- 1Angular 事件监听$scope.$watch
- 2mac软件推荐,支持m1(持续更新)_抖音m1版本
- 3Python高级教程之装饰器_def inner return inner
- 4linux/ubuntu系统管理(8)ubuntu启动模式介绍以及如何进入单用户模式和恢复模式_ubuntu进入recovery恢复系统
- 5Git-上传本地文件GitHub
- 6基本逻辑运算
- 7firewalld防火墙配置_firewalld配置文件
- 8YOLOv5 对决 Faster RCNN,谁赢谁输?(转载)_yolov5fastnet
- 9Android使用https_裴智飞
- 10python—数字、字符串、列表、元组、字典、集合_请同学们定义不同类型的变量,数值、字符型、字典型、列表、集合、数组,并打印
Flutter:flutter_local_notifications——消息推送的学习
赞
踩
前言
注: 刚开始学习,如果某些案例使用时遇到问题,可以自行百度、查看官方案例、官方github。
简介
Flutter Local Notifications是一个用于在Flutter应用程序中显示本地通知的插件。它提供了一个简单而强大的方法来在设备上发送通知,以便用户可以在应用程序处于后台或设备锁定状态下接收到它们。
使用Flutter Local Notifications插件,可以创建和安排各种类型的通知,包括:
- 即时通知:立即显示的通知,用于向用户传达重要消息或提醒。
- 周期性通知:可以按照指定的时间间隔重复显示的通知,例如每天或每周的提醒。
- 定时通知:在特定日期和时间触发的通知,用于安排未来事件或提醒。
通过使用Flutter Local Notifications,可以自定义通知的外观和行为,包括标题,内容,图标,声音,振动模式和点击操作。此外,还可以处理用户与通知的交互,例如当用户点击通知时执行特定的操作。
Flutter Local Notifications插件使用简单且易于集成到Flutter项目中。它提供了一组易于使用的API,可以轻松创建和管理通知。此外,它还兼容Android和iOS平台,并且可以在两个平台上以相同的代码库进行操作。
官方地址
https://pub-web.flutter-io.cn/packages/flutter_local_notifications
备注: 这里只学习关于安卓的基本使用
学习
准备
安装
flutter pub add flutter_local_notifications
- 1
即时通知
通知辅助类
NotificationHelper
// 导入包
import 'package:flutter_local_notifications/flutter_local_notifications.dart';
class NotificationHelper {
// 使用单例模式进行初始化
static final NotificationHelper _instance = NotificationHelper._internal();
factory NotificationHelper() => _instance;
NotificationHelper._internal();
// FlutterLocalNotificationsPlugin是一个用于处理本地通知的插件,它提供了在Flutter应用程序中发送和接收本地通知的功能。
final FlutterLocalNotificationsPlugin _notificationsPlugin =
FlutterLocalNotificationsPlugin();
// 初始化函数
Future<void> initialize() async {
// AndroidInitializationSettings是一个用于设置Android上的本地通知初始化的类
// 使用了app_icon作为参数,这意味着在Android上,应用程序的图标将被用作本地通知的图标。
const AndroidInitializationSettings initializationSettingsAndroid =
AndroidInitializationSettings('@mipmap/ic_launcher');
// 15.1是DarwinInitializationSettings,旧版本好像是IOSInitializationSettings(有些例子中就是这个)
const DarwinInitializationSettings initializationSettingsIOS =
DarwinInitializationSettings();
// 初始化
const InitializationSettings initializationSettings =
InitializationSettings(
android: initializationSettingsAndroid,
iOS: initializationSettingsIOS);
await _notificationsPlugin.initialize(initializationSettings);
}
// 显示通知
Future<void> showNotification(
{required String title, required String body}) async {
// 安卓的通知
// 'your channel id':用于指定通知通道的ID。
// 'your channel name':用于指定通知通道的名称。
// 'your channel description':用于指定通知通道的描述。
