热门标签
热门文章
- 1Maven虐我千百遍,我待Maven如初恋!
- 2chatgpt赋能python:Python编写输入法及其优势_用python写一个拼音输入法
- 3python堆栈与队列_python:用deque实现栈,队列和保存最后的N个元素
- 415:00面试,15:08出来,面试问的有点变态。。。。
- 57个月吐血整理!Android面试相关文章及Github学习资料(标星3-2K)(1)
- 6windows上连接MYSQL_windows 本地如何连接mysql服务端
- 7Java 8中流Stream API详解_stream流的api文档
- 8使用GitHub打造你的个人主页_github简约个人模板
- 9【华为Atlas800(型号9000)服务器安装Ubuntu20.04及npu驱动和cann包】_atlas 800 9000
- 102019世界人工智能大会_世界智能人工大会
当前位置: article > 正文
EditText自定义下划线与光标颜色_edittext底线颜色
作者:Monodyee | 2024-05-23 19:28:14
赞
踩
edittext底线颜色
因设计的需求有时我们不得不改变EditText底线颜色,接下来我们就实现EditText改变光标及底线颜色:
一.EditText未做任何设置之间效果:
xml.layout:
<EditText android:hint="EditText未做任何设置" android:layout_width="match_parent" android:layout_height="wrap_content" /> |
二.定义光标颜色:
//设置光标颜色 android:textCursorDrawable="@drawable/solid_shape_bottom_line" //去掉光标 android:textCursorDrawable="@null" <EditText android:id="@+id/et_classRefund" android:text="" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:textSize="@dimen/text_size_13" android:gravity="center" android:textCursorDrawable="@drawable/solid_shape_bottom_line" android:textColor="@color/text_color_333333"/> <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <size android:width="2dp" /> <solid android:color="@color/textcolor_yellow" /> </shape> 运行效果:  |
三.EditText定义底线:
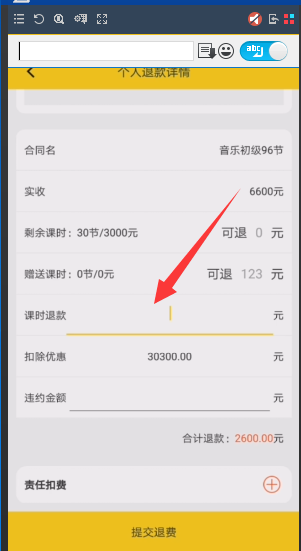
在Activity中做EditText焦点监听: etClassRefund.setOnFocusChangeListener(new View.OnFocusChangeListener() { @Override public void onFocusChange(View v, boolean hasFocus) { if (hasFocus) { etClassRefund.setBackgroundResource(R.drawable.et_underline_selected); } else { etClassRefund.setBackgroundResource(R.drawable.et_underline_unselected); } } }); 效果图: |
到这里效果是实现了,但是我们发现activity里面的代码增多了,怎么办???
解决:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_focused="false" android:drawable="@drawable/et_underline_unselected"/> <item android:state_focused="true" android:drawable="@drawable/et_underline_selected"/> </selector> |
<EditText android:id="@+id/et_classRefund" android:text="" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:textSize="@dimen/text_size_13" android:gravity="center" android:background="@drawable/edittext_bg_selector" android:textCursorDrawable="@drawable/solid_shape_bottom_line" android:textColor="@color/text_color_333333"/> |
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/614172
推荐阅读
相关标签




