热门标签
热门文章
- 1UE4的前世今生_虚幻4什么时候出的
- 2.net框架和c#程序设计第一次测试
- 3Android实现Pie Chart(饼状图),可设置为环形图_android 环状饼图
- 4centos安装nvidia-smi驱动踩坑_nvidia-smi no devices were found
- 5Linux系统-进程间通信_linux 进程间通讯
- 6gitlab cicd问题整理
- 7记录问题3:无法转换为内部表示; nested exception is java.sql.SQLException: 无法转换为内部表示_无法转换为内部表示; nested exception is java.sql.sqlexcepti
- 8Android架构开发手册,带你直观了解Android系统架构
- 9C# .Net 2.0实例学习:WebBrowser页面与WinForm交互技巧(一)
- 10机器学习从理论到实践(常见算法)_机器学习理论与实践
当前位置: article > 正文
(VUE学生成绩记录系统)VUE前端+JAVA后端-毕设级项目搭建-VUE学生成绩记录系统(内含源码,java逻辑后台+vue管理系统)_in ./src/components/teacher/addexam.vue
作者:Monodyee | 2024-03-08 12:09:19
赞
踩
in ./src/components/teacher/addexam.vue
作者(转载请注明出处):Happy王子乐
个人GitHub(喜欢的还请点个Star、flow一下):https://github.com/HappyWjl
一、环境搭建
- java环境搭建,参考教程:https://blog.csdn.net/u012888052/article/details/114299481
- Vue环境搭建,参考教程:https://blog.csdn.net/u012888052/article/details/88377216
