热门标签
热门文章
- 1粒子群算法调参支持向量回归进行预测(PSO-SVR)Python实现_pso-svr python
- 2分词及去停用词(可用作科研实验)python_python分词停用词库
- 3数据库中的算法实现_数据库算法实现
- 4Navicat 导入数据时报Incorrect datetime value: '0000-00-00 00:00:00.000000' 错误
- 5Flink-输出算子(Sink)使用_richsinkfunction
- 6记录:java.lang.Integer cannot be cast to java.lang.Long...【解决方案】
- 7IDER软件git使用技巧_ider根据git无法从远处数据库读取用http可以
- 8<长篇文章!!>数据结构与算法的重要知识点与概要总结 ( •̀ ω •́ )✧✧临近考试和查漏补缺的小伙伴看这一篇就都懂啦~_数据结构与算法的知识点
- 9TensorRT部署总结(一)
- 10深入掌握以太坊核心技术_mastering ethereum
当前位置: article > 正文
Pure Admin 图标篇_vue-pure-admin 菜单图标
作者:Monodyee | 2024-05-22 04:06:14
赞
踩
vue-pure-admin 菜单图标
1. 官方图标讲解地址
B站搜索:vue-pre-admin之图标篇,作者“乐于分享的程序员小铭”
2. 实操
1. iconify官网 Icon Sets • Iconify
2. 在build->optimize.ts 中,配置所用的Iconify icon包
如: "@iconify-icons/ep",就是指element-plus包

附: (calendar • Element Plus • Iconify)
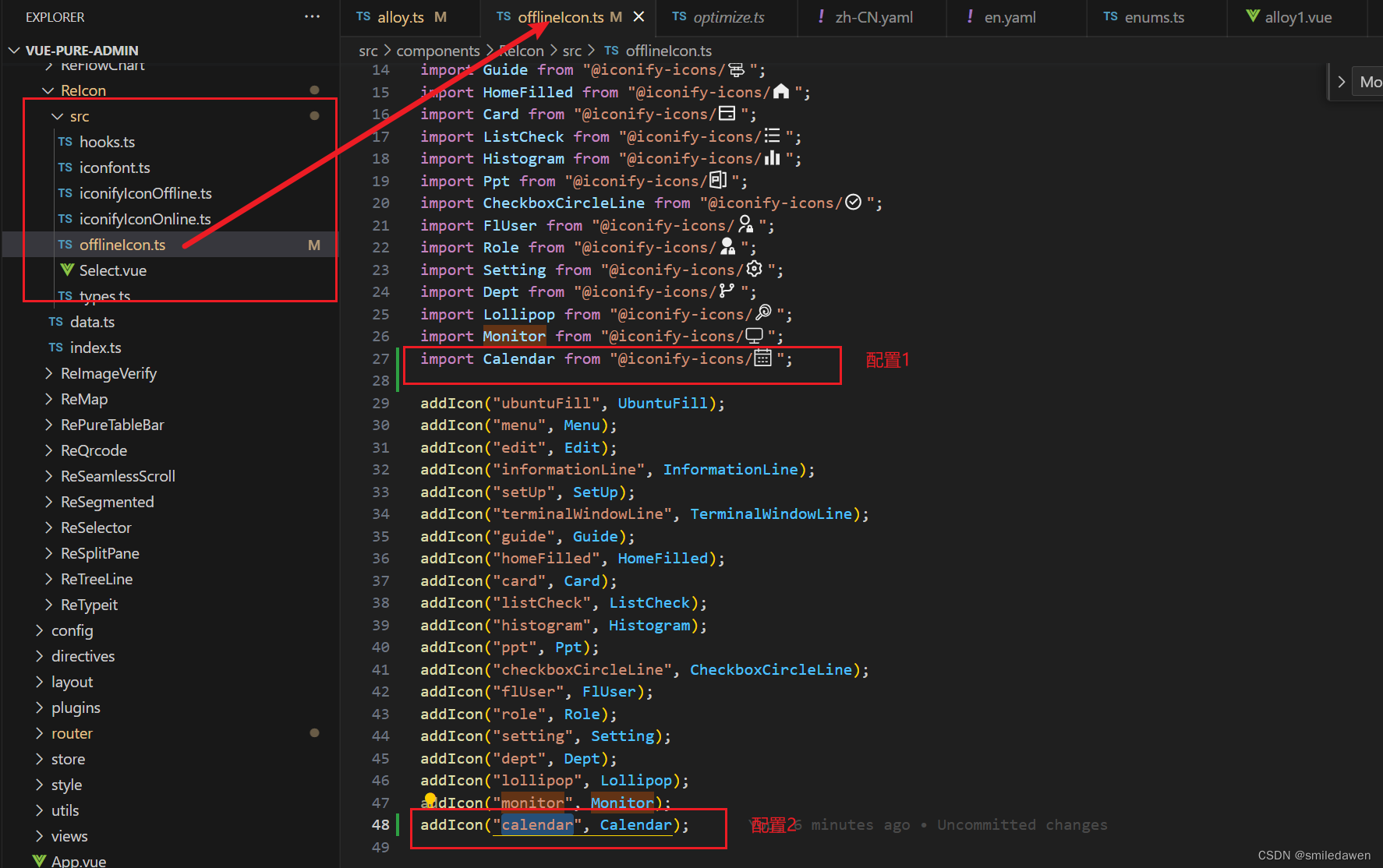
3. 在src -> components -> ReIcon -> src -> offlineIcons中配置icon