// Importance.max:用于指定通知的重要性,设置为最高级别。
// Priority.high:用于指定通知的优先级,设置为高优先级。
// 'ticker':用于指定通知的提示文本,即通知出现在通知中心的文本内容。
const AndroidNotificationDetails androidNotificationDetails =
AndroidNotificationDetails('your.channel.id', 'your channel name',
channelDescription: 'your channel description',
importance: Importance.max,
priority: Priority.high,
ticker: 'ticker');
// ios的通知
const String darwinNotificationCategoryPlain = 'plainCategory';
const DarwinNotificationDetails iosNotificationDetails =
DarwinNotificationDetails(
categoryIdentifier: darwinNotificationCategoryPlain, // 通知分类
);
// 创建跨平台通知
const NotificationDetails platformChannelSpecifics =
NotificationDetails(android: androidNotificationDetails,iOS: iosNotificationDetails);
// 发起一个通知
await _notificationsPlugin.show(
1,
title,
body,
platformChannelSpecifics,
);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
使用
main() async {
//用于确保Flutter的Widgets绑定已经初始化。
WidgetsFlutterBinding.ensureInitialized();
// 初始化通知帮助类
NotificationHelper notificationHelper = NotificationHelper();
await notificationHelper.initialize();
runApp(const MyApp());
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
class SwitcherContainerState extends State<SwitcherContainer> {
final NotificationHelper _notificationHelper = NotificationHelper();
@override
Widget build(BuildContext context) {
return Center(
child: ElevatedButton(
onPressed: () {
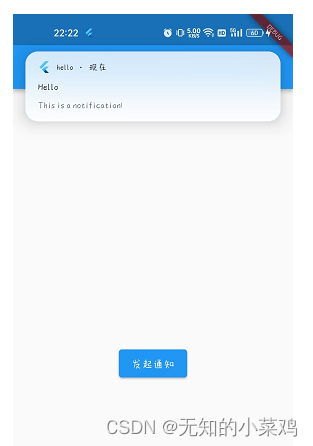
_notificationHelper.showNotification(
title: 'Hello',
body: 'This is a notification!',
);
},
child: const Text("发起通知")));
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
注意:
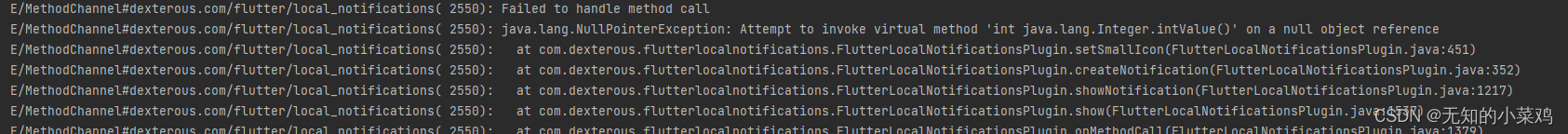
- 一定要在main函数里进行初始化,不然会报下面这个错误(百度了半天,最后发现是自己忘记了初始化)

- 要开启应用的通知权限,不然可能无法通知

周期性通知
// 周期性通知
Future<void> scheduleNotification({
required int id,
required String title,
required String body,
}) async {
const AndroidNotificationDetails androidNotificationDetails =
AndroidNotificationDetails('your.channel.id', 'your channel name',
channelDescription: 'your channel description',
importance: Importance.max,
priority: Priority.high,
ticker: 'ticker');
// ios的通知
const String darwinNotificationCategoryPlain = 'plainCategory';
const DarwinNotificationDetails iosNotificationDetails =
DarwinNotificationDetails(
categoryIdentifier: darwinNotificationCategoryPlain, // 通知分类
);
// 创建跨平台通知
const NotificationDetails platformChannelSpecifics = NotificationDetails(
android: androidNotificationDetails, iOS: iosNotificationDetails);
// 发起通知
