热门标签
热门文章
- 1国产系统软件网站_国产app网站
- 2安装docker时,遇到Loaded plugins...怎么办
- 3解决Could not install packages due to an EnvironmentError: [WinError 5] 拒绝访问。: ‘f:\program files\p
- 4Docker本地部署Drupal内容管理框架并实现公网远程访问_本地管理框架
- 5OSI与TCP/IP各层的结构与功能及协议_tcp/ip和osi分层模型每层对应的协议
- 6SpringBoot全局异常处理 | Java
- 7产品经理之Axure的元件库使用&详细案例_axure 移动端元件库
- 8【干货分享】前端面试知识点锦集01(HTML篇)——附答案_从下列选中中选出不同的一个?a
- 9Python自动操作 GUI 神器——PyAutoGUI_python判断鼠标在主屏还是副屏
- 10行人重识别(4)——行人重识别(基于视频)综述
当前位置: article > 正文
vscode网页版的正确打开方式(建立tunnel-p2p连接)
作者:凡人多烦事01 | 2024-02-29 11:28:33
赞
踩
vscode网页版
vscode server
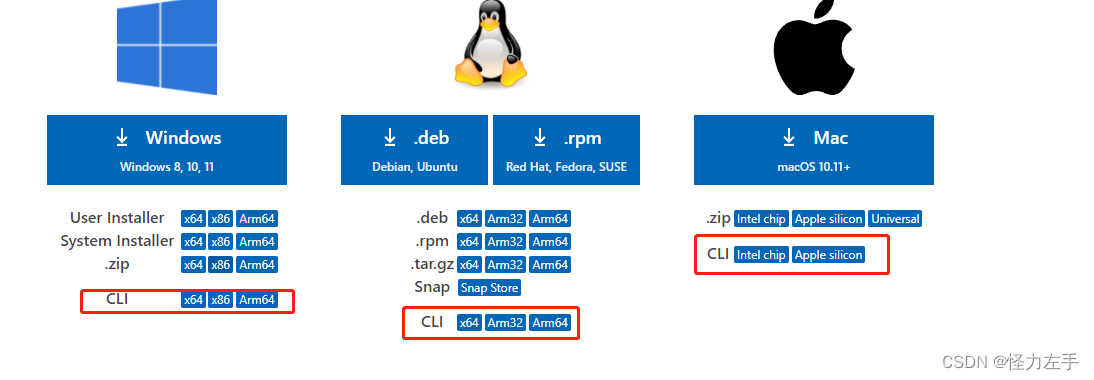
下载code-cli,https://code.visualstudio.com/#alt-downloads