二、相关技术栈
| 方向(前后端) | 技术名 | 作用 |
|---|---|---|
| 前端 | CSS | 略 |
| 前端 | javascript | 略 |
| 前端 | axios | 一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中,用于前后端交互,发起接口请求 |
| 前端 | element-ui | Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库 |
| 后端 | JDK1.8 | Java开发环境 |
| 后端 | IDEA | 开发工具 |
| 后端 | MySQL | 关系型数据库 |
| 后端 | Maven | 仓库管理工具 |
| 后端 | Navicat | 数据库,可视化工具(可选) |
| 后端 | Spring boot | 微服务框架 |
| 后端 | Swagger2 | API接口文档展示 |
三、项目结构
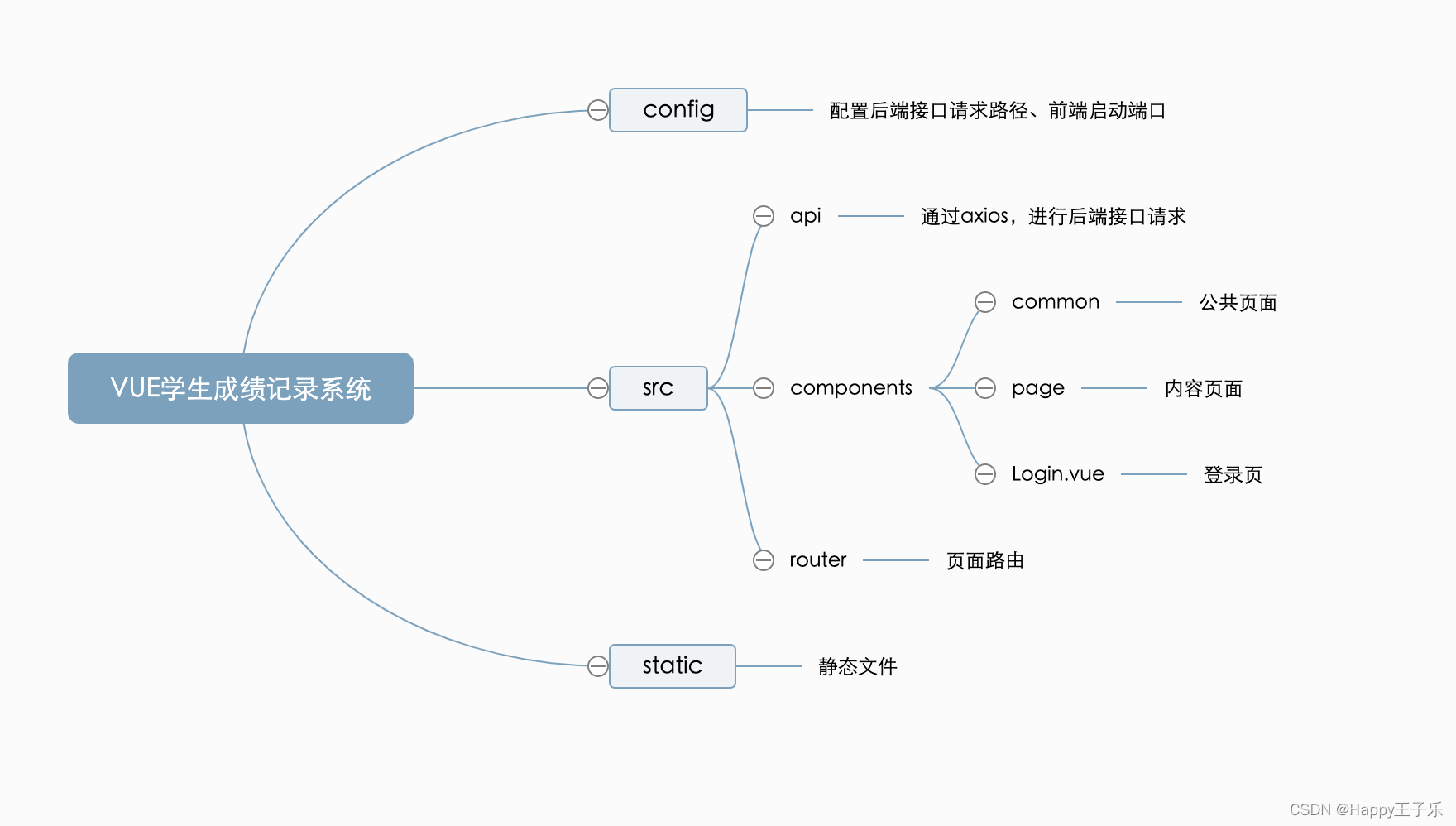
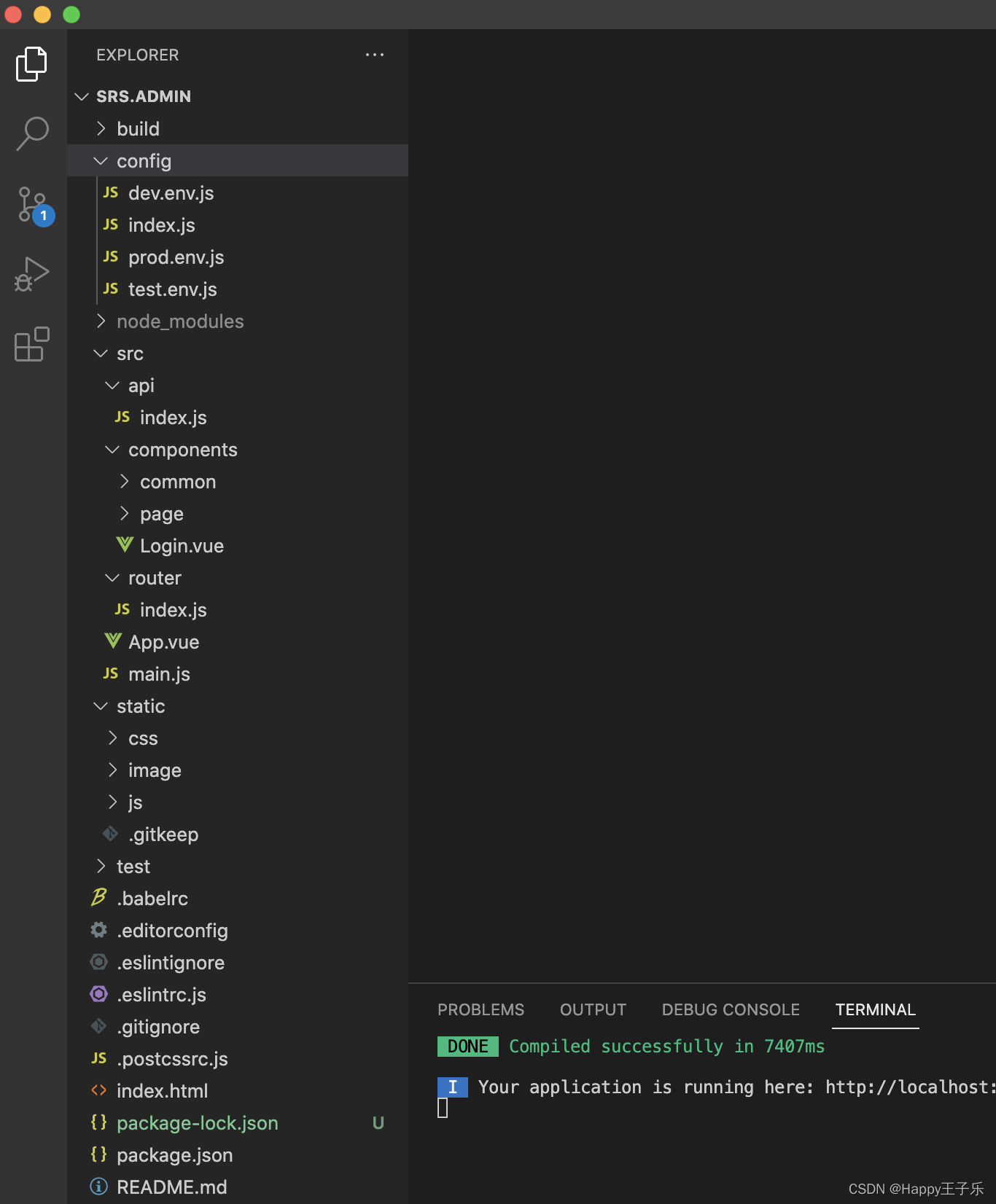
