- 1[CTF/网络安全] 攻防世界 supersqli 解题详析_ctf网络安全大赛题目解答sql
- 2Linux系统通过firewall限制或开放IP及端口_firewalld开放端口
- 3Spring Boot事务(事务传播、嵌套事务、事务隔离机制)_springboot 嵌套事务
- 4【Linux】Linux C 编程
- 5解决 WARN util.NativeCodeLoader: Unable to load native-hadoop library for your platform...警告
- 6SpringBoot集成Flink-CDC 采集PostgreSQL变更数据发布到Kafka
- 76 款值得收藏的安卓照片恢复应用,支持最新的Android 13/14
- 8下载并处理【T0】指令微调数据集--手把手教程
- 9同时安装多个DevEco Studio版本,怎样做才保证各个版本不冲突?_同时存在 dev 多个版本
- 10Ubuntu-KCF/DSST算法无人机跟踪仿真/实物保姆级教程_无人机肖坤
毕业设计——基于小程序云开发的校园二手交易平台(附源码)_微信小程序校园二手交易平台源码
赞
踩
本系统基于微信小程序云开发,采用小程序原生框架,不需要后端开发,数据库和CMS云开发全帮你搞定,对后端开发能力薄弱的同学超友好的有木有,只要你学过HTML+CSS+JS就能实现所有功能。
一、功能介绍
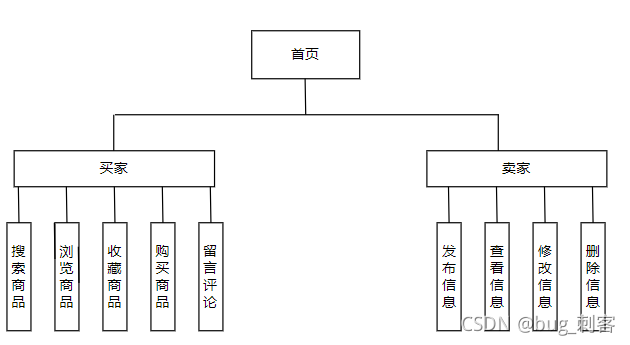
使用该系统的角色有两个,分别是用户和管理员,用户通过微信小程序进入该系统,该角色功能主要由七个模块组成,分别是用户登录、搜索商品、发布商品、管理商品、购买商品、收藏商品、以及评论留言。管理员通过小程序自带的内容管理平台实现后台管理,可对商品信息、留言板以及用户等数据进行增、删、改、查操作。