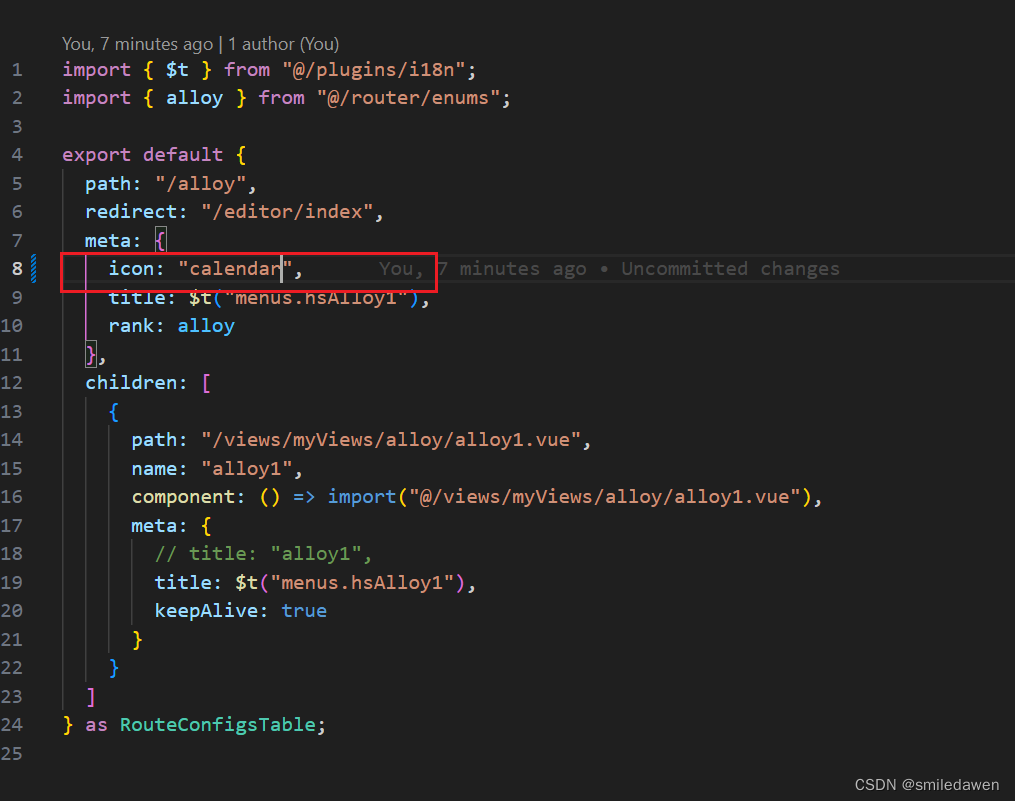
4. 在侧边栏中,可以直接在icon:后面使用了!

声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签