await _notificationsPlugin.periodicallyShow(
id, title, body, RepeatInterval.everyMinute, platformChannelSpecifics);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
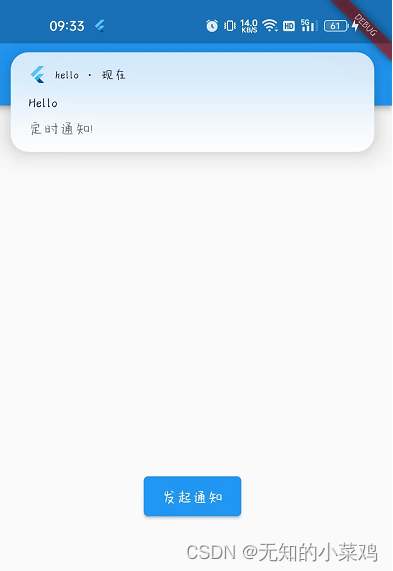
这里我设置的是每分钟通知一次,注意:假如你在10:01发起了通知,10:01不会有通知消息,而是从10:02开发每隔一分钟发起一次通知。
定时通知
// 定时通知
Future<void> zonedScheduleNotification(
{required int id,
required String title,
required String body,
required DateTime scheduledDateTime}) async {
const AndroidNotificationDetails androidNotificationDetails =
AndroidNotificationDetails('your.channel.id', 'your channel name',
channelDescription: 'your channel description',
importance: Importance.max,
priority: Priority.high,
ticker: 'ticker');
// ios的通知
const String darwinNotificationCategoryPlain = 'plainCategory';
const DarwinNotificationDetails iosNotificationDetails =
DarwinNotificationDetails(
categoryIdentifier: darwinNotificationCategoryPlain, // 通知分类
);
// 创建跨平台通知
const NotificationDetails platformChannelSpecifics = NotificationDetails(
android: androidNotificationDetails, iOS: iosNotificationDetails);
// 发起通知
await _notificationsPlugin.zonedSchedule(
id, title, body,
tz.TZDateTime.from(scheduledDateTime, tz.local), // 使用本地时区的时间
platformChannelSpecifics,
uiLocalNotificationDateInterpretation:
UILocalNotificationDateInterpretation.absoluteTime, // 设置通知的触发时间是觉得时间
);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
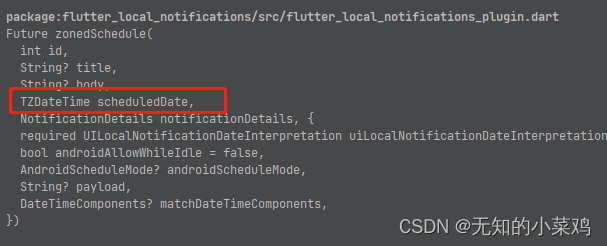
注意:如下图参数scheduledDate是TZDateTime类型,看了一下官方示例,还需要下载timezone 库。
timezone 是一个用来处理时区信息的,可以使得在不同平台上创建和处理日期时间对象更加方便和准确。
官方地址
https://pub-web.flutter-io.cn/packages/timezone
安装
flutter pub add timezone
- 1
初始化
就在通知辅助类NotificationHelper的initialize函数里初始化一下就行
import 'package:timezone/timezone.dart' as tz;
import 'package:timezone/data/latest.dart' as tz;
// 初始化tz
tz.initializeTimeZones();
- 1
- 2
- 3
- 4
- 5


其他
除了上面三种外还有其他的通知形式,比如(以下内容没有测试)
长文本
final androidPlatformChannelSpecifics = AndroidNotificationDetails(
'channel_id',
'channel_name',
'channel_description',
styleInformation: BigTextStyleInformation('大文本内容'),
);
- 1
- 2
- 3
- 4
- 5
- 6
大图片
final androidPlatformChannelSpecifics = AndroidNotificationDetails(
'channel_id',
'channel_name',
'channel_description',
styleInformation: BigPictureStyleInformation(
FilePathAndroidBitmap('图片路径'),
largeIcon: FilePathAndroidBitmap('大图标路径'),
),
);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
还有一些比如媒体样式、带进度条的等都可以在AndroidNotificationDetails找到相应的参数。
对于IOS来说,通知样式收到苹果的限制,可以通过DarwinNotificationDetails的attachments参数来实现一些简单操作。