1、VUE前端项目结构如图:


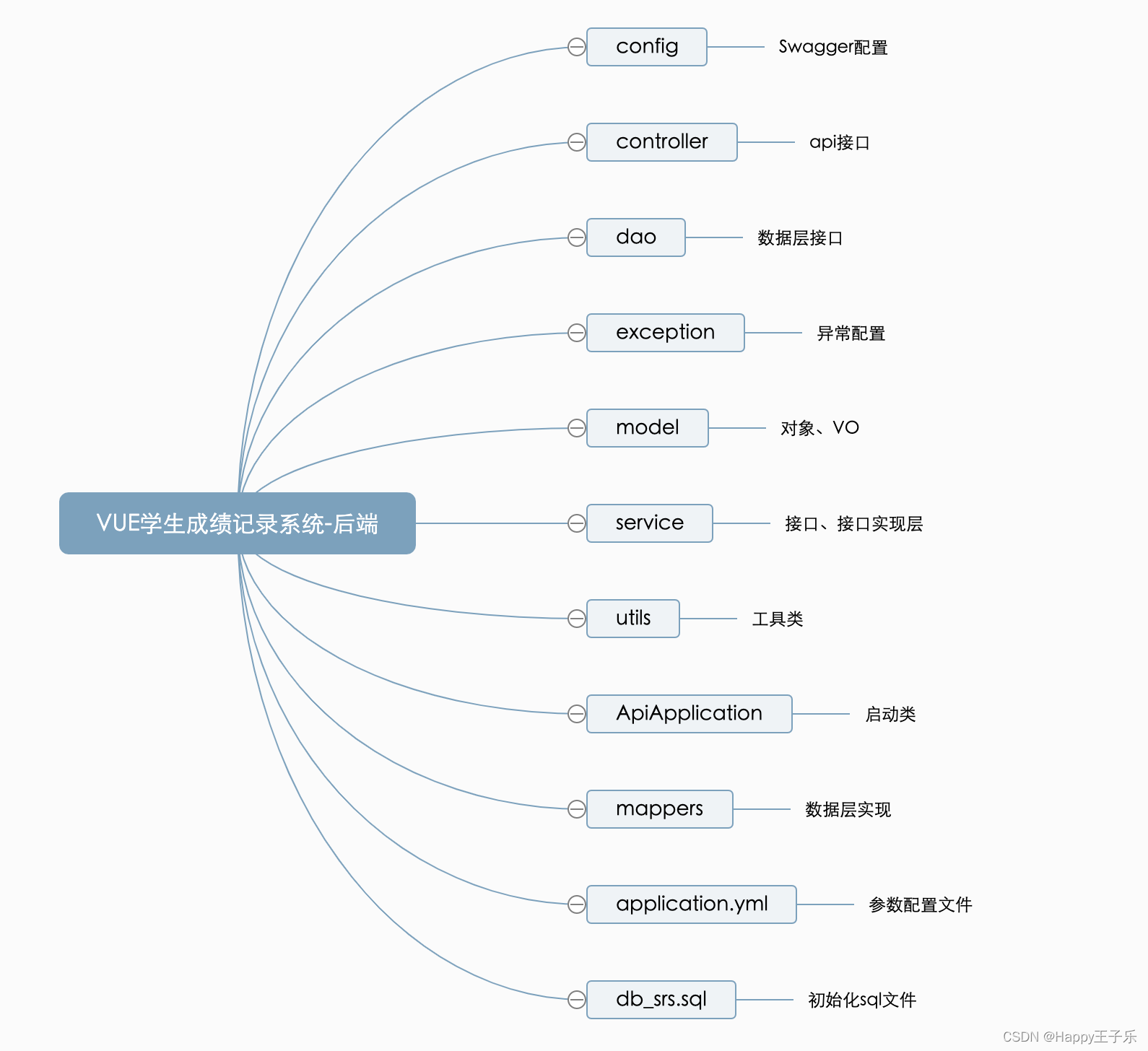
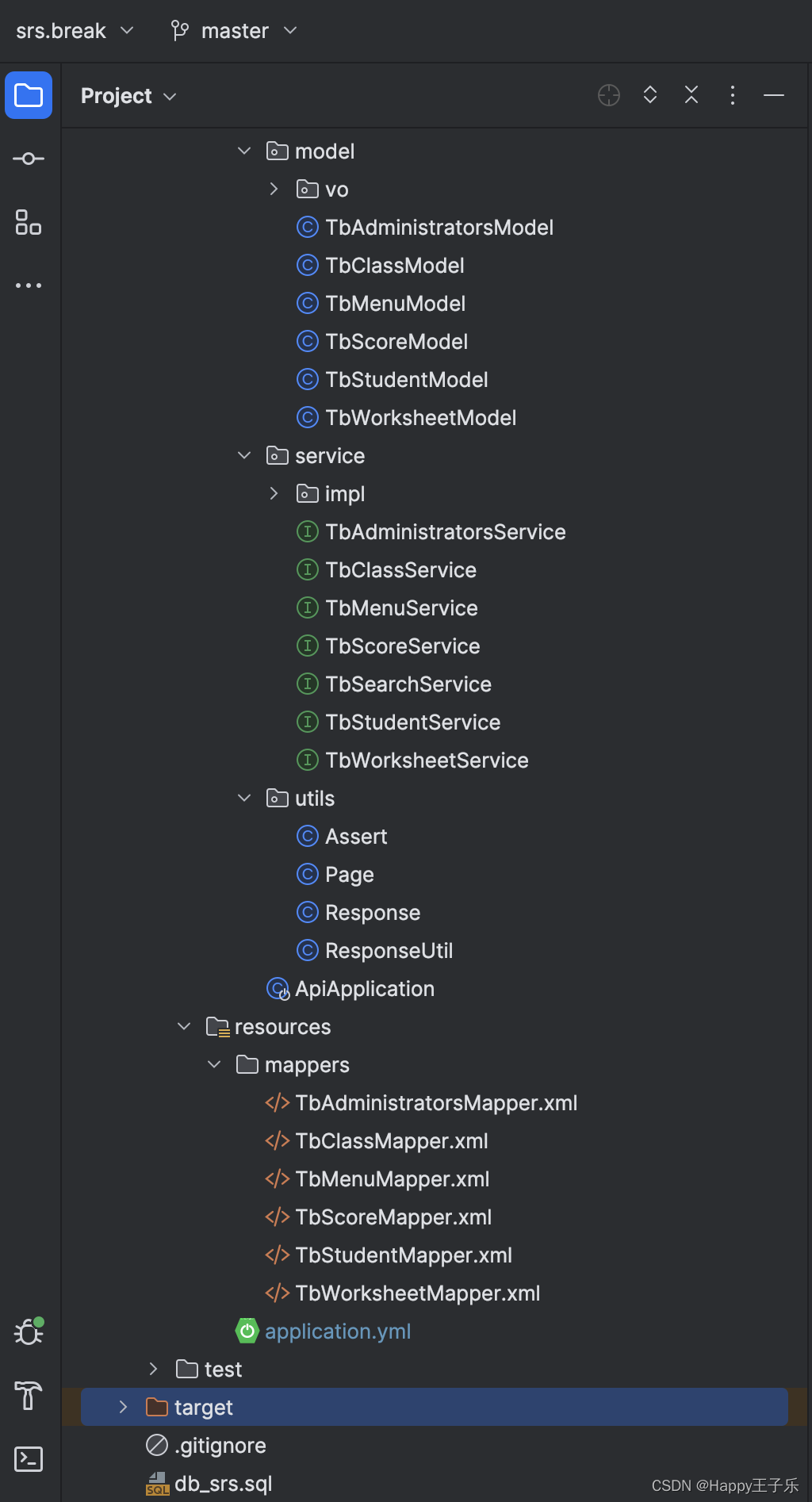
2、JAVA后端项目结构如图:



四、主要页面
根据“一、环境搭建”的步骤,配置好环境,并将项目启动后,才可访问页面
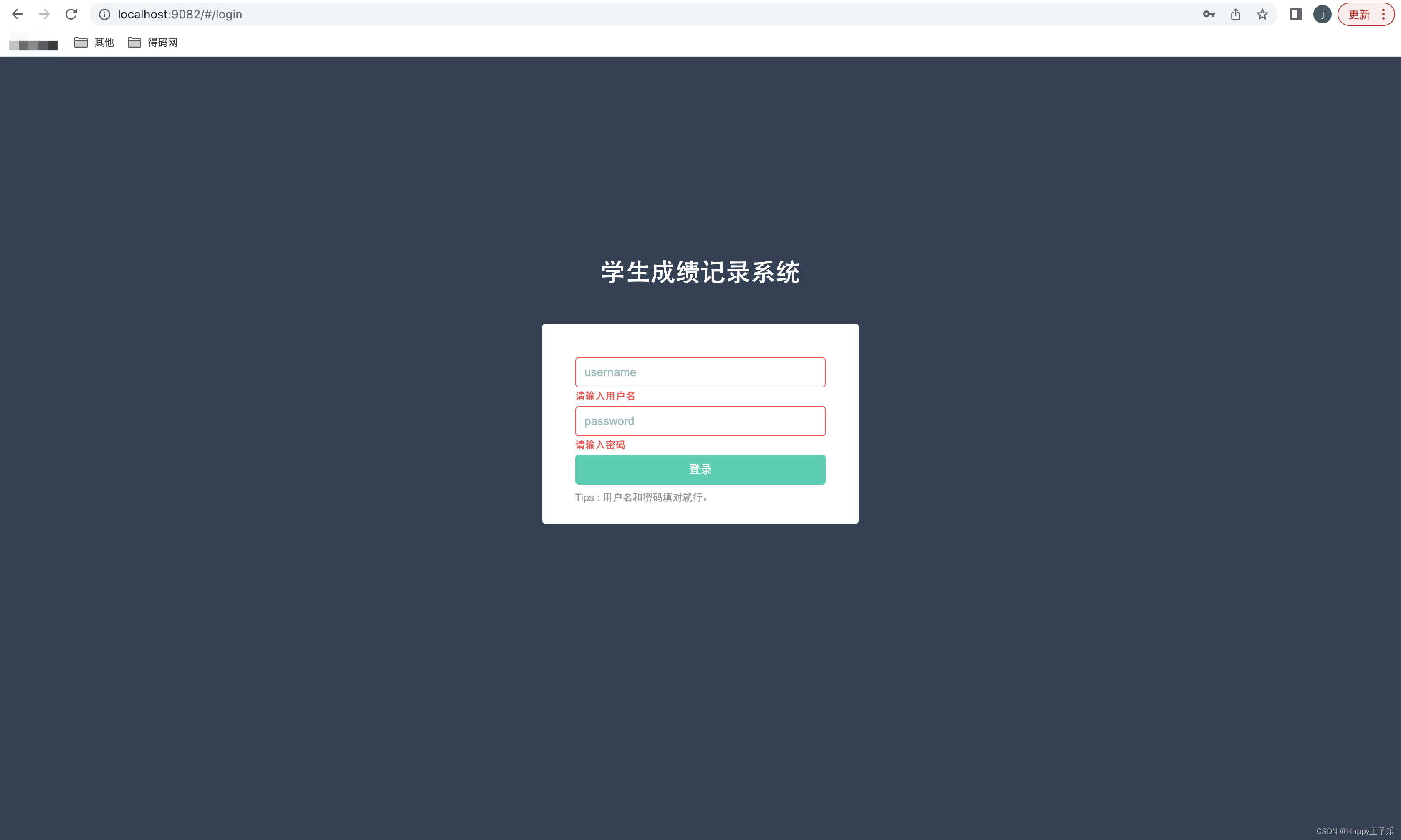
1、访问 http://localhost:9082/#/login,进入登录页

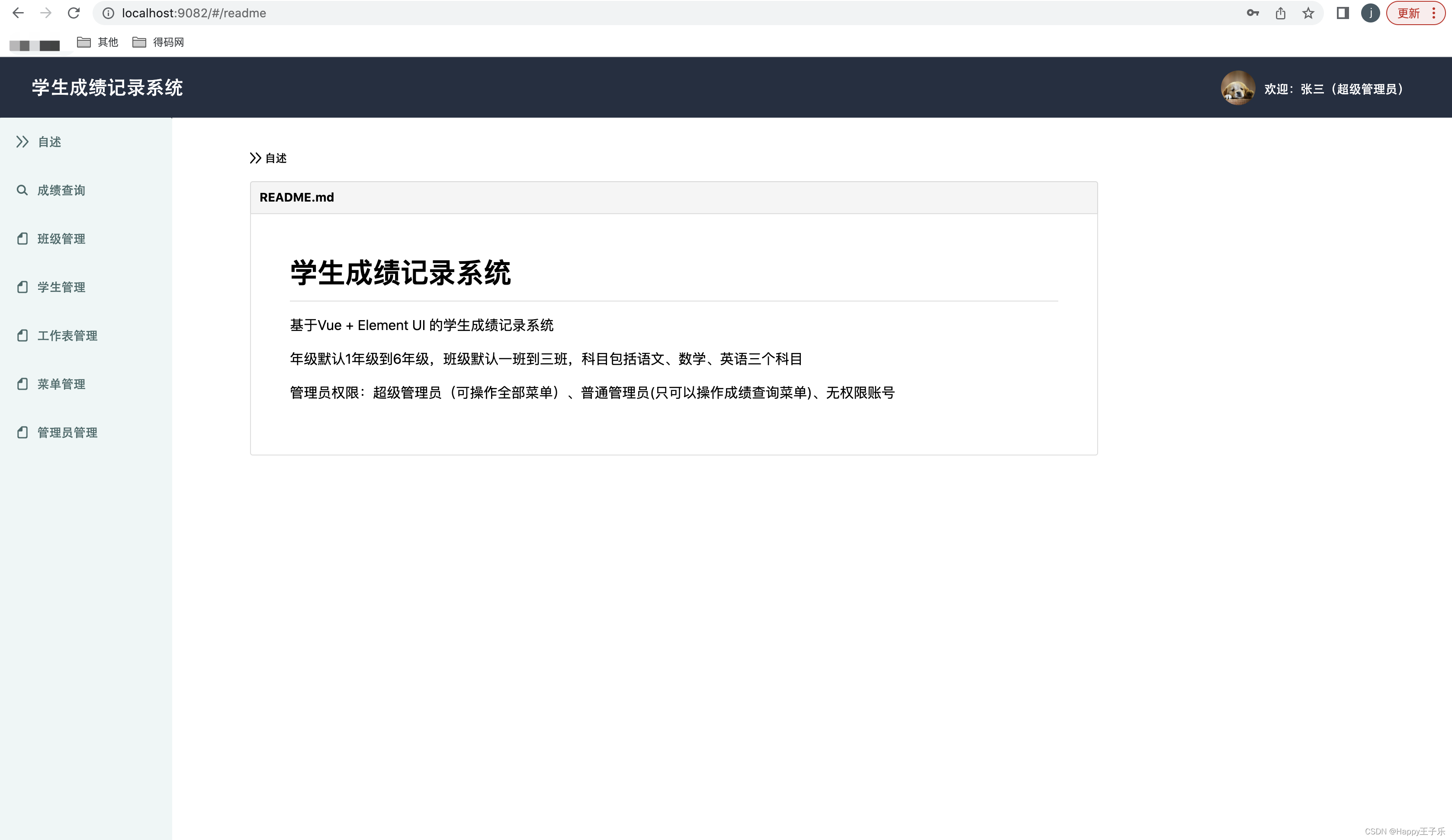
