热门标签
热门文章
- 1bug问题解决_the project is using an incompatible version (agp
- 2文本分类——怎么将二分类模型应用到多分类问题?_文本二分类模型
- 3阿里Tree-based Deep Match(TDM)_阿里巴巴 tree based match
- 4C语言中两个数交换组成新的数_c语言将两个数合并为一个数
- 5SpringCloud_spring colund ppt 云盘下载
- 6Foxit PDF SDK for Windows .NET Library 9.0 Crack_foxit pdf sdk crack
- 7群晖NAS使用Docker安装WPS Office并结合内网穿透实现公网远程办公
- 8Android 线程池ThreadPool的基本使用_android 线程池使用
- 9android.os.DeadObjectException的解决办法_android.os.deadobjectexception: transaction failed
- 10Kaldi 编译问题_libatlas.a: no
当前位置: article > 正文
ArkTS自定义弹窗CustomDialog回调、监听。错误信息:page: pages/LoginPage.jsError message: is not callableSource。回调传参类似_arkts typeerror: is not callable
作者:Monodyee | 2024-03-21 20:31:30
赞
踩
arkts typeerror: is not callable
主题:这篇博客主要讲的是:
1.鸿蒙ArkTS语言自定义弹框的使用。
2.由于使用不当造成回调的时候,出现错误。(page: pages/LoginPage.jsError message: is not callableSource)
3.回调传参有问题,也可以这样解决。
好了,直接上代码:
/**
* created by zan on 2024/1/25
*/
@Preview
@CustomDialog
export struct CustomDialogExample {
controller: CustomDialogController //弹出框控制器
cancel: () => void //回调方法cancel
confirm: () => void //回调方法confirm
build() {
Column() {
Text("是否退出?").fontSize(30).margin({ top: 60 })
Blank()
Row() {
Text('是')
.width('50%')
.height(40)
.backgroundColor(Color.Blue)
.fontColor(Color.White)
.fontSize(18)
.textAlign(TextAlign.Center)
.onClick(() => {
this.controller.close()
this.confirm() //调用回调
})
Text('否')
.width('50%')
.height(40)
.backgroundColor(Color.Gray)
.fontColor(Color.White)
.fontSize(18)
.textAlign(TextAlign.Center)
.onClick(() => {
this.controller.close()
this.cancel() //调用回调
})
}.backgroundColor(Color.Red)
}.width('100%').height(200)
}
}
import { CustomDialogExample } from '../view/CustomDialogExample'
/**
* created by zan on 2024/1/25
*/
@Entry
@Component
struct LoginPage {
public dialog = new CustomDialogController({
builder: CustomDialogExample({
cancel: this.onCancel,
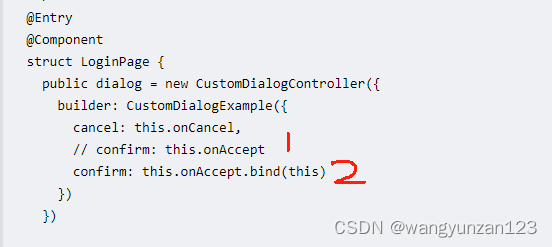
// confirm: this.onAccept
confirm: this.onAccept.bind(this)
})
})
//定义onCancel回调方法
onCancel() {
console.info('Callback when the first button is clicked')
}
//onAccept
onAccept() {
console.info('Callback when the second button is clicked')
this.initJG();
}
public initJG() {
console.info('11111111111 button is clicked')
}
aboutToAppear() {
this.dialog.open();
}
build() {
Text('登录页') {
}
}
}
出现错误原因:因为你没有按照下图中第二种方式绑定this。
我觉得是this指向的问题。如果你绑定this,它才指向LoginPage。
都看到这里了,给个支持吧。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/282549?site
推荐阅读
相关标签


