- 1conda创建python虚拟环境_conda构建python37虚拟环境
- 22024华为OD面试手撕代码真题目录以及八股文真题目录_华为od开发八股文
- 3【matlab基础知识】(三)二维曲线绘制plot
- 4综述论文“A Comprehensive Survey on Graph Neural Networks”
- 5macOS输入法卸载_macos删除输入法
- 6数据分析与网站分析门户大全
- 7在git上先新建仓库-把本地文件提交远程_本地提交git仓库
- 8A卡2023最新AI画图教程:3A主机安装ROCm运行Stable Diffusion画图_gpu_info=$(lspci 2>/dev/null |
- 9Github(四)跨团队协作fork / pull requst_github 多人开发 fork pull request
- 10Android Studio中使用Git——结合GitLab_android studio git 忽略文件
echarts异步数据加载(在下拉框选择事件中异步更新数据)_option.series[0].data = arr[0]; option.series[1].d
赞
踩
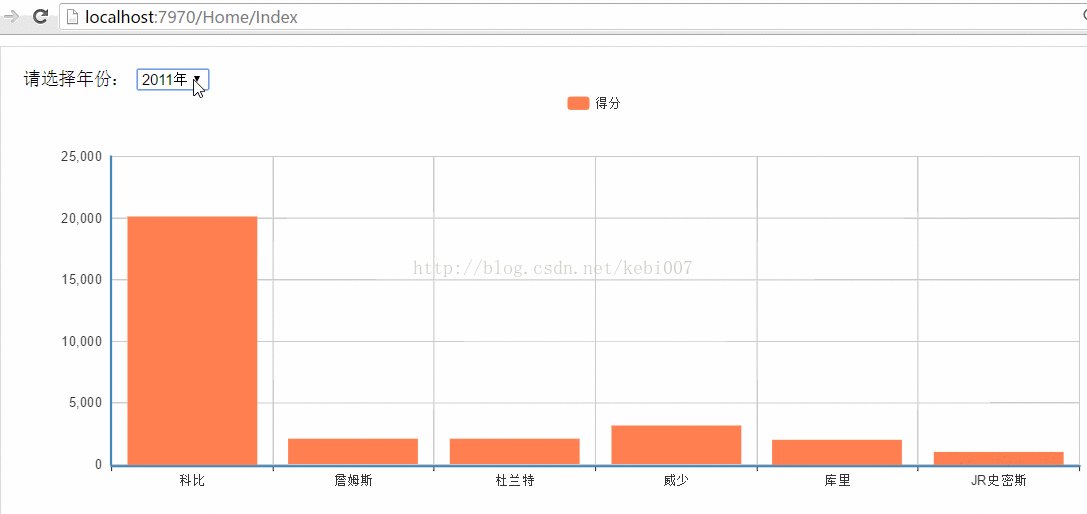
接触echarts 大半年了,从不会到熟练也做过不少的图表,隔了一段时间没使用这玩意,好多东西真心容易忘了。在接触echarts这期间也没有总结什么东西,今天我就来总结一下如何在echart中异步加载数据,在实际的工作的中对数据的刷选非常常见,比如在下拉框中选择,时间选择等的一些事件中异步加载数据。一个很常见的筛选如图:
下面我就直接用代码来实现怎样在事件刷选中异步刷新数据
其实我也很纳闷了,这个xAxis中data属性是一个数组,series中data也是一个数组,如果直接不写任何数据,在loadOption方法中,再获取MACHAT.option中会找不到series,xAxis ,option倒是能获取到,但是这个对象是空的。这让我很奇怪,所以只能先写一个空字符串了。
