热门标签
热门文章
- 1低代码平台表单引擎设计器
- 2大数据最全Python大数据-电商产品评论情感数据分析,2024年大数据开发程序员职业规划
- 3git工程很大,如何只拉去自己需要的部分?_git项目太大,如何只拉某个分支的代码
- 4计算机毕设论文速成——论文思路梳理_计算机毕设设计思路怎么写
- 5uniapp动态设置tabbar_uni-app动态配置tabbar
- 6CCF认证历年真题 满分代码(更新至2018年12月)_csp认证经验贴
- 7springboot集成flyway_spring.flyway.locations
- 8MYSQL从入门到精通---进阶篇_mysql 进阶精讲
- 9微信小程序校园失物招领小程序设计与实现_基于微信小程序的失物招领平台设计与实现重难点怎么写
- 10Java JDBC程序中对于数据库事务的处理详解_jdbc thin client 产生长事务
当前位置: article > 正文
elementui的el-tabs标签页样式修改_el-tabs样式修改
作者:Monodyee | 2024-04-29 10:05:21
赞
踩
el-tabs样式修改
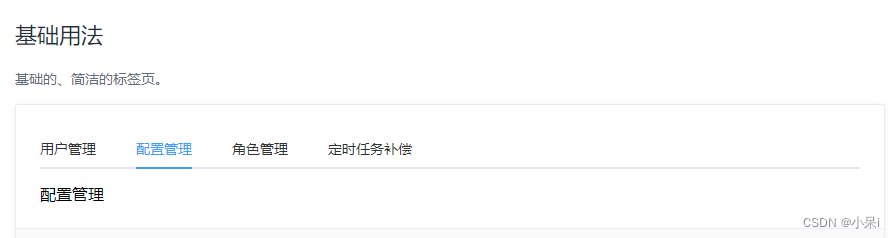
一、官网样式:

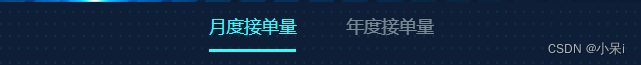
二、修改样式
1.去掉下划线
效果:


代码:
- /* 去掉tabs标签栏下的下划线 */
- ::v-deep .el-tabs__nav-wrap::after {
- position: static !important;
- /* background-color: #fff; */
- }
2.改变下划线颜色
效果:


代码:
- /* 下划线切换高亮 */
- ::v-deep .el-tabs__active-bar {
- background-color: #30fdff;
- }
3.改变选中文字/鼠标滑过时文字颜色
效果:


代码:
- /* 鼠标选中时样式 */
- ::v-deep .el-tabs__item.is-active {
- color: #30fdff;
- opacity: 1;
- }
- /* 鼠标悬浮时样式 */
- ::v-deep .el-tabs__item:hover {
- color: #30fdff;
- cursor: pointer;
- opacity: 1;
- }
4.设置未选中时文字颜色
效果:


代码:
- ::v-deep .el-tabs__item {
- color: #e6f1f1;
- opacity: 0.5;
- }
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/507191


