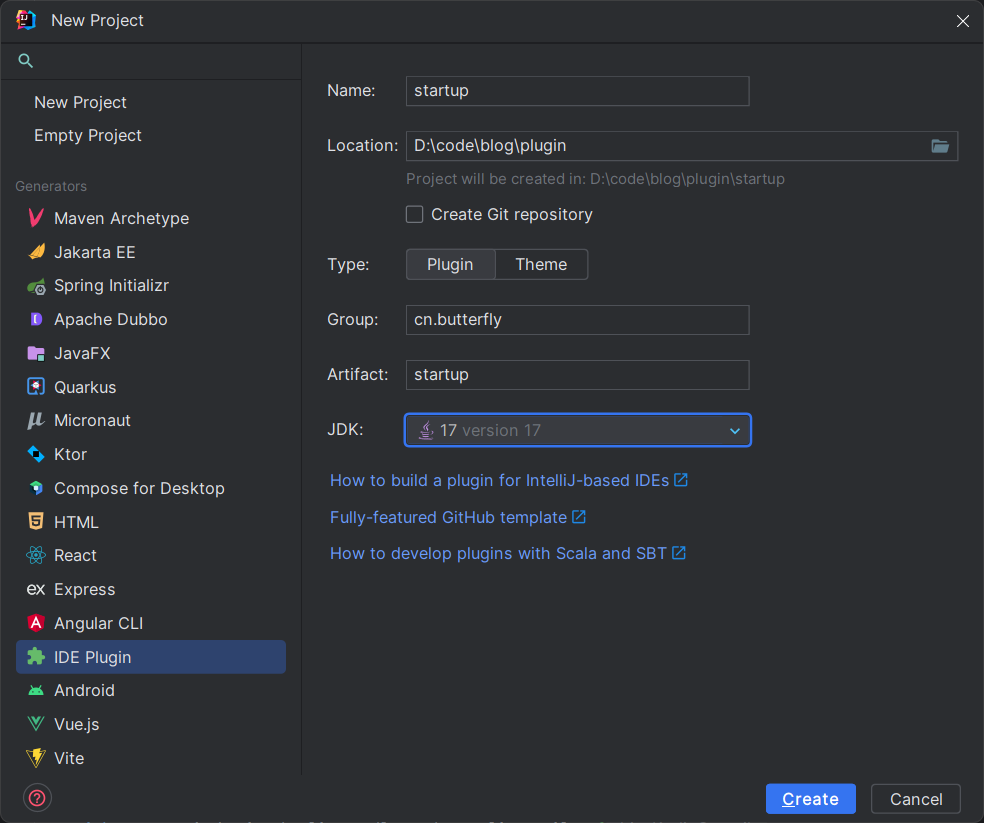
这里选择的是通过 IDEA 自带的插件模板来创建项目,如下图所示:

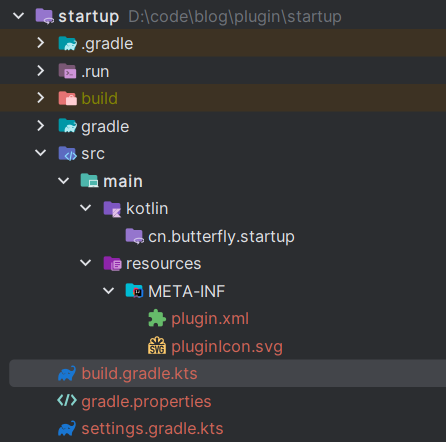
点击创建后需要稍等片刻,等待依赖下载完毕。随后可以看到以下的项目结构:

这里只需要主要两个文件,一个是plugin.xml用于进行插件的各项配置,一个是build.gradle.kts用于项目的依赖、打包等管理,类似于maven中的pom.xml,在下一小结将介绍这两个文件中的配置项。
配置文件及说明
plugin.xml
<idea-plugin> <!-- 插件唯一标识符 --> <id>cn.butterfly.startup</id> <!-- 插件名称 --> <name>Startup</name> <!-- 作者信息 --> <vendor email="1945192314@qq.com" url="https://juejin.cn/user/3350967174567352">butterfly</vendor> <!-- 插件描述, 支持 HTML 标签, 内容使用 <![CDATA[]] 进行包裹 --> <description><![CDATA[ <h1>IntelliJ IDE 插件开发入门</h1> <ul> <li>1. 开发</li> <li>2. 运行</li> <li>3. 安装</li> </ul> ]]> </description> <!-- 后续用到再介绍, 可以先忽略 --> <depends>com.intellij.modules.platform</depends> <!-- 后续用到再介绍, 可以先忽略 --> <extensions defaultExtensionNs="com.intellij"> </extensions> </idea-plugin>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
build.gradle.kts
plugins { id("java") id("org.jetbrains.kotlin.jvm") version "1.9.0" id("org.jetbrains.intellij") version "1.15.0" } // 项目信息 group = "cn.butterfly" version = "1.0.0" repositories { mavenCentral() } // 配置开发过程中运行的 IDEA 沙盒信息 intellij { // IDEA 的版本 version.set("2023.2.5") // 这里 IU 是指付费版, 也可以选择 IC 对应社区版 type.set("IU") // 用到的插件 plugins.set(listOf()) } tasks { // 设置 Java 版本 withType<JavaCompile> { sourceCompatibility = "17" targetCompatibility = "17" } withType<org.jetbrains.kotlin.gradle.tasks.KotlinCompile> { kotlinOptions.jvmTarget = "17" } // 设置插件兼容的版本 patchPluginXml { sinceBuild.set("222") untilBuild.set("232.*") } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
Hello World
熟悉完配置文件后,我们来实现一个弹出 Hello World 提示的 Demo 吧!
在编码之前,需要先了解一个概念:Action,在 IDEA 中的各种操作,例如使用快捷键 CV 代码或者通过右键菜单选择CV 选项进行代码的 CV,都对应着相应的 Action。也就是说,我们想通过某个触发动作(使用快捷键或者菜单)来实现指定功能就需要定义对应的 Action。
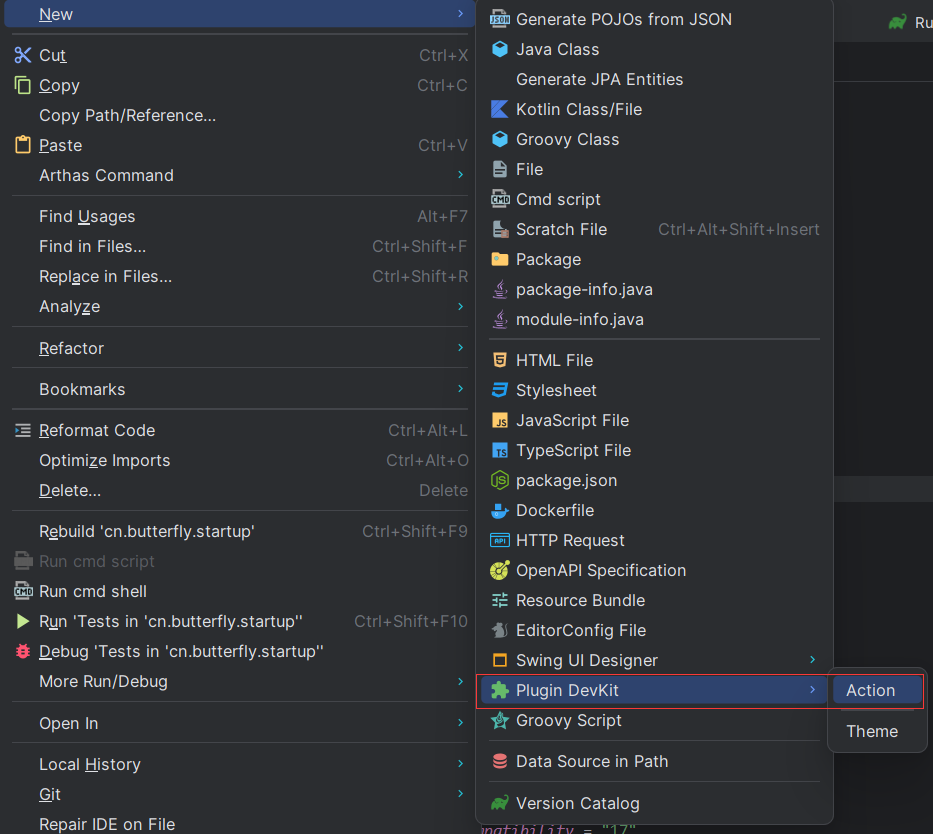
那么如果创建一个 Action 呢?主要有两种方式:1. 手工创建, 2. 使用 IDEA 的模板(如下图所示)。由于 IDEA 模板创建的代码是基于 Java,这里就选择手工创建了。

创建 HelloWorldAction 类
创建的 Action 类需要继承AnAction类,并重写actionPerformed来实现我们自定义的操作:
import com.intellij.notification.Notification import com.intellij.notification.NotificationType import com.intellij.notification.Notifications import com.intellij.openapi.actionSystem.AnAction import com.intellij.openapi.actionSystem.AnActionEvent /** * HelloWorldAction * * @author butterfly * @date 2023-11-16 */ class HelloWorldAction : AnAction() { override fun actionPerformed(e: AnActionEvent) { Notifications.Bus.notify( Notification("Print", "", "Hello, World!", NotificationType.INFORMATION), e.project ) } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
在 plugin.xml 中增加配置
<actions>
<!-- 定义 id, 对应类和显示的文本 -->
<action id="HelloWorldAction" class="cn.butterfly.startup.HelloWorldAction" text="HelloWorldAction">
<!-- 添加到编辑器菜单的第一项 -->
<add-to-group group-id="EditorPopupMenu" anchor="first"/>
<!-- 可通过 ctrl + H 快捷键触发 -->
<keyboard-shortcut keymap="$default" first-keystroke="ctrl H"/>
</action>
</actions>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
运行
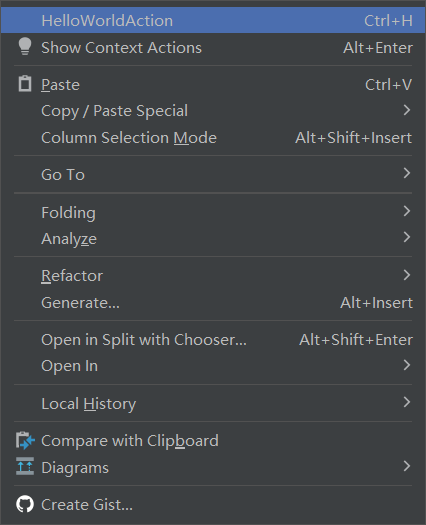
完成以上编码后运行,在启动的新 IDEA 中新建或者打开一个项目,选择呢一个文件后在编辑器里邮件,会发现第一项就是我们添加的 Action 了:

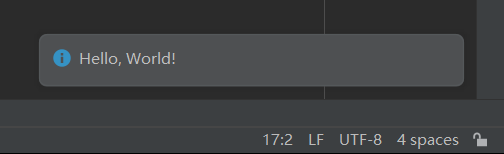
点击该项,或者通过 Ctrl + H 快捷键均可以触发弹框:

插件信息
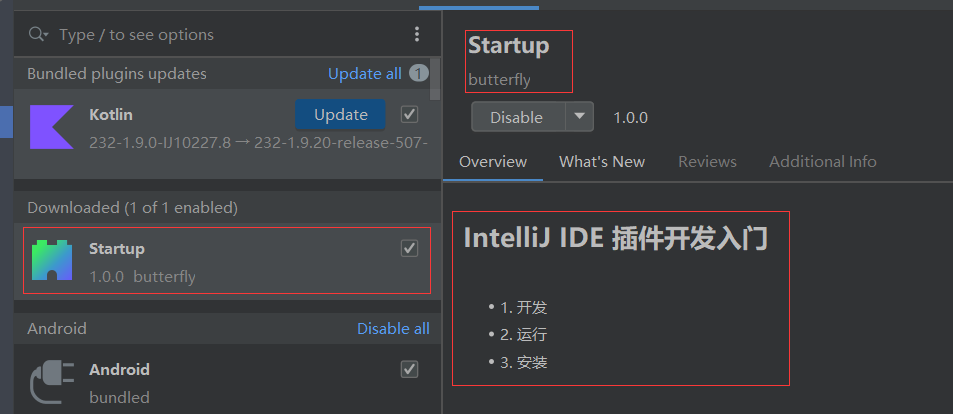
在插件列表中可以发现我们的插件和配置的信息:

这里的配置信息就是我们在plugin.xml中配置的内容,而这个图标则对应我们上文中未介绍的pluginIcon.svg文件(和plugin.xml同级)。
安装
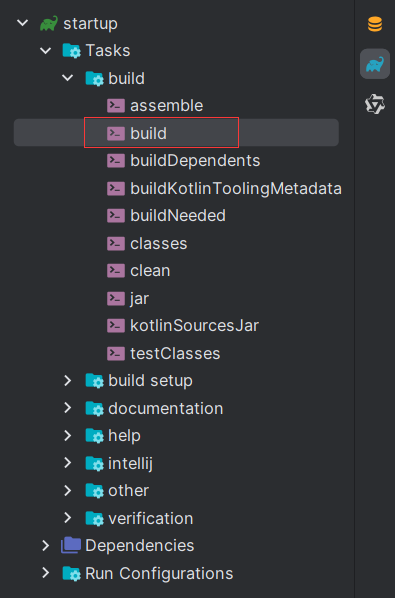
需要注意的是以上插件运行安装均是在沙盒环境中,如果想在自己的 IDEA 中安装插件,则需要先进行打包:

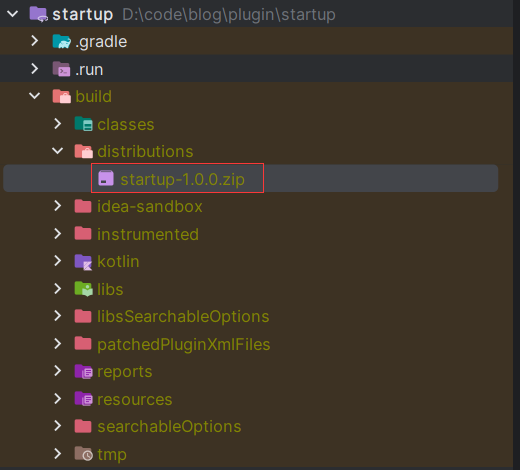
然后就可以在项目的 build 文件下发现打包后的插件:

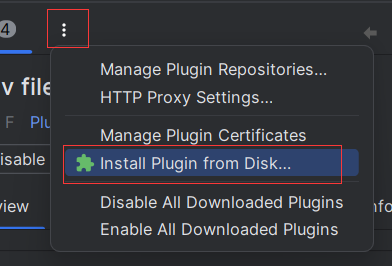
然后在安装时,从本地选择这个文件即可:

总结
作为本系列的第一篇文章,本文只简单讲解了项目的搭建和运行方式,不过万事开头难,在搭建和首次运行的过程中,可能会遇到各种版本甚至网络的问题,也欢迎在评论区进行交流。