要注意这两点
1.刚开始的时候我也很奇怪,获取option 属性居然有这样获取MYCHART._option 。在e3直接MYCHART.getOption()就可以获取到。
2.echarts图表动态刷新数据不能清空数据,这是因为多次调用option默认是合并的Merge ,文档里说设置第二个参数为true就ok ,如上MYCHART.setOption(option,true)
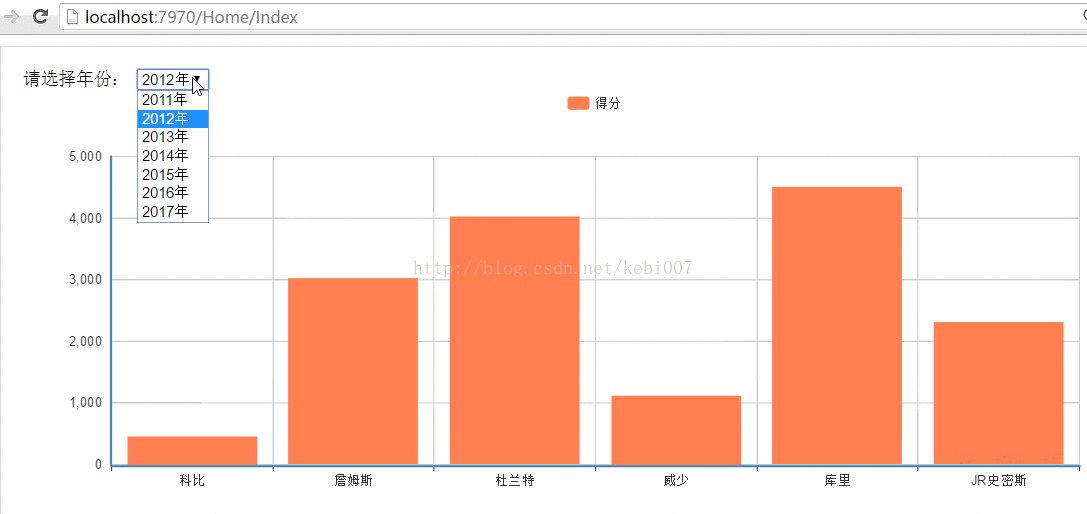
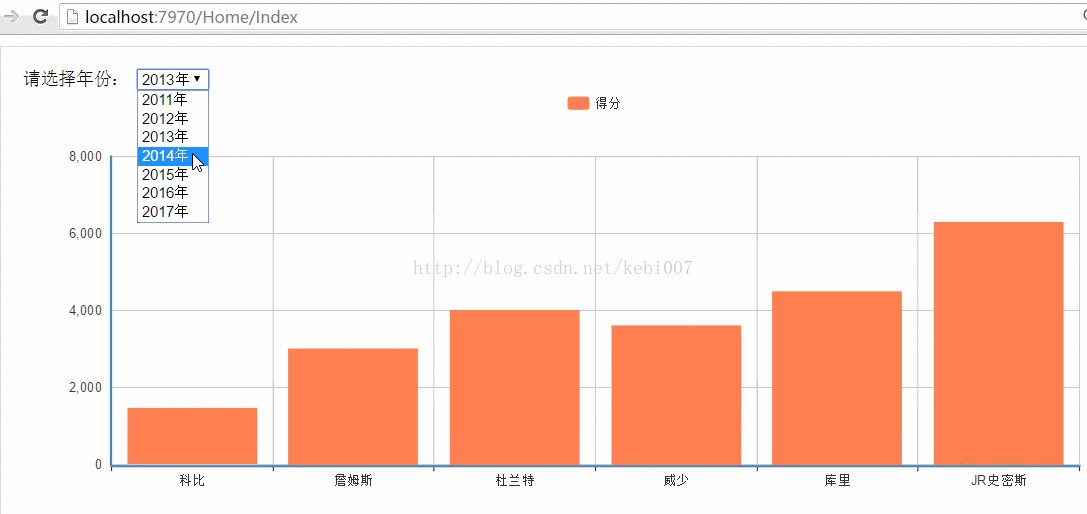
下拉框选择年份事件:
- function yearChange(selectObj)
- {
- var year = $(selectObj).val();
- loadOption(year);
- }
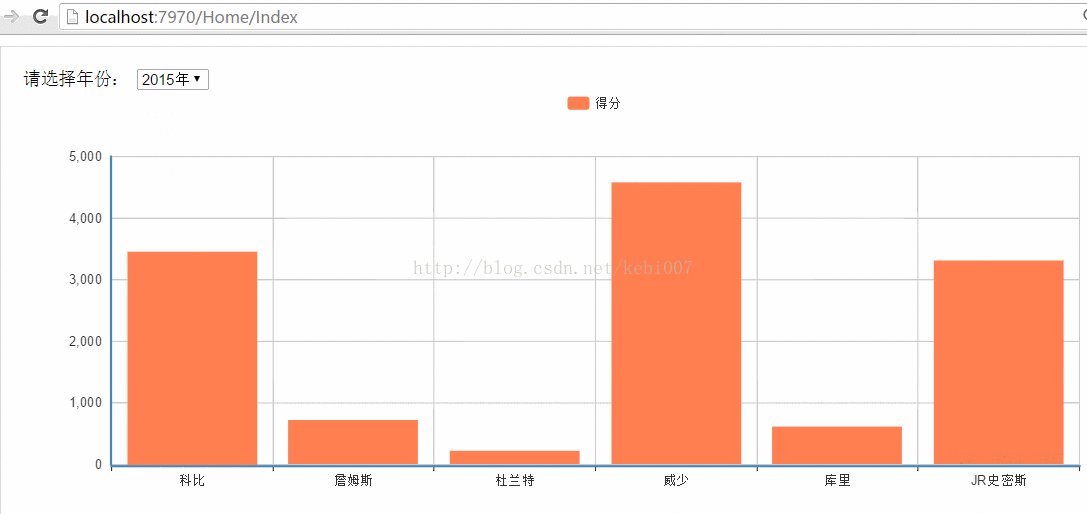
实际运行的效果图如下:
echarts图表中值得注意两点上面已经说了,一个数据动态加载数据没有清除数据,一个获取option必须先setOption才能获取到。但是我郁闷的是如果不给series 中data属性设值,xAxis中data属性设值获取到的option是一个空的object。虽然实现整个下拉选择事件动态加载数据的功能,但是代码还是得优化一下。
整个思路就是同步执行ajax加载数据,设置option中的属性。还是要注意方法调用的循序。经常会underfined地报错,debugger的时候看的很清楚。
下载地址:http://download.csdn.net/detail/kebi007/9742894
作者:张林
标题: echarts异步数据加载(在下拉框选择事件中异步更新数据)原文地址:http://blog.csdn.net/kebi007/article/details/54663620
转载随意注明出处
有兴趣的可以关注一下我的公众号,每天分享一篇it技术、面试技巧、技术感想的文章