热门标签
热门文章
- 1翻译:Practical Hidden Voice Attacks against Speech and Speaker Recognition Systems_speech over the air
- 2Springboot+Dubbo+Nacos实现RPC调用_dubbo rpc + nacos
- 3vscode网页版的正确打开方式(建立tunnel-p2p连接)
- 4聊聊前后端分离接口规范
- 5Vivado SDK报错Error while launching program: Memory write error at 0x100000. AP transaction timeout.
- 62024国际生物发酵展畅想未来-势拓伺服科技
- 7南京邮电大学操作系统实验三:虚拟内存页面置换算法_3、页面置换算法 (1)使用数组存储一组页面请求,页面请求的数量要50个以上,访问的
- 8【概率论】斗地主中出现炸弹的几率
- 9如何打造一个可躺赚的网盘项目,每天只需要2小时_网上躺赚项目
- 10osg qt5.15 osg3.6.3 osgEarth3.1 编译爬山
当前位置: article > 正文
el-button宽度随内容长度自适应_el-button 宽度固定
作者:Monodyee | 2024-02-23 03:33:09
赞
踩
el-button 宽度固定
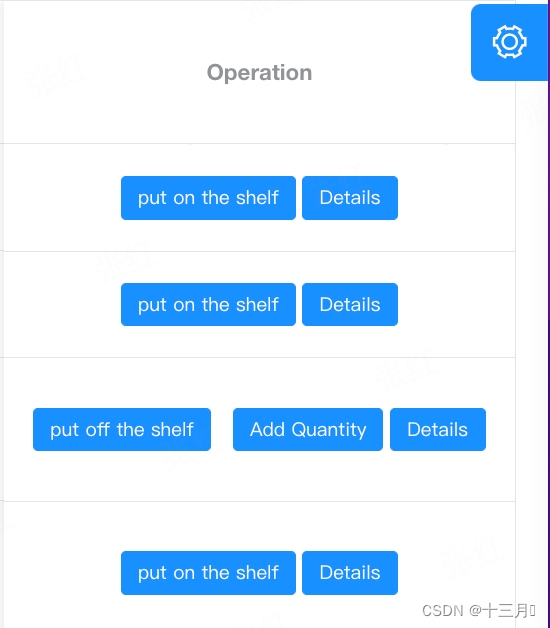
1. 如果el-button内容过长,可能显示不全:

需要增加:style="{ width: 'auto' }" ;
<el-button v-if="row.status === 1" :style="{ width: 'auto' }" type="primary" size="mini" @click="handleShelf('off', row.id)">put off the shelf</el-button>
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/133375