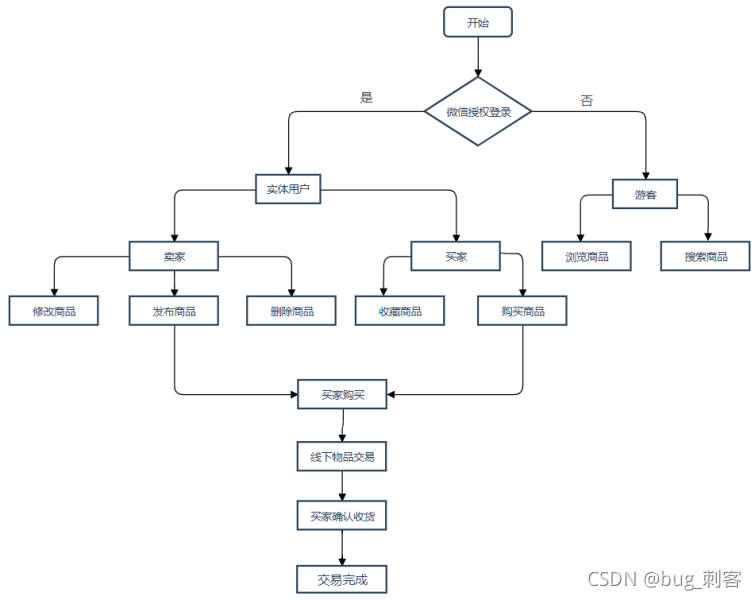
二、业务流程图

三、界面设计
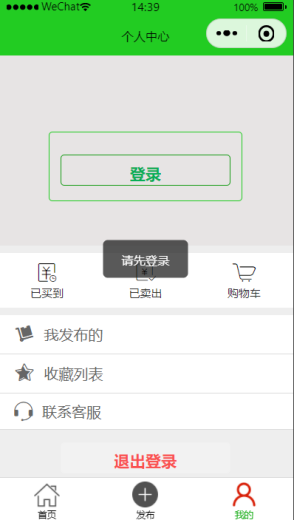
3.1我的界面
用户进入到本系统时首先会看到首页,未登录状态下,用户只可以搜索商品、浏览商品,而当用户在使用“发布”、“收藏”、“购买”等功能时,系统会提示请先登录,用户需在我的界面中进行登录,登录成功界面会显示用户头像和微信昵称,当用户不再使用该系统时可选择退出登录,页面图标是通过阿里巴巴的矢量图标库-iconfont来添加到页面。


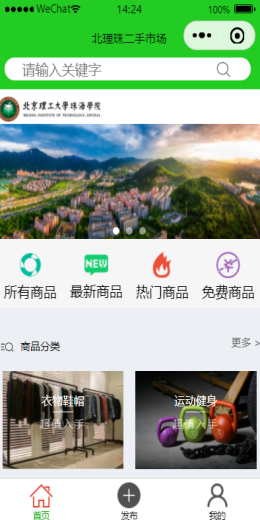
3.2 首页界面
首页界面主要分为5个模块,为别为:搜索框、轮播图、导航栏、分类、商品展示。搜索功能的实现是使用db.RegExp使输入内容与数据库中商品标题和描述进行模糊匹配。轮播图使用了swiper和swiper-item组件组合而成,热门商品则是根据商品的浏览量的多少来对商品排序展示,免费商品是查询数据库中PublishGoods集合中的price字段为0的商品,首页界面的最后一个模块为“最新发布”,商品按照时间排序,通过for语句将数据库中的商品数据渲染到前端页面,然后通过onshow()生命周期展示出来。


3.3 发布界面
在发布页面的input组件中输入的数据会通过model:value双向绑定到js的data中,不用重新获取。用户选择的图片将会通过chooseImage()转换成临时路径,再使用uploadFile()上传到云端并return云端路径,上传到云端的图片不会占用程序或数据库的空间,可以直接通过云端路径调用图片。

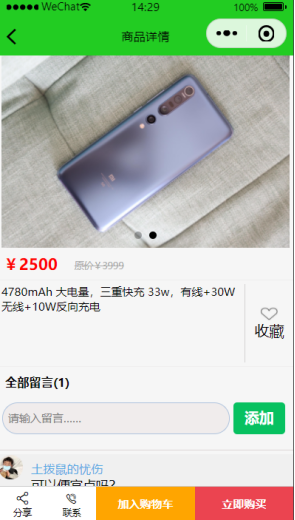
3.4 商品详情界面
商品详情页是其他页面通过data-id将商品的id传到详情页来展示出具体的商品信息,该页面展示了商品的图片、价格、原价、描述,还设计了收藏、留言、分享、加入购物车、立即购买功能。

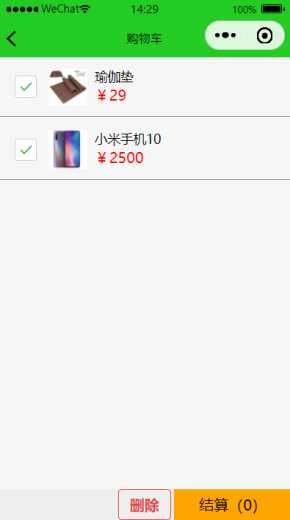
3.5购物车界面
购物车界面分为两部分,一是商品数据展示,二是对商品可执行的操作,包括删除与结算。该页面通过onload()与onshow()生命周期函数来获取集合shopping_cart中的数据,使用了checkbox-group组件与checkbox的结合来传递商品id,且设置了product_check字段来判断商品是否被选择,而删除商品通过设置云函数goods_delet()来执行对数据库中的数据进行删除,结算按钮可以实时显示已选择商品的总金额,点击按钮则结算支付,通过调用微信支付API来完成支付功能。

