热门标签
热门文章
- 1如何获取app(apk和ipa)中的资源_如何获取app中的资源文件
- 2143_iOS干货50_认识几个概念:跨域问题和内网穿透_使用内网穿透,跨域
- 3Css中display:inline-block用法详解
- 4开源版AI程序员来了:GPT-4加持,能力比肩Devin,一天1.4k Star
- 5机器人路径规划:基于双向A*算法(bidirectional a star)的机器人路径规划(提供Python代码)_基于改进双向a*算法的移动机器人路径规划研究
- 6Python 实现微信防撤回功能_python 被撤回 pycharm
- 7Vue中key的原理以及diff算法
- 8VS中开发时,使用SQLite中出现no such table的处理方法_vscode no such table: serviceapp_doc
- 9Harmony鸿蒙南向驱动开发
- 10特征工程(特征提取&数据预处理)_数据预处理及特征提取
当前位置: article > 正文
好用的idea插件leetcode editor【详细安装指南】
作者:小丑西瓜9 | 2024-04-12 05:58:36
赞
踩
leetcode editor
如果你和我一样存在着如下困扰:
- 上班想摸鱼刷leetcode,但是直接打开leetcode界面太扎眼了
- 或者为leetcode刷题不可以debug而发愁
那今天分享的一款IDEA插件可以统统解决上述问题,插件名字叫leetcode editor,你可以直接在plugins中进行搜索下载

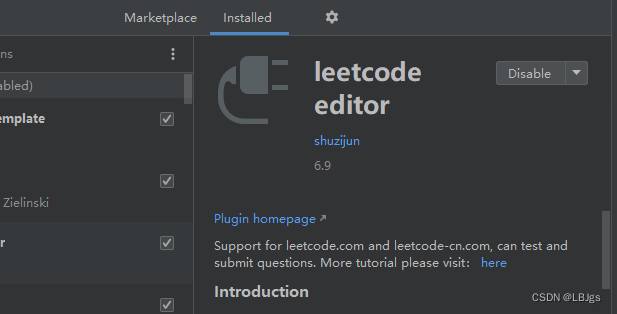
步骤一:下载leetcode editor
你可以在setttings-> plugins的marketspace中进行下载
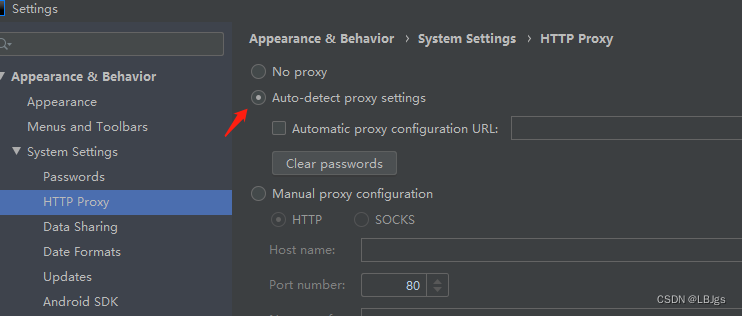
问题1:如果这个时候在marketplace搜不到怎么办呢?

打开Settings,将这里的No proxy 更换为Auto-detect proxy settings,再从marketplace进行搜索leetcode editor就可以找到了;
步骤二:配置leetcode editor
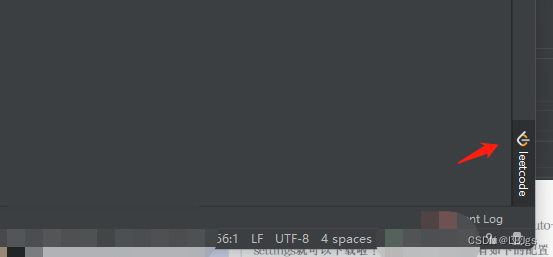
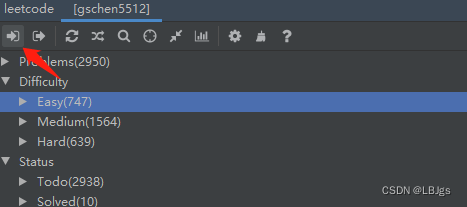
下载完成后,可以看到你的IDEA右下角出现了leetcode的字样,如图

