热门标签
热门文章
- 1Python 爬虫 requests 库教程(附案例)
- 2鸿蒙-arkTs:开发工具安装_arkts怎么打包安装到手机
- 3win10中搭建并配置ftp服务器的方法(实现多用户登录整合版)_win10添加ftp网络存储设备
- 4Oracle19C图形界面安装教程
- 5uniCloud 微信小程序登陆全流程demo
- 6Android Studio 连接真机调试
- 7Flutter 输入框(TextField)被键盘遮挡两种解决方案_flutter 键盘遮挡输入框问题
- 8ConstraintLayout基本使用之toLeftOf 、toTopOf、toRightOf、toBottomOf_layout_constraintleft_toleftof
- 9COMP9315 week07课堂笔记_bit-sliced index
- 10写代码常用英文及缩写_代码里的英文缩写
当前位置: article > 正文
Vue3.0 监听外部容器宽度变化 自适应渲染echarts_vue3监听元素宽度变化
作者:Monodyee | 2024-03-12 08:04:13
赞
踩
vue3监听元素宽度变化
通过vue-resize-observer插件监听dom变化
第一步 安装插件
cnpm install --save vue-resize-observer@next
- 1
第二步 全局引入插件
import VueResizeObserver from "vue-resize-observer";
app.use(VueResizeObserver)
- 1
- 2
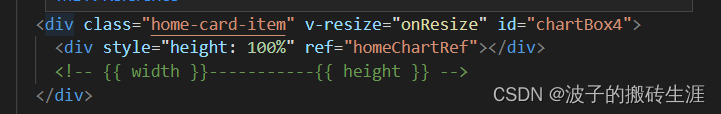
第三步 使用
v-resize

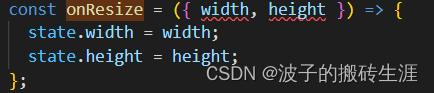
将宽度赋值

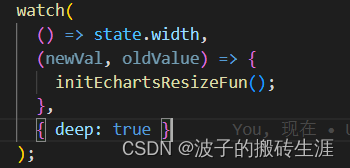
通过watch监听 并触发渲染函数

自适应渲染函数 仅提供思路 自行调整
const initEchartsResizeFun = () => {
nextTick(() => {
for (let i = 0; i < state.myCharts.length; i++) {
setTimeout(() => {
state.myCharts[i].resize();
}, i * 1000);
}
});
const initEchartsResize = () => {
window.addEventListener('resize', initEchartsResizeFun);
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/223135
推荐阅读
- ...
赞
踩
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