3.6收藏列表界面
进入收藏页面时会执行生命周期回调onLoad(),从数据库collectionList集合中查询openid为当前用户openid的数据,然后将返回的数据展示出来。当点击商品时,则会调用wx.navigateTo()跳转到商品详情页。

3.7 商品管理界面
进入商品管理页面时将会在数据库中查询publicGoods集合,将openid符合的字段展示到页面上,即只会展示用户发布的商品。

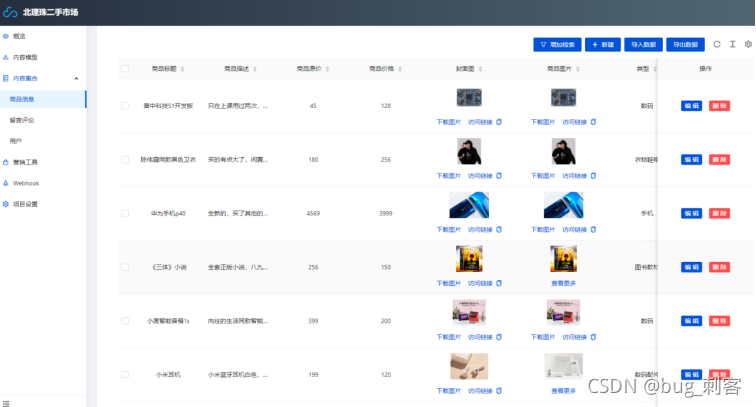
3.8 CMS内容管理平台
小程序云开发的内置CMS服务是前不久腾讯云发布的一个新的扩展服务,该平台可以随时随地管理小程序的内容数据。
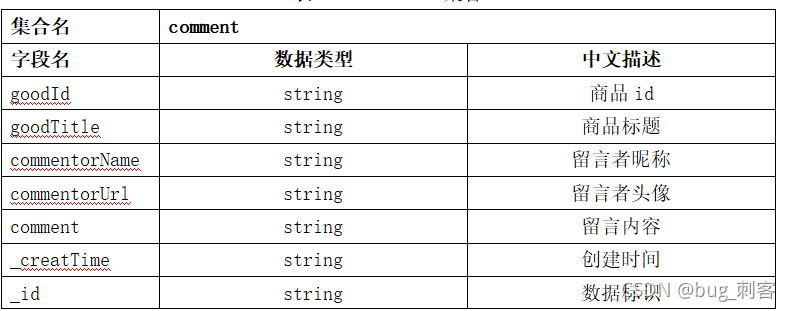
由于 CMS 扩展需要用到静态网站托管资源,因此必须将其部署在按量计费的环境中,所以在使用前需要先设置计费方式为按量付费,然后在腾讯云控制台安装扩展,安装完成后进行登录,登录成功后,先对内容进行建模,建好的模型可以在内容集合中查看,本系统设置了用户、商品信息、以及留言评论的内容模型,在该CMS中可以对数据库中的内容直接进行增删改查。

四、代码实现
五、云数据库集合(表)
传统数据库都是要思考好业务逻辑、建好表之后才能开展项目,遇到项目做到一半发现缺少某个表或者某个字段要改起来就会很麻烦,而云数据库的好处就是想要什么就建什么,不需要考虑各个表、各个字段之间的逻辑,“傻瓜式”建库,nice!
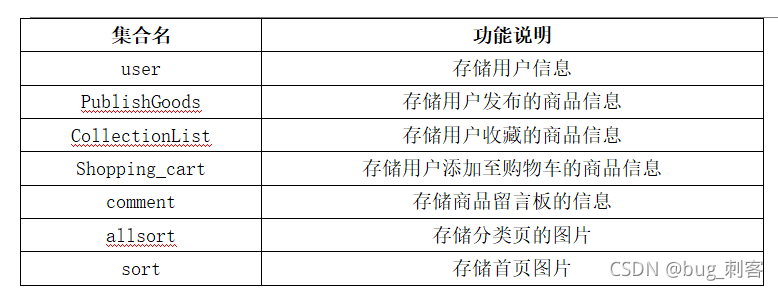
5.1总集合