2、输入账号密码登录,admin/admin

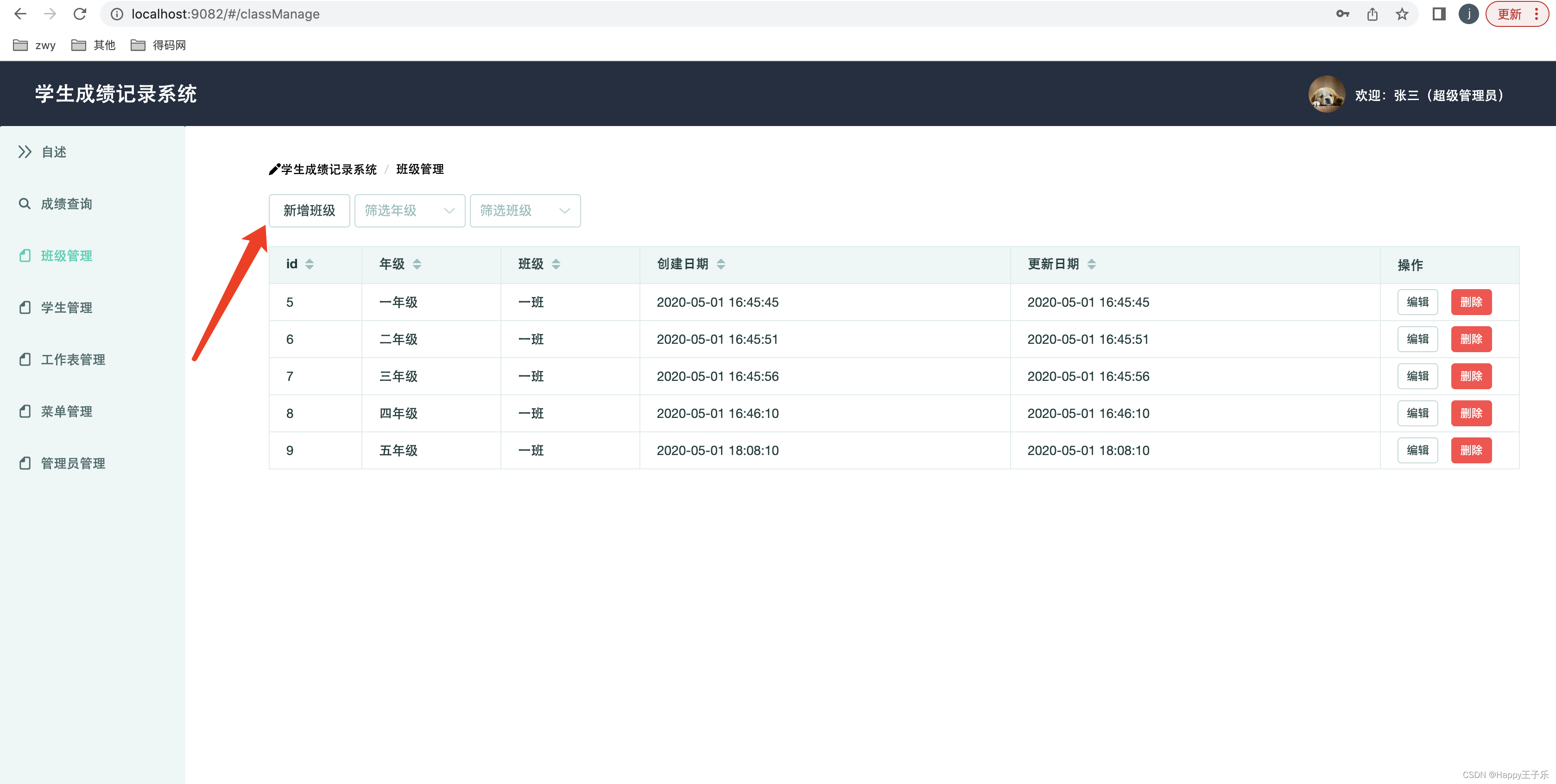
3、进入班级管理,录入班级信息

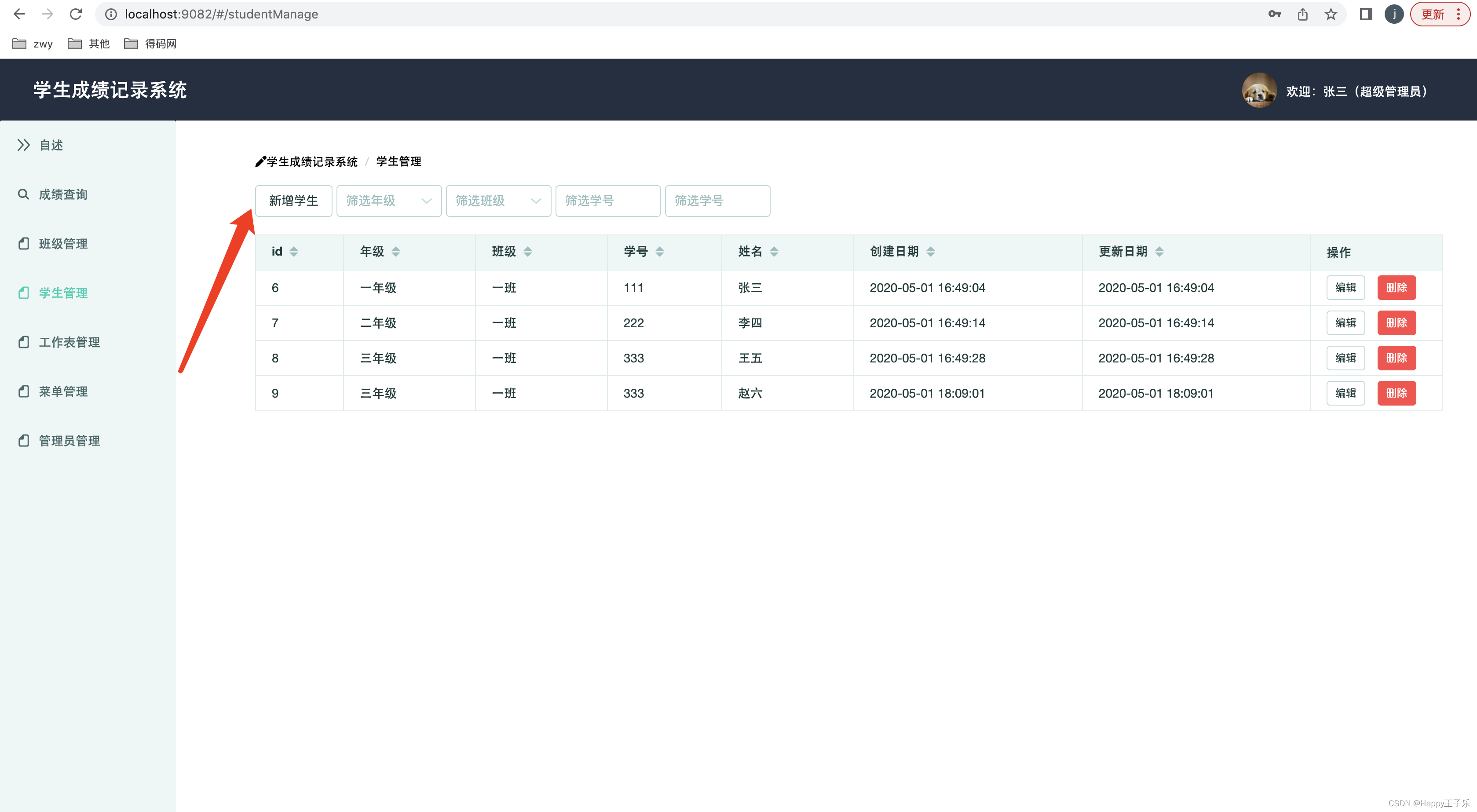
4、进入学生管理,选择对应的班级,录入学生信息

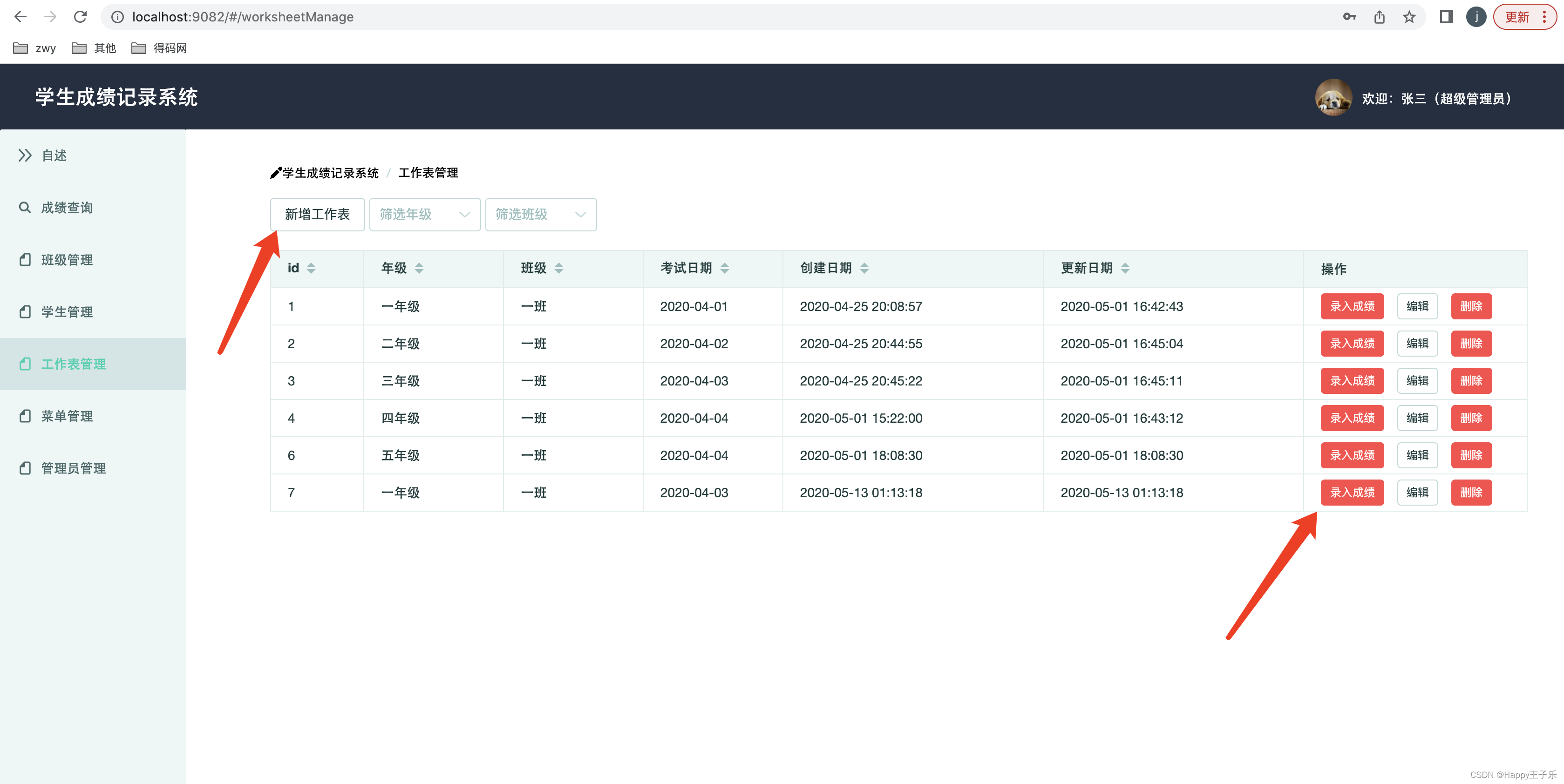
5、进入工作表菜单,新建工作表并录入成绩

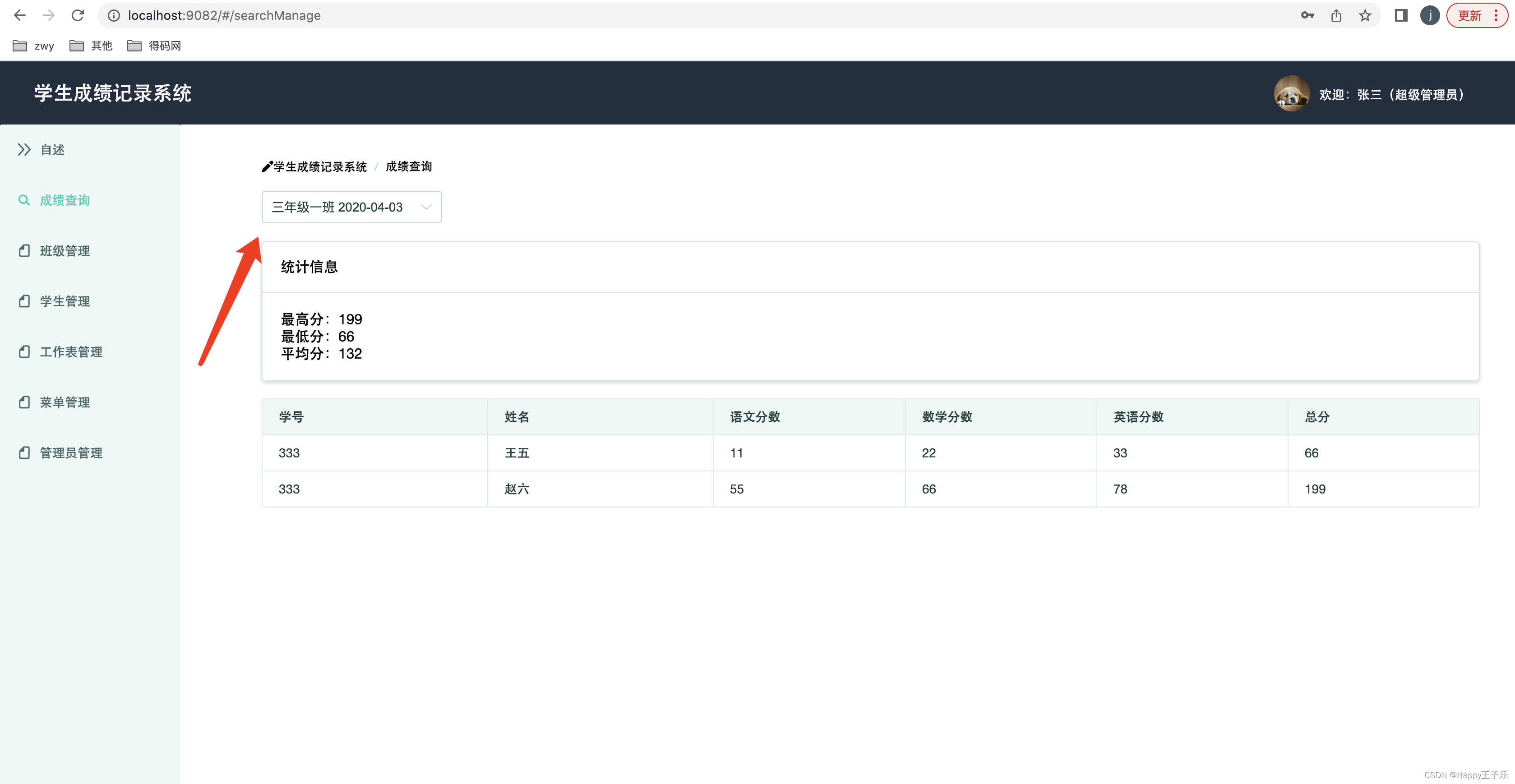
6、进入成绩查询,可进行已录入成绩的查询