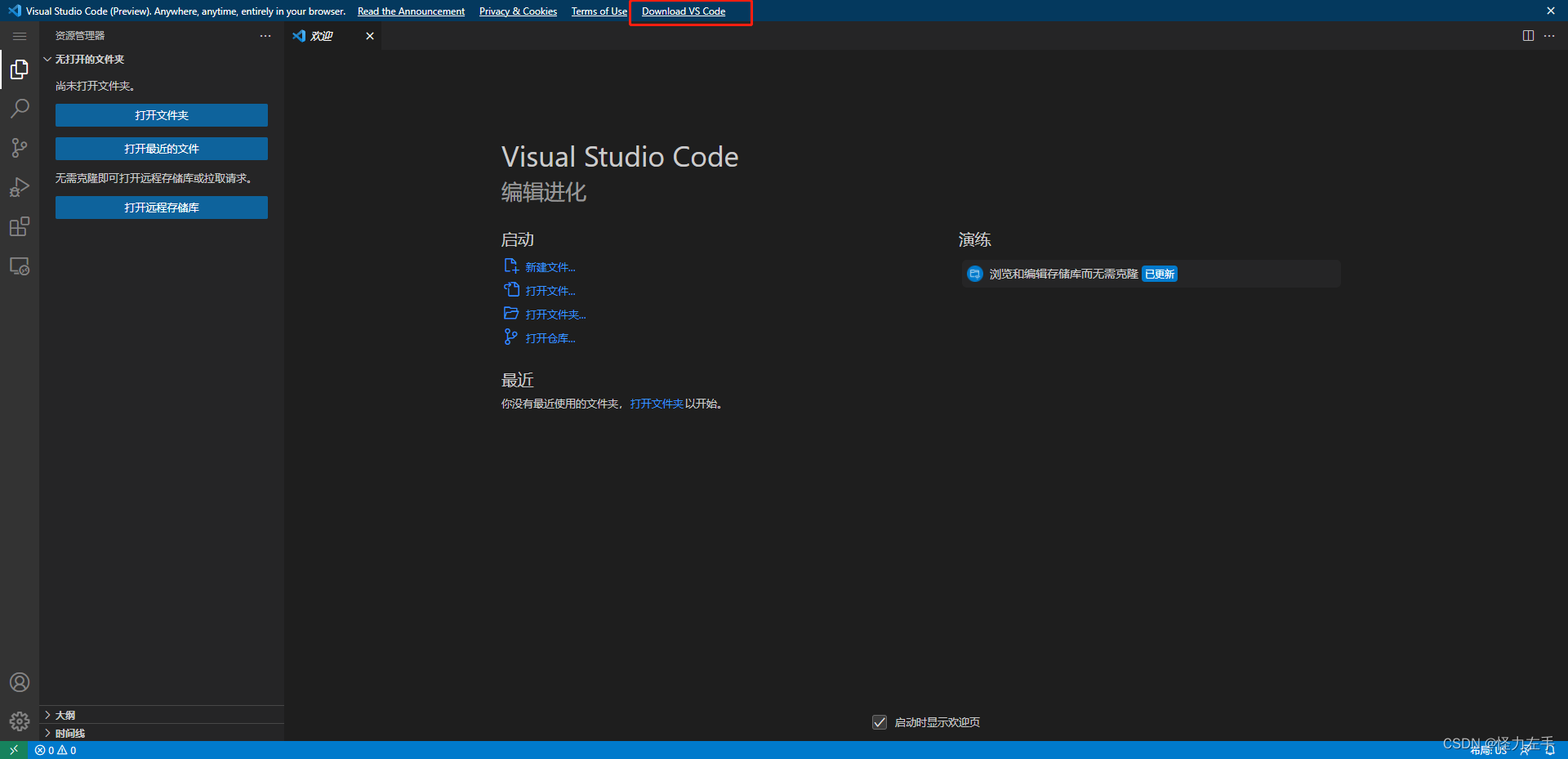
下载地址可在如下位置找到,https://vscode.dev

参考:https://code.visualstudio.com/docs/remote/tunnels#_using-the-code-cli
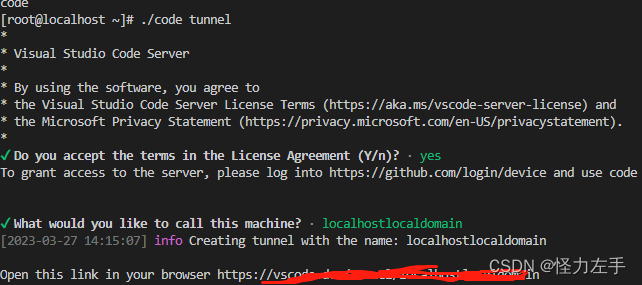
code tunnel
下载后执行code tunnel,中间需要访问github,输入use code后面的编码才能继续

浏览器打开链接即可访问远程电脑

或者在vscode插件remote server中使用tunnel链接访问

插件中输入网址https://vscode.dev/tunnel后面名称即可记录,名称可以在登录github得过程中,按照提示修改。每次登录都需要访问github
设置服务和自启动
./code tunnel service install
systemctl --user enable --now code-tunnel
github中间服务器
code-cli启动过程中为什么要用github?
github做为p2p连接中间服务器,可以做nat hole,实现向日葵、teamview等效果,远程开发项目。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/凡人多烦事01/article/detail/165331
推荐阅读
相关标签