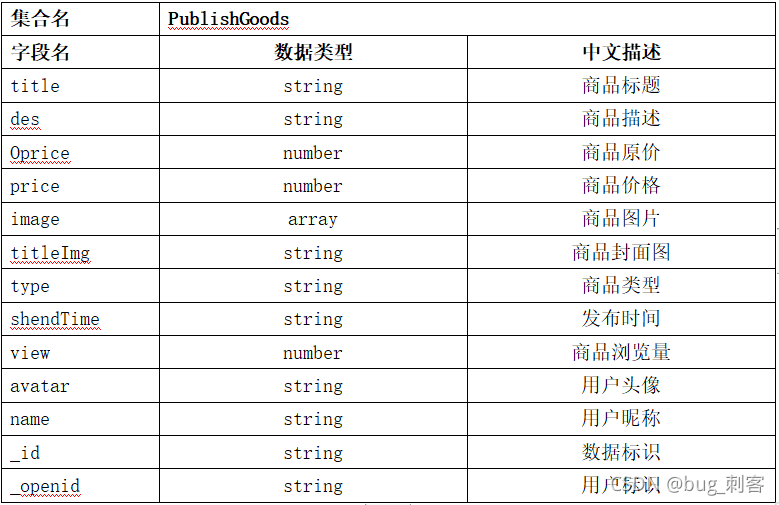
5.2 PublishGoods集合

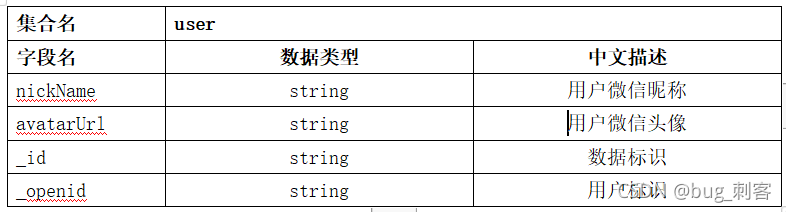
5.3user集合

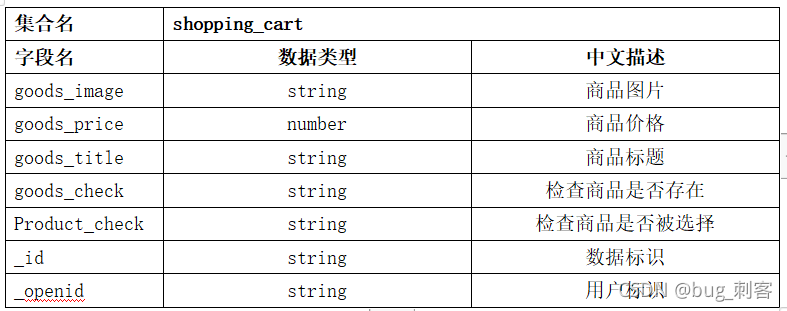
5.4 shopping_cart集合

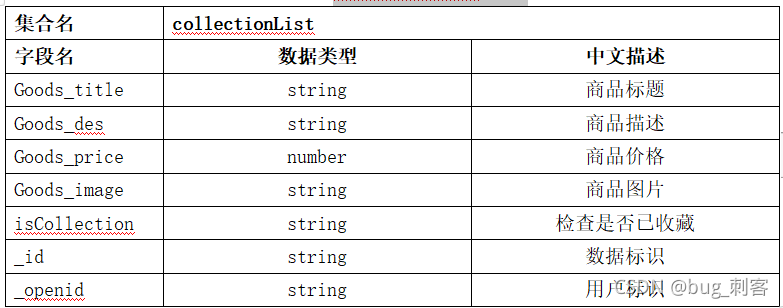
5.5collectionList集合