- 1人工智能:超越人类想象的智慧世界_人工智能产品,模仿人类的智慧
- 2奥特曼无罪重返董事会!OpenAI内讧真相大白,调查结果公开
- 3java毕业设计无人售货机管理系统源码+lw文档+mybatis+系统+mysql数据库+调试_无人超市管理平台源码
- 4multipart/form-data遇上IOException:Stream ended unexpectedly
- 55个超好用的在线抠图网站,告别繁琐的PS,快马住!_removebg抠图网站
- 6边缘计算与云计算:有什么区别?
- 7vue list列表新增元素_vue list添加元素
- 8uniapp一套完整的正则验证解决方案[ js正则常用大全](手机号验证,邮箱验证,身份证等)_uniapp前端正则
- 9Linux之sleep()自实现_linux sleep函数源码实现
- 10基于Python的微博舆论分析,微博情感分析可视化系统(V2.0)_基于python的微博网络舆情分析
前端Vue select 下拉框详解以及监听事件_vue给下拉框加监听
赞
踩
目录
:key="option.value" :value="option.value" 区别
简介
在 Vue 中,下拉框通常通过 <select> 元素与一系列的 <option> 元素来创建。Vue 的数据绑定和指令(如 v-model 和 v-for)可以使创建动态下拉框变得非常简单和灵活。下面详细介绍如何在 Vue 中使用下拉框。
使用详解
下拉框的基本 HTML 结构是由 <select> 元素包围一组 <option> 元素构成。
在 Vue 中,v-model 指令用于创建双向数据绑定。将 v-model 绑定到 <select> 元素上,可以轻松地获取或设置下拉框的选中值。
使用 v-for 指令可以动态生成下拉框的选项。这对于选项数据来自数组或对象时特别有用。
演示示例
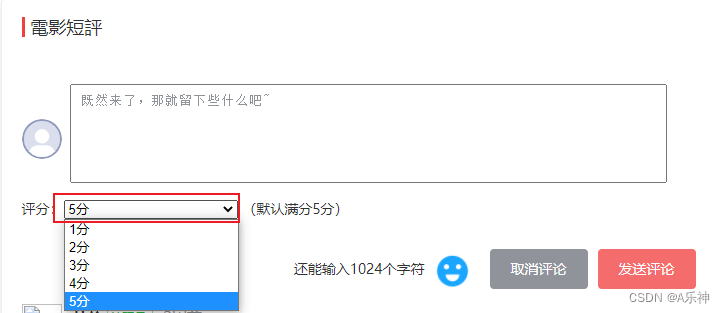
做一个下拉框,接口返回信息key值是1、2、3一直到五,value是1分、2分一直到5分,下拉显示vale值,示例效果如下图

- <template>
- <!--div独占一行-->
- <div class="dropdown-container">
- <span>评分:</span>
- <select v-model="selectedNumber" class="dropdown">
- <option v-for="option in options" :key="option.value" :value="option.value">
- {{ option.label }}
- </option>
- </select>
- (默认满分5分)
- </div>
- </template>
-
- <script>
- export default {
- data() {
- return {
- selectedValue: 5, // 用于接口调用的实际值
- options: [ // 下拉框的选项,模拟接口返回的值,包含显示的标签和实际的值
- { label: '1分', value: 1 },
- { label: '2分', value: 2 },
- { label: '3分', value: 3 },
- { label: '4分', value: 4 },
- { label: '5分', value: 5 }
- ]
- };
- },
- methods: {
- // 你可以在这里添加一个方法来处理选项选择后的操作,例如调用接口
- handleSelection() {
- // 使用 this.selectedValue 作为调用接口的参数
- console.log("Selected value for API call:", this.selectedValue);
- // 这里添加调用接口的代码
- }
- },
- watch: {
- // 监听 selectedValue 的变化,以便在值改变时执行某些操作
- selectedValue(newValue) {
- this.handleSelection();
- }
- }
- };
- </script>
-
- <style>
- .dropdown-container{
- display: block;
- margin-top: 20px;/*外边距20px,做到独占一行 */
- }
-
- .dropdown {
- width: 25%;
- }
- </style>

:key="option.value" :value="option.value" 区别
:key="option.value":这个绑定在使用 v-for 创建列表时为 Vue 提供了一个唯一的标识符,帮助 Vue 追踪列表中每个节点的身份,从而重用和重新排序现有元素。对于 <option> 元素来说,使用 :key 并不是必须的,因为 <option> 元素通常不涉及到复杂的更新和重用逻辑。然而,如果你的下拉选项可能会动态变化(比如基于另一个选择动态更新),使用 :key 可以帮助 Vue 更高效地处理这些变化。
:value="option.value":这个绑定用于设置每个下拉选项的值。当你选择一个选项时,这个值会被绑定到 v-model 指定的变量上。如果你的下拉列表中的每个选项都对应一个特定的值,并且你需要在选择选项时获取这个值(例如,存储在数据库中的 ID),那么使用 :value 绑定是非常有用的。如果你没有指定 :value,那么选中的 <option> 的内容(即它的文本节点)将作为选中值。
监听事件
上面代码示例中watch事件就是监听,通过这种方式,你可以在用户选择一个新的选项时执行一些操作,如调用一个方法或触发一个事件。当然你也可以使用 @change 事件监听器来响应下拉框选项的变化:
- <template>
- <select v-model="selectedOption" @change="handleChange">
- <option v-for="option in options" :key="option.value" :value="option.value">
- {{ option.text }}
- </option>
- </select>
- </template>
-
- <script>
- export default {
- data() {
- return {
- selectedOption: '',
- options: [ /* 选项数据 */ ]
- };
- },
- methods: {
- handleChange(event) {
- // 处理选项变化
- console.log("Selected option changed to:", this.selectedOption);
- }
- }
- };
- </script>

------------------------------------------与正文内容无关------------------------------------
如果觉的文章写对各位读者老爷们有帮助的话,麻烦点赞加关注呗!作者在这拜谢了!
混口饭吃了!如果你需要Java 、Python毕设、商务合作、技术交流、就业指导、技术支持度过试用期。请在关注私信我,本人看到一定马上回复!