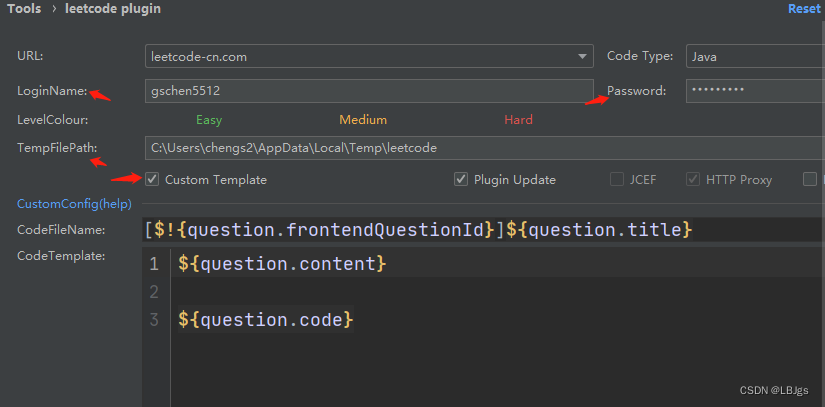
这个时候你就需要点击leetcode进行相应配置了,需要配置的有以下几项:

- loginName:leetcode的用户名
- password:leetcode的密码
- tempFilePath:临时文件存放位置:默认的是C:\Users\chengs2\AppData\Local\Temp,这里需要自己新建一个临时目录,此外主要要勾选下面Custom Template
- 注:其余的几项保持默认即可
配置完之后需要重启IDEA进行登录
步骤三:登录leetcode editor
首次登录的时候需要点击如下Sign in按钮进行登录

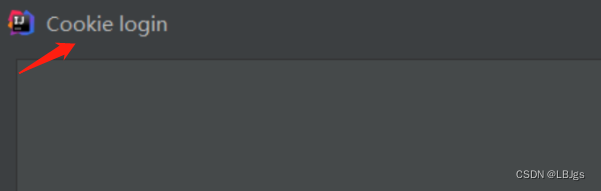
问题2:弹出cookie login窗口解决办法

前置条件:我的idea版本是2020.1.2,下载的leetcode editor版本是6.9
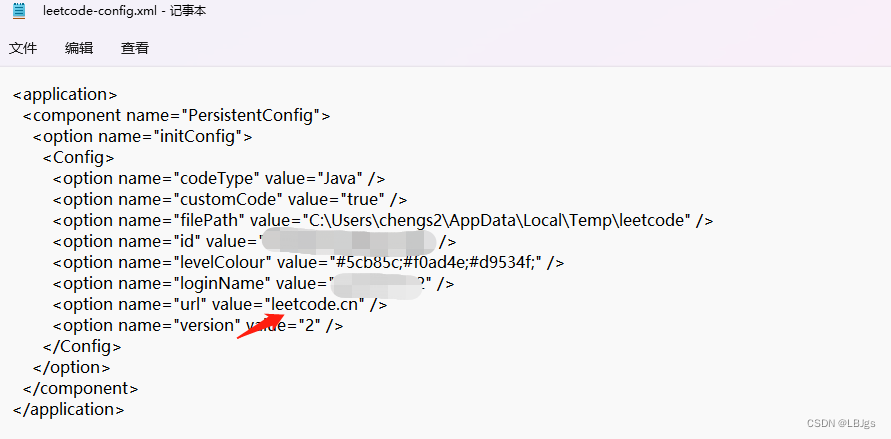
如果和我版本类似,这里推荐一种跳过cookie login的方法,找到C:\Users\chengs2\AppData\Roaming\JetBrains\IntelliJIdea2020.1\options目录下的leetcode-config.xml,将此处的leetcode-cn.com替换为leetcode.cn

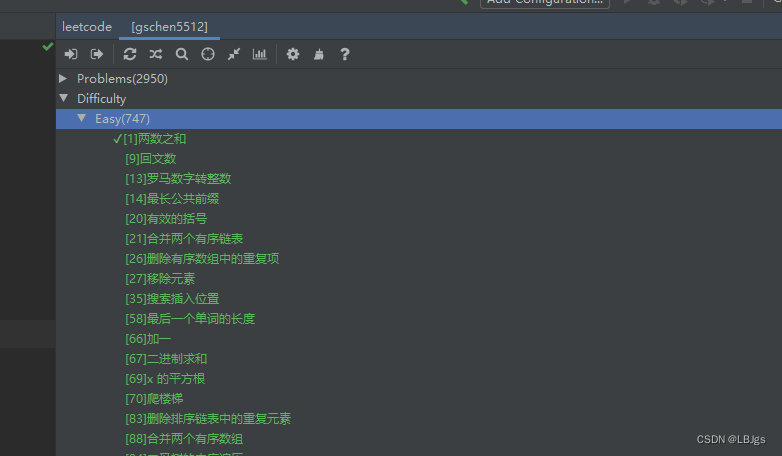
修改并保存成功后,再次登录leetcode 就可以直接进去啦!

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小丑西瓜9/article/detail/409451
推荐阅读
相关标签


