热门标签
热门文章
- 1Kotlin->Kotlin集合操作_kotlin 函数 removefirstornull
- 2Kafka学习之:mac 上安装 kafka_mac 安装kafka
- 3【Shiro】Apache Shiro 默认密钥致命令执行漏洞(CVE-2016-4437)的解决方案
- 4IT职场生存法则
- 5C语言创建二叉树(前序、中序、后续遍历)_编写c语言程序,对于给定的一棵二叉树,按先序次序编写函数 createbitree( bitr
- 6Java性能分析中常用命令和工具_java程序常用的性能分析命令
- 7大学生求职面试技巧_求职程序与面试技巧培训笔记
- 8HarmonyOS鸿蒙开发指南:基于ArkTS开发 窗口管理_let promise = windowclass.setfullscreen(isfullscre
- 9QT软件开发:基于QTAV开发跨平台音视频播放器_播放器编写软件
- 10C语言输出100到999之间构成三位数的乘积等于三位数字的和的数字_编写程序输出100~999之间所有对称三位数
当前位置: article > 正文
elementUI表格,表头高度和表格行高度_header-row-style
作者:Monodyee | 2024-05-06 05:18:14
赞
踩
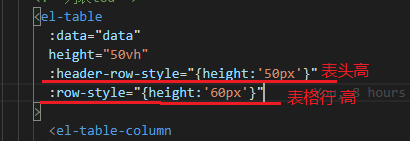
header-row-style

1.一定要在elementUI 标签下使用
2. :header-row-style代表的是,表头的style。不仅仅可以设置height,也可以设置其他样式。
(注意如果有样式中有 line-height,background-color等,中间有 “ - ” 时,要改写成驼峰命名法。lineHeight,backgroundColor)
3. :row-style代表的是,表格行(就是表头下面的一行一行的表格)的style。
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