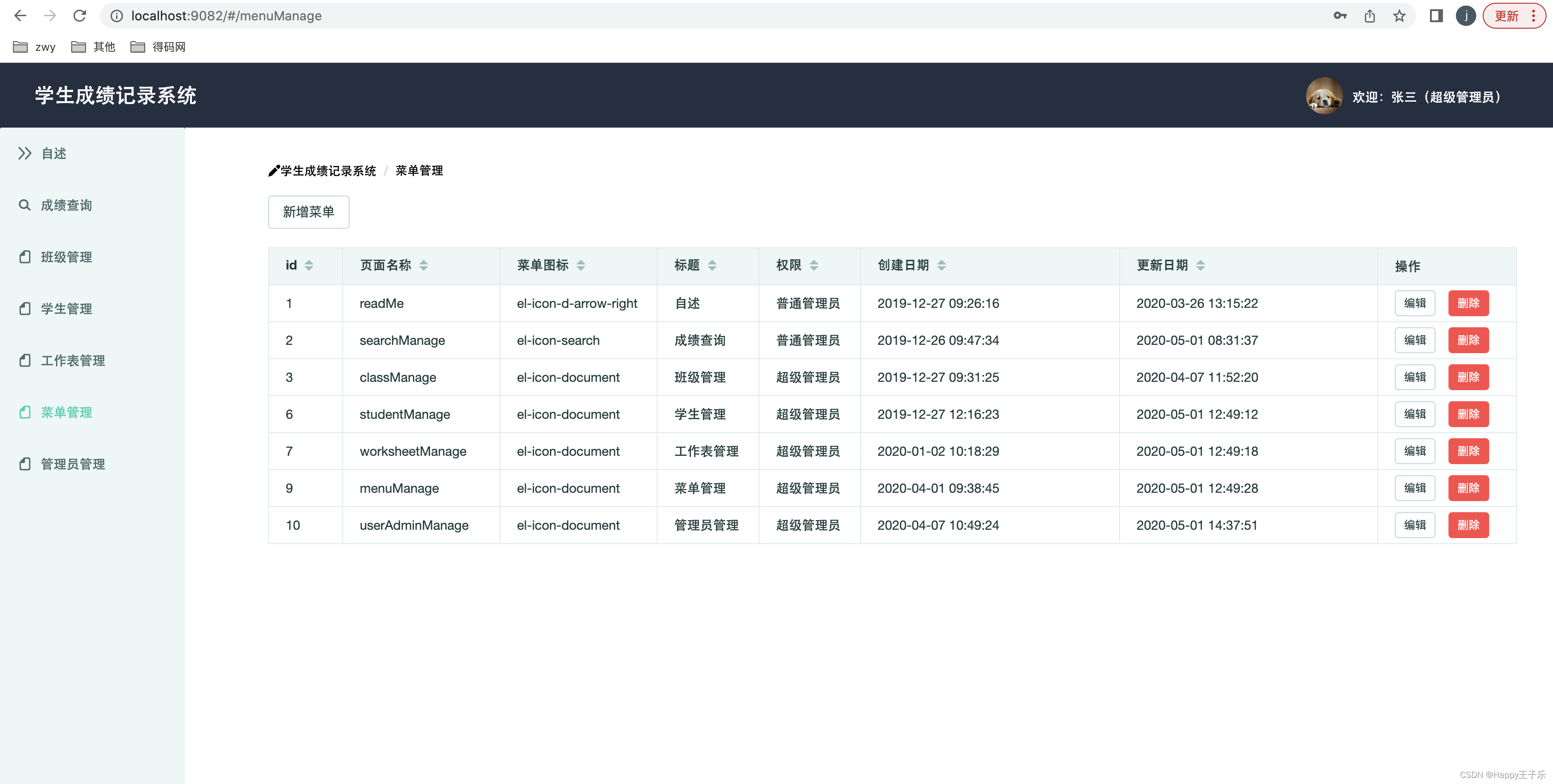
7、进入菜单管理,可进行菜单的编辑

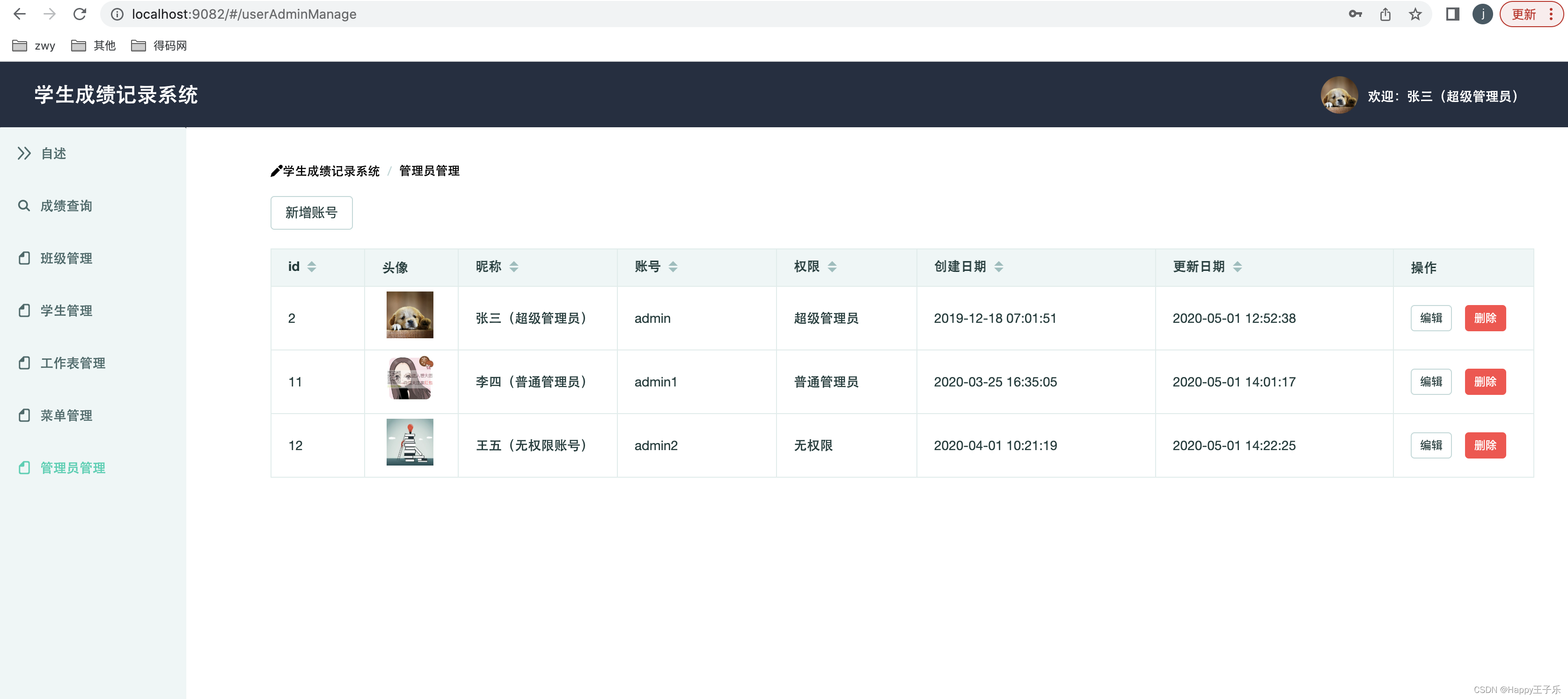
8、进入管理员管理,可进行管理员账号的编辑

作者:Happy王子乐
GitHub(喜欢的还请点个Star、flow一下):https://github.com/HappyWjl
网站:http://www.demxy.com/
公众号:得码网
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/210004
推荐阅读
相关标签


